2 formas de agregar un script a su encabezado de WordPress
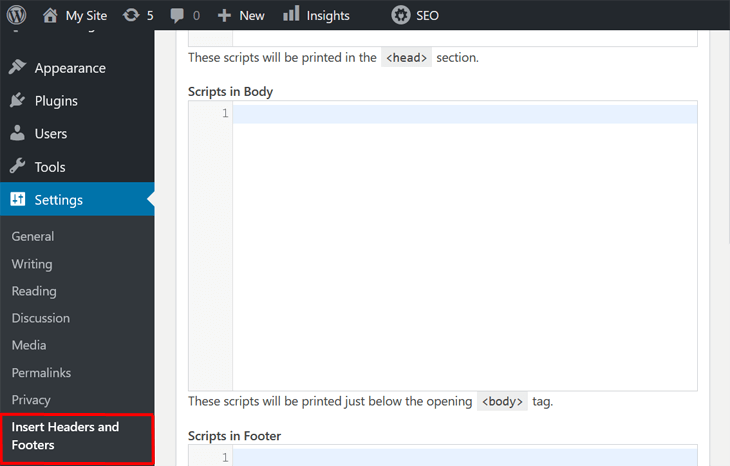
Publicado: 2022-09-15Si desea agregar un script a su encabezado de WordPress, hay dos opciones disponibles para usted. Puede usar un complemento o editar sus archivos de tema. Opción 1: use un complemento Hay muchos complementos disponibles que le permitirán agregar un script a su encabezado de WordPress. Uno de los más populares son los scripts de encabezado y pie de página . Este complemento es fácil de usar y le permitirá agregar un script a su encabezado o pie de página con solo unos pocos clics. Una vez que haya instalado y activado el complemento, puede agregar su script al encabezado o pie de página de su sitio web yendo a Configuración> Scripts de encabezado y pie de página. Opción 2: edite sus archivos de tema Si se siente cómodo editando código, también puede agregar un script a su encabezado de WordPress editando sus archivos de tema. Para hacer esto, deberá acceder a su sitio web a través de FTP y editar el archivo header.php. Una vez que haya encontrado el archivo header.php, puede agregar su secuencia de comandos en la parte superior o inferior del archivo. Solo asegúrese de no agregarlo en el medio del archivo, ya que esto puede dañar su sitio web. Una vez que haya agregado su secuencia de comandos, puede guardar el archivo y volver a cargarlo en su servidor. Su secuencia de comandos ahora se ejecutará en su sitio web.
Un script de encabezado puede significar mucho más que eso. En este artículo, demostraremos cómo agregar el fragmento que puede ser análisis, marketing o cualquier otra línea de JavaScript requerida por un usuario. Puede apostar a que esta tarea la está llevando a cabo alguien que no sabe cómo codificar PHP o JavaScript.
WordPress Agregar secuencia de comandos de encabezado sin complemento
 Crédito: aioseo.com
Crédito: aioseo.comAgregar un script de encabezado a su sitio de WordPress sin usar un complemento es un proceso simple. Primero, debe crear un archivo llamado header-scripts.php y agregarlo al directorio de su tema secundario. A continuación, abra header-scripts.php en un editor de texto y agregue el código deseado. Finalmente, guarde y cargue el archivo en su sitio de WordPress.
WordPress Agregar secuencia de comandos al encabezado en una página específica
 Crédito: www.valet.io
Crédito: www.valet.ioAgregar un script al encabezado de una página específica en WordPress es un proceso simple. Primero, abra el archivo header.php en su tema de WordPress. Luego, ubique la etiqueta e inserte su script inmediatamente antes. Finalmente, guarde sus cambios y cargue el archivo a su servidor de WordPress.
Establezca page_int en 5 si solo desea generar el código para una página con ID = 5. Debido a que se trata de un número entero, debe evitar el uso de comillas simples alrededor de él. Los campos personalizados son una excelente manera de permitirle tener metadatos específicos que se pueden usar en los archivos de plantilla para generar lógica. Es posible cambiar la metaetiqueta de robots por página sin necesidad de codificación utilizando el complemento Yoast SEO. Las páginas individuales (como las páginas de agradecimiento) se pueden configurar en noindex e incluso nofollow si lo prefiere. El complemento Agregar a encabezado por página le permite agregar cualquier tipo de etiqueta adicional o sintaxis esotérica a la página.
