将脚本添加到 WordPress 标头的 2 种方法
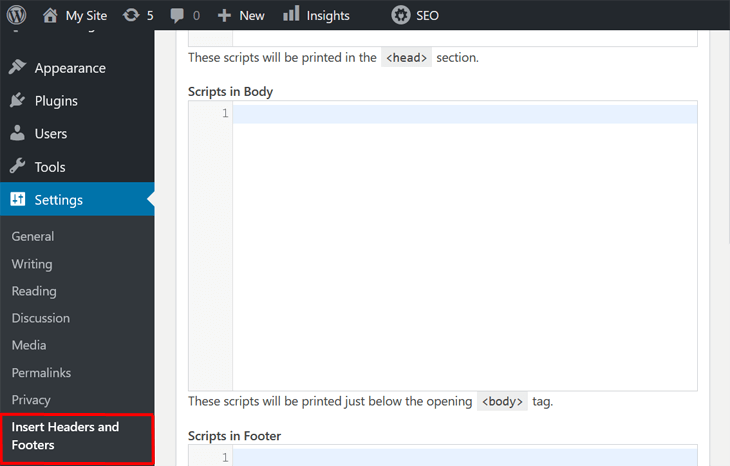
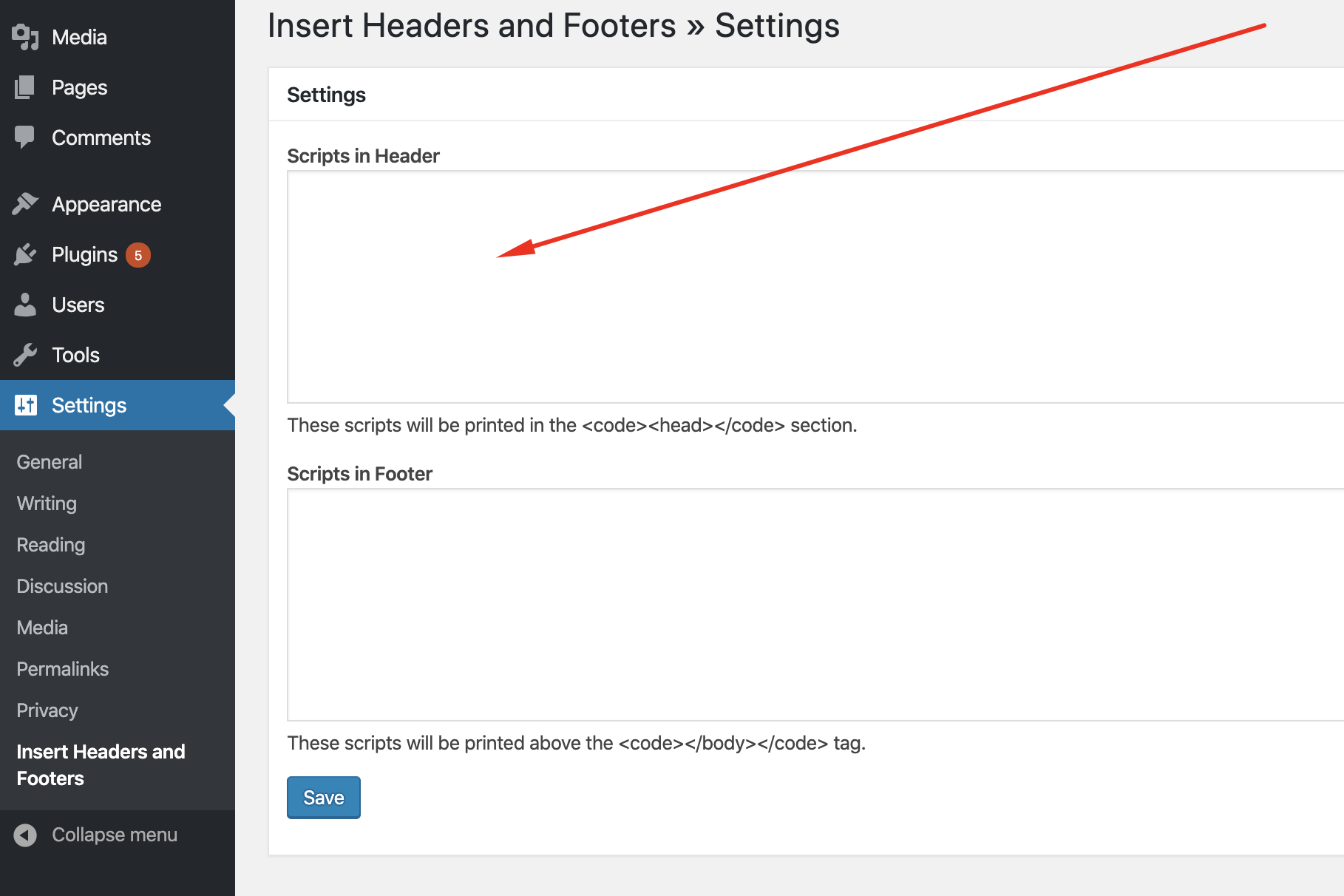
已发表: 2022-09-15如果您想在 WordPress 标头中添加脚本,有两个选项可供您使用。 您可以使用插件或编辑主题文件。 选项 1:使用插件 有许多可用的插件可让您将脚本添加到 WordPress 标头。 最流行的一种是页眉和页脚脚本。 该插件使用简单,只需单击几下即可将脚本添加到页眉或页脚。 安装并激活插件后,您可以通过转到“设置”>“页眉和页脚脚本”将脚本添加到网站的页眉或页脚。 选项 2:编辑您的主题文件 如果您喜欢编辑代码,您还可以通过编辑您的主题文件将脚本添加到您的 WordPress 标头。 为此,您需要通过 FTP 访问您的网站并编辑 header.php 文件。 找到 header.php 文件后,您可以将脚本添加到文件的最顶部或最底部。 只需确保不要将其添加到文件中间,因为这可能会破坏您的网站。 添加脚本后,您可以保存文件并将其上传回您的服务器。 您的脚本现在将在您的网站上运行。
标头脚本的意义远不止于此。 在本文中,我们将演示如何添加可能是分析、营销或用户所需的任何其他单行 JavaScript 的代码段。 您可以打赌,这项任务是由不知道如何编写 PHP 或 JavaScript 的人执行的。
没有插件的WordPress添加标题脚本
 信用: aioseo.com
信用: aioseo.com在不使用插件的情况下将标题脚本添加到您的 WordPress 网站是一个简单的过程。 首先,您需要创建一个名为 header-scripts.php 的文件并将其添加到您的子主题目录中。 接下来,在文本编辑器中打开 header-scripts.php并添加所需的代码。 最后,保存文件并将其上传到您的 WordPress 网站。
WordPress将脚本添加到特定页面的标题
 信用:www.valet.io
信用:www.valet.io在 WordPress 中将脚本添加到特定页面的标题是一个简单的过程。 首先,在您的 WordPress 主题中打开 header.php 文件。 接下来,找到标签并在它之前插入您的脚本。 最后,保存您的更改并将文件上传到您的 WordPress 服务器。
