วิธีใช้บล็อกรหัสย่อใน WordPress
เผยแพร่แล้ว: 2022-09-15การเพิ่มรหัสย่อใน WordPress สามารถทำได้โดยใช้ บล็อก รหัสย่อในตัวแก้ไข WordPress ซึ่งจะช่วยให้คุณสามารถแทรกรหัสย่อลงในบทความหรือหน้าของคุณได้โดยตรง หากต้องการใช้บล็อกรหัสสั้น ให้เพิ่มบล็อกใหม่แล้วเลือกตัวเลือกรหัสย่อ จากนั้นป้อนรหัสย่อที่ต้องการลงในบล็อก เมื่อคุณเพิ่มรหัสย่อแล้ว คุณสามารถดูตัวอย่างโพสต์หรือหน้าของคุณเพื่อดูการทำงานจริงได้
เป็นโค้ดประเภทหนึ่งที่สามารถนำไปใช้กับงานต่างๆ ได้และใช้ความพยายามเพียงเล็กน้อยในส่วนของคุณ ในการใช้งาน คุณสามารถฝังแบบฟอร์ม วิดีโอ และรูปภาพอื่นๆ บนเพจหรือโพสต์โดยไม่ต้องสร้างโค้ด ในบทช่วยสอนนี้ เราจะแนะนำวิธีการเพิ่มรหัสย่อใน WordPress โดยใช้ Elementor เราจะฝังแบบฟอร์มการติดต่อโดยใช้วิดเจ็ต Shortcode ของ Elementor คุณสามารถใช้วิดเจ็ตเพื่อแสดงฟีด Twitter, แกลเลอรี, API ของเว็บไซต์ และคุณสมบัติอื่นๆ มากมาย ใน WordPress คุณสามารถใช้ Elementor Page Builder เพื่อสร้าง Shortcode เรายินดีเป็นอย่างยิ่งหากคุณสามารถแบ่งปันความคิดเห็นเกี่ยวกับประโยชน์ของรหัสย่อในเว็บไซต์ของคุณ
รหัสย่อใน Elementor คืออะไร?
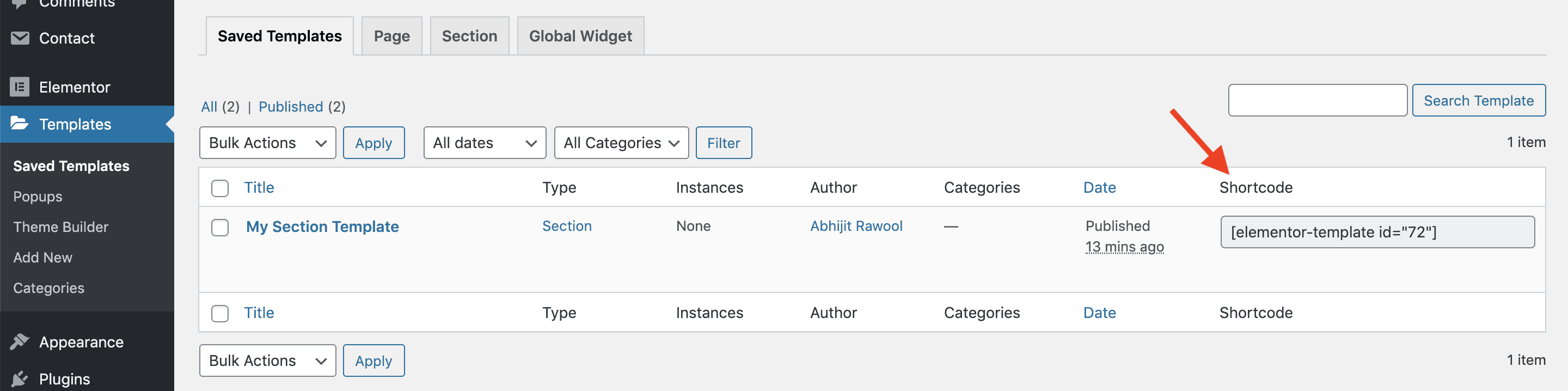
 เครดิต: abhijitrawool.com
เครดิต: abhijitrawool.com รหัสย่อคือรหัสที่ใช้สร้างฟังก์ชันเฉพาะหรือแสดงบนไซต์ WordPress เขียนในวงเล็บ [ ] และโดยทั่วไปจะใช้เพื่อแทรกโค้ดเล็กๆ ลงในโพสต์หรือหน้า
Elementor มีรหัสย่อมากมายที่สามารถใช้เพื่อแทรกองค์ประกอบต่างๆ ลงในหน้าและโพสต์ของคุณ ซึ่งรวมถึงสิ่งต่างๆ เช่น ปุ่ม ช่องแบบฟอร์ม โปรแกรมเล่นเสียงและวิดีโอ แผนที่ และอื่นๆ คุณยังสามารถใช้รหัสย่อเพื่อแทรกเทมเพลต Elementor ลงในเนื้อหาของคุณได้
