如何在 WordPress WooCommerce 中添加产品页面
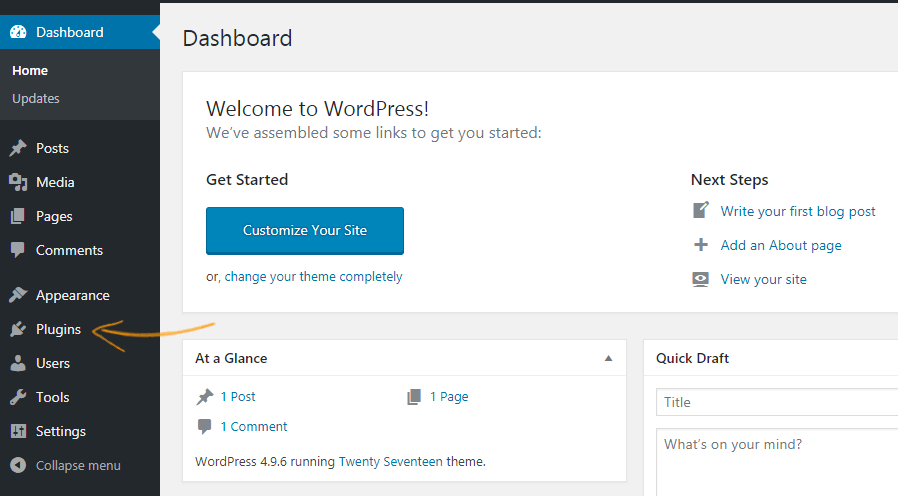
已发表: 2022-09-15在 WordPress WooCommerce 中添加产品页面是一个简单的过程,只需几个步骤即可完成。 首先,您需要登录您的 WordPress 帐户并导航到 WooCommerce 部分。 进入WooCommerce 区域后,您需要单击“产品”标题旁边的“添加新”按钮。 这将带您进入产品页面编辑器。 在这里,您需要输入产品的所有相关信息,例如名称、价格、描述和图像。 输入所有必要信息后,您需要单击“发布”按钮以保存更改。 就是这样! 您已成功在 WordPress WooCommerce 中添加产品页面。
标准 WooCommerce 安装的安装可能既困难又耗时。 WooCommerce Quickview 插件允许您分两步查看产品,是一个不错的起点。 然后,客户可以将此商品添加到他们的购物车中,并使用灯箱箭头滚动浏览您的其余产品。 要使 Quickview 简码在您的页面上可见,请按照以下步骤操作。 第三步是将您的 WooCommerce 产品添加到页面。 按照以下步骤添加特定产品。 快速查看按钮已添加到产品中。
如何在 WordPress 中添加产品部分?
 信用:www.proprofschat.com
信用:www.proprofschat.com有几种方法可以在 WordPress 中添加产品部分。 一种方法是使用 WooCommerce 或 Easy Digital Downloads 之类的插件。 这些插件将为您的 WordPress 网站添加一个专门的产品部分,您可以在其中添加和管理您的产品。 另一种方法是使用包含产品部分的主题。 例如,许多电子商务主题都包含一个产品部分,您可以在其中添加和管理您的产品。 最后,您还可以通过为产品创建自定义帖子类型来手动将产品部分添加到您的 WordPress 网站。
Woocommerce 中的产品页面在哪里?