如果您只想为 ID = 5 的页面生成代码,请将 page_int 设置为 5。因为这是一个整数,所以应避免在其周围使用单引号。 自定义字段是一种极好的方法,可以让您拥有可在模板文件中使用以生成逻辑的特定元数据。 使用 Yoast SEO 插件可以在不编码的情况下按页面更改机器人元标记。 如果您愿意,可以将单个页面(例如感谢页面)设置为 noindex 甚至 nofollow。 Per Page Add to Head 插件允许您向页面添加任何类型的附加标签或深奥的语法。
如何在 WordPress 中添加另一个标题
 信用:博客启动器
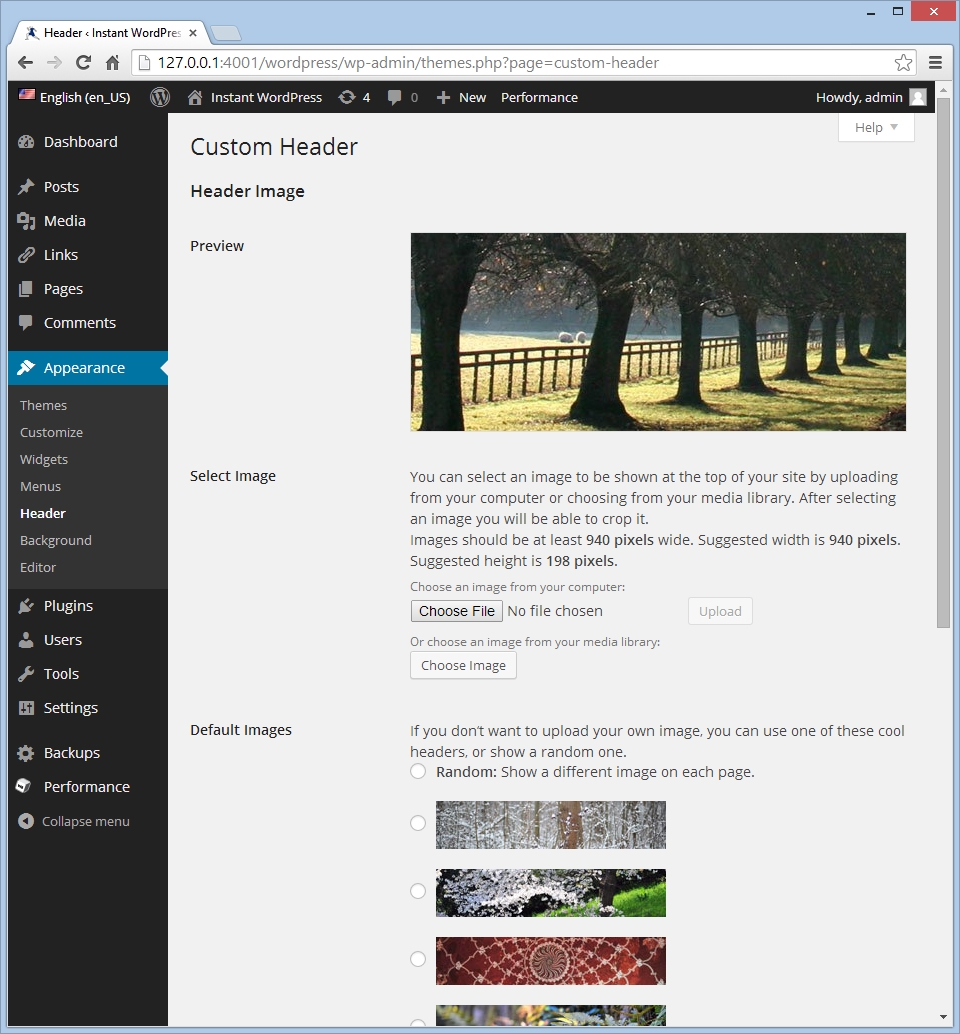
信用:博客启动器如果要向 WordPress 站点添加另一个标题,可以通过转到仪表板的外观 >标题部分来实现。 从那里,您可以上传新图片或从媒体库中选择一张。 选择图像后,您可以对其进行裁剪并调整位置。
网站的标题是出现在顶部的最重要的视觉元素。 WordPress 中的自定义标题图像很容易将文本、小部件和其他功能添加到标题图像。 在 Templatetoaster,您可以学习如何使用 WordPress 主题生成器创建自定义标题。 每个页面都可以有一个不同于站点其余部分的自定义标题。 例如,您可以在“关于我们”页面的标题和页面上的其余页面中包含产品功能。 获取标题图像后,您只需对其进行编辑。 GIMP、paint.net 和其他程序可用于使您选择的图像恢复活力。
您还可以在 WordPress 标题中包含徽标、视频或背景图像。 在 site-branding.php 的标头中添加文本区域需要以下代码:。 如果你想使用自己的 CSS 以特定方式为社交图标设置样式,则必须先提供 CSS。 您网站的标题包含指向您要添加的视频的链接。 WordPress 允许您根据其特定目的更改页面上的标题,例如使用背景图像或合并视频或小部件功能。 通过拖动下拉界面,您只需单击几下即可准备好自定义标题。 在本文中,我们将向您展示如何使用 TemplateToaster 将自定义标题添加到 WordPress。
