2 façons d'ajouter un script à votre en-tête WordPress
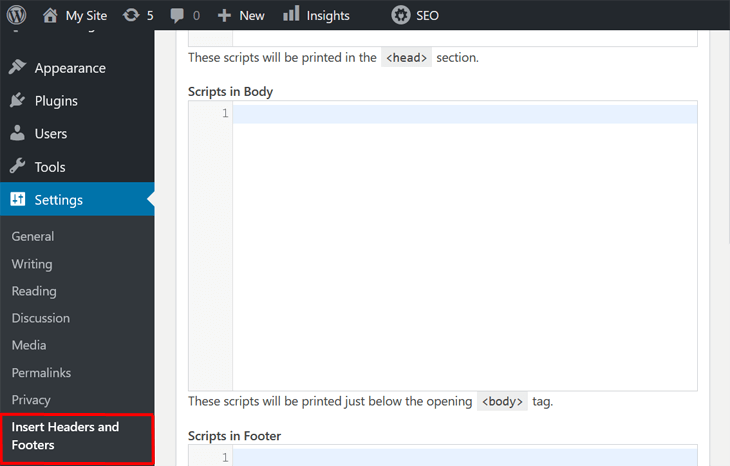
Publié: 2022-09-15Si vous souhaitez ajouter un script à votre en-tête WordPress, deux options s'offrent à vous. Vous pouvez soit utiliser un plugin, soit modifier vos fichiers de thème. Option 1 : Utiliser un plugin Il existe de nombreux plugins disponibles qui vous permettront d'ajouter un script à votre en-tête WordPress. L'un des plus populaires est les scripts d'en-tête et de pied de page. Ce plugin est simple à utiliser et vous permettra d'ajouter un script à votre en-tête ou pied de page en quelques clics seulement. Une fois que vous avez installé et activé le plugin, vous pouvez ajouter votre script à l'en-tête ou au pied de page de votre site Web en allant dans Paramètres > Scripts d'en-tête et de pied de page. Option 2 : Modifier vos fichiers de thème Si vous êtes à l'aise avec l'édition de code, vous pouvez également ajouter un script à votre en-tête WordPress en modifiant vos fichiers de thème. Pour ce faire, vous devrez accéder à votre site Web via FTP et modifier le fichier header.php. Une fois que vous avez trouvé le fichier header.php, vous pouvez ajouter votre script tout en haut ou en bas du fichier. Assurez-vous simplement de ne pas l'ajouter au milieu du fichier, car cela pourrait casser votre site Web. Une fois que vous avez ajouté votre script, vous pouvez enregistrer le fichier et le télécharger à nouveau sur votre serveur. Votre script sera maintenant exécuté sur votre site Web.
Un script d'en-tête peut signifier beaucoup plus que cela. Dans cet article, nous allons montrer comment ajouter l'extrait de code qui peut être l'analyse, le marketing ou toute autre ligne unique de JavaScript requise par un utilisateur. Vous pouvez parier que cette tâche est effectuée par quelqu'un qui ne sait pas coder PHP ou JavaScript.
