2 วิธีในการเพิ่มสคริปต์ในส่วนหัว WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-15หากคุณต้องการเพิ่มสคริปต์ในส่วนหัวของ WordPress มีสองตัวเลือกให้คุณ คุณสามารถใช้ปลั๊กอินหรือแก้ไขไฟล์ธีมของคุณได้ ตัวเลือกที่ 1: ใช้ปลั๊กอิน มีปลั๊กอินมากมายที่จะช่วยให้คุณเพิ่มสคริปต์ลงในส่วนหัวของ WordPress ได้ หนึ่งในความนิยมมากที่สุดคือ สคริปต์ส่วนหัวและส่วนท้าย ปลั๊กอินนี้ใช้งานง่ายและจะช่วยให้คุณเพิ่มสคริปต์ลงในส่วนหัวหรือส่วนท้ายได้ด้วยการคลิกเพียงไม่กี่ครั้ง เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถเพิ่มสคริปต์ของคุณไปที่ส่วนหัวหรือส่วนท้ายของเว็บไซต์ได้โดยไปที่การตั้งค่า > สคริปต์ส่วนหัวและส่วนท้าย ตัวเลือกที่ 2: แก้ไขไฟล์ธีมของคุณ หากคุณสะดวกที่จะแก้ไขโค้ด คุณสามารถเพิ่มสคริปต์ในส่วนหัวของ WordPress ได้โดยแก้ไขไฟล์ธีม ในการดำเนินการนี้ คุณจะต้องเข้าถึงเว็บไซต์ของคุณผ่าน FTP และแก้ไขไฟล์ header.php เมื่อคุณพบไฟล์ header.php แล้ว คุณสามารถเพิ่มสคริปต์ของคุณไว้ที่ด้านบนสุดหรือด้านล่างสุดของไฟล์ได้ ตรวจสอบให้แน่ใจว่าคุณไม่ได้เพิ่มไว้ตรงกลางไฟล์ เพราะอาจทำให้เว็บไซต์ของคุณเสียหายได้ เมื่อคุณเพิ่มสคริปต์แล้ว คุณสามารถบันทึกไฟล์และอัปโหลดกลับไปที่เซิร์ฟเวอร์ของคุณได้ สคริปต์ของคุณจะทำงานบนเว็บไซต์ของคุณ
สคริปต์ส่วนหัว อาจมีความหมายมากกว่านั้นมาก ในบทความนี้ เราจะสาธิตวิธีเพิ่มข้อมูลโค้ดที่อาจเป็นข้อมูลวิเคราะห์ การตลาด หรือ JavaScript บรรทัดเดียวอื่นๆ ที่ผู้ใช้ต้องการ คุณสามารถเดิมพันได้ว่างานนี้ดำเนินการโดยคนที่ไม่รู้วิธีเขียนโค้ด PHP หรือ JavaScript
WordPress เพิ่มสคริปต์ส่วนหัวโดยไม่ต้องใช้ปลั๊กอิน
 เครดิต: aioseo.com
