Cara Menambahkan Halaman Produk Di WordPress WooCommerce
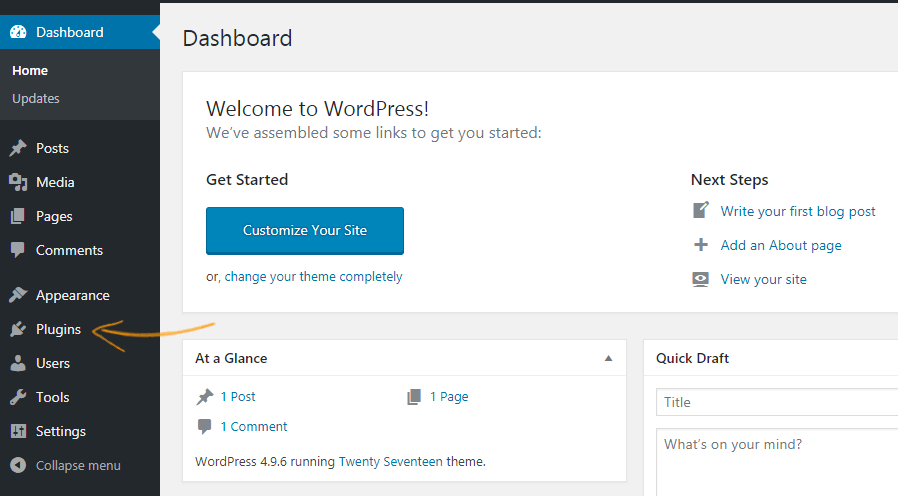
Diterbitkan: 2022-09-15Menambahkan halaman produk di WordPress WooCommerce adalah proses sederhana yang dapat diselesaikan dalam beberapa langkah. Pertama, Anda harus masuk ke akun WordPress Anda dan arahkan ke bagian WooCommerce. Setelah Anda berada di area WooCommerce , Anda harus mengklik tombol “Tambah Baru” yang terletak di sebelah judul “Produk”. Ini akan membawa Anda ke editor halaman produk. Di sini, Anda harus memasukkan semua informasi yang relevan untuk produk Anda, seperti nama, harga, deskripsi, dan gambar. Setelah Anda memasukkan semua informasi yang diperlukan, Anda harus mengklik tombol “Terbitkan” untuk menyimpan perubahan Anda. Dan itu saja! Anda telah berhasil menambahkan halaman produk di WordPress WooCommerce.
Instalasi instalasi WooCommerce standar bisa jadi sulit dan memakan waktu. Plugin WooCommerce Quickview, yang memungkinkan Anda melihat produk dalam dua langkah, adalah tempat yang baik untuk memulai. Pelanggan kemudian dapat menambahkan item ini ke troli mereka dan, menggunakan panah lightbox, menelusuri sisa produk Anda. Untuk membuat kode pendek Quickview terlihat di halaman Anda, ikuti langkah-langkah ini. Langkah ketiga adalah menambahkan produk WooCommerce Anda ke halaman. Ikuti langkah-langkah ini untuk menambahkan produk tertentu. Tombol Quickview telah ditambahkan ke produk.
Bagaimana Saya Menambahkan Bagian Produk Di WordPress?
 Kredit: www.proprofschat.com
Kredit: www.proprofschat.comAda beberapa cara untuk menambahkan bagian produk di WordPress. Salah satu caranya adalah dengan menggunakan plugin seperti WooCommerce atau Easy Digital Downloads. Plugin ini akan menambahkan bagian produk khusus ke situs WordPress Anda di mana Anda dapat menambahkan dan mengelola produk Anda. Cara lain adalah dengan menggunakan tema yang menyertakan bagian produk. Misalnya, banyak tema eCommerce menyertakan bagian produk tempat Anda dapat menambahkan dan mengelola produk Anda. Terakhir, Anda juga dapat secara manual menambahkan bagian produk ke situs WordPress Anda dengan membuat jenis posting khusus untuk produk.
