2 Cara Untuk Menambahkan Skrip ke Header WordPress Anda
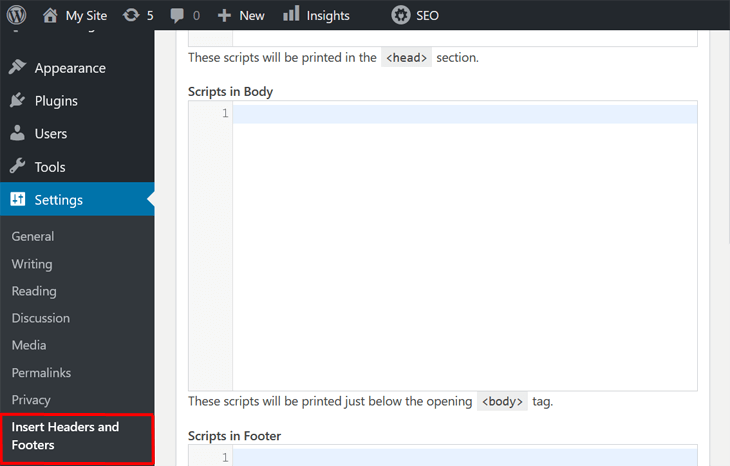
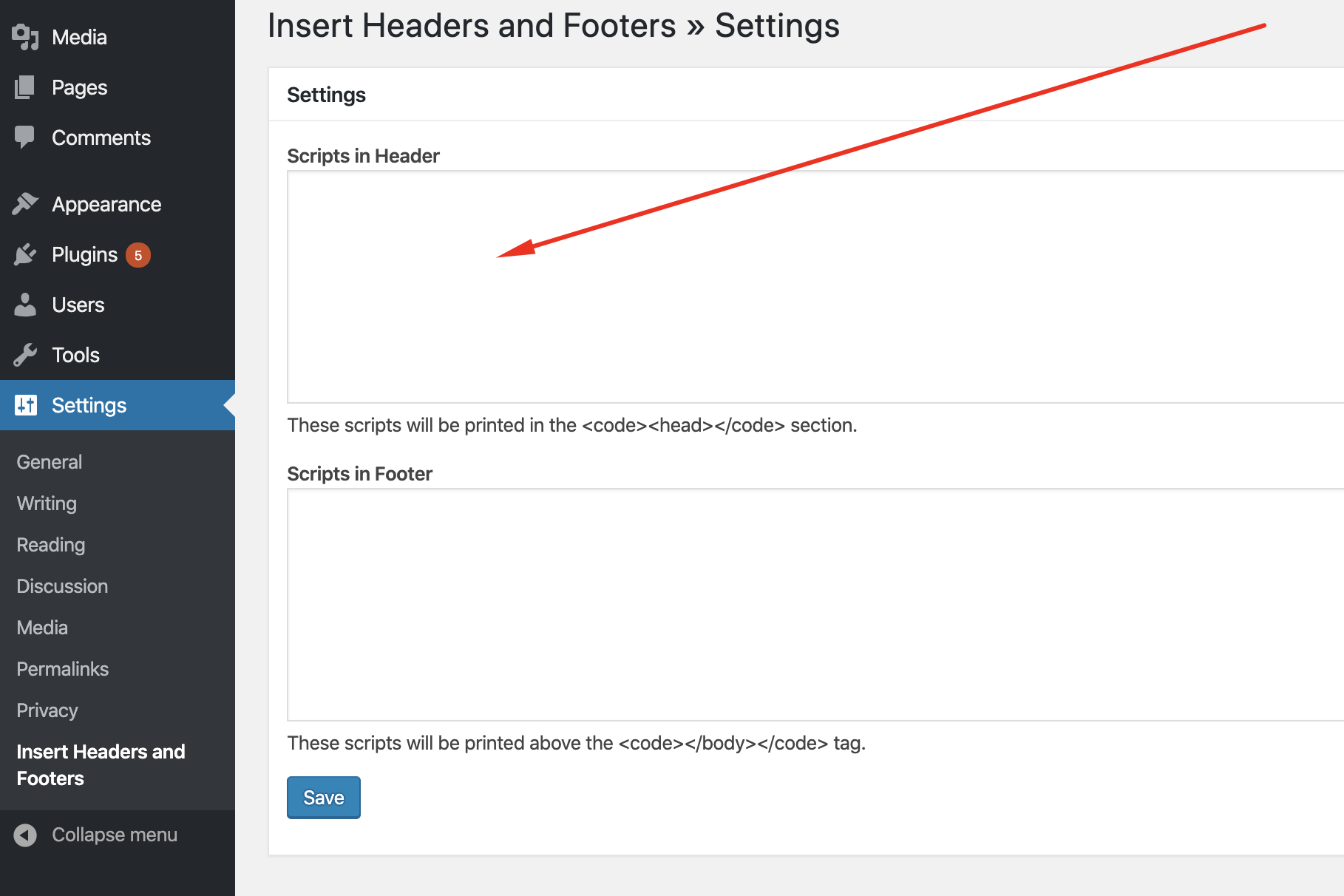
Diterbitkan: 2022-09-15Jika Anda ingin menambahkan skrip ke header WordPress Anda, ada dua opsi yang tersedia untuk Anda. Anda dapat menggunakan plugin atau mengedit file tema Anda. Opsi 1: Gunakan Plugin Ada banyak plugin yang tersedia yang memungkinkan Anda menambahkan skrip ke header WordPress Anda. Salah satu yang paling populer adalah Script Header dan Footer . Plugin ini mudah digunakan dan memungkinkan Anda menambahkan skrip ke header atau footer hanya dengan beberapa klik. Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat menambahkan skrip Anda ke header atau footer situs web Anda dengan membuka Pengaturan > Skrip Header dan Footer. Opsi 2: Edit File Tema Anda Jika Anda nyaman mengedit kode, Anda juga dapat menambahkan skrip ke header WordPress Anda dengan mengedit file tema Anda. Untuk melakukan ini, Anda harus mengakses situs web Anda melalui FTP dan mengedit file header.php. Setelah Anda menemukan file header.php, Anda dapat menambahkan skrip Anda ke bagian paling atas atau paling bawah dari file tersebut. Pastikan Anda tidak menambahkannya ke tengah file, karena ini dapat merusak situs web Anda. Setelah Anda menambahkan skrip, Anda dapat menyimpan file dan mengunggahnya kembali ke server Anda. Skrip Anda sekarang akan berjalan di situs web Anda.
