2 sposoby na dodanie skryptu do nagłówka WordPress
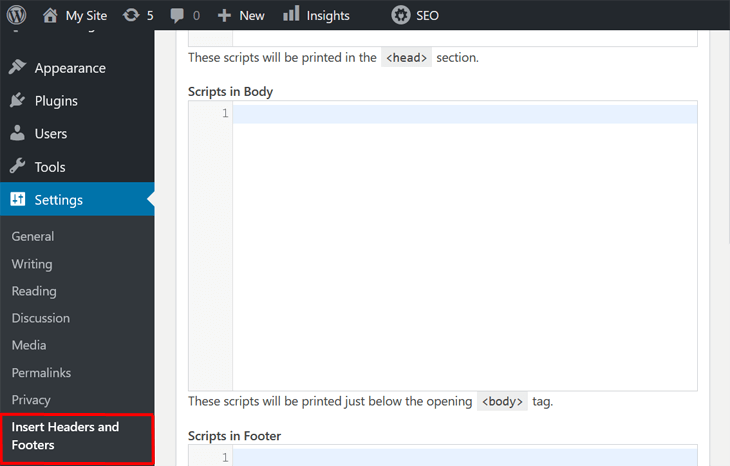
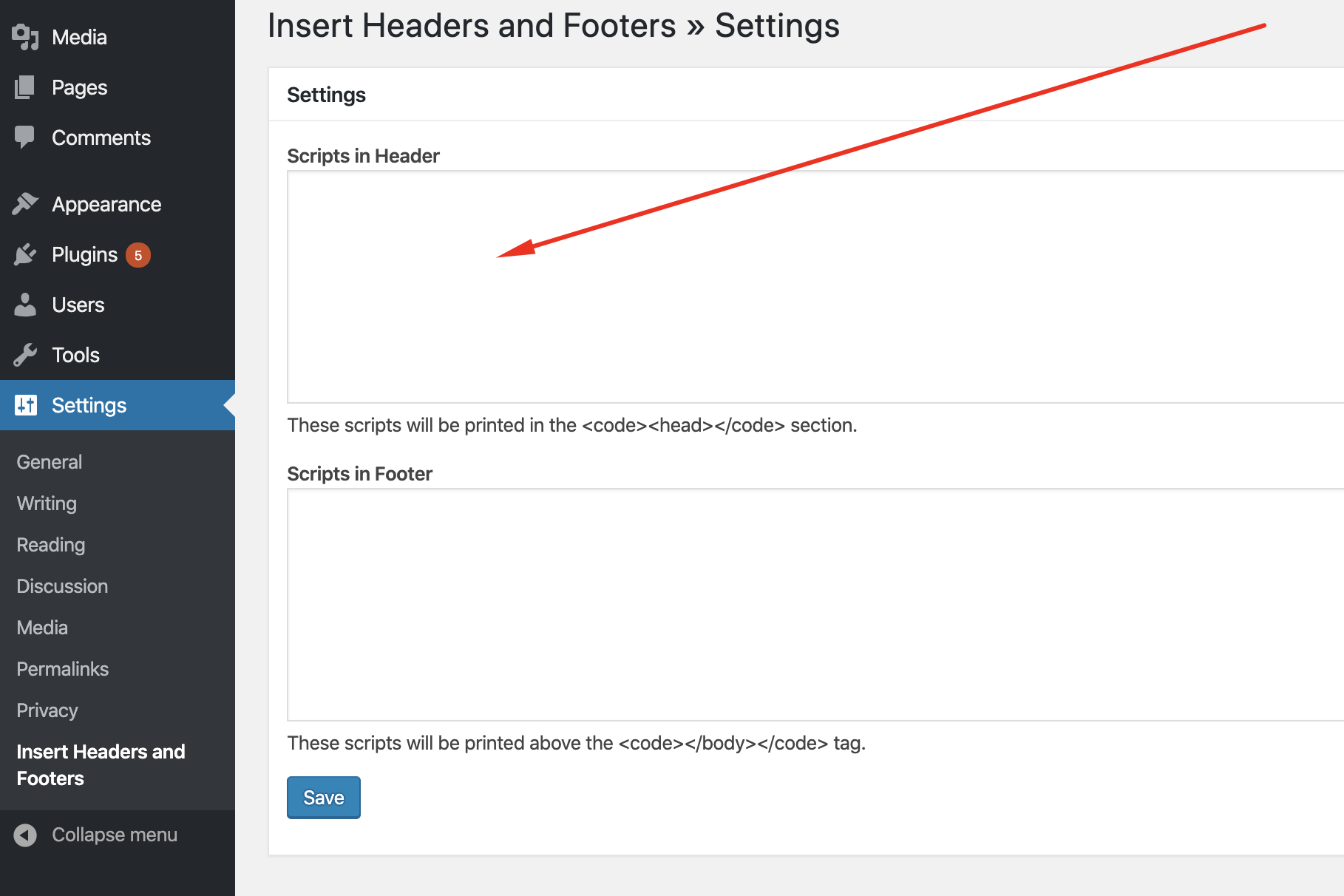
Opublikowany: 2022-09-15Jeśli chcesz dodać skrypt do nagłówka WordPress, dostępne są dwie opcje. Możesz użyć wtyczki lub edytować pliki motywów. Opcja 1: Użyj wtyczki Dostępnych jest wiele wtyczek, które pozwolą Ci dodać skrypt do nagłówka WordPress. Jednym z najpopularniejszych są skrypty nagłówka i stopki . Ta wtyczka jest prosta w użyciu i umożliwia dodanie skryptu do nagłówka lub stopki za pomocą zaledwie kilku kliknięć. Po zainstalowaniu i aktywacji wtyczki możesz dodać swój skrypt do nagłówka lub stopki swojej witryny, przechodząc do opcji Ustawienia > Skrypty nagłówka i stopki. Opcja 2: Edytuj swoje pliki motywów Jeśli nie masz nic przeciwko edycji kodu, możesz również dodać skrypt do nagłówka WordPress, edytując pliki motywów. Aby to zrobić, musisz uzyskać dostęp do swojej witryny przez FTP i edytować plik header.php. Po znalezieniu pliku header.php możesz dodać swój skrypt na samej górze lub na samym dole pliku. Tylko upewnij się, że nie dodajesz go w środku pliku, ponieważ może to spowodować uszkodzenie witryny. Po dodaniu skryptu możesz zapisać plik i przesłać go z powrotem na swój serwer. Twój skrypt będzie teraz działał w Twojej witrynie.
