2 modi per aggiungere uno script all'intestazione di WordPress
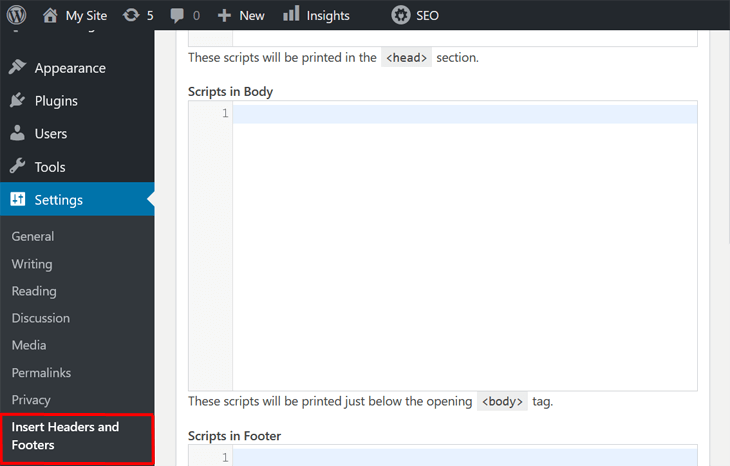
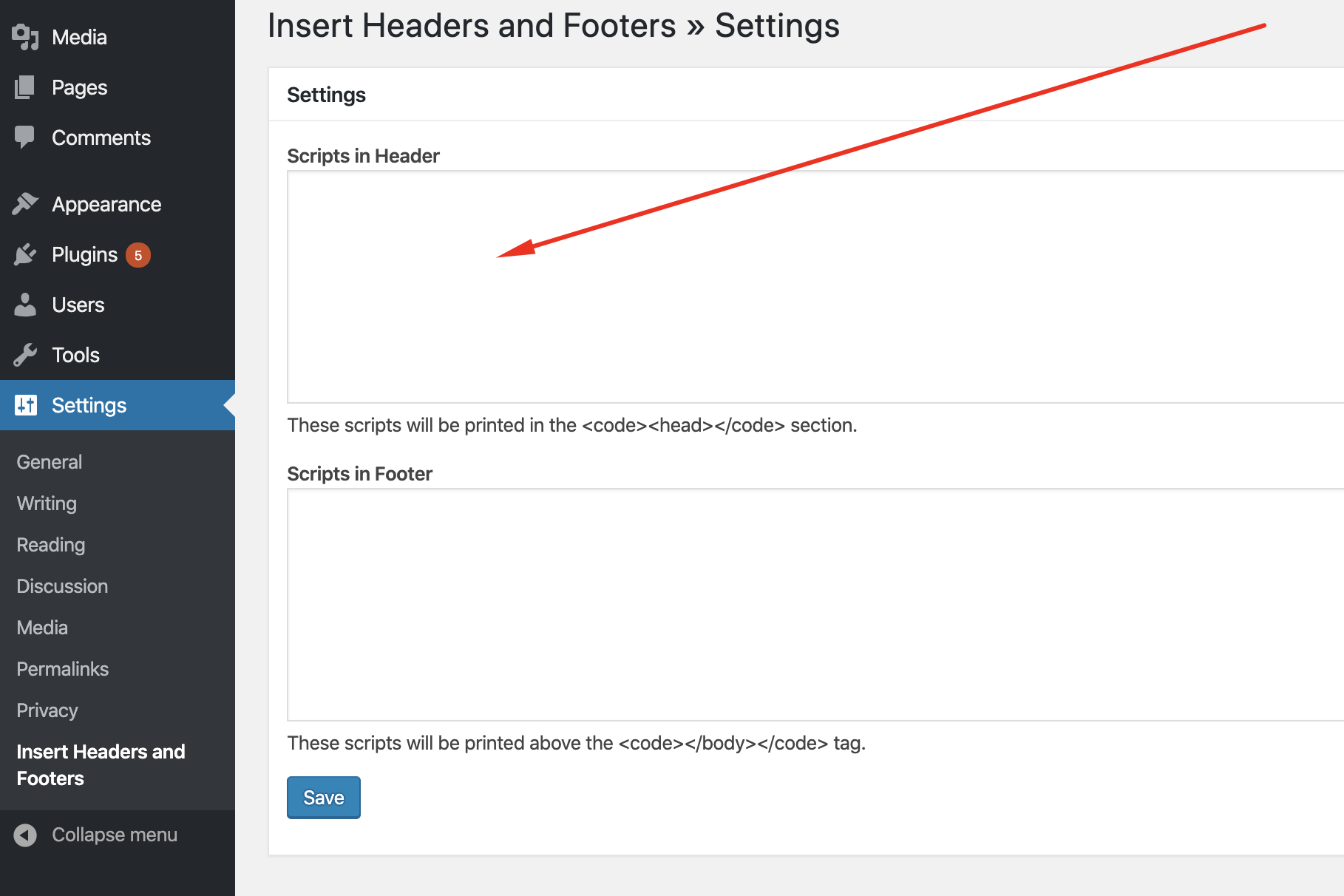
Pubblicato: 2022-09-15Se desideri aggiungere uno script all'intestazione di WordPress, sono disponibili due opzioni. Puoi utilizzare un plug-in o modificare i file del tema. Opzione 1: usa un plug-in Sono disponibili molti plug-in che ti permetteranno di aggiungere uno script all'intestazione di WordPress. Uno dei più popolari sono gli script di intestazione e piè di pagina. Questo plugin è semplice da usare e ti consentirà di aggiungere uno script all'intestazione o al piè di pagina con pochi clic. Dopo aver installato e attivato il plug-in, puoi aggiungere il tuo script all'intestazione o al piè di pagina del tuo sito Web andando su Impostazioni> Script di intestazione e piè di pagina. Opzione 2: modifica i file del tema Se ti senti a tuo agio nella modifica del codice, puoi anche aggiungere uno script all'intestazione di WordPress modificando i file del tema. Per fare ciò, dovrai accedere al tuo sito Web tramite FTP e modificare il file header.php. Una volta trovato il file header.php, puoi aggiungere il tuo script in cima o in fondo al file. Assicurati solo di non aggiungerlo al centro del file, poiché ciò potrebbe danneggiare il tuo sito web. Dopo aver aggiunto lo script, puoi salvare il file e caricarlo di nuovo sul tuo server. Il tuo script sarà ora in esecuzione sul tuo sito web.
Uno script di intestazione può significare molto di più. In questo articolo, dimostreremo come aggiungere lo snippet che può essere l'analisi, il marketing o qualsiasi altra singola riga di JavaScript richiesta da un utente. Puoi scommettere che questo compito viene svolto da qualcuno che non sa come codificare PHP o JavaScript.
WordPress Aggiungi uno script di intestazione senza plug-in
 Credito: aioseo.com
Credito: aioseo.comL'aggiunta di uno script di intestazione al tuo sito WordPress senza utilizzare un plug-in è un processo semplice. Innanzitutto, devi creare un file chiamato header-scripts.php e aggiungerlo alla directory del tuo tema figlio. Quindi, apri header-scripts.php in un editor di testo e aggiungi il codice desiderato. Infine, salva e carica il file sul tuo sito WordPress.
WordPress Aggiungi script all'intestazione su una pagina specifica
 Credito: www.valet.io
Credito: www.valet.ioL'aggiunta di uno script all'intestazione di una pagina specifica in WordPress è un processo semplice. Innanzitutto, apri il file header.php nel tuo tema WordPress. Quindi, individua il tag e inserisci lo script immediatamente prima di esso. Infine, salva le modifiche e carica il file sul tuo server WordPress.