Skrip header bisa berarti lebih dari itu. Dalam artikel ini, kami akan mendemonstrasikan cara menambahkan cuplikan yang mungkin berupa analitik, pemasaran, atau baris JavaScript tunggal lainnya yang diperlukan oleh pengguna. Anda dapat bertaruh bahwa tugas ini sedang dilakukan oleh seseorang yang tidak tahu cara membuat kode PHP atau JavaScript.
WordPress Tambahkan Skrip Header Tanpa Plugin
 Kredit: aioseo.com
Kredit: aioseo.comMenambahkan skrip header ke situs WordPress Anda tanpa menggunakan plugin adalah proses yang sederhana. Pertama, Anda perlu membuat file bernama header-scripts.php dan menambahkannya ke direktori tema anak Anda. Selanjutnya, buka header-scripts.php di editor teks dan tambahkan kode yang Anda inginkan. Terakhir, simpan dan unggah file ke situs WordPress Anda.
WordPress Tambahkan Skrip Ke Header Di Halaman Tertentu
 Kredit: www.valet.io
Kredit: www.valet.ioMenambahkan skrip ke header halaman tertentu di WordPress adalah proses yang sederhana. Pertama, buka file header.php di tema WordPress Anda. Selanjutnya, cari tag dan masukkan skrip Anda tepat sebelum tag tersebut. Terakhir, simpan perubahan Anda dan unggah file ke server WordPress Anda.