Skrypt nagłówka może znaczyć o wiele więcej. W tym artykule zademonstrujemy, jak dodać fragment kodu, który może być fragmentem kodu analitycznego, marketingowego lub dowolnym innym pojedynczym wierszem kodu JavaScript wymaganym przez użytkownika. Można się założyć, że to zadanie wykonuje ktoś, kto nie umie kodować PHP lub JavaScript.
WordPress Dodaj skrypt nagłówka bez wtyczki
 Źródło: aioseo.com
Źródło: aioseo.comDodanie skryptu nagłówka do witryny WordPress bez użycia wtyczki to prosty proces. Najpierw musisz stworzyć plik o nazwie header-scripts.php i dodać go do katalogu twojego motywu potomnego. Następnie otwórz plik header-scripts.php w edytorze tekstu i dodaj żądany kod. Na koniec zapisz i prześlij plik do swojej witryny WordPress.
WordPress Dodaj skrypt do nagłówka na określonej stronie
 Źródło: www.valet.io
Źródło: www.valet.ioDodanie skryptu do nagłówka określonej strony w WordPressie to prosty proces. Najpierw otwórz plik header.php w swoim motywie WordPress. Następnie zlokalizuj tag i wstaw swój skrypt bezpośrednio przed nim. Na koniec zapisz zmiany i prześlij plik na swój serwer WordPress.