WordPress Ajouter un script d'en-tête sans plugin
 Crédit : aioseo.com
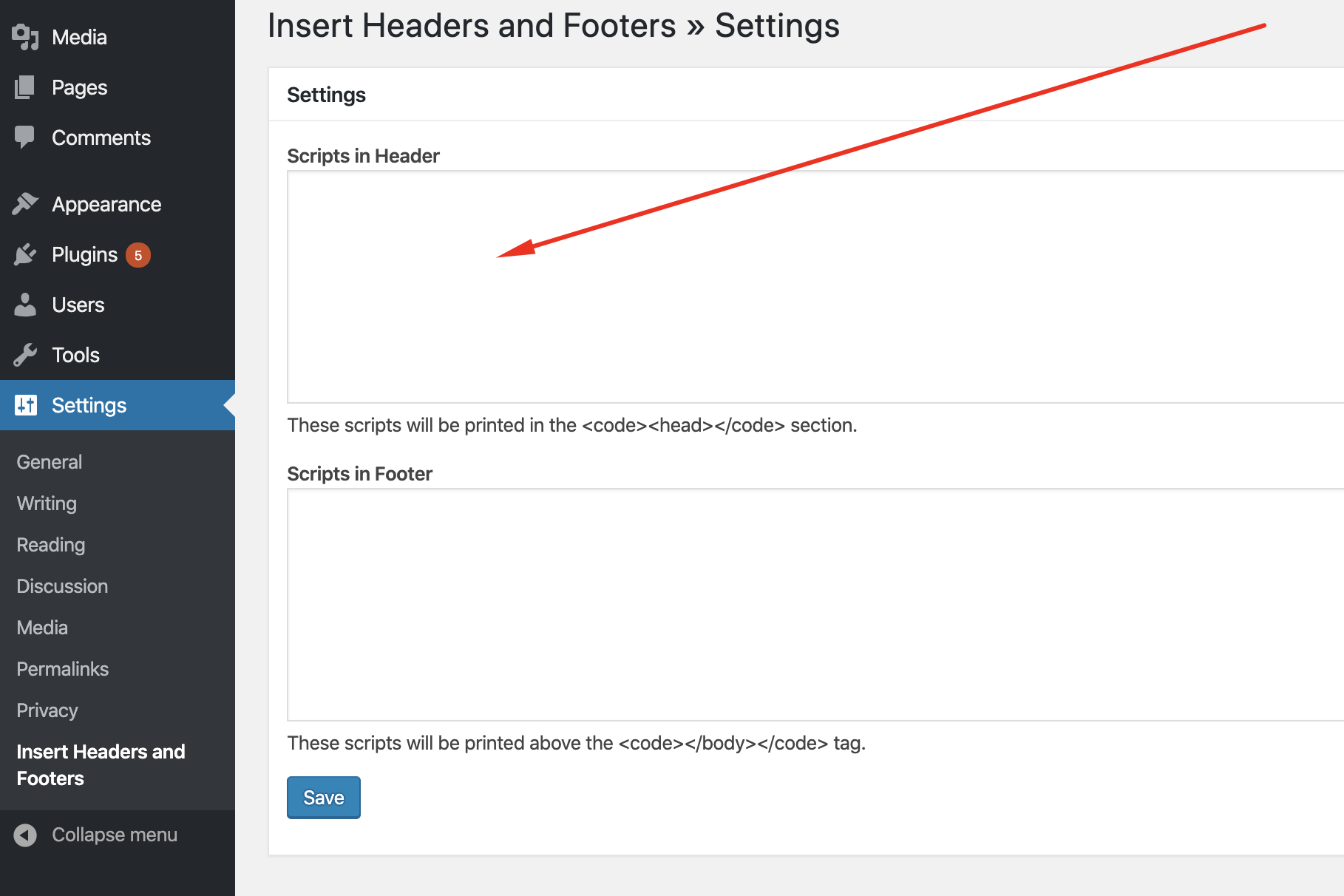
Crédit : aioseo.comAjouter un script d'en-tête à votre site WordPress sans utiliser de plugin est un processus simple. Tout d'abord, vous devez créer un fichier appelé header-scripts.php et l'ajouter au répertoire de votre thème enfant. Ensuite, ouvrez header-scripts.php dans un éditeur de texte et ajoutez le code souhaité. Enfin, enregistrez et téléchargez le fichier sur votre site WordPress.
WordPress Ajouter un script à l'en-tête sur une page spécifique
 Crédit : www.valet.io
Crédit : www.valet.ioAjouter un script à l'en-tête d'une page spécifique dans WordPress est un processus simple. Tout d'abord, ouvrez le fichier header.php dans votre thème WordPress. Ensuite, localisez la balise et insérez votre script juste avant. Enfin, enregistrez vos modifications et téléchargez le fichier sur votre serveur WordPress.