เครดิต: aioseo.comการเพิ่มสคริปต์ส่วนหัวไปยังไซต์ WordPress ของคุณโดยไม่ต้องใช้ปลั๊กอินเป็นขั้นตอนง่ายๆ ขั้นแรก คุณต้องสร้างไฟล์ชื่อ header-scripts.php และเพิ่มลงในไดเร็กทอรีของธีมลูกของคุณ ถัดไป เปิด header-scripts.php ในโปรแกรมแก้ไขข้อความ และเพิ่มโค้ดที่คุณต้องการ สุดท้าย บันทึกและอัปโหลดไฟล์ไปยังไซต์ WordPress ของคุณ
WordPress เพิ่มสคริปต์ไปที่ส่วนหัวในหน้าเฉพาะ
 เครดิต: www.valet.io
เครดิต: www.valet.ioการเพิ่มสคริปต์ไปที่ส่วนหัวของหน้าเฉพาะใน WordPress เป็นขั้นตอนง่ายๆ ขั้นแรก เปิดไฟล์ header.php ในธีม WordPress ของคุณ ถัดไป ค้นหาแท็กและแทรกสคริปต์ของคุณก่อนแท็ก สุดท้าย บันทึกการเปลี่ยนแปลงของคุณและอัปโหลดไฟล์ไปยังเซิร์ฟเวอร์ WordPress ของคุณ
ตั้งค่า page_int เป็น 5 หากคุณต้องการสร้างโค้ดสำหรับเพจที่มี ID = 5 เท่านั้น เนื่องจากเป็นจำนวนเต็ม คุณจึงควรหลีกเลี่ยงการใช้เครื่องหมายคำพูดเดี่ยวรอบๆ ฟิลด์ที่กำหนดเองเป็นวิธีที่ยอดเยี่ยมในการช่วยให้คุณมีข้อมูลเมตาเฉพาะที่สามารถใช้ในไฟล์เทมเพลตเพื่อสร้างตรรกะ เป็นไปได้ที่จะเปลี่ยนเมตาแท็กของโรบ็อตแบบต่อหน้าโดยไม่ต้องเข้ารหัสโดยใช้ปลั๊กอิน Yoast SEO หน้าแต่ละหน้า (เช่น หน้าขอบคุณ) สามารถตั้งค่าเป็น noindex และแม้แต่ nofollow ได้หากต้องการ ปลั๊กอิน Per Page Add to Head ช่วยให้คุณสามารถเพิ่มแท็กเพิ่มเติมหรือไวยากรณ์ลึกลับประเภทใดก็ได้ลงในหน้า
วิธีเพิ่มส่วนหัวอื่นใน WordPress
 เครดิต: The Blog Starter
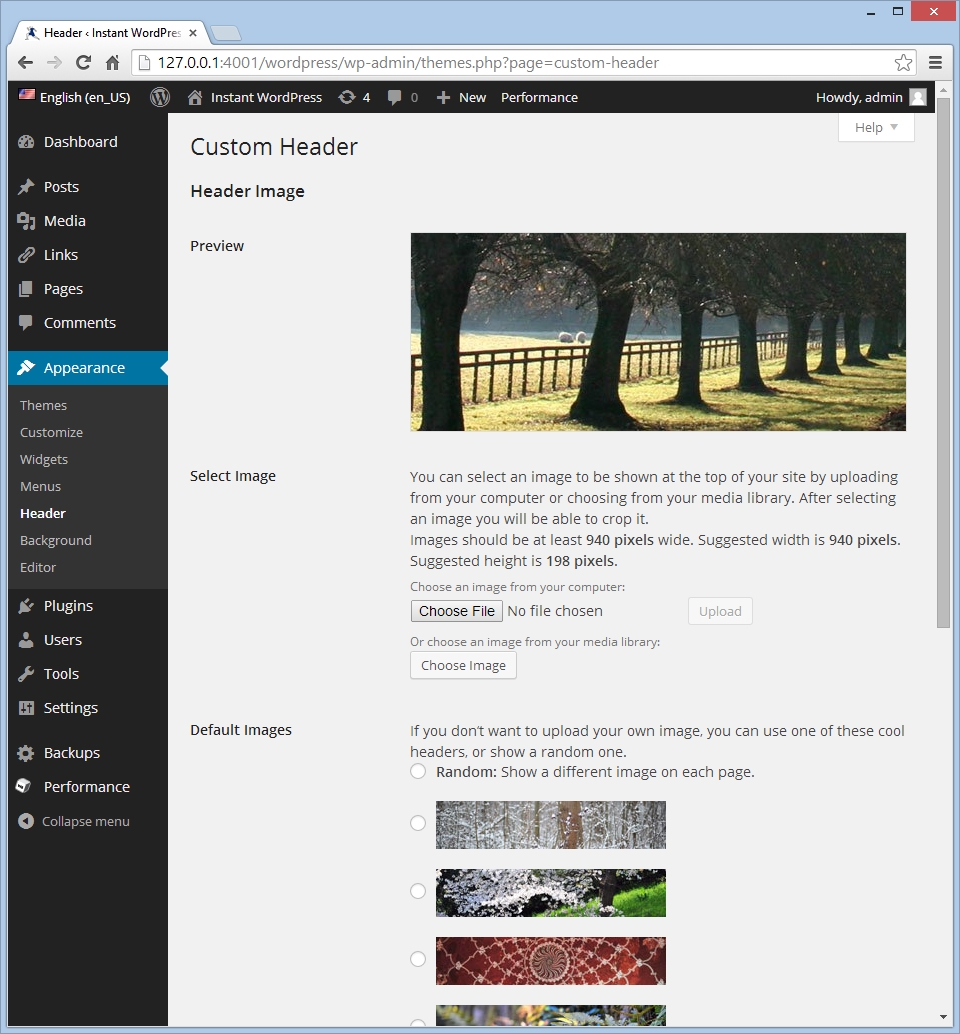
เครดิต: The Blog Starterหากคุณต้องการเพิ่มส่วนหัวอื่นในไซต์ WordPress ของคุณ คุณสามารถทำได้โดยไปที่ส่วน ลักษณะที่ปรากฏ > ส่วนหัว ของแดชบอร์ด จากที่นั่น คุณสามารถอัปโหลดรูปภาพใหม่หรือเลือกจากไลบรารีสื่อของคุณ เมื่อคุณเลือกรูปภาพแล้ว คุณสามารถครอบตัดรูปภาพและปรับตำแหน่งได้