Ustaw page_int na 5, jeśli chcesz wygenerować kod tylko dla strony o identyfikatorze = 5. Ponieważ jest to liczba całkowita, powinieneś unikać używania pojedynczych cudzysłowów. Pola niestandardowe to doskonały sposób na udostępnienie określonych metadanych, których można użyć w plikach szablonów do generowania logiki. Możliwa jest zmiana metatagu robots na podstawie każdej strony bez kodowania za pomocą wtyczki Yoast SEO. Poszczególne strony (takie jak strony z podziękowaniami) można ustawić na noindex, a nawet nofollow, jeśli wolisz. Wtyczka Per Page Add to Head pozwala na dodanie dowolnego typu dodatkowego tagu lub ezoterycznej składni do strony.
Jak dodać kolejny nagłówek w WordPress
 Źródło: Starter bloga
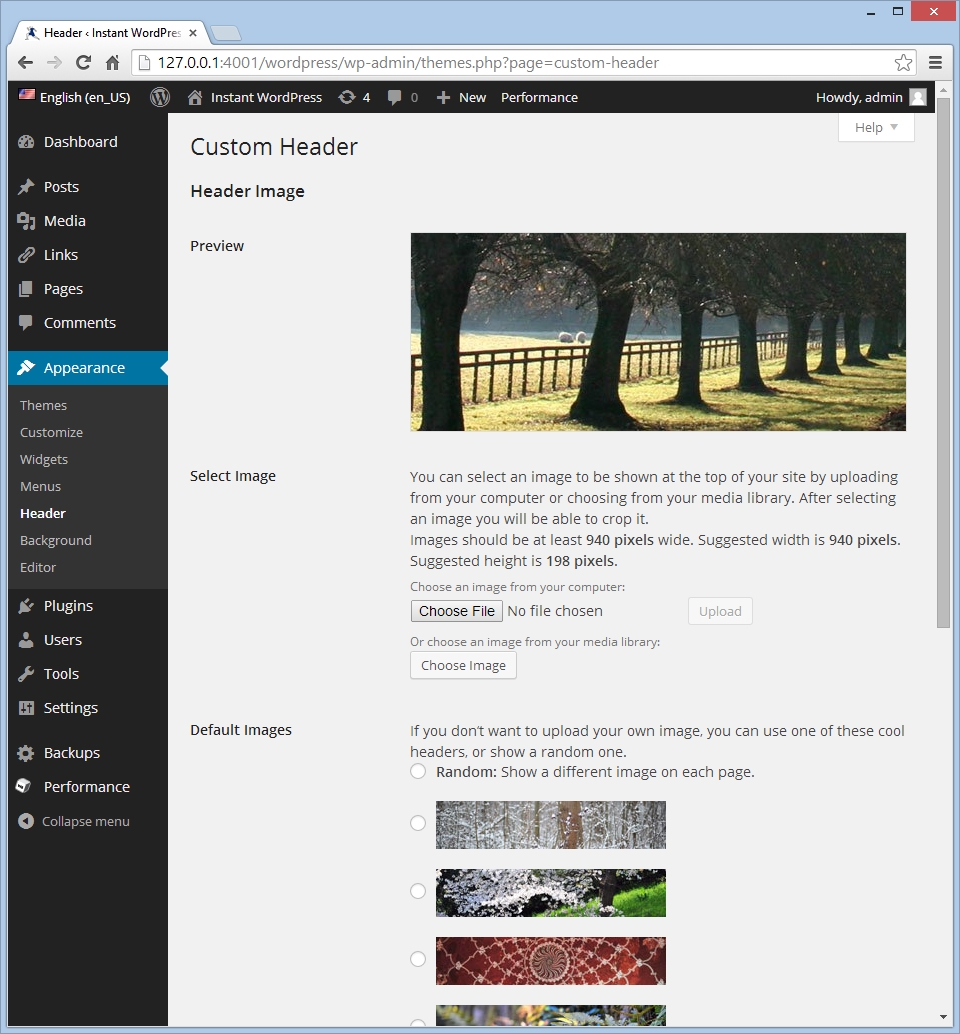
Źródło: Starter blogaJeśli chcesz dodać kolejny nagłówek do swojej witryny WordPress, możesz to zrobić, przechodząc do sekcji Wygląd > Nagłówek na pulpicie nawigacyjnym. Stamtąd możesz przesłać nowy obraz lub wybrać jeden z biblioteki multimediów. Po wybraniu obrazu możesz go przyciąć i dostosować położenie.