รหัสย่อของ Elementor: วิธีง่ายๆ ในการเพิ่มเนื้อหาพิเศษลงในเพจของคุณ
เพียงแค่ใส่รหัสย่อลงในหน้าเว็บของคุณก็จะเพิ่มเนื้อหาโดยที่คุณไม่ต้องเขียนรหัสใดๆ เมื่อคุณต้องการรวมเนื้อหาทั่วไปในหลาย ๆ หน้า เนื้อหาเหล่านี้จะมีประโยชน์อย่างยิ่ง องค์ประกอบทั้งหมดใน Elementor ไม่ว่าจะเป็นหน้าหรือเทมเพลต จะถูกตั้งค่าโดยอัตโนมัติด้วยรหัสย่อ
รหัสย่อของ Elementor ในตัวแก้ไขข้อความ
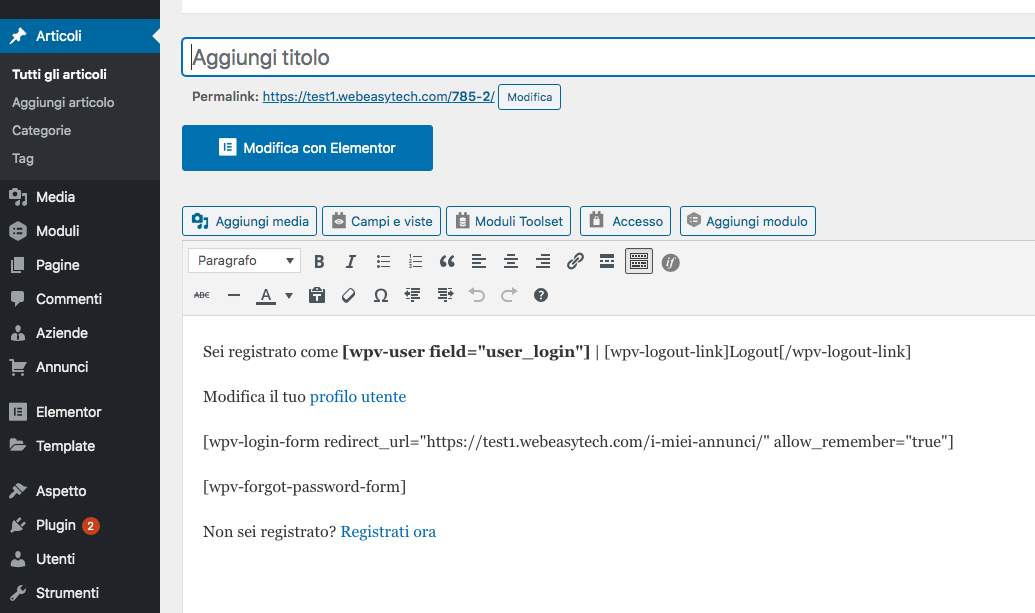
 เครดิต: toolset.com
เครดิต: toolset.comคุณสามารถแทรกรหัสย่อของ Elementor ลงในโปรแกรมแก้ไขข้อความใด ๆ ซึ่งช่วยให้คุณสามารถเพิ่มเนื้อหาที่ขับเคลื่อนด้วย Elementor ลงในโพสต์หรือหน้าใดก็ได้ สิ่งนี้มีประโยชน์สำหรับการสร้างประเภทโพสต์แบบกำหนดเอง หรือสำหรับการเพิ่ม เนื้อหา Elementor ให้กับโพสต์และเพจที่มีอยู่
Elementor: ตัวแก้ไขเนื้อหาที่ดีที่สุดสำหรับข้อความทุกประเภท
เมื่อพูดถึงการแก้ไขเนื้อหา ไม่มีวิธีแก้ไขปัญหาเดียว Elementor เป็นเครื่องมืออเนกประสงค์ที่สามารถใช้ในบริบทต่างๆ ได้ ตัวแก้ไขของ Elementor สามารถช่วยให้คุณเพิ่มรสชาติเล็กน้อยให้กับโพสต์บล็อกของคุณ จัดระเบียบเอกสาร PDF หรือเขียนเอกสารใหม่ทั้งหมดตั้งแต่เริ่มต้น
Elementor ให้คุณใช้ข้อความประเภทใดก็ได้ Elementor มีความสามารถในการจัดการข้อความประเภทใดก็ได้ ไม่ว่าจะเป็นการบรรยาย การแก้ไขเทมเพลต หรือรหัสย่อ Elementor ยังเป็นโปรแกรมแก้ไขเนื้อหาที่มีประสิทธิภาพซึ่งมีคุณลักษณะมากมาย
Elementor เป็นโซลูชันสำหรับผู้แก้ไขเนื้อหาที่ต้องการเสียงระฆังและนกหวีดทั้งหมด Elementor มีอินเทอร์เฟซที่ใช้งานง่ายและคุณลักษณะที่มีประสิทธิภาพ เป็นตัวเลือกที่ยอดเยี่ยมสำหรับทุกคนที่ต้องการแก้ไขข้อความ
