WordPressでショートコードブロックを使用する方法
公開: 2022-09-15WordPress にショートコードを追加するには、WordPress エディターでショートコード ブロックを使用します。 これにより、ショートコードを投稿またはページに直接挿入できます。 ショートコード ブロックを使用するには、新しいブロックを追加して [ショートコード] オプションを選択するだけです。 次に、目的のショートコードをブロックに入力します。 ショートコードを追加したら、投稿またはページをプレビューして実際の動作を確認できます。
これは、さまざまなタスクに適用できるタイプのコードであり、ユーザーの負担はほとんどありません。 それらを使用するには、コードを作成することなく、ページまたは投稿にフォーム、ビデオ、およびその他の画像を埋め込むことができます。 このチュートリアルでは、Elementor を使用して WordPress にショートコードを追加する方法について説明します。 Elementor の Shortcode ウィジェットを使用して、お問い合わせフォームを埋め込みます。 ウィジェットを使用して、Twitter フィード、ギャラリー、Web サイト API、およびその他のさまざまな機能を表示できます。 WordPress では、 Elementor Page Builderを使用してショートコードを作成できます。 あなたのサイトでショートコードがどのように役立つかについて、ご意見をお聞かせいただければ幸いです。
Elementorのショートコードとは何ですか?
 クレジット: abhijitrawool.com
クレジット: abhijitrawool.com ショートコードは、WordPress サイトで特定の機能や表示を作成するために使用されるコードです。 それらは角かっこ [ ] で書かれており、通常、投稿またはページに小さなコードを挿入するために使用されます。
Elementorには、さまざまな要素をページや投稿に挿入するために使用できる幅広いショートコードが含まれています. これらには、ボタン、フォーム フィールド、オーディオおよびビデオ プレーヤー、マップなどが含まれます。 ショートコードを使用して、Elementor テンプレートをコンテンツに挿入することもできます。
Elementor ショートコード: ページにコンテンツを追加する簡単な方法
ページにショートコードを挿入するだけで、コードを書く必要なくコンテンツが追加されます。 複数のページに共通のコンテンツを含める必要がある場合は、特に便利です。 Elementor のすべての要素は、ページであろうとテンプレートであろうと、ショートコードで自動的に設定されます。
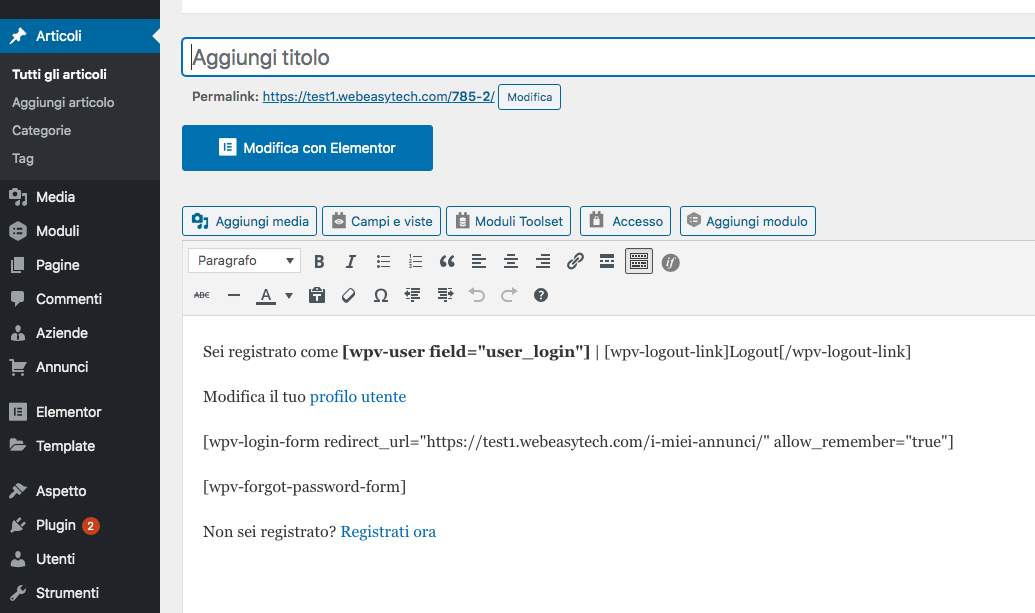
テキストエディターの Elementor ショートコード
 クレジット: toolset.com