 学分:模板怪物
学分:模板怪物WooCommerce 中的产品页面位于管理面板左侧边栏中的“产品”选项卡下。 从那里,您可以添加、编辑和删除产品,以及添加产品类别和标签。
Elementor 可以更轻松地拖放单个产品页面的不同元素,让您可以根据自己的喜好更改设计。 使用 Elementor Pro,您可以完全自定义您的设计和产品页面布局。 除非激活 WooCommerce 平台,否则无法访问 Elementor 的产品模板。 Elementor 除了允许您自定义页面的布局和样式外,还允许您从多种选项中进行选择。 最直接的入门方法是使用预先设计的产品页面模板之一。 产品的特殊小部件可以在产品编辑面板中找到。 在本教程中,我们将仅使用 Elementor 小部件,不使用其他插件。
如果您想为将影响网站上所有产品或按特定类别的目录页面创建产品存档模板,请返回 Elementor 并导入产品存档模板。 可以将存档产品小部件和存档标题添加到站点,并且可以调整您的设计。 可以在样式选项卡中指定行与列的距离。 颜色、字体和其他设置都可以更改。
如何创建完美的 Woocommerce 产品页面
访问我们的博客文章以了解有关 WooCommerce产品页面的更多信息。 请务必根据需要更新您的产品页面以反映您的独特品牌。
Woocommerce 产品页面
 信用:quadlayers.com
信用:quadlayers.comWooCommerce 是 WordPress 的插件,可让您将 WordPress 网站变成电子商务商店。 WooCommerce 具有许多开箱即用的功能,包括销售实体产品和数字产品的能力,以及提供产品变体以及通过 PayPal 和信用卡进行付款的能力。 您还可以使用 WooCommerce 创建会员网站、在线课程或订阅服务。
根据一项研究,产品页面是任何电子商务商店中最重要的页面。 您的产品页面的设计可以增加转化率,减少投诉和退货,并增加平均订单价值。 根据您的具体要求,您可以通过多种方式自定义您的产品页面。 如果您喜欢编码,您可以手动编辑WooCommerce 产品模板。 使用 WordPress 主题定制器时,将自定义 CSS 添加到您的主题很简单。 如果您使用的是 Chrome,请转到查看以查看其他元素的名称。 以下是用于在 WooCommerce 中构建产品页面的两个模板文件。
WooCommerce 钩子可用于从模板中插入或删除元素。 您必须首先创建一个 WordPress 子主题并向 functions.php 文件添加一些代码,以使用钩子添加或删除元素。 如果您只对编辑产品页面感兴趣,那么添加页面构建器插件不太可能是值得的。 需要具有特定 WooCommerce 块/元素/部分的页面构建器。 例如,Elementor 具有预先设计的产品页面,您可以对其进行自定义以满足您的需求。 您可以根据选择的页面构建器修改产品页面。 这些是最流行的页面构建器的一些教程。
标准的 WooCommerce 产品页面只允许您将静态图像而不是视频上传到产品库。 使用产品视频扩展,您可以嵌入来自 YouTube、Vimeo、Dailymotion、Metacafe 或 Facebook 的视频。 推荐引擎扩展将在您的产品页面上显示 Netflix 和亚马逊风格的产品推荐,类似于它们在亚马逊上显示产品推荐的方式。
如何在页面上显示 Woocommerce 产品
您可以通过几种不同的方式在页面上显示 WooCommerce 产品。 一种方法是简单地将产品网格短代码添加到页面。 这将显示您 WooCommerce 商店中所有产品的网格。 在页面上显示 WooCommerce 产品的另一种方法是使用 WooCommerce 产品表插件。 该插件将允许您在页面上显示产品表格,并且您可以自定义表格中显示的列。 最后,您还可以使用 WooCommerce 产品页面构建器插件为您的 WooCommerce 产品构建自定义页面。 该插件将允许您将产品添加到页面,然后将它们拖放到适当的位置。 您还可以向页面添加其他元素,例如图像、文本和视频。
只需在 WooCommerce 中发布产品类型以显示它是什么类型的产品。 使用 WordPress 发布功能,我们可以创建自己的显示。 稍后我们将更详细地查看其中一些示例。 这是使用 get_price_html 方法显示产品价格的最简单方法。 如果需要此方法,您可以使用 get_rating_html() 和 get_rating_html 方法轻松显示产品评级。 在这种情况下,我们只使用标准的 WooCommerce HTML 结构来创建布局。 如果我们想建立自己的显示评级的布局,我们必须使用另一种方法。

添加到购物车按钮是WooCommerce 插件的 WC_Product 类提供的许多有用功能之一。 此表单包含一个名为 add-to-cart 的隐藏字段,该字段在表单代码中存储与产品 ID 等效的值。 此表单中使用的购物车可能与主题中的 akax-refreshed 购物车一起使用; 但是,用户可能看不到他们选择的产品已添加到购物车的任何迹象。
用这段代码展示你最好的产品
通过将以下代码段复制到内容编辑器中,您可以在博客主页上显示所有特色产品。
查看 [featured_product] 显示。
如何在 WordPress 中添加产品
在 WordPress 中添加产品是一个相对简单的过程。 首先,您需要登录 WordPress 网站并导航到“产品”页面。 从那里,您可以添加新产品或编辑现有产品。
