將腳本添加到 WordPress 標頭的 2 種方法
已發表: 2022-09-15如果您想在 WordPress 標頭中添加腳本,有兩個選項可供您使用。 您可以使用插件或編輯主題文件。 選項 1:使用插件 有許多可用的插件可讓您將腳本添加到 WordPress 標頭。 最流行的一種是頁眉和頁腳腳本。 該插件使用簡單,只需單擊幾下即可將腳本添加到頁眉或頁腳。 安裝並激活插件後,您可以通過轉到“設置”>“頁眉和頁腳腳本”將腳本添加到網站的頁眉或頁腳。 選項 2:編輯您的主題文件 如果您喜歡編輯代碼,您還可以通過編輯您的主題文件將腳本添加到您的 WordPress 標頭。 為此,您需要通過 FTP 訪問您的網站並編輯 header.php 文件。 找到 header.php 文件後,您可以將腳本添加到文件的最頂部或最底部。 只需確保不要將其添加到文件中間,因為這可能會破壞您的網站。 添加腳本後,您可以保存文件並將其上傳回您的服務器。 您的腳本現在將在您的網站上運行。
標頭腳本的意義遠不止於此。 在本文中,我們將演示如何添加可能是分析、營銷或用戶所需的任何其他單行 JavaScript 的代碼段。 您可以打賭,這項任務是由不知道如何編寫 PHP 或 JavaScript 的人執行的。
沒有插件的WordPress添加標題腳本
 信用: aioseo.com
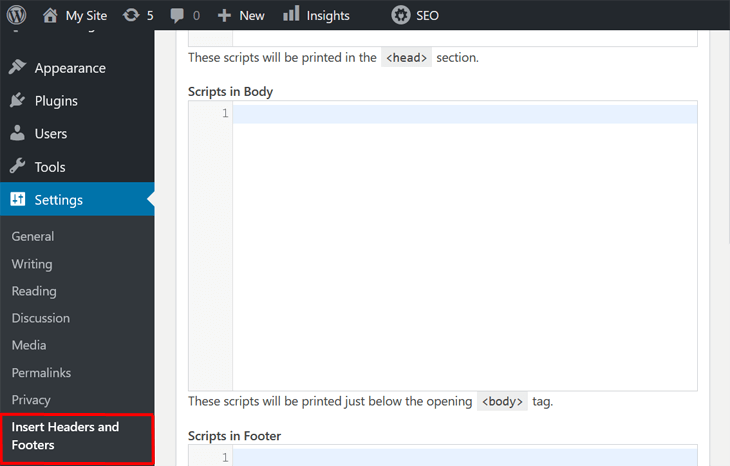
信用: aioseo.com在不使用插件的情況下將標題腳本添加到您的 WordPress 網站是一個簡單的過程。 首先,您需要創建一個名為 header-scripts.php 的文件並將其添加到您的子主題目錄中。 接下來,在文本編輯器中打開 header-scripts.php並添加所需的代碼。 最後,保存文件並將其上傳到您的 WordPress 網站。
WordPress將腳本添加到特定頁面的標題
 信用:www.valet.io
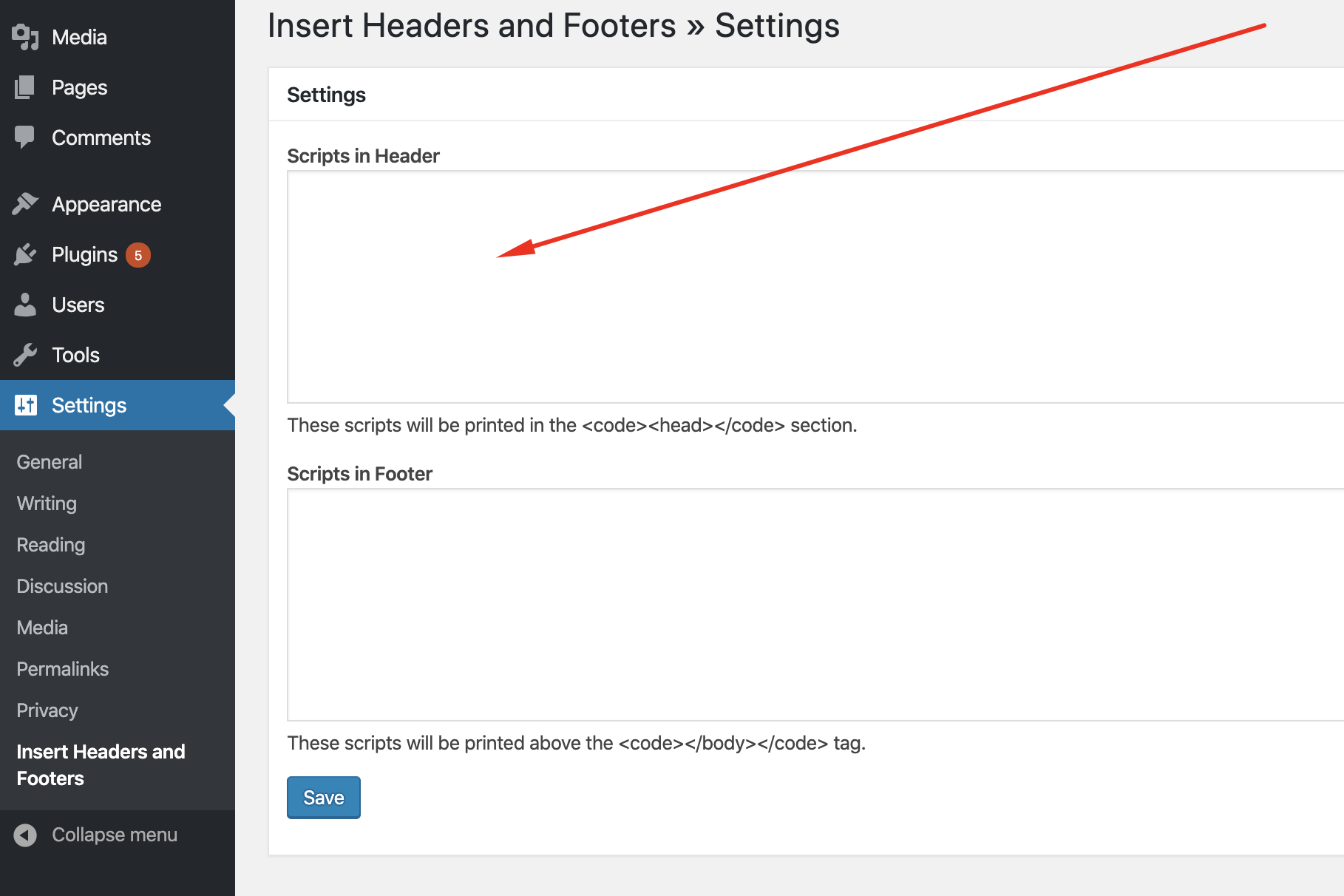
信用:www.valet.io在 WordPress 中將腳本添加到特定頁面的標題是一個簡單的過程。 首先,在您的 WordPress 主題中打開 header.php 文件。 接下來,找到標籤並在它之前插入您的腳本。 最後,保存您的更改並將文件上傳到您的 WordPress 服務器。