Cómo agregar otro encabezado en WordPress
 Crédito: El iniciador del blog
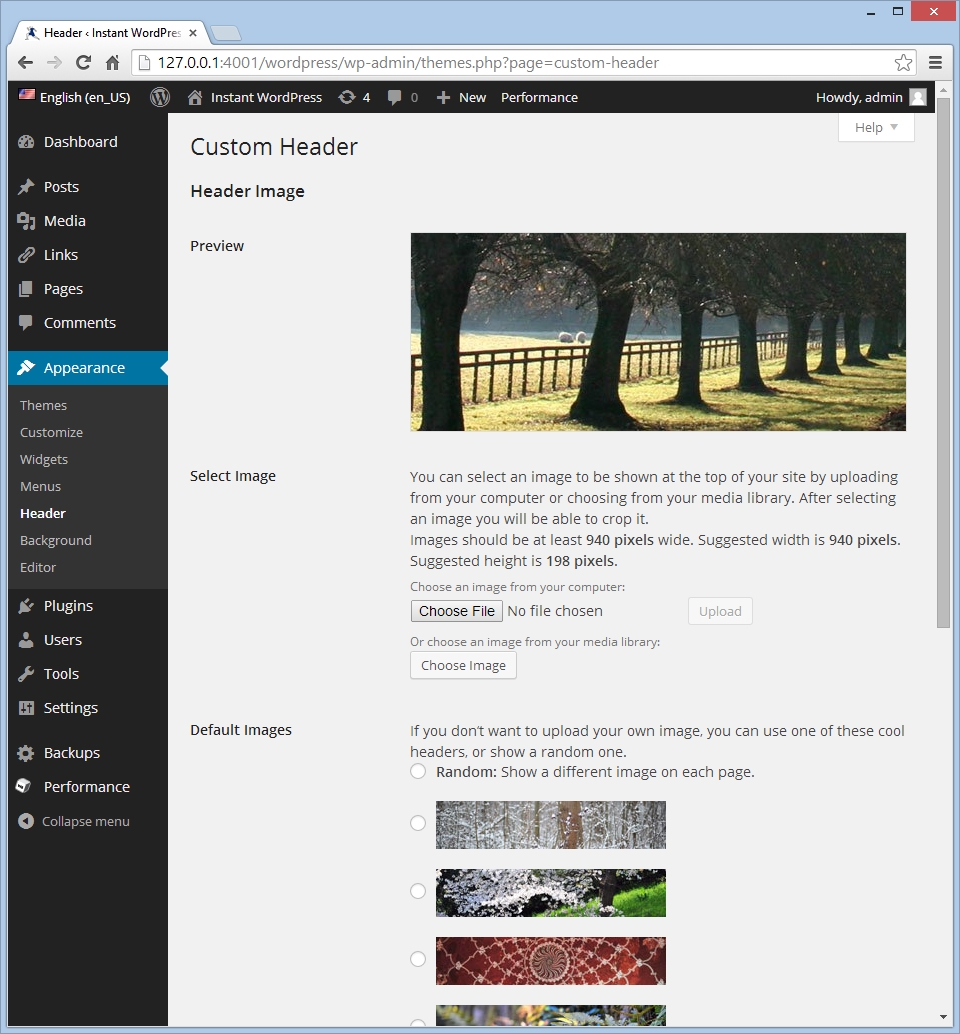
Crédito: El iniciador del blogSi desea agregar otro encabezado a su sitio de WordPress, puede hacerlo yendo a la sección Apariencia> Encabezado de su tablero. Desde allí, puede cargar una nueva imagen o seleccionar una de su biblioteca de medios. Una vez que haya elegido una imagen, puede recortarla y ajustar la posición.
El encabezado de un sitio web es el elemento visual más importante que aparece en la parte superior. Las imágenes de encabezado personalizadas en WordPress son fáciles de agregar texto, widgets y otras características a la imagen del encabezado . Aquí en Templatetoaster, puede aprender cómo crear un encabezado personalizado usando el generador de temas de WordPress. Cada página puede tener un encabezado personalizado que sea diferente del resto del sitio. Puede incluir características del producto en el encabezado de su página Acerca de nosotros y en el resto de las páginas de la página, por ejemplo. Una vez que haya adquirido la imagen del encabezado, solo tiene que editarla. Se pueden usar GIMP, paint.net y otros programas para rejuvenecer la imagen elegida.
También puede incluir un logotipo, video o imagen de fondo en su encabezado de WordPress. Se requiere el siguiente código para agregar un área de texto en el encabezado de site-branding.php:. Si desea utilizar su propio CSS para diseñar íconos sociales de una manera específica, primero debe proporcionar CSS. El encabezado de su sitio web contiene un enlace al video que desea agregar. WordPress le permite cambiar el encabezado de una página según su propósito específico, como usar una imagen de fondo o incorporar la funcionalidad de video o widget. Puede tener listo su encabezado personalizado con solo unos pocos clics arrastrando la interfaz desplegable. En este artículo, le mostraremos cómo agregar un encabezado personalizado a WordPress usando TemplateToaster.