クレジット: toolset.comElementor ショートコードは任意のテキスト エディターに挿入できるため、Elementor を利用したコンテンツを任意の投稿またはページに追加できます。 これは、カスタム投稿タイプを作成したり、 Elementor コンテンツを既存の投稿やページに追加したりするのに役立ちます。
Elementor: あらゆる種類のテキストに最適なコンテンツ エディター
コンテンツの編集に関しては、単一のソリューションはありません。 Elementor は、さまざまな状況で使用できる汎用性の高いツールです。 Elementor のエディターは、ブログ投稿に少し趣を加えたり、PDF ドキュメントを整理したり、ドキュメントをゼロから完全に書き直したりするのに役立ちます。
Elementor では、あらゆる種類のテキストを使用できます。 Elementor には、物語、テンプレートの編集、ショートコードなど、あらゆる種類のテキストを処理する機能があります。 Elementor は、幅広い機能を備えた強力なコンテンツ エディターでもあります。
Elementor は、すべてのオプションを必要とするコンテンツ エディター向けのソリューションです。 使いやすいインターフェイスと強力な機能を備えた Elementor は、テキストを編集したい人にとって優れた選択肢です。
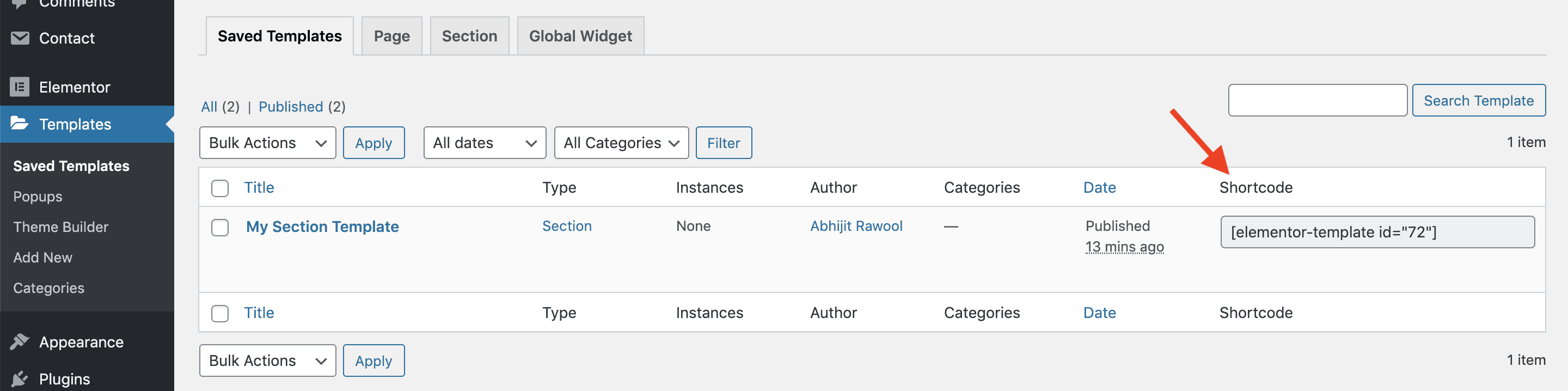
Elementor テンプレートのショートコードが表示されない
 クレジット: GitHub
クレジット: GitHubショートコードが表示されない場合は、スクリーンショットの列の下にあるオプションをチェックして、有効になっているかどうかを確認してください。 ショートコードをコピーして、表示したい場所に貼り付けます。
Elementor Template Library は非常に便利なツールです。 事前に設計されたレイアウトをインポートするかエクスポートして、時間とフラストレーションを節約できます。 簡単な方法で Elementor テンプレートを含めたい場合は、このチュートリアルでその方法を説明します。 Elementor PRO のおかげで、作成したすべてのレイアウトのショートコードを取得できます。 各 Elementor テンプレートには、後で使用できる独自のショートコード セットがあることに注意してください。 保存したテンプレートを表示したいページを編集し、ショートコードをコピーするだけです。
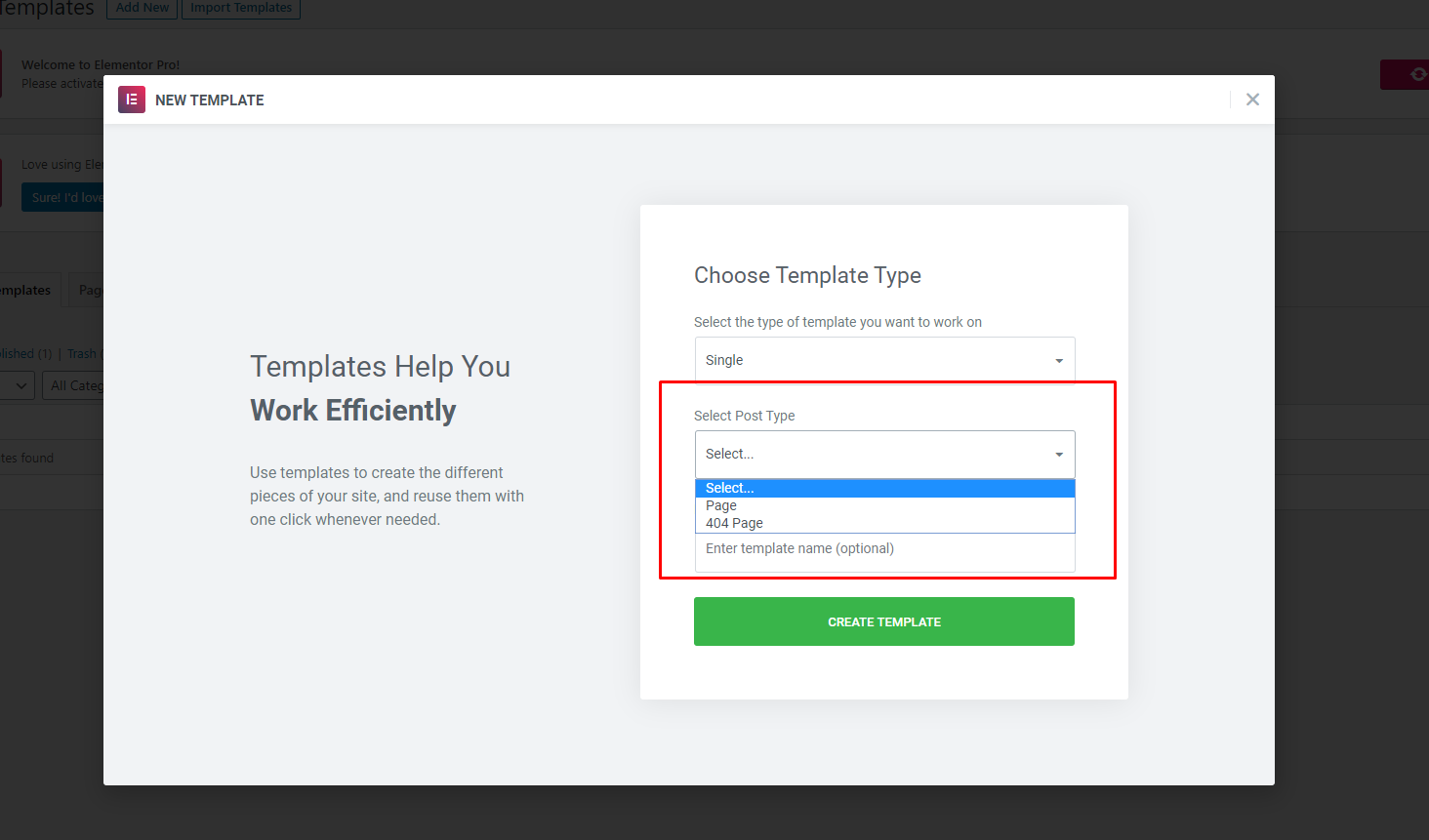
Elementor テンプレートでショートコードを使用する
Elementor テンプレートでショートコードを使用する場合は、そのテンプレートのページ編集に移動し、ショートコードを貼り付けます。
HTMLにショートコードを追加する方法