Di mana Halaman Produk Di Woocommerce?
 Kredit: Monster Template
Kredit: Monster TemplateHalaman produk di WooCommerce terletak di bawah tab “Produk” di bilah sisi kiri panel admin. Dari sana, Anda dapat menambahkan, mengedit, dan menghapus produk, serta menambahkan kategori dan tag produk.
Elementor memudahkan untuk menarik dan melepas berbagai elemen dari satu halaman produk, memungkinkan Anda untuk mengubah desain berdasarkan preferensi Anda. Dengan Elementor Pro, Anda dapat sepenuhnya menyesuaikan desain dan tata letak halaman produk Anda. Template produk Elementor tidak dapat diakses kecuali platform WooCommerce diaktifkan. Elementor, selain memungkinkan Anda untuk menyesuaikan tata letak dan gaya halaman, memungkinkan Anda untuk memilih dari berbagai pilihan. Cara paling mudah untuk memulai adalah dengan menggunakan salah satu templat halaman produk yang telah dirancang sebelumnya. Widget khusus produk dapat ditemukan di panel pengeditan produk. Dalam tutorial ini, kita hanya akan menggunakan widget Elementor dan tidak ada plugin lain.
Jika Anda ingin membuat templat arsip produk untuk halaman katalog yang akan memengaruhi semua produk di situs atau menurut kategori tertentu, kembali ke Elementor dan impor templat arsip produk. Widget Produk Arsip dan Judul Arsip dapat ditambahkan ke situs, dan desain Anda dapat disesuaikan. Jarak baris dari kolom dapat ditentukan di tab gaya. Warna, font, dan pengaturan lainnya semuanya dapat diubah.
Cara Membuat Halaman Produk Woocommerce yang Sempurna
Kunjungi posting blog kami untuk mempelajari lebih lanjut tentang halaman produk WooCommerce. Pastikan untuk memperbarui halaman produk Anda seperlunya untuk mencerminkan merek Anda yang berbeda.
Halaman Produk Woocommerce
 Kredit: quadlayers.com
Kredit: quadlayers.comWooCommerce adalah plugin untuk WordPress yang memungkinkan Anda mengubah situs WordPress Anda menjadi toko eCommerce. WooCommerce hadir dengan banyak fitur di luar kotak, termasuk kemampuan untuk menjual produk fisik dan digital, serta menawarkan variasi produk dan menerima pembayaran melalui PayPal dan kartu kredit. Anda juga dapat menggunakan WooCommerce untuk membuat situs keanggotaan, kursus online, atau layanan berlangganan.
Halaman produk adalah halaman paling penting di toko e-commerce mana pun, menurut sebuah penelitian. Desain halaman produk Anda dapat meningkatkan konversi, mengurangi keluhan dan pengembalian, serta meningkatkan nilai pesanan rata-rata. Tergantung pada kebutuhan spesifik Anda, Anda dapat menyesuaikan halaman produk Anda dalam berbagai cara. Jika Anda nyaman membuat kode, Anda dapat mengedit template produk WooCommerce secara manual . Saat menggunakan penyesuai tema WordPress, mudah untuk menambahkan CSS khusus ke tema Anda. Jika Anda menggunakan Chrome, buka Lihat untuk melihat nama elemen lainnya. Berikut ini adalah dua file template yang digunakan untuk membuat halaman produk di WooCommerce.
Kait WooCommerce dapat digunakan untuk menyisipkan atau menghapus elemen dari template. Anda harus terlebih dahulu membuat tema anak WordPress dan menambahkan beberapa kode ke file functions.php untuk menambah atau menghapus elemen menggunakan kait. Tidak mungkin menambahkan plugin pembuat halaman akan bermanfaat jika Anda hanya tertarik untuk mengedit halaman produk Anda. Pembuat halaman dengan blok/elemen/bagian WooCommerce tertentu diperlukan. Elementor, misalnya, memiliki halaman produk yang telah dirancang sebelumnya yang dapat Anda sesuaikan dengan kebutuhan Anda. Anda dapat memodifikasi halaman produk Anda tergantung pada pembuat halaman yang Anda pilih. Ini adalah beberapa tutorial untuk pembuat halaman paling populer.