Se pueden agregar texto sin formato, botones y listas en el área de texto. Al hacer clic en este enlace, puede acceder a un área de texto. Al hacer doble clic en una parte del contenido, se hará más visible. Cuando hace doble clic en una parte del contenido, se abrirá una pestaña llamada Editor. Al hacer clic en la opción Iconos sociales en la pestaña de encabezado , puede acceder a la sección de iconos sociales. Cuando haces clic en una galería de íconos sociales, serás llevado a una página donde puedes seleccionar una imagen que corresponda a tus intereses. Esta sección también contiene una selección de iconos personalizados.

Código de encabezado de WordPress
El código de encabezado de WordPress es un código que se utiliza para agregar un encabezado a un sitio web de WordPress. Este código se puede usar para agregar una imagen de encabezado o para agregar un encabezado de texto . El código también se puede usar para agregar un menú al encabezado o para agregar un cuadro de búsqueda. El código también se puede usar para cambiar el color del encabezado o para agregar una imagen de fondo al encabezado.
Los dos métodos más comunes para agregar código a su pie de página o encabezado de WordPress son convertirlos en una página nativa de WordPress y luego insertarlo en su backend de WordPress. La primera opción es editar manualmente su tema, mientras que la segunda es usar un complemento. Podrá agregar nuevas funciones y datos de usuario a su sitio de varias maneras si elige hacerlo de varias maneras. Si va a agregar código manualmente a un encabezado o pie de página de WordPress, deberá editar algunos de sus archivos. Un complemento le permite crear un tema secundario con un solo clic del mouse. Existen numerosos complementos para el encabezado, el pie de página y la inyección posterior. El complemento que desea utilizar debe estar instalado y activado.
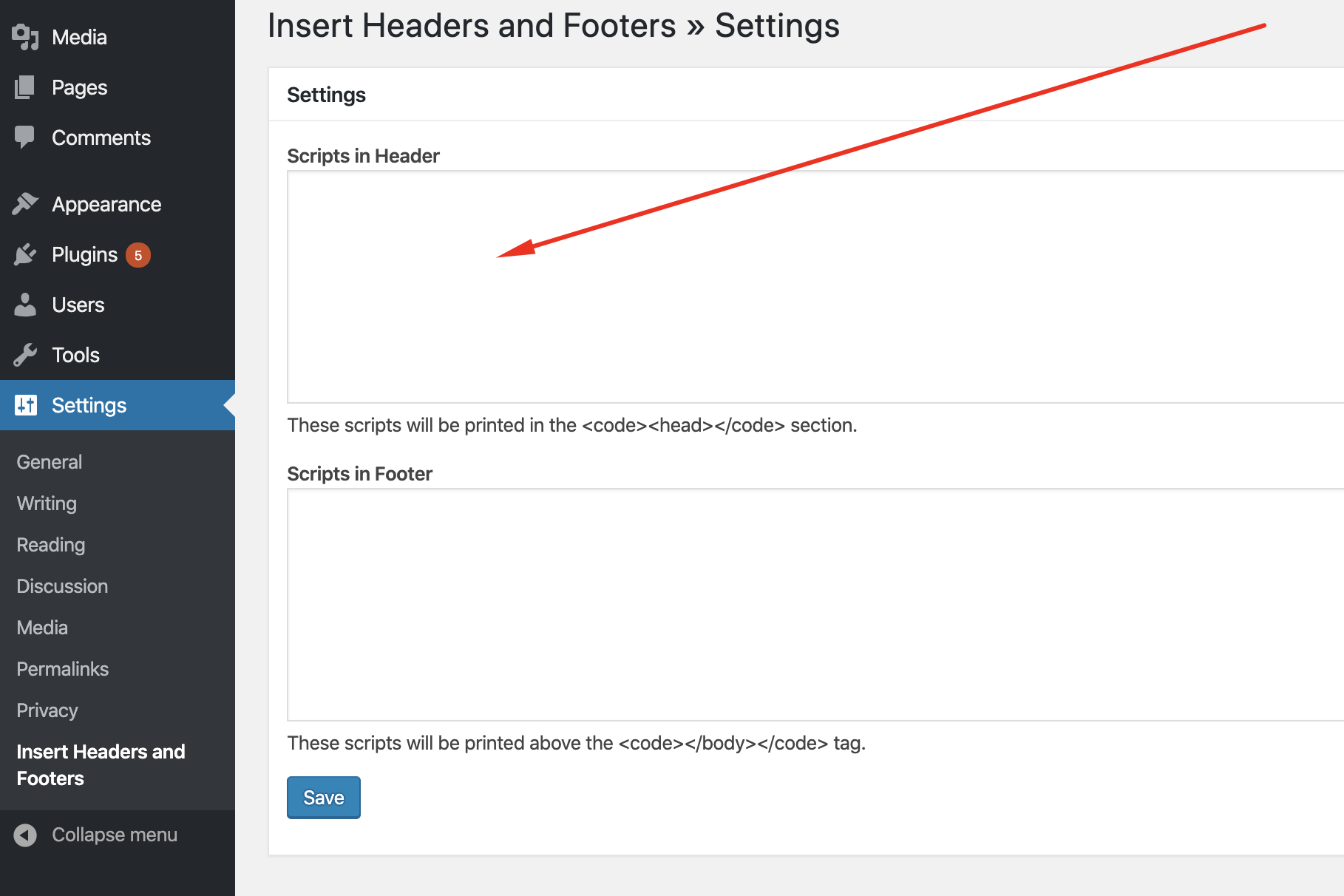
Una vez completada la instalación, el ícono de Configuración aparecerá en su tablero; ingrese a Configuración. El editor de texto de esta página le permitirá agregar fragmentos de código. Se puede usar el código de seguimiento para Google Analytics o un JavaScript personalizado en el fragmento.