ส่วนหัวของเว็บไซต์เป็นองค์ประกอบภาพที่สำคัญที่สุดที่ปรากฏที่ด้านบน รูปภาพส่วนหัวที่กำหนดเองใน WordPress นั้นง่ายต่อการเพิ่มข้อความ วิดเจ็ต และคุณสมบัติอื่นๆ ให้กับ รูปภาพส่วนหัว ที่ Templatetoaster คุณสามารถเรียนรู้วิธีสร้างส่วนหัวที่กำหนดเองโดยใช้ตัวสร้างธีม WordPress แต่ละหน้าสามารถมีส่วนหัวที่กำหนดเองซึ่งแตกต่างจากส่วนอื่นๆ ของไซต์ คุณสามารถรวมคุณลักษณะของผลิตภัณฑ์ในส่วนหัวของหน้าเกี่ยวกับเราและหน้าที่เหลือในหน้าได้ เป็นต้น หลังจากที่คุณได้รูปภาพส่วนหัวแล้ว คุณเพียงแค่ต้องแก้ไขมัน GIMP, paint.net และโปรแกรมอื่น ๆ สามารถใช้เพื่อทำให้ภาพที่คุณเลือกกลับมามีชีวิตชีวาอีกครั้ง
คุณยังสามารถใส่โลโก้ วิดีโอ หรือภาพพื้นหลังในส่วนหัวของ WordPress ได้อีกด้วย ต้องใช้รหัสต่อไปนี้เพื่อเพิ่มพื้นที่ข้อความในส่วนหัวของ site-branding.php: หากคุณต้องการใช้ CSS ของคุณเองเพื่อจัดรูปแบบไอคอนโซเชียลในลักษณะเฉพาะ คุณต้องให้ CSS ก่อน ส่วนหัวของเว็บไซต์ของคุณมีลิงก์ไปยังวิดีโอที่คุณต้องการเพิ่ม WordPress อนุญาตให้คุณเปลี่ยนส่วนหัวของหน้าขึ้นอยู่กับวัตถุประสงค์เฉพาะ เช่น การใช้ภาพพื้นหลังหรือการรวมฟังก์ชันวิดีโอหรือวิดเจ็ต คุณสามารถเตรียมส่วนหัวที่กำหนดเองได้ด้วยการคลิกเพียงไม่กี่ครั้งโดยลากอินเทอร์เฟซแบบเลื่อนลง ในบทความนี้ เราจะแสดงวิธีเพิ่มส่วนหัวที่กำหนดเองให้กับ WordPress โดยใช้ TemplateToaster