Imposta page_int su 5 se vuoi generare il codice solo per una pagina con ID = 5. Poiché questo è un numero intero, dovresti evitare di utilizzare virgolette singole attorno ad esso. I campi personalizzati sono un modo eccellente per consentire di avere metadati specifici che possono essere utilizzati nei file modello per generare la logica. È possibile modificare il meta tag robots in base alla pagina senza codificare utilizzando il plug-in Yoast SEO. Le singole pagine (come le pagine di ringraziamento) possono essere impostate su noindex e anche nofollow se preferisci. Il plug-in Per Page Add to Head ti consente di aggiungere qualsiasi tipo di tag aggiuntivo o sintassi esoterica alla pagina.
Come aggiungere un'altra intestazione in WordPress
 Credito: Il Blog Starter
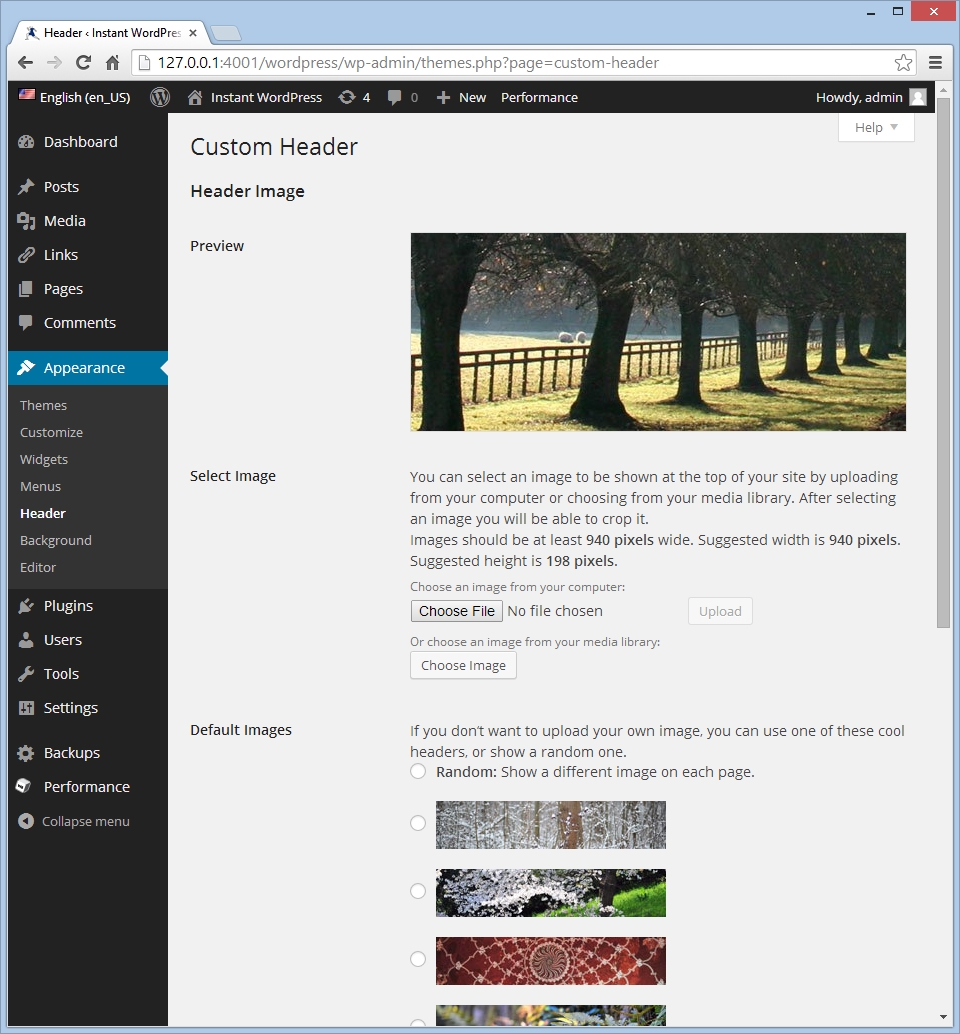
Credito: Il Blog StarterSe vuoi aggiungere un'altra intestazione al tuo sito WordPress, puoi farlo andando nella sezione Aspetto > Intestazione della tua dashboard. Da lì, puoi caricare una nuova immagine o selezionarne una dalla tua libreria multimediale. Dopo aver scelto un'immagine, puoi ritagliarla e regolarne il posizionamento.