Définissez page_int sur 5 si vous souhaitez uniquement générer le code d'une page avec ID = 5. Comme il s'agit d'un entier, vous devez éviter d'utiliser des guillemets simples autour de celui-ci. Les champs personnalisés sont un excellent moyen de vous permettre d'avoir des métadonnées spécifiques qui peuvent être utilisées dans les fichiers modèles pour générer une logique. Il est possible de modifier la balise méta des robots page par page sans codage en utilisant le plugin Yoast SEO. Les pages individuelles (telles que les pages de remerciement) peuvent être définies sur noindex et même nofollow si vous préférez. Le plugin Per Page Add to Head vous permet d'ajouter tout type de balise supplémentaire ou de syntaxe ésotérique à la page.
Comment ajouter un autre en-tête dans WordPress
 Crédit : Le Blog Starter
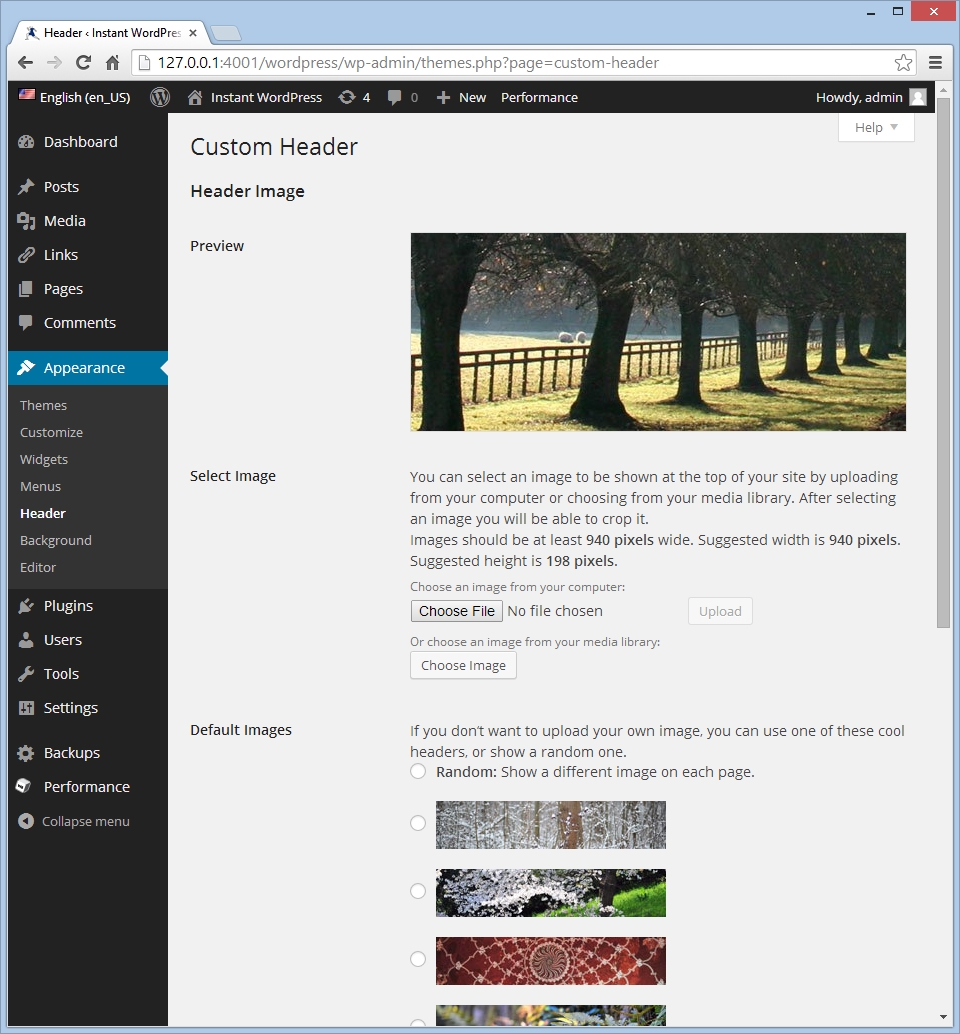
Crédit : Le Blog StarterSi vous souhaitez ajouter un autre en-tête à votre site WordPress, vous pouvez le faire en vous rendant dans la section Apparence > En-tête de votre tableau de bord. À partir de là, vous pouvez soit télécharger une nouvelle image, soit en sélectionner une dans votre médiathèque. Une fois que vous avez choisi une image, vous pouvez ensuite la recadrer et ajuster le positionnement.