รหัสย่อเทมเพลต Elementor ไม่แสดง
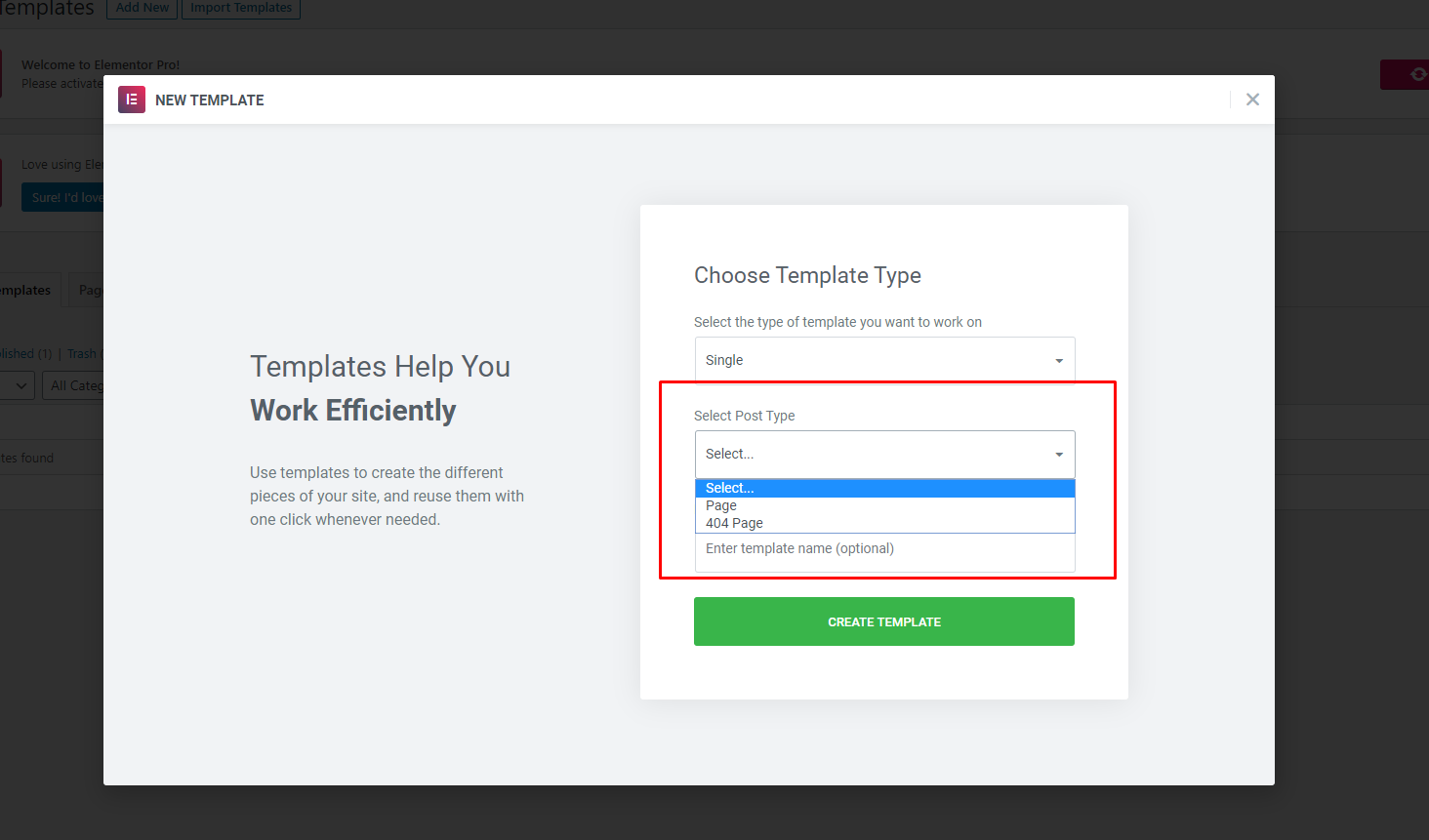
 เครดิต: GitHub
เครดิต: GitHubหากคุณไม่เห็นรหัสย่อ ให้ตรวจสอบตัวเลือกใต้คอลัมน์ภาพหน้าจอเพื่อดูว่ามีการเปิดใช้งานหรือไม่ ทำสำเนารหัสย่อแล้ววางในตำแหน่งที่คุณต้องการให้ปรากฏ
ไลบรารีเทมเพลต Elementor เป็นเครื่องมือที่มีประโยชน์อย่างยิ่ง คุณสามารถนำเข้าเค้าโครงที่ออกแบบไว้ล่วงหน้าหรือส่งออกเพื่อประหยัดเวลาและความยุ่งยาก หากคุณต้องการรวมเทมเพลต Elementor ด้วยวิธีง่ายๆ เราจะแสดงวิธีการดำเนินการดังกล่าวในบทช่วยสอนนี้ เนื่องจาก Elementor PRO คุณสามารถดึงรหัสย่อสำหรับเค้าโครงทั้งหมดที่คุณสร้างขึ้น สิ่งสำคัญคือต้องทราบว่าเทมเพลต Elementor แต่ละเทมเพลตมีชุดรหัสย่อของตัวเองซึ่งสามารถใช้ได้ในภายหลัง เพียงแก้ไขหน้าที่คุณต้องการแสดงเทมเพลตที่บันทึกไว้แล้วคัดลอกรหัสย่อ
การใช้รหัสย่อในเทมเพลต Elementor
หากคุณต้องการใช้รหัสย่อในเทมเพลต Elementor เพียงไปที่หน้าแก้ไขสำหรับเทมเพลตนั้นแล้ววางรหัสย่อลงไป
วิธีเพิ่มรหัสย่อใน Html
ในการเพิ่มรหัสย่อใน HTML คุณจะต้องใช้รหัส HTML ที่ถูกต้องสำหรับรหัสย่อที่ต้องการ ตัวอย่างเช่น หากคุณต้องการเพิ่มรหัสย่อสำหรับปุ่ม คุณจะใช้รหัสต่อไปนี้: รหัสย่อของปุ่ม หากคุณต้องการเพิ่มรหัสย่อสำหรับลิงก์ คุณจะต้องใช้รหัสต่อไปนี้: รหัสย่อของลิงก์ ฉันจะแสดงรหัสย่อได้อย่างไรตรวจสอบให้แน่ใจ เพื่อใช้รหัสย่อ หากต้องการดูผลลัพธ์ ให้สะท้อนฟังก์ชัน do_shortcode ฟังก์ชัน do_shortcode ต้องเป็น echo เสมอเพื่อแสดงค่า หากคุณสังเกตเห็นในตัวอย่าง do_shortcode ของ WordPress ด้านบน Woocommerce Shortcodes ElementorWooCommerce