Setel page_int ke 5 jika Anda hanya ingin membuat kode untuk halaman dengan ID = 5. Karena ini adalah bilangan bulat, Anda harus menghindari penggunaan tanda kutip tunggal di sekitarnya. Bidang Kustom adalah cara terbaik untuk memungkinkan Anda memiliki data meta tertentu yang dapat digunakan dalam file template untuk menghasilkan logika. Dimungkinkan untuk mengubah tag meta robot per halaman tanpa pengkodean dengan menggunakan plugin Yoast SEO. Halaman individual (seperti halaman terima kasih) dapat diatur ke noindex dan bahkan nofollow jika Anda mau. Plugin Per Page Add to Head memungkinkan Anda untuk menambahkan semua jenis tag tambahan atau sintaksis esoterik ke halaman.
Cara Menambahkan Header Lain Di WordPress
 Kredit: Pemula Blog
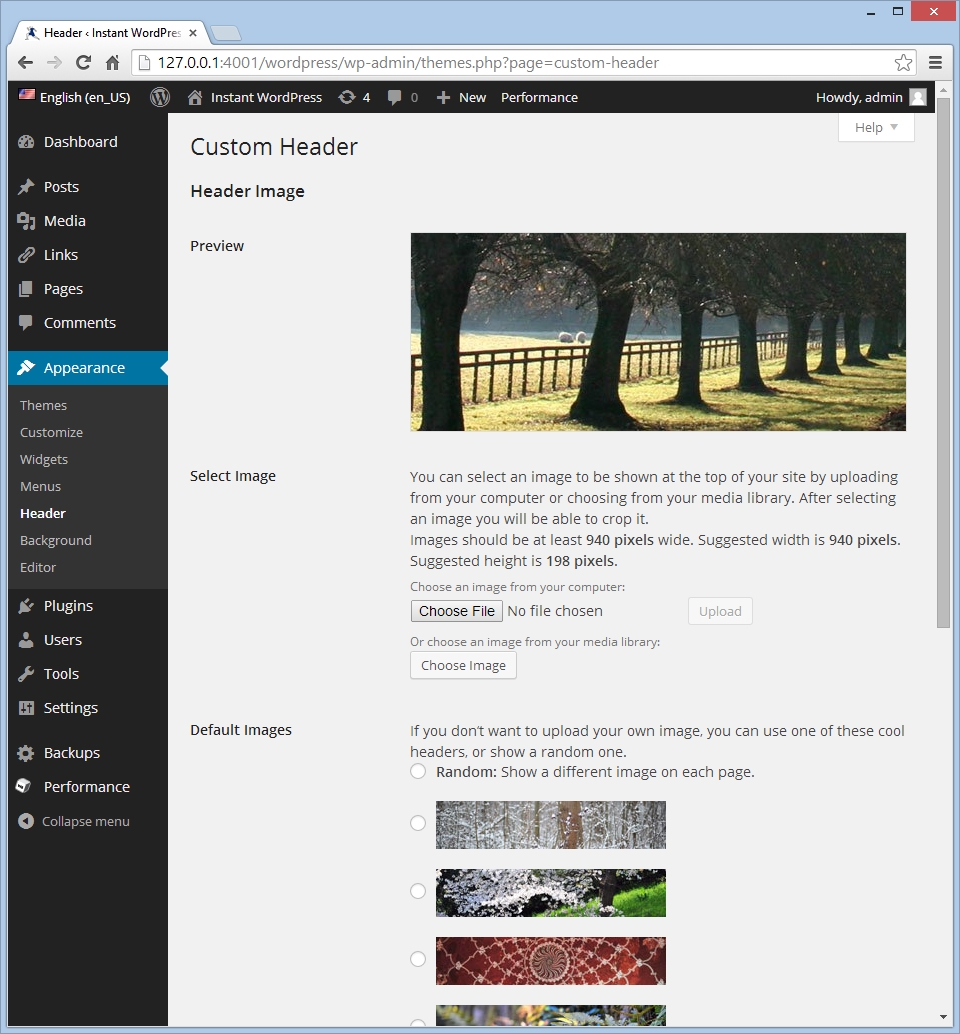
Kredit: Pemula BlogJika Anda ingin menambahkan header lain ke situs WordPress Anda, Anda dapat melakukannya dengan membuka bagian Appearance > Header di dashboard Anda. Dari sana, Anda dapat mengunggah gambar baru atau memilih salah satu dari perpustakaan media Anda. Setelah Anda memilih gambar, Anda dapat memotongnya dan menyesuaikan posisinya.