HTML でショートコードを追加するには、目的のショートコードに正しい HTML コードを使用する必要があります。 たとえば、ボタンにショートコードを追加する場合は、次のコードを使用します: ボタンのショートコード リンクにショートコードを追加する場合は、次のコードを使用します: リンク ショートコードショートコードを表示するには?必ず確認してください。ショートコードを使用します。 出力を表示するには、do_shortcode 関数をエコーします。 上記の WordPress の do_shortcode の例で気付いた場合、値を表示するには do_shortcode 関数を常に echo にする必要があります。 これらのショートコードを使用すると、WooCommerce コンテンツをページや投稿に挿入したり、カスタム WooCommerce レイアウトを作成したりできます。WooCommerce ショートコードを使用して、新しい方法で製品情報を表示します。 購入ユーザー フローを改善し、オンライン ストアを最適化できます。 このガイドでは、プラグインに含まれている WooCommerce ショートコードと、他のプラグインで追加できるショートコードについて説明します. WooCommerce Product Table プラグインを使用すると、製品テーブルのショートコードを WooCommerce サイトに簡単に追加できます。 Quick View Pro には、Quick View Pro プラグインに加えて、WooCommerce ショートコードが含まれています。 ショートコードは、オプションにすばやくアクセスするためのボタンを製品リストに追加し、顧客はリスト内のリンクを介してそれらのオプションを選択してカートに追加できます。 WooCommerce Product Table プラグインには、カテゴリに基づいてアイテムを一覧表示するために使用できるカテゴリ ショートコードが含まれています。WooCommerce に組み込まれている [product_category] ショートコードとは異なり、各製品について表示する情報の列を指定できます。 そうすることで、コンバージョン率が上がり、より早く購入を完了することができます。 WooCommerce の注目製品ショートコードのおかげで、注目製品をストア内の他のすべての製品とは別にリストすることができます。 画像グリッドが気に入らない場合は、WooCommerce Product Table プラグイン ショートコードを使用することもできます。 注目の製品のリストを作成するには、プラグイン設定ページから列を選択します。 ショートコードを使用して、関連商品をサイト全体に表示することができます。 製品は、数量ピッカーとバリエーション ピッカーのドロップダウンを含む注文フォーム レイアウトにリストされます。カートは、製品情報、数量、およびバリエーションとともに表示され、すばやく表示されるライトボックスでアイテムをカートに追加できます。 