มีรหัสย่อจำนวนหนึ่งที่สามารถใช้กับ Elementor ได้ รหัสย่อเหล่านี้ช่วยให้คุณสามารถแทรกเนื้อหา WooCommerce ลงในหน้าและโพสต์ของคุณ และสามารถใช้เพื่อสร้างเค้าโครง WooCommerce แบบกำหนดเองได้ แสดงข้อมูลผลิตภัณฑ์ในรูปแบบใหม่ด้วยรหัสย่อของ WooCommerce คุณสามารถปรับปรุงขั้นตอนการซื้อของผู้ใช้และเพิ่มประสิทธิภาพร้านค้าออนไลน์ของคุณกับพวกเขาได้ คู่มือนี้จะแนะนำคุณเกี่ยวกับรหัสย่อของ WooCommerce ที่มาพร้อมกับปลั๊กอิน เช่นเดียวกับรหัสย่อที่สามารถเพิ่มด้วยปลั๊กอินอื่น ๆ ด้วยปลั๊กอิน WooCommerce Product Table คุณสามารถเพิ่มรหัสย่อของตารางผลิตภัณฑ์ไปยังไซต์ WooCommerce ของคุณได้อย่างง่ายดาย Quick View Pro มีรหัสย่อ WooCommerce นอกเหนือจากปลั๊กอิน Quick View Pro รหัสย่อจะเพิ่มปุ่มลงในรายการผลิตภัณฑ์เพื่อให้เข้าถึงตัวเลือกได้อย่างรวดเร็ว และลูกค้าสามารถเลือกและเพิ่มตัวเลือกเหล่านั้นลงในรถเข็นของตนผ่านลิงก์ในรายการได้ ปลั๊กอินตารางผลิตภัณฑ์ WooCommerce มีรหัสย่อของหมวดหมู่ที่สามารถใช้ในการแสดงรายการตามหมวดหมู่ได้ ไม่เหมือนกับรหัสย่อ [product_category] ในตัวใน WooCommerce คุณสามารถระบุคอลัมน์ข้อมูลที่จะแสดงเกี่ยวกับแต่ละผลิตภัณฑ์ได้ การทำเช่นนี้ อัตราการแปลงของคุณจะเพิ่มขึ้น และคุณจะสามารถทำการซื้อของคุณให้เสร็จสิ้นได้เร็วขึ้นมาก ผลิตภัณฑ์เด่นสามารถแสดงรายการแยกต่างหากจากผลิตภัณฑ์อื่น ๆ ทั้งหมดในร้านค้าของคุณ ด้วยรหัสย่อผลิตภัณฑ์เด่นสำหรับ WooCommerce คุณยังสามารถใช้รหัสย่อปลั๊กอิน WooCommerce Product Table หากคุณไม่ชอบตารางรูปภาพ หากต้องการสร้างรายการผลิตภัณฑ์เด่น ให้เลือกคอลัมน์จากหน้าการตั้งค่าปลั๊กอิน