Halaman produk WooCommerce standar hanya memungkinkan Anda untuk mengunggah gambar statis, bukan video, ke galeri produk. Dengan ekstensi Video Produk, Anda dapat menyematkan video dari YouTube, Vimeo, Dailymotion, Metacafe, atau Facebook. Ekstensi Mesin Rekomendasi akan menampilkan rekomendasi produk bergaya Netflix dan Amazon di halaman produk Anda, mirip dengan cara mereka menampilkan rekomendasi produk di Amazon.
Cara Menampilkan Produk Woocommerce Di Halaman
Ada beberapa cara berbeda untuk menampilkan produk WooCommerce di halaman. Salah satu caranya adalah dengan menambahkan kode pendek kisi produk ke halaman. Ini akan menampilkan kisi dari semua produk yang ada di toko WooCommerce Anda. Cara lain untuk menampilkan produk WooCommerce di halaman adalah dengan menggunakan plugin Tabel Produk WooCommerce. Plugin ini akan memungkinkan Anda untuk menampilkan tabel produk pada halaman, dan Anda dapat menyesuaikan kolom mana yang ditampilkan dalam tabel. Terakhir, Anda juga dapat menggunakan plugin WooCommerce Product Page Builder untuk membuat halaman khusus untuk produk WooCommerce Anda. Plugin ini akan memungkinkan Anda untuk menambahkan produk ke halaman, lalu menarik dan melepasnya ke tempatnya. Anda juga dapat menambahkan elemen lain ke halaman, seperti gambar, teks, dan video.
Cukup posting jenis produk di WooCommerce untuk menunjukkan jenis produk apa itu. Menggunakan fungsi posting WordPress, kita dapat membuat tampilan kita sendiri. Kita akan melihat beberapa contoh ini secara lebih rinci nanti. Ini adalah cara paling sederhana untuk menampilkan harga produk menggunakan metode get_price_html. Jika metode ini diperlukan, Anda dapat dengan mudah menampilkan peringkat produk menggunakan get_rating_html() dan metode get_rating_html. Dalam hal ini, kami hanya menggunakan struktur HTML WooCommerce standar untuk membuat tata letak. Jika kita ingin membangun tata letak kita sendiri untuk menampilkan peringkat, kita harus menggunakan metode alternatif.
Tombol Tambahkan ke Keranjang adalah salah satu dari banyak fungsi berguna yang disediakan oleh kelas WC_Product plugin WooCommerce. Formulir ini berisi bidang tersembunyi yang disebut add-to-cart, yang menyimpan nilai yang setara dengan ID produk dalam kode formulir. Ada kemungkinan bahwa cart yang digunakan dalam form ini digunakan dengan cart yang di-refresh akax dalam tema; namun, pengguna mungkin tidak melihat indikasi bahwa produk yang mereka pilih telah ditambahkan ke keranjang mereka.

Tunjukkan Produk Terbaik Anda Dengan Cuplikan Ini
Anda dapat menampilkan semua produk unggulan Anda di beranda blog Anda dengan menyalin cuplikan berikut ke editor konten Anda.
Lihat tampilan [featured_product].
Cara Menambahkan Produk Di WordPress
Menambahkan produk di WordPress adalah proses yang relatif mudah. Untuk memulai, Anda harus masuk ke situs WordPress dan membuka halaman 'Produk'. Dari sana, Anda dapat menambahkan produk baru atau mengedit yang sudah ada.