L'intestazione di un sito Web è l'elemento visivo più importante che appare in alto. Le immagini di intestazione personalizzate in WordPress sono semplici da aggiungere testo, widget e altre funzionalità all'immagine di intestazione . Qui su Templatetoaster, puoi imparare come creare un'intestazione personalizzata utilizzando il generatore di temi di WordPress. Ogni pagina può avere un'intestazione personalizzata diversa dal resto del sito. Ad esempio, puoi includere le caratteristiche del prodotto nell'intestazione della tua pagina Chi siamo e nel resto delle pagine della pagina. Dopo aver acquisito l'immagine dell'intestazione, devi solo modificarla. GIMP, paint.net e altri programmi possono essere utilizzati per ringiovanire l'immagine scelta.
Puoi anche includere un logo, un video o un'immagine di sfondo nell'intestazione di WordPress. Il codice seguente è necessario per aggiungere un'area di testo nell'intestazione di site-branding.php:. Se vuoi usare il tuo CSS per dare uno stile alle icone social in un modo specifico, devi prima dare CSS. L'intestazione del tuo sito web contiene un link al video che vuoi aggiungere. WordPress ti consente di modificare l'intestazione di una pagina in base al suo scopo specifico, ad esempio utilizzando un'immagine di sfondo o incorporando funzionalità video o widget. Puoi avere la tua intestazione personalizzata pronta in pochi clic trascinando l'interfaccia a discesa. In questo articolo, ti mostreremo come aggiungere un'intestazione personalizzata a WordPress usando TemplateToaster.
È possibile aggiungere testo normale, pulsanti ed elenchi nell'area di testo. Cliccando su questo link si accede ad un'area di testo. Fare doppio clic su un contenuto lo renderà più visibile. Quando fai doppio clic su un contenuto, si aprirà una scheda chiamata Editor. Facendo clic sull'opzione Icone social nella scheda dell'intestazione , puoi accedere alla sezione icone social. Quando fai clic su una galleria di icone social, verrai indirizzato a una pagina in cui puoi selezionare un'immagine che corrisponde ai tuoi interessi. Questa sezione contiene anche una selezione di icone personalizzate.

Codice di intestazione di WordPress
Il codice di intestazione di WordPress è un codice utilizzato per aggiungere un'intestazione a un sito Web WordPress. Questo codice può essere utilizzato per aggiungere un'immagine di intestazione o per aggiungere un'intestazione di testo . Il codice può essere utilizzato anche per aggiungere un menu all'intestazione o per aggiungere una casella di ricerca. Il codice può essere utilizzato anche per cambiare il colore dell'intestazione o per aggiungere un'immagine di sfondo all'intestazione.
I due metodi più comuni per aggiungere codice al footer o all'intestazione di WordPress sono renderli una pagina nativa di WordPress e quindi inserirla nel backend di WordPress. La prima opzione è modificare manualmente il tema, mentre la seconda è utilizzare un plug-in. Sarai in grado di aggiungere nuove funzionalità e dati utente al tuo sito in vari modi se scegli di farlo in vari modi. Se hai intenzione di aggiungere manualmente il codice a un'intestazione o un piè di pagina di WordPress, dovrai modificare alcuni dei suoi file. Un plug-in ti consente di creare un tema figlio con un solo clic del mouse. Ci sono numerosi plugin per header, footer e post injection. Il plugin che desideri utilizzare deve essere installato e attivato.