L'en-tête d'un site Web est l'élément visuel le plus important qui apparaît en haut. Les images d'en-tête personnalisées dans WordPress sont simples pour ajouter du texte, un widget et d'autres fonctionnalités à l' image d'en-tête . Chez Templatetoaster, vous pouvez apprendre à créer un en-tête personnalisé à l'aide du générateur de thème WordPress. Chaque page peut avoir un en-tête personnalisé différent du reste du site. Vous pouvez inclure des fonctionnalités de produit dans l'en-tête de votre page À propos de nous et dans le reste des pages de la page, par exemple. Après avoir acquis l'image d'en-tête, il vous suffit de la modifier. GIMP, paint.net et d'autres programmes peuvent être utilisés pour rajeunir l'image que vous avez choisie.
Vous pouvez également inclure un logo, une vidéo ou une image d'arrière-plan dans votre en-tête WordPress. Le code suivant est nécessaire pour ajouter une zone de texte dans l'en-tête de site-branding.php :. Si vous souhaitez utiliser votre propre CSS pour styliser les icônes sociales d'une manière spécifique, vous devez d'abord donner du CSS. L'en-tête de votre site Web contient un lien vers la vidéo que vous souhaitez ajouter. WordPress vous permet de modifier l'en-tête d'une page en fonction de son objectif spécifique, comme l'utilisation d'une image d'arrière-plan ou l'incorporation de fonctionnalités de vidéo ou de widget. Vous pouvez préparer votre en-tête personnalisé en quelques clics en faisant glisser l'interface déroulante. Dans cet article, nous allons vous montrer comment ajouter un en-tête personnalisé à WordPress à l'aide de TemplateToaster.
Du texte brut, des boutons et des listes peuvent être ajoutés dans la zone de texte. En cliquant sur ce lien, vous accédez à une zone de texte. Double-cliquer sur un élément de contenu le rendra plus visible. Lorsque vous double-cliquez sur un élément de contenu, un onglet appelé Éditeur s'ouvre. En cliquant sur l'option Icônes sociales dans l' onglet d'en-tête , vous pouvez accéder à la section des icônes sociales. Lorsque vous cliquez sur une galerie d'icônes sociales, vous serez redirigé vers une page où vous pourrez sélectionner une image qui correspond à vos intérêts. Cette section contient également une sélection d'icônes personnalisées.

Code d'en-tête WordPress
Le code d'en-tête WordPress est un code utilisé pour ajouter un en-tête à un site Web WordPress. Ce code peut être utilisé pour ajouter une image d'en-tête ou pour ajouter un en-tête de texte . Le code peut également être utilisé pour ajouter un menu à l'en-tête ou pour ajouter un champ de recherche. Le code peut également être utilisé pour changer la couleur de l'en-tête ou pour ajouter une image d'arrière-plan à l'en-tête.
Les deux méthodes les plus courantes pour ajouter du code à votre pied de page ou à votre en-tête WordPress consistent à en faire une page WordPress native, puis à l'insérer dans votre backend WordPress. La première option consiste à modifier manuellement votre thème, tandis que la seconde consiste à utiliser un plugin. Vous pourrez ajouter de nouvelles fonctionnalités et données utilisateur à votre site de différentes manières si vous choisissez de le faire de différentes manières. Si vous souhaitez ajouter manuellement du code à un en-tête ou un pied de page WordPress, vous devrez modifier quelques-uns de ses fichiers. Un plugin vous permet de créer un thème enfant d'un simple clic de souris. Il existe de nombreux plugins pour l'en-tête, le pied de page et la post-injection. Le plugin que vous souhaitez utiliser doit être installé et activé.