要添加新产品,您需要输入有关该产品的一些基本详细信息,例如其名称、价格和描述。 您还可以添加图像和其他媒体来帮助销售产品。 对产品详细信息感到满意后,只需单击“发布”即可在您的网站上发布。
如果您需要编辑现有产品,只需单击产品名称即可打开其详细信息页面。 从那里,您可以更改任何产品的详细信息,例如其价格、描述或图像。 完成后,只需单击“更新”即可保存更改。
在这个分步指南中,我们将引导您完成添加您的第一个 WooCommerce 产品并正确配置它的过程。 下一步是访问您的 WordPress 仪表板并单击 WooCommerce。 创建第一个产品后,单击创建产品按钮。 WooCommerce 支持广泛的产品类型,因此您可以满足销售产品的人的需求。 使用 WooCommerce 创建直销商店很简单。 您可以使用“库存”选项卡有效地管理您的库存。 您可以在“运输”选项卡中选择有关实物产品的特定详细信息。
可以手动或使用插件分配单个 SKU。 高级选项卡是保存下订单后出现的购买说明的最佳位置。 短篇小说更常显示在搜索引擎中,如果您想改善 WooCommerce 商店的 SEO,这是一件好事。 描述简短的最佳方式是给出 2-3 句话。 在右侧栏中的发布框下,单击新的草稿链接。
如何在没有 Woocommerce 的情况下在 WordPress 中添加产品
在没有 WooCommerce 的情况下在 WordPress 中添加产品是一个两步过程。 首先,您需要创建一个产品帖子。 为此,请转到您的 WordPress 管理面板,然后单击“产品”选项卡。 从那里,单击“添加新产品”按钮。
接下来,您需要在产品帖子中填写有关您产品的所有相关信息,包括名称、价格、描述和图像。 添加所有必要信息后,单击“发布”按钮以使您的产品在您的网站上发布。
WordPress 是 WooCommerce 的基础,WooCommerce 是一个灵活而强大的开源商务系统。 虽然该插件可以安装在非 WordPress 网站上,但您必须拥有 WordPress 帐户才能使用它。 如果您主要销售数字产品,WooCommerce 很可能是最佳选择。 借助 WooCommerce,中小型企业可以完全按照他们认为合适的方式在线创建和销售他们的产品。 创建产品类似于在 WordPress 中创建帖子或页面,但有一些附加字段用于定价、图像和其他详细信息。 下面列出的步骤将帮助您将产品添加到购物车。
Woocommerce 以编程方式添加产品
以编程方式向 WooCommerce 添加产品对于不熟悉该平台的开发人员来说可能是一个挑战。 有许多不同的方法来处理任务,最佳方法将根据项目的具体需求而有所不同。 但是,一般而言,以编程方式将产品添加到 WooCommerce 的过程涉及创建一个新产品对象,然后将其保存到数据库中。 这可以使用 WooCommerce API 或直接使用 WordPress 数据库来完成。
产品是您在网上销售的东西,它可以是实物,也可以是数字创作。 WooCommerce 平台支持四种产品类型:简单、可变、分组和外部/附属。 当产品以下载或虚拟包的形式提供时,所有交付功能都将被禁用。 WordPress 网站包含多种特殊功能,可将其与博客文章或其他内容区分开来。 可下载产品具有额外的字段,允许您将下载的文件附加到产品中。 这是交付任何类型文件的好方法,包括电子书、图片库、软件等。 在我们的指南中,我们将逐步介绍每种方法。
多维数组可用于以编程方式创建多个产品,该数组最多可容纳 24 个产品。 以下脚本将默认创建三种不同的产品。 如果您知道如何使用 update_post_meta(),您将能够以编程方式添加 WooCommerce 产品。 您必须先将图像上传到媒体库,然后才能将其添加到产品中。 该库允许您将图像直接上传到其中并将它们的 ID 输入到您的函数中。 查询 _thumbnail_id 元名称也可用于检索与其关联的所有图像 ID。 除了上传产品外,WooCommerce 管理面板还可用于编辑产品描述。
每种方法都有利有弊,根据情况,您将能够使其发挥作用。 您将能够在所有这些产品中将产品添加到您的在线商店。 在这里,我们将演示如何使用管理面板添加产品。 元框可以在内容编辑器中找到。 这些是 WooCommerce 的默认选项。 根据您网站的配置和您选择的插件,有几个选项。 要访问或关闭每个选项卡元框,请按“编辑”按钮。
链接产品功能允许您链接产品,以便它们与其他类别的产品一起出现。 一般来说,销售相关产品最常见的两种方式是追加销售和交叉销售。 产品数据元框的链接产品选项卡包括这两个设置。 有关如何在 WooCommerce 中隐藏相关产品的更多信息,请参阅我们的指南。 您可以将示例文件另存为新的 CSV 文档,也可以对其进行编辑以满足相应的格式要求。 下载并打开文件后,使用您喜欢的文档编辑器将 .csv 文件保存到您的计算机。 WooCommerce 仪表板还允许您从产品页面批量编辑产品。
如果您的产品组合中有大量产品,您可以按类别、产品类型或库存水平对其进行过滤。 如果要筛选的产品不多,您可以手动查看每一个。 提供以下功能:您可以一键添加或编辑分类、价格、状态、启用或禁用评论、可见性以及有关任何项目的更多信息。
将产品添加到您的 Woocommerce 购物车
此代码包含两个 ID:产品 ID 和变体 ID。 产品的数量称为其 $quantity。