Untuk menambahkan produk baru, Anda harus memasukkan beberapa detail dasar tentang produk, seperti nama, harga, dan deskripsinya. Anda juga dapat menambahkan gambar dan media lain untuk membantu menjual produk. Setelah Anda puas dengan detail produk, cukup klik 'Terbitkan' untuk menayangkannya di situs Anda.
Jika Anda perlu mengedit produk yang sudah ada, cukup klik nama produk untuk membuka halaman detailnya. Dari sana, Anda dapat membuat perubahan pada detail produk apa pun, seperti harga, deskripsi, atau gambarnya. Setelah selesai, cukup klik 'Perbarui' untuk menyimpan perubahan Anda.
Dalam panduan langkah demi langkah ini, kami akan memandu Anda melalui proses menambahkan produk WooCommerce pertama Anda dan mengonfigurasinya dengan benar. Langkah selanjutnya adalah mengakses dashboard WordPress Anda dan klik WooCommerce. Setelah Anda membuat produk pertama, klik tombol Buat Produk . WooCommerce mendukung berbagai jenis produk, sehingga Anda dapat memenuhi kebutuhan mereka yang menjual produk. Membuat toko dropshipping dengan WooCommerce itu sederhana. Anda dapat mengelola inventaris Anda secara efektif dengan menggunakan tab Inventaris. Anda dapat memilih detail spesifik tentang produk fisik di tab Pengiriman.
SKU individu dapat ditetapkan secara manual atau dengan menggunakan plugin. Tab Lanjutan adalah tempat terbaik untuk menyimpan catatan pembelian yang muncul setelah melakukan pemesanan. Cerita pendek lebih sering ditampilkan di mesin pencari, yang merupakan hal yang baik jika Anda ingin meningkatkan SEO toko WooCommerce Anda. Cara terbaik untuk menggambarkan kependekan Anda adalah dengan memberikan 2-3 kalimat. Di kolom sebelah kanan, di bawah kotak terbitkan, klik tautan draf baru.
Cara Menambahkan Produk Di WordPress Tanpa Woocommerce
Menambahkan produk di WordPress tanpa WooCommerce adalah proses dua langkah. Pertama, Anda harus membuat postingan produk. Untuk melakukan ini, buka panel admin WordPress Anda dan klik tab "Produk". Dari sana, klik tombol "Tambah Produk Baru".
Selanjutnya, Anda harus mengisi postingan produk dengan semua informasi yang relevan tentang produk Anda, termasuk nama, harga, deskripsi, dan gambar. Setelah Anda menambahkan semua informasi yang diperlukan, klik tombol “Terbitkan” untuk membuat produk Anda aktif di situs web Anda.
WordPress adalah fondasi untuk WooCommerce, sistem perdagangan sumber terbuka yang fleksibel dan kuat. Meskipun plugin dapat diinstal di situs web non-WordPress, Anda harus memiliki akun WordPress untuk menggunakannya. WooCommerce kemungkinan besar merupakan pilihan terbaik jika Anda menjual sebagian besar produk digital. Dengan WooCommerce, usaha kecil dan menengah dapat membuat dan menjual produk mereka secara online persis seperti yang mereka inginkan. Membuat produk mirip dengan membuat posting atau halaman di WordPress, dengan beberapa bidang tambahan untuk harga, gambar, dan detail lainnya. Langkah-langkah yang tercantum di bawah ini akan membantu Anda dalam menambahkan produk ke keranjang Anda.
Woocommerce Tambahkan Produk Secara Terprogram
Menambahkan produk ke WooCommerce secara terprogram dapat menjadi tantangan bagi pengembang yang tidak terbiasa dengan platform tersebut. Ada sejumlah cara berbeda untuk mendekati tugas, dan metode terbaik akan bervariasi tergantung pada kebutuhan spesifik proyek. Namun, secara umum, proses menambahkan produk ke WooCommerce secara terprogram melibatkan pembuatan objek produk baru dan kemudian menyimpannya ke database. Ini dapat dilakukan dengan menggunakan API WooCommerce, atau dengan bekerja langsung dengan database WordPress.