如果您只想為 ID = 5 的頁面生成代碼,請將 page_int 設置為 5。因為這是一個整數,所以應避免在其周圍使用單引號。 自定義字段是一種極好的方法,可以讓您擁有可在模板文件中使用以生成邏輯的特定元數據。 使用 Yoast SEO 插件可以在不編碼的情況下按頁面更改機器人元標記。 如果您願意,可以將單個頁面(例如感謝頁面)設置為 noindex 甚至 nofollow。 Per Page Add to Head 插件允許您向頁面添加任何類型的附加標籤或深奧的語法。
如何在 WordPress 中添加另一個標題
 信用:博客啟動器
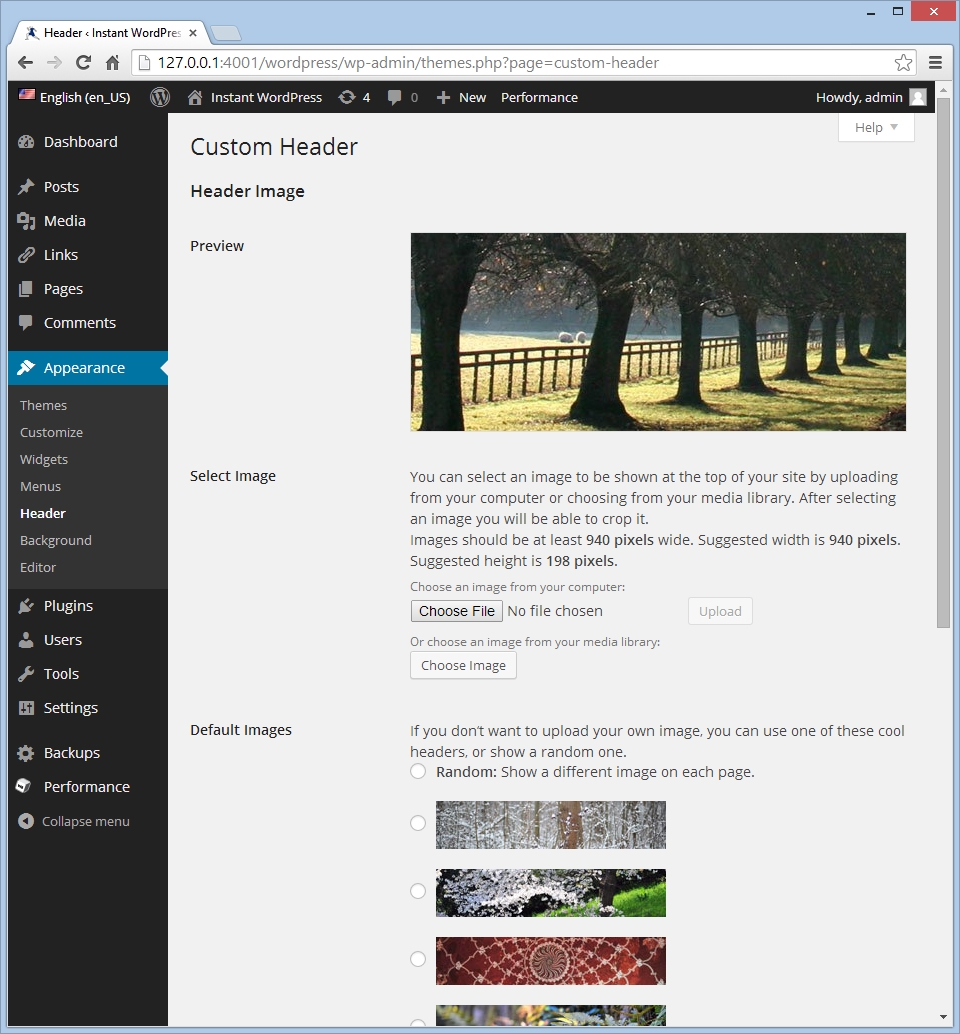
信用:博客啟動器如果要向 WordPress 站點添加另一個標題,可以通過轉到儀表板的外觀 >標題部分來實現。 從那裡,您可以上傳新圖片或從媒體庫中選擇一張。 選擇圖像後,您可以對其進行裁剪並調整位置。
網站的標題是出現在頂部的最重要的視覺元素。 WordPress 中的自定義標題圖像很容易將文本、小部件和其他功能添加到標題圖像。 在 Templatetoaster,您可以學習如何使用 WordPress 主題生成器創建自定義標題。 每個頁面都可以有一個不同於站點其餘部分的自定義標題。 例如,您可以在“關於我們”頁面的標題和頁面上的其餘頁面中包含產品功能。 獲取標題圖像後,您只需對其進行編輯。 GIMP、paint.net 和其他程序可用於使您選擇的圖像恢復活力。
您還可以在 WordPress 標題中包含徽標、視頻或背景圖像。 在 site-branding.php 的標頭中添加文本區域需要以下代碼:。 如果你想使用自己的 CSS 以特定方式為社交圖標設置樣式,則必須先提供 CSS。 您網站的標題包含指向您要添加的視頻的鏈接。 WordPress 允許您根據其特定目的更改頁面上的標題,例如使用背景圖像或合併視頻或小部件功能。 通過拖動下拉界面,您只需單擊幾下即可準備好自定義標題。 在本文中,我們將向您展示如何使用 TemplateToaster 將自定義標題添加到 WordPress。