เป็นไปได้ที่จะแสดงผลิตภัณฑ์ที่เกี่ยวข้องทั่วทั้งไซต์ของคุณโดยใช้รหัสย่อ สินค้ามีรายการอยู่ในเค้าโครงแบบฟอร์มคำสั่งซื้อพร้อมดรอปดาวน์สำหรับผู้หยิบสินค้าและตัวเลือกรูปแบบต่างๆ ตะกร้าสินค้าสามารถดูได้ด้วยข้อมูลสินค้า ปริมาณ และรูปแบบต่างๆ ตลอดจนการเพิ่มสินค้าลงในรถเข็นด้วยไลท์บ็อกซ์ที่ปรากฏขึ้นอย่างรวดเร็ว รหัสย่อนี้สามารถใช้ได้กับทั้งปลั๊กอิน WooCommerce Quick View Pro และ WooCommerce Product Table WordPress นอกเหนือจากหน้าตะกร้าสินค้าแล้ว ยังกำหนดค่าชุดของหน้าให้คุณเมื่อคุณติดตั้งและเปิดใช้งาน ส่วนหน้าของ WordPress สามารถใช้เพื่อแสดงตะกร้าสินค้าของลูกค้าโดยใช้รหัสย่อ [woocommerce_cart] คุณจะได้รับหน้านี้เมื่อคุณติดตั้ง WooCommerce รหัสย่อบัญชีของฉัน ซึ่งสามารถใช้เป็นแบบฟอร์มเข้าสู่ระบบและลงทะเบียน ยังสามารถใช้เพื่อเชื่อมโยงบัญชีผู้ใช้ได้อีกด้วย อย่างที่คุณเห็น รหัสย่อของ Woocommerce_my_account ถูกใช้เพื่อทำสิ่งนี้ให้สำเร็จ ปุ่มแถบเครื่องมือช่วยให้เพิ่มรหัสย่อของ WooCommerce ได้ง่ายขึ้น เมื่อคุณเปิดใช้งานปลั๊กอิน WooCommerce Shortcodes คุณจะสังเกตเห็นปุ่มรหัสย่อใหม่ในโปรแกรมแก้ไขข้อความ WordPress ของคุณ การใช้รหัสย่อของ WooCommerce คุณสามารถเพิ่มคุณลักษณะที่เรียบร้อยให้กับร้านค้าออนไลน์ของคุณโดยใช้ข้อมูลโค้ดขนาดเล็ก นอกจากหน้าร้านค้า โพสต์ หรือพื้นที่วิดเจ็ตแล้ว คุณยังสามารถรวมไว้บนเว็บไซต์ของคุณได้ นอกจากนี้ รหัสย่อบางตัวยังช่วยให้คุณแก้ไขพารามิเตอร์เอาต์พุตได้ หากคุณต้องการความยืดหยุ่นมากขึ้น คุณสามารถเพิ่มรหัสย่อของตารางผลิตภัณฑ์ WooCommerce และเริ่มทดลองด้วยตัวเลือกรหัสสั้น 50 ตัว รหัสย่อขององค์ประกอบ: วิธีใช้งานบนเว็บไซต์ของคุณ รหัสย่อของ WordPress