Header situs web adalah elemen visual terpenting yang muncul di bagian atas. Gambar header khusus di WordPress mudah untuk menambahkan teks, widget, dan fitur lainnya ke gambar header . Di sini, di Templatetoaster, Anda dapat mempelajari cara membuat header khusus menggunakan pembuat tema WordPress. Setiap halaman dapat memiliki tajuk khusus yang berbeda dari bagian situs lainnya. Anda dapat menyertakan fitur produk di header halaman Tentang Kami dan halaman lainnya di halaman, misalnya. Setelah Anda mendapatkan gambar header, Anda hanya perlu mengeditnya. GIMP, paint.net, dan program lain dapat digunakan untuk meremajakan gambar pilihan Anda.
Anda juga dapat menyertakan logo, video, atau gambar latar di header WordPress Anda. Kode berikut diperlukan untuk menambahkan area teks di header site-branding.php:. Jika Anda ingin menggunakan CSS Anda sendiri untuk menata ikon sosial dengan cara tertentu, Anda harus memberikan CSS terlebih dahulu. Header situs web Anda berisi tautan ke video yang ingin Anda tambahkan. WordPress memungkinkan Anda untuk mengubah header pada halaman tergantung pada tujuan spesifiknya, seperti menggunakan gambar latar belakang atau menggabungkan fungsi video atau widget. Anda dapat menyiapkan tajuk khusus hanya dalam beberapa klik dengan menyeret antarmuka tarik-turun. Pada artikel ini, kami akan menunjukkan cara menambahkan header khusus ke WordPress menggunakan TemplateToaster.
Teks biasa, tombol, dan daftar dapat ditambahkan di area teks. Dengan mengklik tautan ini, Anda dapat mengakses area teks. Mengklik dua kali pada konten akan membuatnya lebih terlihat. Saat Anda mengklik dua kali pada sebuah konten, sebuah tab bernama Editor akan terbuka. Dengan mengklik opsi Ikon Sosial di tab header , Anda dapat mengakses bagian ikon sosial. Saat Anda mengklik galeri ikon sosial, Anda akan dibawa ke halaman di mana Anda dapat memilih gambar yang sesuai dengan minat Anda. Bagian ini juga berisi pilihan ikon khusus.

Kode Header WordPress
Kode header WordPress adalah kode yang digunakan untuk menambahkan header ke situs WordPress. Kode ini dapat digunakan untuk menambahkan gambar header, atau untuk menambahkan teks header . Kode juga dapat digunakan untuk menambahkan menu ke header, atau untuk menambahkan kotak pencarian. Kode juga dapat digunakan untuk mengubah warna header, atau untuk menambahkan gambar latar belakang ke header.
Dua metode paling umum untuk menambahkan kode ke footer atau header WordPress Anda adalah menjadikannya halaman WordPress asli dan kemudian memasukkannya ke backend WordPress Anda. Opsi pertama adalah mengedit tema Anda secara manual, sedangkan yang kedua adalah menggunakan plugin. Anda akan dapat menambahkan fitur baru dan data pengguna ke situs Anda dalam berbagai cara jika Anda memilih untuk melakukannya dalam berbagai cara. Jika Anda akan menambahkan kode secara manual ke header atau footer WordPress, Anda harus mengedit beberapa filenya. Sebuah plugin memungkinkan Anda untuk membuat tema anak dengan satu klik mouse. Ada banyak plugin untuk header, footer, dan post injection. Plugin yang ingin Anda gunakan harus diinstal dan diaktifkan.