Produk adalah sesuatu yang Anda jual secara online, dan itu adalah barang fisik atau kreasi digital. Platform WooCommerce mendukung empat jenis produk: sederhana, variabel, dikelompokkan, dan eksternal/afiliasi. Semua fungsi pengiriman dinonaktifkan ketika produk tersedia baik sebagai unduhan atau sebagai paket virtual. Situs WordPress berisi berbagai fitur khusus yang membedakannya dari posting blog atau konten lainnya. Produk yang dapat diunduh memiliki bidang tambahan yang memungkinkan Anda untuk melampirkan file yang diunduh ke produk. Ini adalah cara yang baik untuk mengirimkan semua jenis file, termasuk e-book, galeri gambar, perangkat lunak, dan sebagainya. Dalam panduan kami, kami akan membahas setiap metode langkah demi langkah.
Array multi-dimensi dapat digunakan untuk membuat beberapa produk secara terprogram, dan array dapat menampung hingga 24 produk. Skrip berikut akan membuat tiga produk berbeda secara default. Jika Anda tahu cara menggunakan update_post_meta(), Anda akan dapat menambahkan produk WooCommerce secara terprogram. Anda harus terlebih dahulu mengunggah gambar ke perpustakaan media sebelum dapat ditambahkan ke produk. Perpustakaan memungkinkan Anda untuk mengunggah gambar langsung ke dalamnya dan memasukkan id mereka ke dalam fungsi Anda. Nama meta kueri _thumbnail_id juga dapat digunakan untuk mengambil semua ID gambar yang terkait dengannya. Selain mengunggah produk, panel admin WooCommerce dapat digunakan untuk mengedit deskripsi produk.
Ada pro dan kontra untuk setiap metode, dan tergantung pada situasinya, Anda akan dapat membuatnya bekerja. Anda akan dapat menambahkan produk ke toko online Anda di semuanya. Di sini, kami akan mendemonstrasikan cara menggunakan panel admin untuk menambahkan produk. Kotak meta dapat ditemukan di editor konten. Ini adalah opsi default WooCommerce. Ada beberapa opsi tergantung pada konfigurasi situs web Anda dan plugin yang Anda pilih. Untuk mengakses atau menutup setiap kotak meta-tab, tekan tombol 'edit'.
Fitur Produk Tertaut memungkinkan Anda menautkan produk sehingga muncul bersama produk dari kategori lain. Secara umum, dua cara paling umum untuk menjual produk terkait adalah dengan melakukan up-sell dan cross-sell. Tab produk tertaut dari kotak meta data produk mencakup dua pengaturan ini. Silakan lihat panduan kami untuk informasi lebih lanjut tentang cara menyembunyikan produk terkait di WooCommerce. Anda dapat menyimpan file sampel sebagai dokumen CSV baru atau mengeditnya untuk memenuhi persyaratan format yang sesuai. Setelah mengunduh dan membuka file, gunakan editor dokumen pilihan Anda untuk menyimpan file .csv ke komputer Anda. Dasbor WooCommerce juga memungkinkan Anda untuk mengedit produk secara massal dari halaman produk.
Jika Anda memiliki banyak produk dalam portofolio Anda, Anda dapat memfilternya berdasarkan kategori, jenis produk, atau tingkat stok. Jika tidak banyak produk yang akan difilter, Anda dapat melihat masing-masing produk secara manual. Fungsi berikut tersedia: Anda dapat menambahkan atau mengedit taksonomi, harga, status, mengaktifkan atau menonaktifkan komentar, visibilitas, dan informasi lebih lanjut tentang item apa pun dalam satu klik.
Menambahkan Produk Ke Keranjang Woocommerce Anda
Kode ini berisi dua ID: ID produk dan ID variasi. Kuantitas suatu produk disebut sebagai $kuantitasnya.