คุณสามารถเพิ่มข้อความธรรมดา ปุ่ม และรายการได้ในพื้นที่ข้อความ เมื่อคลิกลิงก์นี้ คุณจะสามารถเข้าถึงพื้นที่ข้อความได้ การดับเบิลคลิกที่เนื้อหาจะทำให้มองเห็นได้ชัดเจนขึ้น เมื่อคุณดับเบิลคลิกที่เนื้อหา แท็บชื่อ Editor จะเปิดขึ้น เมื่อคลิกตัวเลือกไอคอนโซเชียลใน แท็บส่วนหัว คุณจะสามารถเข้าถึงส่วนไอคอนโซเชียลได้ เมื่อคุณคลิกที่แกลเลอรีไอคอนโซเชียล คุณจะเข้าสู่หน้าที่คุณสามารถเลือกภาพที่ตรงกับความสนใจของคุณได้ ส่วนนี้ยังประกอบด้วยการเลือกไอคอนที่กำหนดเอง

รหัสส่วนหัวของ WordPress
รหัสส่วนหัวของ WordPress คือรหัสที่ใช้เพื่อเพิ่มส่วนหัวในเว็บไซต์ WordPress โค้ดนี้สามารถใช้เพื่อเพิ่มรูปภาพส่วนหัว หรือเพื่อเพิ่ม ส่วนหัวของข้อความ โค้ดนี้ยังสามารถใช้เพื่อเพิ่มเมนูในส่วนหัวหรือเพื่อเพิ่มช่องค้นหาได้อีกด้วย โค้ดนี้ยังสามารถใช้เพื่อเปลี่ยนสีของส่วนหัว หรือเพิ่มรูปภาพพื้นหลังให้กับส่วนหัวได้อีกด้วย
วิธีทั่วไปสองวิธีในการเพิ่มโค้ดลงในส่วนท้ายหรือส่วนหัวของ WordPress คือการทำให้พวกเขาเป็นเพจ WordPress ดั้งเดิม จากนั้นจึงแทรกโค้ดนั้นลงในแบ็กเอนด์ WordPress ของคุณ ตัวเลือกแรกคือการแก้ไขธีมของคุณด้วยตนเอง ในขณะที่ตัวเลือกที่สองคือการใช้ปลั๊กอิน คุณจะสามารถเพิ่มคุณลักษณะและข้อมูลผู้ใช้ใหม่ลงในไซต์ของคุณได้หลายวิธี หากคุณเลือกที่จะดำเนินการดังกล่าวในหลากหลายวิธี หากคุณกำลังจะเพิ่มรหัสด้วยตนเองในส่วนหัวหรือส่วนท้ายของ WordPress คุณจะต้องแก้ไขไฟล์บางส่วน ปลั๊กอินช่วยให้คุณสร้างธีมลูกด้วยการคลิกเมาส์เพียงครั้งเดียว มีปลั๊กอินมากมายสำหรับส่วนหัว ส่วนท้าย และหลังการฉีด ต้องติดตั้งและเปิดใช้งานปลั๊กอินที่คุณต้องการใช้
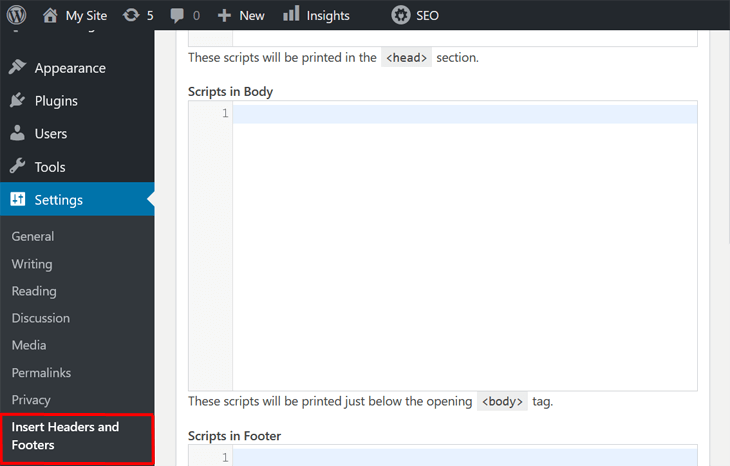
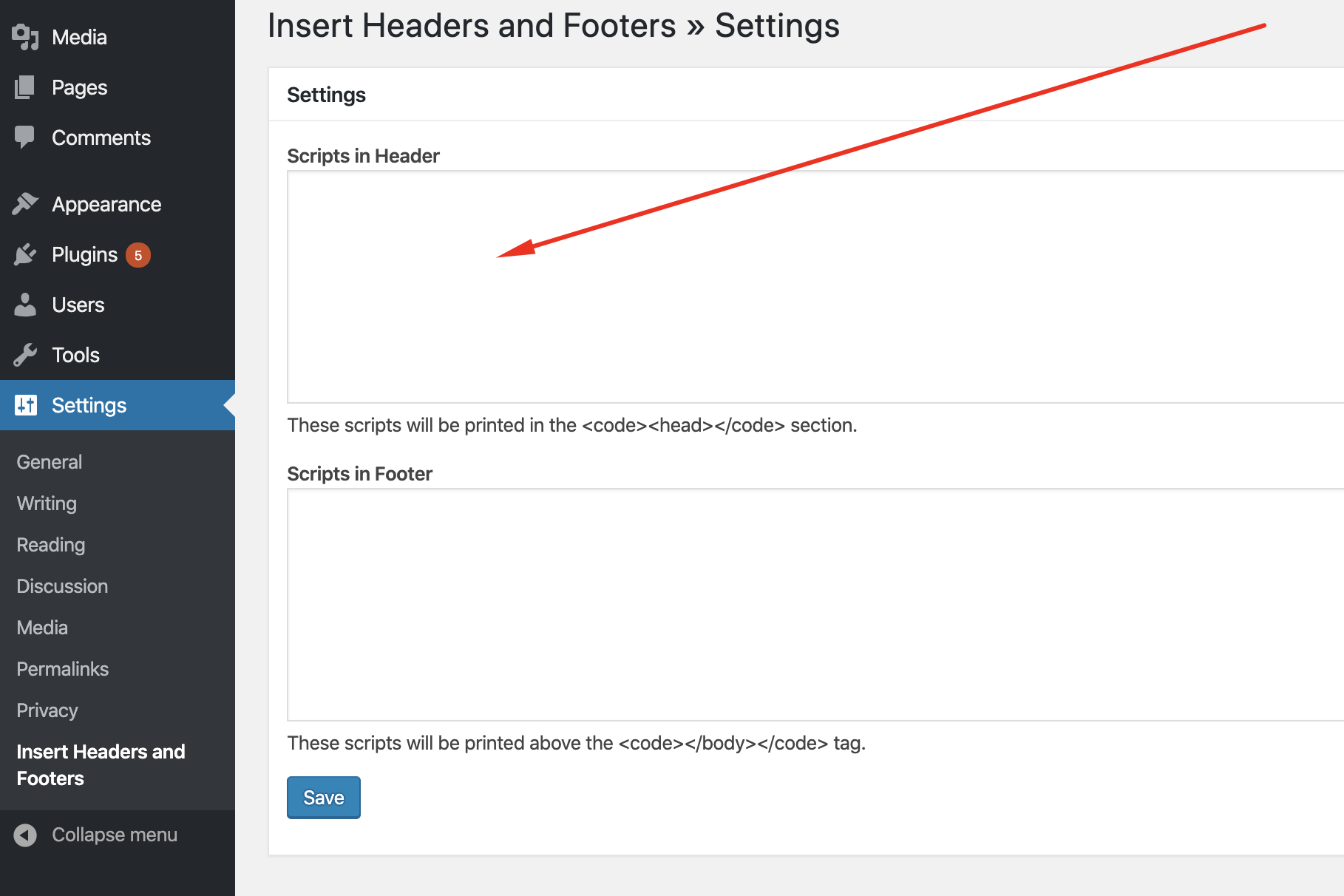