可以在文本區域中添加純文本、按鈕和列表。 通過單擊此鏈接,您可以訪問文本區域。 雙擊一段內容將使其更加可見。 當您雙擊一段內容時,將打開一個名為編輯器的選項卡。 通過單擊標題選項卡中的社交圖標選項,您可以訪問社交圖標部分。 當您單擊社交圖標庫時,您將被帶到一個頁面,您可以在其中選擇與您的興趣相對應的圖像。 此部分還包含一系列自定義圖標。

WordPress 標頭代碼
WordPress 標頭代碼是用於向 WordPress 網站添加標頭的代碼。 此代碼可用於添加標題圖像,或添加文本標題。 該代碼還可用於向標題添加菜單,或添加搜索框。 該代碼還可用於更改標題的顏色,或將背景圖像添加到標題。
將代碼添加到 WordPress 頁腳或頁眉的兩種最常用方法是使它們成為本機 WordPress 頁面,然後將其插入到 WordPress 後端。 第一個選項是手動編輯您的主題,而第二個選項是使用插件。 如果您選擇以多種方式添加新功能和用戶數據,您將能夠以多種方式將新功能和用戶數據添加到您的站點。 如果您要手動將代碼添加到 WordPress 頁眉或頁腳,則需要編輯其中的一些文件。 插件允許您通過單擊鼠標來創建子主題。 有許多用於頁眉、頁腳和後期注入的插件。 您要使用的插件必須已安裝並激活。
安裝完成後,設置圖標將出現在您的儀表板上; 進入設置。 此頁面上的文本編輯器將允許您添加代碼片段。 可以在代碼段中使用 Google Analytics 的跟踪代碼或自定義 JavaScript 。
WordPress頁眉和頁腳代碼插件
通過使用 WordPress 頁眉和頁腳代碼插件,您可以將自定義頁腳和頁眉內容添加到您的 WordPress 博客。 WordPress 插件或 WordPress Dashboard 可用於在 WordPress 中查找頁眉和頁腳代碼。 啟動插件時,它將顯示頁眉和頁腳代碼設置。 您可以通過登錄設置找到頁眉和頁腳的位置。 當您輸入文件時,它將在代碼編輯器中進行編輯。 WordPress 頭、頁腳和頁腳代碼插件可以在 WordPress 插件目錄中找到。
Header.php WordPress