Nagłówek strony internetowej to najważniejszy element wizualny, który pojawia się na górze. Niestandardowe obrazy nagłówka w WordPressie są łatwe do dodania tekstu, widżetu i innych funkcji do obrazu nagłówka . W Templatetoaster dowiesz się, jak utworzyć niestandardowy nagłówek za pomocą kreatora motywów WordPress. Każda strona może mieć niestandardowy nagłówek, który różni się od reszty witryny. Możesz na przykład uwzględnić funkcje produktu w nagłówku swojej strony O nas i na pozostałych stronach tej strony. Po uzyskaniu obrazu nagłówka wystarczy go edytować. GIMP, paint.net i inne programy mogą być użyte do odmłodzenia wybranego obrazu.
Możesz także umieścić logo, wideo lub obraz tła w nagłówku WordPress. Poniższy kod jest wymagany do dodania obszaru tekstowego w nagłówku site-branding.php:. Jeśli chcesz użyć własnego CSS do stylizowania ikon społecznościowych w określony sposób, musisz najpierw podać CSS. Nagłówek Twojej witryny zawiera link do filmu, który chcesz dodać. WordPress umożliwia zmianę nagłówka na stronie w zależności od jej konkretnego celu, takiego jak użycie obrazu tła lub włączenie funkcji wideo lub widżetu. Możesz przygotować swój niestandardowy nagłówek za pomocą kilku kliknięć, przeciągając rozwijany interfejs. W tym artykule pokażemy, jak dodać niestandardowy nagłówek do WordPressa za pomocą TemplateToaster.
W obszarze tekstowym można dodać zwykły tekst, przyciski i listy. Klikając ten link, możesz uzyskać dostęp do obszaru tekstowego. Dwukrotne kliknięcie fragmentu treści sprawi, że będzie on bardziej widoczny. Po dwukrotnym kliknięciu fragmentu treści otworzy się karta o nazwie Edytor. Klikając opcję Ikony społecznościowe w zakładce nagłówka , możesz uzyskać dostęp do sekcji ikon społecznościowych. Po kliknięciu galerii ikon społecznościowych zostaniesz przeniesiony na stronę, na której możesz wybrać obraz odpowiadający Twoim zainteresowaniom. Ta sekcja zawiera również wybór ikon niestandardowych.

Kod nagłówka WordPress
Kod nagłówka WordPress to kod, który służy do dodawania nagłówka do witryny WordPress. Ten kod może służyć do dodawania obrazu nagłówka lub nagłówka tekstowego . Kodu można również użyć do dodania menu do nagłówka lub do dodania pola wyszukiwania. Kod można również wykorzystać do zmiany koloru nagłówka lub dodania obrazu tła do nagłówka.
Dwie najczęstsze metody dodawania kodu do stopki lub nagłówka WordPressa to uczynienie ich natywną stroną WordPress, a następnie wstawienie ich do zaplecza WordPress. Pierwsza opcja to ręczna edycja motywu, a druga to użycie wtyczki. Będziesz mógł dodawać nowe funkcje i dane użytkowników do swojej witryny na różne sposoby, jeśli zdecydujesz się to zrobić na różne sposoby. Jeśli zamierzasz ręcznie dodać kod do nagłówka lub stopki WordPress, musisz edytować kilka jego plików. Wtyczka umożliwia stworzenie motywu potomnego za pomocą jednego kliknięcia myszą. Istnieje wiele wtyczek do wstrzykiwania nagłówków, stopek i postów. Wtyczka, której chcesz użyć, musi być zainstalowana i aktywowana.
