WordPress WooCommerce で製品ページを追加する方法
公開: 2022-09-15WordPress WooCommerce に製品ページを追加するのは、いくつかのステップで完了する簡単なプロセスです。 まず、WordPress アカウントにログインし、WooCommerce セクションに移動する必要があります。 WooCommerce エリアに移動したら、[製品] 見出しの横にある [新規追加] ボタンをクリックする必要があります。 これにより、製品ページ エディターが表示されます。 ここでは、名前、価格、説明、画像など、製品に関連するすべての情報を入力する必要があります。 必要な情報をすべて入力したら、[公開] ボタンをクリックして変更を保存する必要があります。 以上です! WordPress WooCommerce に製品ページが正常に追加されました。
標準の WooCommerce インストールのインストールは難しく、時間がかかる場合があります。 2 つのステップで製品を表示できる WooCommerce Quickview プラグインは、開始するのに適した場所です。 顧客はこの商品をカートに追加し、ライトボックスの矢印を使用して残りの商品をスクロールできます。 Quickview ショートコードをページに表示するには、次の手順に従います。 3 番目のステップは、WooCommerce 製品をページに追加することです。 特定の製品を追加するには、次の手順に従います。 クイックビュー ボタンが製品に追加されました。
WordPress に製品セクションを追加するにはどうすればよいですか?
 クレジット: www.proprofchat.com
クレジット: www.proprofchat.comWordPress に製品セクションを追加するには、いくつかの方法があります。 1 つの方法は、WooCommerce や Easy Digital Downloads などのプラグインを使用することです。 これらのプラグインは、製品を追加および管理できる専用の製品セクションを WordPress サイトに追加します。 もう 1 つの方法は、製品セクションを含むテーマを使用することです。 たとえば、多くの e コマース テーマには、製品を追加および管理できる製品セクションが含まれています。 最後に、製品のカスタム投稿タイプを作成することで、WordPress サイトに製品セクションを手動で追加することもできます。
Woocommerce の製品ページはどこにありますか?
 クレジット: テンプレート モンスター
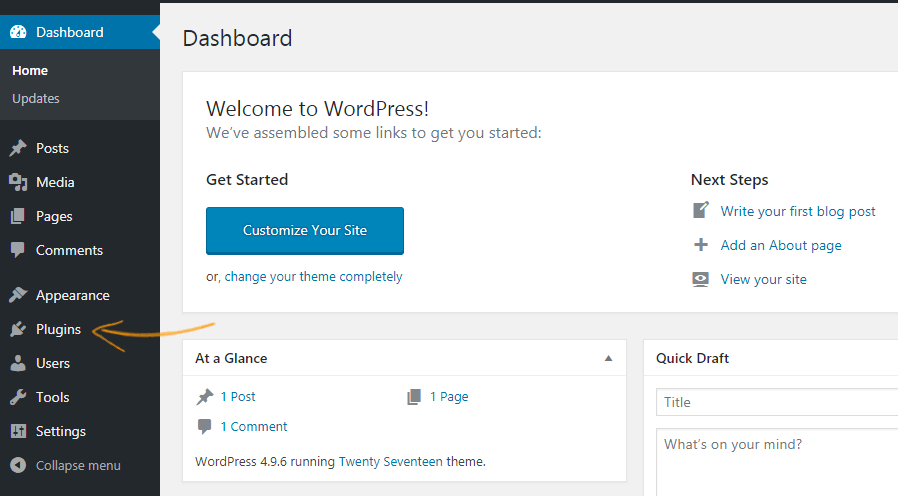
クレジット: テンプレート モンスターWooCommerce の製品ページは、管理パネルの左側のサイドバーにある [製品] タブにあります。 そこから、製品を追加、編集、削除したり、製品カテゴリやタグを追加したりできます。
Elementor を使用すると、1 つの製品ページのさまざまな要素を簡単にドラッグ アンド ドロップできるため、好みに応じてデザインを変更できます。 Elementor Pro を使用すると、デザインと製品ページのレイアウトを完全にカスタマイズできます。 WooCommerce プラットフォームが有効化されていないと、Elementor の製品テンプレートにアクセスできません。 Elementor では、ページのレイアウトとスタイルをカスタマイズできるだけでなく、幅広いオプションから選択できます。 開始する最も簡単な方法は、事前に設計された製品ページ テンプレートの 1 つを使用することです。 製品の特別なウィジェットは、製品編集パネルにあります。 このチュートリアルでは、Elementor ウィジェットのみを使用し、他のプラグインは使用しません。
サイト上のすべての製品または特定のカテゴリに影響するカタログ ページの製品アーカイブ テンプレートを作成する場合は、Elementor に戻って製品アーカイブ テンプレートをインポートします。 アーカイブ製品ウィジェットとアーカイブ タイトルをサイトに追加したり、デザインを調整したりできます。 列から行までの距離は、スタイル タブで指定できます。 色、フォント、その他の設定はすべて変更できます。
完璧な Woocommerce 製品ページを作成する方法