และรหัสย่อของ Elementor สามารถใช้กับเทมเพลตของคุณได้ ตัวอย่างเช่น สามารถเพิ่มเพจ ส่วน และวิดเจ็ตส่วนกลางในวิดเจ็ต เช่น แท็บ ตัวเลื่อน และอื่นๆ ได้ ซึ่งทำให้ผู้ใช้สามารถสร้างโซลูชันที่กำหนดเองได้ ขั้นแรก ค้นหาและเปิดวิดเจ็ตที่คุณต้องการใช้เพื่อแทรกรหัสย่อ จากนั้น ที่ด้านขวาของตัวแก้ไข ให้คลิกปุ่ม แทรกรหัสย่อ เพื่อแทรกโค้ด เมื่อป้อนรหัสย่อที่คุณต้องการใช้ในกล่องโต้ตอบผลลัพธ์ คุณสามารถไปยังขั้นตอนถัดไป ซึ่งคุณสามารถคลิกตกลง คุณสามารถใช้รหัสย่อของ Elementor และ WordPress ได้ ตัวอย่างเช่น รหัสย่อ [product_table] สามารถใช้เพื่อแสดงรายการผลิตภัณฑ์เด่นบนแถบด้านข้างของเว็บไซต์ของคุณ ตารางผลิตภัณฑ์จะถูกเพิ่มลงในวิดเจ็ต และผลิตภัณฑ์เด่นจะปรากฏบนแถบด้านข้าง ปลั๊กอินตารางผลิตภัณฑ์ WooCommerce ช่วยให้คุณสร้างรหัสย่อ และคุณสามารถกำหนดค่าได้โดยใช้ตัวเลือกรหัสย่อ 50 ตัวที่พร้อมใช้งาน คุณยังสามารถใช้รหัสย่อบน WordPress หรือ WooCommerce ได้หากต้องการ หากต้องการบันทึกรหัสย่อ เพียงวางลงในโปรแกรมแก้ไขแล้วคลิกบันทึก แถบด้านข้างของเว็บไซต์ของคุณแสดงรายการผลิตภัณฑ์เด่นแล้ว วิธีค้นหารหัสย่อใน WordPress ใน WordPress รหัสย่อคือรหัสเล็กๆ น้อยๆ ที่ช่วยให้คุณทำสิ่งต่างๆ กับบทความและเพจของคุณได้ คุณสามารถใช้รหัสย่อเพื่อแทรกรูปภาพ วิดีโอ เสียง และสื่ออื่นๆ ลงในโพสต์หรือเพจของคุณได้ สามารถใช้รหัสย่อเพื่อสร้างแบบฟอร์ม โพล และเนื้อหาแบบโต้ตอบอื่นๆ ได้ หากต้องการค้นหารหัสย่อสำหรับรูปภาพ วิดีโอ หรือสื่ออื่นๆ เพียงมองหาปุ่ม "แทรกสื่อ" ในตัวแก้ไข WordPress ปุ่มนี้จะเปิดไลบรารีสื่อขึ้นมา ซึ่งคุณสามารถเลือกไฟล์ที่คุณต้องการแทรกได้ เมื่อคุณเลือกไฟล์แล้ว