El complemento de código de encabezado y pie de página de WordPress
Al usar el complemento de código de encabezado y pie de página de WordPress, puede agregar contenido de encabezado y pie de página personalizado a su blog de WordPress. El complemento de WordPress o el Panel de WordPress se pueden usar para encontrar los códigos de encabezado y pie de página en WordPress. Cuando inicie el complemento, mostrará la configuración del Código de encabezado y pie de página. Puede encontrar la ubicación de los encabezados y pies de página iniciando sesión en la configuración. Cuando ingrese un archivo, se editará en un editor de código. El complemento de encabezado, pie de página y código de pie de página de WordPress se puede encontrar en el directorio de complementos de WordPress.
Encabezado.php WordPress
Header.php es un archivo de plantilla de WordPress que se utiliza para generar el encabezado de un sitio web o blog de WordPress. Header.php generalmente contiene código para mostrar el título del documento, el título y el eslogan del sitio web o del blog, la metainformación y los menús de navegación. También se puede utilizar para personalizar la imagen del encabezado, el texto del encabezado y otros elementos del encabezado.
Cualquier tema de WordPress requiere el archivo header.php para funcionar. Un encabezado debe tener algunas cosas, ya que lo explicaré con más detalle en los siguientes pasos. Como puede ver, el código discutido a continuación explica cómo se puede usar y proporciona una explicación de por qué es tan útil. Dentro de nuestra función, hay las siguientes líneas. Primero registramos nuestra hoja de estilo y luego la insertamos en la cola de WordPress. Cuando llamamos a la función wp_enqueue_script, obtendremos el nombre del script que queremos usar. Esta línea eliminará la etiqueta Meta Generator porque es visible para todos los usuarios de la versión de WordPress que se instaló.
Puede proporcionar información que permita a un atacante potencial explotar errores en su versión. Puede agregar una clase en IE 8 o posterior o no agregarla si su navegador no es IE 8 o posterior (Firefox, IE9, Chrome y otros). Esta línea garantiza que el diseño del navegador no se verá afectado por los cambios causados por el modo Quirks, que es extremadamente útil porque permite desglosar el diseño. Esta línea le dice al navegador que evite los caracteres desconocidos. Un conjunto básico de metaetiquetas que pueden impulsar la optimización de motores de búsqueda de su tema.
Cómo usar un archivo de encabezado personalizado en WordPress
Los archivos de encabezado son utilizados por WordPress en una variedad de formas. Se crea un encabezado personalizado agregando un archivo header-new.php a un sitio de WordPress. Si usa un archivo de encabezado que no está incluido en WordPress, debe encontrarlo y editarlo usted mismo. En la carpeta de contenido de WordPress, se encuentra el archivo de encabezado de un sitio de WordPress.
Después del gancho de encabezado de WordPress
Después del gancho de encabezado, wordpress es una excelente manera de agregar un código personalizado a su sitio de wordpress. Este enlace le permite agregar código después del encabezado de su sitio, lo cual es muy útil para agregar CSS o JavaScript personalizados.
Wp_head() y Wp_footer()
Puede agregar código personalizado a las etiquetas /head/ y /footer/ de su tema de WordPress usando WP_HEAD() y WP_FOOTER() respectivamente. Los dos ganchos son ganchos de acción que se llamarán tan pronto como se cree una publicación, un comentario o un tipo de publicación personalizada dentro del área de administración de WordPress.