Une fois l'installation terminée, l'icône Paramètres apparaîtra sur votre tableau de bord ; entrez Paramètres. L'éditeur de texte sur cette page vous permettra d'ajouter des extraits de code. Le code de suivi pour Google Analytics ou un code JavaScript personnalisé peut être utilisé dans l'extrait.
Le plugin de code de tête et de pied de page WordPress
En utilisant le plugin WordPress Head and Footer Code, vous pouvez ajouter du contenu de pied de page et d'en-tête personnalisé à votre blog WordPress. Le plugin WordPress ou le tableau de bord WordPress peuvent être utilisés pour trouver les codes d'en-tête et de pied de page dans WordPress. Lorsque vous lancez le plugin, il affichera les paramètres de code d'en-tête et de pied de page. Vous pouvez trouver l'emplacement des en-têtes et des pieds de page en vous connectant aux paramètres. Lorsque vous saisissez un fichier, il sera édité dans un éditeur de code. Le plugin WordPress Head, Footer et Footer Code se trouve dans le répertoire des plugins WordPress.
En-tête.php WordPress
Header.php est un fichier de modèle WordPress utilisé pour générer l'en-tête d'un site Web ou d'un blog WordPress. Header.php contient généralement du code pour afficher le titre du document, le titre et le slogan du site Web ou du blog, les méta-informations et les menus de navigation. Il peut également être utilisé pour personnaliser l'image d'en-tête, le texte d'en-tête et d'autres éléments d'en-tête.
Tout thème WordPress nécessite le fichier header.php pour fonctionner. Un en-tête doit avoir quelques éléments, car je reviendrai plus en détail sur les étapes suivantes. Comme vous pouvez le voir, le code décrit ci-dessous explique comment il peut être utilisé et explique pourquoi il est si utile. À l'intérieur de notre fonction, il y a les lignes suivantes. Nous enregistrons d'abord notre feuille de style, puis l'insérons dans la file d'attente de WordPress. Lorsque nous appellerons la fonction wp_enqueue_script, nous obtiendrons le nom du script que nous voulons utiliser. La balise Meta Generator sera supprimée par cette ligne car elle est visible par tous les utilisateurs de la version WordPress qui a été installée.
Vous pouvez fournir des informations qui permettent à un attaquant potentiel d'exploiter des bogues dans votre version. Vous pouvez ajouter une classe dans IE 8 ou version ultérieure ou pas du tout si votre navigateur n'est pas IE 8 ou version ultérieure (Firefox, IE9, Chrome et autres). Cette ligne garantit que la mise en page du navigateur ne sera pas affectée par les modifications causées par le mode Quirks, qui est extrêmement utile car il permet la décomposition de la mise en page. Cette ligne indique au navigateur d'éviter les caractères inconnus. Un ensemble de base de balises méta qui peuvent stimuler l'optimisation de votre thème pour les moteurs de recherche.
Comment utiliser un fichier d'en-tête personnalisé dans WordPress
Les fichiers d'en-tête sont utilisés par WordPress de différentes manières. Un en-tête personnalisé est créé en ajoutant un fichier header-new.php à un site WordPress. Si vous utilisez un fichier d'en-tête qui n'est pas inclus dans WordPress, vous devez le trouver et le modifier vous-même. Dans le dossier de contenu WordPress, se trouve le fichier d'en-tête d'un site WordPress.
Après le crochet d'en-tête WordPress
Après le crochet d'en-tête, wordpress est un excellent moyen d'ajouter du code personnalisé à votre site wordpress. Ce crochet vous permet d'ajouter du code après l'en-tête de votre site, ce qui est très utile pour ajouter du CSS ou du JavaScript personnalisé.
Wp_head() et Wp_footer()
Vous pouvez ajouter du code personnalisé aux balises /head/ et /footer/ de votre thème WordPress en utilisant respectivement WP_HEAD() et WP_FOOTER(). Les deux crochets sont des crochets d'action qui seront appelés dès qu'un message, un commentaire ou un type de message personnalisé est créé dans la zone d'administration de WordPress.