คุณจะเห็นรหัสย่อของไฟล์นั้นในช่อง "แทรกลงในโพสต์" หากต้องการค้นหารหัสย่อของแบบฟอร์มหรือเนื้อหาเชิงโต้ตอบอื่นๆ คุณจะต้องค้นหาในซอร์สโค้ดของหน้าหรือโพสต์ ในการดำเนินการนี้ เพียงคลิกที่แท็บ "ข้อความ" ในตัวแก้ไข WordPress การดำเนินการนี้จะเปิดเผยโค้ด HTML สำหรับโพสต์หรือเพจ ค้นหารหัสที่สอดคล้องกับแบบฟอร์มหรือเนื้อหาที่คุณต้องการแทรก รหัสย่อจะอยู่ในวงเล็บเหลี่ยม [ ] รหัสย่อเป็นเครื่องมือที่ยอดเยี่ยมสำหรับ WordPress โค้ดปลั๊กอินสามารถแสดงในมุมมองเดียวเพื่อให้คุณสามารถใช้งานฟังก์ชันได้ ในบางกรณีคุณอาจต้องลบหรือเปลี่ยนรหัสย่อ อาจเป็นเรื่องที่น่าเบื่อ โดยเฉพาะอย่างยิ่งหากคุณไม่รู้ว่าจะเริ่มต้นจากตรงไหน ในความคิดของฉัน ปลั๊กอินการค้นหาและแทนที่เป็นปลั๊กอินที่ตรงไปตรงมาและมีน้ำหนักเบาซึ่งตรงประเด็น เมื่อคุณติดตั้งและเปิดใช้งาน คุณจะสามารถค้นหารหัสย่อในฐานข้อมูลเนื้อหาของเว็บไซต์ได้อย่างรวดเร็ว คุณจะสามารถใช้เวลาน้อยลงและมีเนื้อหามากขึ้นเมื่อรู้ว่ารหัสย่อที่เกี่ยวข้องทั้งหมดถูกแทนที่หรือลบแล้ว ปลั๊กอินค้นหาและแทนที่สามารถใช้เพื่อค้นหาและแทนที่เนื้อหาทุกประเภทในโพสต์หรือหน้า ในการติดตั้งและเปิดใช้งานปลั๊กอิน ให้ไปที่หน้าปลั๊กอินในแดชบอร์ด WordPress ของคุณ ตอนนี้คุณควรจะสามารถค้นหาหน้าหลักของปลั๊กอินได้แล้ว ในช่องค้นหา ให้ป้อนรหัสย่อที่คุณต้องการเปลี่ยน เป็นวิธีที่ยอดเยี่ยมในการค้นหาและแทนที่รหัสย่อบนไซต์ WordPress เพียงป้อนคำหรือรหัสย่อที่คุณต้องการแทนที่แล้วเลือกช่องแทนที่ด้วย จากนั้นกดปุ่มเพื่อดำเนินการ รหัสย่อใดๆ จากช่องค้นหาบนไซต์ของคุณจะถูกลบออกโดยอัตโนมัติ ประโยชน์ของ ShortcodesAdd_shortcode('my_shortcode, 'do_shortcode');