WooCommerce製品ページの詳細については、ブログ記事をご覧ください。 独自のブランドを反映するために、必要に応じて製品ページを更新してください。
Woocommerceの商品ページ
 クレジット: quadlayers.com
クレジット: quadlayers.comWooCommerce は WordPress のプラグインで、WordPress サイトを e コマース ストアに変えることができます。 WooCommerce には、物理的な製品とデジタル製品の両方を販売する機能、製品のバリエーションを提供する機能、PayPal やクレジット カードで支払いを受け取る機能など、すぐに使用できる多くの機能が備わっています。 WooCommerce を使用して、メンバーシップ サイト、オンライン コース、またはサブスクリプション サービスを作成することもできます。
ある調査によると、製品ページはどの e コマース ストアでも最も重要なページです。 商品ページのデザインは、コンバージョンを増やし、苦情や返品を減らし、平均注文額を増やすことができます。 特定の要件に応じて、さまざまな方法で製品ページをカスタマイズできます。 コーディングに慣れている場合は、 WooCommerce 製品テンプレートを手動で編集できます。 WordPress テーマ カスタマイザーを使用すると、カスタム CSS をテーマに簡単に追加できます。 Chrome を使用している場合は、[表示] に移動して、他の要素の名前を確認します。 以下は、WooCommerce で製品ページを作成するために使用される 2 つのテンプレート ファイルです。
WooCommerce フックを使用して、テンプレートから要素を挿入または削除できます。 最初に WordPress 子テーマを作成し、functions.php ファイルにコードを追加して、フックを使用して要素を追加または削除する必要があります。 製品ページの編集のみに関心がある場合、ページ ビルダー プラグインを追加する価値はほとんどありません。 特定の WooCommerce ブロック/要素/セクションを含むページ ビルダーが必要です。 たとえば、Elementorには、ニーズに合わせてカスタマイズできる事前に設計された製品ページがあります. 選択したページビルダーに応じて、商品ページを変更できます。 これらは、最も人気のあるページ ビルダーのチュートリアルです。
標準の WooCommerce 製品ページでは、製品ギャラリーにビデオではなく静止画像のみをアップロードできます。 Product Video 拡張機能を使用すると、YouTube、Vimeo、Dailymotion、Metacafe、または Facebook からビデオを埋め込むことができます。 レコメンデーション エンジン拡張機能は、Amazon で製品の推奨事項を表示する方法と同様に、製品ページに Netflix および Amazon スタイルの製品の推奨事項を表示します。
ページに Woocommerce 製品を表示する方法
ページに WooCommerce 製品を表示するには、いくつかの方法があります。 1 つの方法は、製品グリッドのショートコードをページに追加することです。 これにより、WooCommerce ストアにあるすべての製品のグリッドが表示されます。 ページに WooCommerce 製品を表示するもう 1 つの方法は、WooCommerce Product Table プラグインを使用することです。 このプラグインを使用すると、ページに製品の表を表示でき、表に表示される列をカスタマイズできます. 最後に、WooCommerce Product Page Builder プラグインを使用して、WooCommerce 製品のカスタム ページを作成することもできます。 このプラグインを使用すると、製品をページに追加し、ドラッグ アンド ドロップして配置できます。 画像、テキスト、ビデオなど、他の要素をページに追加することもできます。
WooCommerce に製品タイプを投稿するだけで、それがどのタイプの製品であるかを示すことができます。 WordPress 投稿関数を使用して、独自の表示を作成できます。 これらの例のいくつかについては、後で詳しく説明します。 get_price_html メソッドを使用して商品の価格を表示する最も簡単な方法です。 このメソッドが必要な場合は、get_rating_html() と get_rating_html メソッドを使用して、製品の評価を簡単に表示できます。 この場合、標準の WooCommerce HTML 構造のみを使用してレイアウトを作成します。 評価を表示する独自のレイアウトを作成する場合は、別の方法を使用する必要があります。