可以在文本区域中添加纯文本、按钮和列表。 通过单击此链接,您可以访问文本区域。 双击一段内容将使其更加可见。 当您双击一段内容时,将打开一个名为编辑器的选项卡。 通过单击标题选项卡中的社交图标选项,您可以访问社交图标部分。 当您单击社交图标库时,您将被带到一个页面,您可以在其中选择与您的兴趣相对应的图像。 此部分还包含一系列自定义图标。

WordPress 标头代码
WordPress 标头代码是用于向 WordPress 网站添加标头的代码。 此代码可用于添加标题图像,或添加文本标题。 该代码还可用于向标题添加菜单,或添加搜索框。 该代码还可用于更改标题的颜色,或将背景图像添加到标题。
将代码添加到 WordPress 页脚或页眉的两种最常用方法是使它们成为本机 WordPress 页面,然后将其插入到 WordPress 后端。 第一个选项是手动编辑您的主题,而第二个选项是使用插件。 如果您选择以多种方式添加新功能和用户数据,您将能够以多种方式将新功能和用户数据添加到您的站点。 如果您要手动将代码添加到 WordPress 页眉或页脚,则需要编辑其中的一些文件。 插件允许您通过单击鼠标来创建子主题。 有许多用于页眉、页脚和后期注入的插件。 您要使用的插件必须已安装并激活。
安装完成后,设置图标将出现在您的仪表板上; 进入设置。 此页面上的文本编辑器将允许您添加代码片段。 可以在代码段中使用 Google Analytics 的跟踪代码或自定义 JavaScript 。
WordPress页眉和页脚代码插件
通过使用 WordPress 页眉和页脚代码插件,您可以将自定义页脚和页眉内容添加到您的 WordPress 博客。 WordPress 插件或 WordPress Dashboard 可用于在 WordPress 中查找页眉和页脚代码。 启动插件时,它将显示页眉和页脚代码设置。 您可以通过登录设置找到页眉和页脚的位置。 当您输入文件时,它将在代码编辑器中进行编辑。 WordPress 头、页脚和页脚代码插件可以在 WordPress 插件目录中找到。
Header.php WordPress