Al termine dell'installazione, l'icona Impostazioni apparirà sulla dashboard; entrare in Impostazioni. L'editor di testo in questa pagina ti consentirà di aggiungere frammenti di codice. Nello snippet è possibile utilizzare il codice di monitoraggio per Google Analytics o un JavaScript personalizzato .
Il plug-in del codice Head & Footer di WordPress
Utilizzando il plug-in WordPress Head and Footer Code, puoi aggiungere piè di pagina e contenuti di intestazione personalizzati al tuo blog WordPress. Il plugin di WordPress o il dashboard di WordPress possono essere utilizzati per trovare i codici di intestazione e piè di pagina in WordPress. Quando avvii il plug-in, verranno visualizzate le impostazioni del codice Head e Footer. Puoi trovare la posizione delle intestazioni e dei piè di pagina accedendo alle impostazioni. Quando inserisci un file, verrà modificato in un editor di codice. Il plugin Head, Footer e Footer Code di WordPress si trova nella directory dei plugin di WordPress.
Header.php WordPress
Header.php è un file modello WordPress utilizzato per generare l'intestazione di un sito Web o blog WordPress. Header.php in genere contiene il codice per visualizzare il titolo del documento, il titolo del sito Web o del blog e lo slogan, le metainformazioni e i menu di navigazione. Può anche essere utilizzato per personalizzare l'immagine dell'intestazione, il testo dell'intestazione e altri elementi dell'intestazione.
Qualsiasi tema WordPress richiede il file header.php per funzionare. Un'intestazione deve contenere alcune cose, poiché analizzerò più in dettaglio i passaggi seguenti. Come puoi vedere, il codice discusso di seguito spiega come può essere utilizzato e fornisce una spiegazione del motivo per cui è così utile. All'interno della nostra funzione sono presenti le seguenti righe. Per prima cosa registriamo il nostro foglio di stile e poi lo inseriamo nella coda di WordPress. Quando chiamiamo la funzione wp_enqueue_script, otterremo il nome dello script che vogliamo utilizzare. Il Meta Generator Tag verrà rimosso da questa riga perché è visibile a tutti gli utenti della versione di WordPress che è stata installata.
Puoi fornire informazioni che consentono a un potenziale utente malintenzionato di sfruttare i bug nella tua versione. Puoi aggiungere una classe in IE 8 o versioni successive o non aggiungerle affatto se il tuo browser non è IE 8 o versioni successive (Firefox, IE9, Chrome e altri). Questa linea assicura che il layout del browser non venga influenzato da eventuali modifiche causate dalla modalità Quirks, che è estremamente utile perché consente la scomposizione del layout. Questa riga indica al browser di evitare caratteri sconosciuti. Un set di base di meta tag che può aumentare l'ottimizzazione dei motori di ricerca del tuo tema.
Come utilizzare un file di intestazione personalizzato in WordPress
i file di intestazione vengono utilizzati da WordPress in vari modi. Un'intestazione personalizzata viene creata aggiungendo un file header-new.php a un sito WordPress. Se utilizzi un file di intestazione che non è incluso in WordPress, devi trovarlo e modificarlo tu stesso. Nella cartella dei contenuti di WordPress si trova il file di intestazione di un sito WordPress.
Dopo Header Hook WordPress
Dopo l' header hook, wordpress è un ottimo modo per aggiungere codice personalizzato al tuo sito wordpress. Questo hook ti consente di aggiungere codice dopo l'intestazione del tuo sito, che è molto utile per aggiungere CSS o JavaScript personalizzati.
Wp_head() e Wp_footer()
Puoi aggiungere codice personalizzato ai tag /head/ e /footer/ del tuo tema WordPress utilizzando rispettivamente WP_HEAD() e WP_FOOTER(). I due hook sono action hook che verranno chiamati non appena viene creato un post, un commento o un tipo di post personalizzato nell'area di amministrazione di WordPress.