Po zakończeniu instalacji ikona Ustawienia pojawi się na pulpicie nawigacyjnym; wejdź w Ustawienia. Edytor tekstu na tej stronie umożliwia dodawanie fragmentów kodu. We snippet można użyć kodu śledzenia dla Google Analytics lub niestandardowego kodu JavaScript .
Wtyczka kodu nagłówka i stopki WordPress
Korzystając z wtyczki WordPress Head and Footer Code, możesz dodać niestandardową zawartość stopki i nagłówka do swojego bloga WordPress. Wtyczka WordPress lub pulpit nawigacyjny WordPress mogą być używane do wyszukiwania kodów nagłówka i stopki w WordPress. Po uruchomieniu wtyczki zostaną wyświetlone ustawienia kodu nagłówka i stopki. Lokalizację nagłówków i stopek możesz znaleźć, logując się do ustawień. Kiedy wprowadzisz plik, będzie on edytowany w edytorze kodu. Wtyczkę WordPress Head, Footer i Footer Code można znaleźć w katalogu wtyczek WordPress.
Header.php WordPress
Header.php to plik szablonu WordPress używany do generowania nagłówka witryny lub bloga WordPress. Header.php zazwyczaj zawiera kod wyświetlający tytuł dokumentu, tytuł strony internetowej lub bloga oraz slogan, meta informacje i menu nawigacyjne. Może być również używany do dostosowywania obrazu nagłówka, tekstu nagłówka i innych elementów nagłówka.
Każdy motyw WordPress wymaga do działania pliku header.php. Nagłówek musi zawierać kilka rzeczy, ponieważ omówię bardziej szczegółowo kolejne kroki. Jak widać, omówiony poniżej kod wyjaśnia, w jaki sposób można go używać i wyjaśnia, dlaczego jest tak użyteczny. Wewnątrz naszej funkcji znajdują się następujące linie. Najpierw rejestrujemy nasz arkusz stylów, a następnie wstawiamy go do kolejki WordPressa. Kiedy wywołamy funkcję wp_enqueue_script, otrzymamy nazwę skryptu, którego chcemy użyć. Tag Meta Generator zostanie usunięty z tego wiersza, ponieważ jest widoczny dla wszystkich użytkowników zainstalowanej wersji WordPressa.
Możesz podać informacje, które pozwolą potencjalnemu napastnikowi wykorzystać błędy w Twojej wersji. Możesz dodać klasę w IE 8 lub nowszym lub wcale, jeśli Twoja przeglądarka nie jest IE 8 lub nowsza (Firefox, IE9, Chrome i inne). Ta linia zapewnia, że na układ przeglądarki nie będą miały wpływu żadne zmiany spowodowane przez tryb Quirks, co jest niezwykle przydatne, ponieważ pozwala na rozbicie układu. Ten wiersz informuje przeglądarkę, aby unikała nieznanych znaków. Podstawowy zestaw metatagów, który może zwiększyć optymalizację Twojego motywu w wyszukiwarkach.
Jak korzystać z niestandardowego pliku nagłówka w WordPress
Pliki nagłówkowe są używane przez WordPress na różne sposoby. Niestandardowy nagłówek jest tworzony przez dodanie pliku header-new.php do witryny WordPress. Jeśli używasz pliku nagłówkowego, który nie jest zawarty w WordPressie, musisz go samodzielnie znaleźć i edytować. W folderze treści WordPress znajduje się plik nagłówka witryny WordPress.
Po haku nagłówka WordPress
Wordpress po nagłówku to świetny sposób na dodanie niestandardowego kodu do witryny wordpress. Ten haczyk umożliwia dodanie kodu po nagłówku witryny, co jest bardzo przydatne przy dodawaniu niestandardowego CSS lub JavaScript.
Wp_head() i Wp_footer()
Możesz dodać niestandardowy kod do tagów /head/ i /footer/ motywu WordPress, używając odpowiednio WP_HEAD() i WP_FOOTER(). Te dwa haki to haki akcji, które zostaną wywołane, gdy tylko post, komentarz lub niestandardowy typ posta zostanie utworzony w obszarze administracyjnym WordPress.