Setelah instalasi selesai, ikon Pengaturan akan muncul di dasbor Anda; masuk ke Pengaturan. Editor teks pada halaman ini akan memungkinkan Anda untuk menambahkan potongan kode. Kode pelacakan untuk Google Analytics atau JavaScript khusus dapat digunakan dalam cuplikan.
Plugin Kode Head & Footer WordPress
Dengan menggunakan plugin WordPress Head and Footer Code, Anda dapat menambahkan konten footer dan header khusus ke blog WordPress Anda. Plugin WordPress atau Dashboard WordPress dapat digunakan untuk menemukan kode header dan footer di WordPress. Saat Anda meluncurkan plugin, itu akan menampilkan pengaturan Head and Footer Code. Anda dapat menemukan lokasi header dan footer dengan masuk ke pengaturan. Ketika Anda memasukkan file, itu akan diedit dalam editor kode. Plugin WordPress Head, Footer, dan Footer Code dapat ditemukan di direktori plugin WordPress.
Header.php WordPress
Header.php adalah file template WordPress yang digunakan untuk menghasilkan header situs web atau blog WordPress. Header.php biasanya berisi kode untuk menampilkan judul dokumen, judul dan tagline website atau blog, informasi meta, dan menu navigasi. Ini juga dapat digunakan untuk menyesuaikan gambar header, teks header, dan elemen header lainnya.
Setiap tema WordPress membutuhkan file header.php untuk berfungsi. Sebuah header harus memiliki beberapa hal, karena saya akan membahas lebih detail pada langkah-langkah berikut. Seperti yang Anda lihat, kode yang dibahas di bawah ini menjelaskan cara menggunakannya dan memberikan penjelasan mengapa kode ini sangat berguna. Di dalam fungsi kami, ada baris berikut. Kami pertama-tama mendaftarkan stylesheet kami dan kemudian memasukkannya ke dalam antrian WordPress. Saat kita memanggil fungsi wp_enqueue_script, kita akan mendapatkan nama skrip yang ingin kita gunakan. Tag Meta Generator akan dihapus oleh baris ini karena terlihat oleh semua pengguna versi WordPress yang diinstal.
Anda dapat memberikan informasi yang memungkinkan penyerang potensial untuk mengeksploitasi bug di versi Anda. Anda dapat menambahkan kelas di IE 8 atau lebih baru atau tidak sama sekali jika browser Anda bukan IE 8 atau lebih baru (Firefox, IE9, Chrome, dan lainnya). Baris ini memastikan bahwa tata letak browser tidak akan terpengaruh oleh perubahan apa pun yang disebabkan oleh Mode Quirks, yang sangat berguna karena memungkinkan kerusakan tata letak. Baris ini memberitahu browser untuk menghindari karakter yang tidak dikenal. Satu set meta tag dasar yang dapat meningkatkan optimasi mesin pencari tema Anda.
Cara Menggunakan File Header Kustom Di WordPress
file header digunakan oleh WordPress dalam berbagai cara. Header kustom dibuat dengan menambahkan file header-new.php ke situs WordPress. Jika Anda menggunakan file header yang tidak disertakan di WordPress, Anda harus mencari dan mengeditnya sendiri. Di folder konten WordPress, file header untuk situs WordPress berada.
Setelah Header Hook WordPress
Setelah header hook wordpress adalah cara yang bagus untuk menambahkan kode kustom ke situs wordpress Anda. Hook ini memungkinkan Anda untuk menambahkan kode setelah header situs Anda, yang sangat berguna untuk menambahkan CSS atau JavaScript khusus.
Wp_head() Dan Wp_footer()
Anda dapat menambahkan kode khusus ke tag /head/ dan /footer/ dari tema WordPress Anda masing-masing dengan menggunakan WP_HEAD() dan WP_FOOTER(). Kedua hook tersebut adalah action hook yang akan dipanggil segera setelah sebuah post, comment, atau custom post type dibuat di dalam area admin WordPress.