Header.php 是一個 WordPress 模板文件,用於生成 WordPress 網站或博客的標題。 Header.php 通常包含顯示文檔標題、網站或博客標題和標語、元信息和導航菜單的代碼。 它還可用於自定義標題圖像、標題文本和其他標題元素。
任何 WordPress 主題都需要 header.php 文件才能運行。 標題必須包含一些內容,因為我將在以下步驟中更詳細地介紹。 如您所見,下面討論的代碼解釋瞭如何使用它,並解釋了為什麼它如此有用。 在我們的函數內部,有以下幾行。 我們首先註冊我們的樣式表,然後將其插入 WordPress 的隊列中。 當我們調用 wp_enqueue_script 函數時,我們將獲得我們想要使用的腳本的名稱。 Meta Generator 標籤將被此行刪除,因為它對已安裝的 WordPress 版本的所有用戶可見。
您可以提供允許潛在攻擊者利用您的版本中的錯誤的信息。 如果您的瀏覽器不是 IE 8 或更高版本(Firefox、IE9、Chrome 等),您可以在 IE 8 或更高版本中添加一個類,或者根本不添加一個類。 此行確保瀏覽器的佈局不會受到 Quirks Mode 引起的任何更改的影響,這非常有用,因為它允許佈局分解。 這一行告訴瀏覽器避免使用未知字符。 一組基本的元標記,可以促進主題的搜索引擎優化。
如何在 WordPress 中使用自定義頭文件
WordPress 以多種方式使用頭文件。 通過將 header-new.php 文件添加到 WordPress 站點來創建自定義標頭。 如果您使用 WordPress 中未包含的頭文件,則必須自己查找和編輯。 在 WordPress 內容文件夾中,可以找到 WordPress 站點的頭文件。
標頭掛鉤 WordPress 之後
在標頭鉤子之後,wordpress是向您的 wordpress 網站添加自定義代碼的好方法。 這個鉤子允許你在你的站點標題之後添加代碼,這對於添加自定義 CSS 或 JavaScript 非常有用。
Wp_head() 和 Wp_footer()
您可以分別使用 WP_HEAD() 和 WP_FOOTER() 將自定義代碼添加到 WordPress 主題的 /head/ 和 /footer/ 標籤。 這兩個鉤子是動作鉤子,一旦在 WordPress 管理區域內創建了帖子、評論或自定義帖子類型,就會調用它們。