[カートに追加] ボタンは、 WooCommerce プラグインの WC_Product クラスが提供する多くの便利な機能の 1 つです。 このフォームには、add-to-cart と呼ばれる非表示のフィールドが含まれています。このフィールドには、製品の ID に相当する値がフォーム コードに格納されます。 このフォームで使用されるカートは、テーマ内の akax-refreshed カートと一緒に使用される可能性があります。 ただし、ユーザーが選択した商品がカートに追加されたことを示す表示がユーザーに表示されない場合があります。
このスニペットで最高の製品を表示
次のスニペットをコンテンツ エディターにコピーすることで、ブログのホームページに注目の製品をすべて表示できます。
[featured_product] ディスプレイを表示します。
WordPressに製品を追加する方法
WordPress に製品を追加するのは、比較的簡単なプロセスです。 開始するには、WordPress サイトにログインし、[製品] ページに移動する必要があります。 そこから、新しい製品を追加するか、既存の製品を編集できます。
新しい製品を追加するには、名前、価格、説明など、製品に関するいくつかの基本的な詳細を入力する必要があります。 商品の販売に役立つ画像やその他のメディアを追加することもできます。 製品の詳細に満足したら、[公開] をクリックしてサイトで公開します。
既存の製品を編集する必要がある場合は、製品名をクリックして詳細ページを開きます。 そこから、価格、説明、画像など、製品の詳細を変更できます。 完了したら、[更新] をクリックして変更を保存します。
この段階的なガイドでは、最初の WooCommerce 製品を追加して適切に構成するプロセスを順を追って説明します。 次のステップは、WordPress ダッシュボードにアクセスして WooCommerce をクリックすることです。 最初の製品を作成したら、[製品の作成] ボタンをクリックします。 WooCommerce は幅広い商品タイプに対応しているため、商品を販売する方のニーズにお応えできます。 WooCommerce でドロップシッピング ストアを作成するのは簡単です。 [在庫] タブを使用すると、在庫を効果的に管理できます。 配送タブで物理的な製品に関する特定の詳細を選択できます。
個々の SKU は、手動またはプラグインを使用して割り当てることができます。 詳細タブは、注文後に表示される購入メモを保存するのに最適な場所です。 ショート ストーリーは検索エンジンでより一般的に表示されます。これは、WooCommerce ストアの SEO を改善したい場合に適しています。 あなたの簡潔さを説明する最良の方法は、2 ~ 3 文を与えることです。 右側の列の公開ボックスの下で、新しい下書きリンクをクリックします。
Woocommerce なしで WordPress に製品を追加する方法
WooCommerce を使用せずに WordPress に製品を追加するには、2 段階のプロセスがあります。 まず、製品投稿を作成する必要があります。 これを行うには、WordPress の管理パネルに移動し、[製品] タブをクリックします。 そこから、「新しい製品を追加」ボタンをクリックします。
次に、名前、価格、説明、画像など、製品に関するすべての関連情報を製品投稿に入力する必要があります。 必要な情報をすべて追加したら、[公開] ボタンをクリックして、製品を Web サイトで公開します。
WordPress は、柔軟で強力なオープンソースのコマース システムである WooCommerce の基盤です。 プラグインは WordPress 以外の Web サイトにインストールできますが、使用するには WordPress アカウントが必要です。 主にデジタル製品を販売している場合は、WooCommerce がおそらく最良の選択肢です。 WooCommerce を使用すると、中小企業は自分の製品をオンラインで作成して販売することができます。 製品の作成は、WordPress での投稿またはページの作成に似ていますが、価格、画像、およびその他の詳細用のフィールドがいくつか追加されています。 以下にリストされている手順は、カートに製品を追加するのに役立ちます。