このショートコードは、WooCommerce Quick View Pro と WooCommerce Product Table プラグインの両方で使用できます。 WordPress は、ショッピング カート ページに加えて、インストールしてアクティブ化すると、一連のページを構成します。 WordPress のフロント エンドは、ショートコード [woocommerce_cart] を使用して顧客のショッピング カートを表示するために使用できます。 WooCommerce をインストールすると、このページが表示されます。 ログインおよび登録フォームとして使用できるマイ アカウント ショートコードを使用して、ユーザー アカウントをリンクすることもできます。 ご覧のとおり、Woocommerce_my_account ショートコードを使用してこれを実現しています。ツールバー ボタンを使用すると、WooCommerce ショートコードを簡単に追加できます。 WooCommerce ショートコード プラグインを有効にすると、WordPress テキスト エディターに新しいショートコード ボタンが表示されます。 WooCommerce ショートコードを使用すると、小さなコード スニペットを使用してオンライン ストアに優れた機能を追加できます。 ショップ ページ、投稿、またはウィジェット化された領域に加えて、それらを Web サイトに含めることができます。 さらに、一部のショートコードを使用すると、出力パラメーターを変更できます。 より柔軟性が必要な場合は、WooCommerce Product Table ショートコードを追加して、50 のショートコード オプションを試してみることができます。 たとえば、ページ、セクション、およびグローバル ウィジェットをタブ、スライダーなどのウィジェットに追加して、ユーザーがカスタム ソリューションを作成できるようにすることができます。 まず、ショートコードの挿入に使用するウィジェットを見つけて開きます。 次に、エディターの右側にある [ショートコードを挿入] ボタンをクリックして、コードを挿入します。 表示されるダイアログに使用するショートコードを入力すると、次のステップに進み、[OK] をクリックできます。 余談ですが、WordPress だけでなく、Elementor 独自のショートコードも使用できます。 たとえば、[product_table] ショートコードを使用して、ウェブサイトのサイドバーに注目の製品のリストを表示できます。 製品テーブルがウィジェットに追加され、おすすめの製品がサイドバーに表示されます。 WooCommerce Product Table プラグインを使用するとショートコードを作成でき、利用可能な 50 個のショートコード オプションを使用して構成できます。 必要に応じて、WordPress または WooCommerce でショートコードを使用することもできます。 