Header.php 是一个 WordPress 模板文件,用于生成 WordPress 网站或博客的标题。 Header.php 通常包含显示文档标题、网站或博客标题和标语、元信息和导航菜单的代码。 它还可用于自定义标题图像、标题文本和其他标题元素。
任何 WordPress 主题都需要 header.php 文件才能运行。 标题必须包含一些内容,因为我将在以下步骤中更详细地介绍。 如您所见,下面讨论的代码解释了如何使用它,并解释了为什么它如此有用。 在我们的函数内部,有以下几行。 我们首先注册我们的样式表,然后将其插入 WordPress 的队列中。 当我们调用 wp_enqueue_script 函数时,我们将获得我们想要使用的脚本的名称。 Meta Generator 标签将被此行删除,因为它对已安装的 WordPress 版本的所有用户可见。
您可以提供允许潜在攻击者利用您的版本中的错误的信息。 如果您的浏览器不是 IE 8 或更高版本(Firefox、IE9、Chrome 等),您可以在 IE 8 或更高版本中添加一个类,或者根本不添加一个类。 此行确保浏览器的布局不会受到 Quirks Mode 引起的任何更改的影响,这非常有用,因为它允许布局分解。 这一行告诉浏览器避免使用未知字符。 一组基本的元标记,可以促进主题的搜索引擎优化。
如何在 WordPress 中使用自定义头文件
WordPress 以多种方式使用头文件。 通过将 header-new.php 文件添加到 WordPress 站点来创建自定义标头。 如果您使用 WordPress 中未包含的头文件,则必须自己查找和编辑。 在 WordPress 内容文件夹中,可以找到 WordPress 站点的头文件。
标头挂钩 WordPress 之后
在标头钩子之后,wordpress是向您的 wordpress 网站添加自定义代码的好方法。 这个钩子允许你在你的站点标题之后添加代码,这对于添加自定义 CSS 或 JavaScript 非常有用。
Wp_head() 和 Wp_footer()
您可以分别使用 WP_HEAD() 和 WP_FOOTER() 将自定义代码添加到 WordPress 主题的 /head/ 和 /footer/ 标签。 这两个钩子是动作钩子,一旦在 WordPress 管理区域内创建了帖子、评论或自定义帖子类型,就会调用它们。