Woocommerce プログラムで製品を追加する
WooCommerce にプログラムで製品を追加することは、プラットフォームに慣れていない開発者にとっては困難な場合があります。 このタスクに取り組むにはさまざまな方法があり、最適な方法はプロジェクトの特定のニーズによって異なります。 ただし、一般に、製品を WooCommerce にプログラムで追加するプロセスには、新しい製品オブジェクトを作成してからデータベースに保存することが含まれます。 これは、WooCommerce API を使用するか、WordPress データベースを直接操作して行うことができます。
製品とは、オンラインで販売するものであり、物理的なアイテムまたはデジタル作品のいずれかです。 WooCommerce プラットフォームは、シンプル、可変、グループ、外部/アフィリエイトの 4 つの商品タイプをサポートしています。 製品がダウンロードまたは仮想パッケージとして利用可能になると、すべての配信機能が無効になります。 WordPress サイトには、ブログ投稿や他のコンテンツと区別するさまざまな特別な機能が含まれています。 ダウンロード可能な製品には、ダウンロードしたファイルを製品に添付できる追加フィールドがあります。 これは、電子書籍、画像ギャラリー、ソフトウェアなど、あらゆる種類のファイルを配信するのに適した方法です。 このガイドでは、各方法について順を追って説明します。
多次元配列を使用してプログラムで複数の製品を作成でき、配列は最大 24 個の製品を保持できます。 次のスクリプトは、デフォルトで 3 つの異なる製品を作成します。 update_post_meta() の使い方を知っていれば、プログラムで WooCommerce 製品を追加できます。 製品に追加する前に、まず画像をメディア ライブラリにアップロードする必要があります。 ライブラリを使用すると、画像をライブラリに直接アップロードして、その ID を関数に入力できます。 クエリ _thumbnail_id メタ名を使用して、関連付けられているすべてのイメージ ID を取得することもできます。 製品のアップロードに加えて、WooCommerce 管理パネルを使用して製品の説明を編集できます。
それぞれの方法には一長一短があり、状況によってはうまくいくでしょう。 すべてのオンライン ストアに製品を追加できます。 ここでは、管理パネルを使用して製品を追加する方法を示します。 メタ ボックスはコンテンツ エディターにあります。 これらは WooCommerce のデフォルトのオプションです。 Web サイトの構成と選択したプラグインに応じて、いくつかのオプションがあります。 各タブ メタ ボックスにアクセスしたり閉じたりするには、[編集] ボタンを押します。
リンクされた製品機能を使用すると、製品をリンクして、他のカテゴリの製品と一緒に表示することができます。 一般に、関連商品を販売する最も一般的な 2 つの方法は、アップセルとクロスセルです。 商品データ メタ ボックスのリンクされた商品タブには、これら 2 つの設定が含まれます。 WooCommerce で関連商品を非表示にする方法の詳細については、ガイドをご覧ください。 サンプル ファイルを新しい CSV ドキュメントとして保存するか、適切な形式要件を満たすように編集することができます。 ファイルをダウンロードして開いたら、任意のドキュメント エディターを使用して .csv ファイルをコンピューターに保存します。 WooCommerce ダッシュボードでは、商品ページから商品を一括編集することもできます。
ポートフォリオに多数の製品がある場合は、カテゴリ、製品タイプ、または在庫レベルでフィルタリングできます。 フィルタリングする製品が多くない場合は、手動で各製品を確認できます。 次の機能を利用できます。タクソノミー、価格、ステータスの追加または編集、コメントの有効化または無効化、可視性、および任意のアイテムに関する詳細情報をワンクリックで実行できます。
Woocommerce カートに製品を追加する
このコードには、製品 ID とバリエーション ID の 2 つの ID が含まれています。 製品の数量は、その $quantity と呼ばれます。