หลังจากการติดตั้งเสร็จสมบูรณ์ ไอคอนการตั้งค่าจะปรากฏบนแดชบอร์ดของคุณ เข้าสู่การตั้งค่า โปรแกรมแก้ไขข้อความในหน้านี้จะช่วยให้คุณเพิ่มข้อมูลโค้ดได้ สามารถใช้โค้ดติดตามสำหรับ Google Analytics หรือ JavaScript ที่กำหนดเอง ในข้อมูลโค้ดได้
ปลั๊กอินโค้ดส่วนหัวและส่วนท้ายของ WordPress
โดยใช้ปลั๊กอิน WordPress Head and Footer Code คุณสามารถเพิ่มส่วนท้ายและเนื้อหาส่วนหัวที่กำหนดเองลงในบล็อก WordPress ของคุณได้ คุณสามารถใช้ปลั๊กอิน WordPress หรือแดชบอร์ด WordPress เพื่อค้นหารหัสส่วนหัวและส่วนท้ายใน WordPress เมื่อคุณเปิดปลั๊กอิน จะแสดงการตั้งค่ารหัสส่วนหัวและส่วนท้าย คุณสามารถค้นหาตำแหน่งของส่วนหัวและส่วนท้ายได้โดยลงชื่อเข้าใช้การตั้งค่า เมื่อคุณป้อนไฟล์ ไฟล์จะได้รับการแก้ไขในตัวแก้ไขโค้ด ปลั๊กอิน WordPress Head, Footer และ Footer Code สามารถพบได้ในไดเร็กทอรีปลั๊กอิน WordPress
Header.php WordPress
Header.php เป็นไฟล์เทมเพลต WordPress ที่ใช้สร้างส่วนหัวของเว็บไซต์หรือบล็อก WordPress โดยทั่วไปแล้ว Header.php จะมีโค้ดสำหรับแสดงชื่อเอกสาร ชื่อเว็บไซต์หรือบล็อกและสโลแกน ข้อมูลเมตา และเมนูการนำทาง นอกจากนี้ยังใช้เพื่อปรับแต่งรูปภาพส่วนหัว ข้อความส่วนหัว และองค์ประกอบส่วนหัวอื่นๆ ได้อีกด้วย
ธีม WordPress ใด ๆ ต้องใช้ไฟล์ header.php เพื่อทำงาน ส่วนหัวต้องมีบางสิ่ง เนื่องจากฉันจะอธิบายรายละเอียดเพิ่มเติมเกี่ยวกับขั้นตอนต่อไปนี้ อย่างที่คุณเห็น โค้ดที่กล่าวถึงด้านล่างจะอธิบายวิธีใช้งานและให้คำอธิบายว่าเหตุใดจึงมีประโยชน์มาก ภายในฟังก์ชันของเรา มีบรรทัดต่อไปนี้ ก่อนอื่นเราลงทะเบียนสไตล์ชีตของเราแล้วใส่ลงในคิวของ WordPress เมื่อเราเรียกใช้ฟังก์ชัน wp_enqueue_script เราจะได้รับชื่อของสคริปต์ที่เราต้องการใช้ แท็ก Meta Generator จะถูกลบโดยบรรทัดนี้เนื่องจากผู้ใช้ทุกคนของ WordPress เวอร์ชันที่ติดตั้งไว้จะมองเห็นได้