ショートコードを保存するには、エディターに貼り付けて [保存] をクリックします。 WordPress でショートコードを見つける方法 WordPress では、ショートコードは、投稿やページでさまざまなことを実行できるようにする小さなコードです。 ショートコードを使用して、画像、ビデオ、オーディオ、およびその他のメディアを投稿またはページに挿入できます。 ショートコードを使用して、フォーム、投票、およびその他のインタラクティブなコンテンツを作成することもできます. 画像、動画、またはその他のメディアのショートコードを見つけるには、WordPress エディターで [メディアを挿入] ボタンを探します。 このボタンをクリックするとメディア ライブラリが表示され、挿入するファイルを選択できます。 ファイルを選択すると、そのファイルのショートコードが「投稿に挿入」フィールドに表示されます。 フォームやその他のインタラクティブ コンテンツのショートコードを見つけるには、ページまたは投稿のソース コードを調べる必要があります。 これを行うには、WordPress エディターの [テキスト] タブをクリックするだけです。 これにより、投稿またはページの HTML コードが明らかになります。 挿入するフォームまたはコンテンツに対応するコードを探します。 ショートコードは角括弧 [ ] で囲みます。ショートコードは WordPress の素晴らしいツールです。 プラグイン コードを 1 つのビューに表示して、機能を実行できます。 場合によっては、ショートコードを削除または置換する必要がある可能性があります。 これは、特にどこから始めればよいかわからない場合は面倒です。 私の意見では、検索と置換プラグインは、簡単で軽量なプラグインであり、要点がすぐにわかります。 インストールして有効にすると、サイトのコンテンツ データベースでショートコードをすばやく検索できるようになります。 関連するすべてのショートコードが置換または削除されていることを知っていれば、時間を短縮してコンテンツを充実させることができます。検索と置換プラグインを使用して、投稿またはページ内のすべてのタイプのコンテンツを検索および置換できます。 プラグインをインストールして有効にするには、WordPress ダッシュボードのプラグイン ページに移動します。 これで、プラグインのメイン ページを見つけることができるはずです。 検索フィールドに、置換するショートコードを入力します。 WordPress サイトでショートコードを検索して置き換えるのに最適な方法です。 置換する用語またはショートコードを入力し、置換フィールドを選択するだけです。 次に、操作を実行するボタンを押します。 サイトの検索ボックスからのショートコードはすべて自動的に削除されます。ショートコードの利点Add_shortcode('my_shortcode, 'do_shortcode');