คุณอาจให้ข้อมูลที่ช่วยให้ผู้โจมตีสามารถใช้ประโยชน์จากจุดบกพร่องในเวอร์ชันของคุณได้ คุณสามารถเพิ่มชั้นเรียนใน IE 8 หรือใหม่กว่าหรือไม่เลยก็ได้ หากเบราว์เซอร์ของคุณไม่ใช่ IE 8 หรือใหม่กว่า (Firefox, IE9, Chrome และอื่นๆ) บรรทัดนี้ช่วยให้แน่ใจว่าเลย์เอาต์ของเบราว์เซอร์จะไม่ได้รับผลกระทบจากการเปลี่ยนแปลงใดๆ ที่เกิดจากโหมด Quirks ซึ่งมีประโยชน์อย่างยิ่งเพราะช่วยให้สามารถแบ่งเลย์เอาต์ได้ บรรทัดนี้บอกให้เบราว์เซอร์หลีกเลี่ยงอักขระที่ไม่รู้จัก ชุดเมตาแท็กพื้นฐานที่สามารถเพิ่มประสิทธิภาพกลไกค้นหาของธีมของคุณได้
วิธีใช้ไฟล์ส่วนหัวที่กำหนดเองใน WordPress
ไฟล์ส่วนหัว ถูกใช้โดย WordPress ในหลากหลายวิธี ส่วนหัวที่กำหนดเองถูกสร้างขึ้นโดยการเพิ่มไฟล์ header-new.php ไปยังไซต์ WordPress หากคุณใช้ไฟล์ส่วนหัวที่ไม่รวมอยู่ใน WordPress คุณต้องค้นหาและแก้ไขด้วยตนเอง ในโฟลเดอร์เนื้อหาของ WordPress ไฟล์ส่วนหัวสำหรับไซต์ WordPress จะอยู่ที่
หลังจาก Header Hook WordPress
After header hook wordpress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มโค้ดที่กำหนดเองลงในไซต์ wordpress ของคุณ เบ็ดนี้ช่วยให้คุณเพิ่มโค้ดหลังส่วนหัวของเว็บไซต์ได้ ซึ่งมีประโยชน์มากสำหรับการเพิ่ม CSS หรือ JavaScript ที่กำหนดเอง
Wp_head() และ Wp_footer()
คุณสามารถเพิ่มโค้ดที่กำหนดเองลงในแท็ก /head/ และ /footer/ ของธีม WordPress ของคุณได้โดยใช้ WP_HEAD() และ WP_FOOTER() ตามลำดับ ตะขอสองอันคือตะขอการดำเนินการที่จะเรียกทันทีที่มีการสร้างโพสต์ ความคิดเห็น หรือประเภทโพสต์ที่กำหนดเองภายในพื้นที่ผู้ดูแลระบบ WordPress
