Cara Menggunakan Blok Kode Pendek Di WordPress
Diterbitkan: 2022-09-15Menambahkan shortcode di WordPress dapat dilakukan dengan menggunakan blok shortcode di editor WordPress. Ini akan memungkinkan Anda untuk memasukkan kode pendek langsung ke posting atau halaman Anda. Untuk menggunakan blok kode pendek, cukup tambahkan blok baru dan pilih opsi Kode pendek. Kemudian, masukkan kode pendek yang diinginkan ke dalam blok. Setelah Anda menambahkan kode pendek, Anda dapat melihat pratinjau posting atau halaman Anda untuk melihatnya beraksi.
Ini adalah jenis kode yang dapat diterapkan ke berbagai tugas dan memiliki sedikit usaha di pihak Anda. Untuk menggunakannya, Anda dapat menyematkan formulir, video, dan gambar lain di halaman atau postingan tanpa harus membuat kode. Dalam tutorial ini, kami akan memandu Anda melalui cara menambahkan Shortcode ke WordPress menggunakan Elementor. Kami akan menyematkan Formulir Kontak menggunakan widget Kode Pendek Elementor. Anda bisa menggunakan widget untuk menampilkan Twitter Feeds, Gallery, Website API, dan berbagai fitur lainnya. Di WordPress, Anda dapat menggunakan Elementor Page Builder untuk membuat Shortcode. Kami akan sangat menghargai jika Anda dapat membagikan pemikiran Anda tentang bagaimana Shortcode berguna di situs Anda.
Apa Itu Kode Pendek Di Elementor?
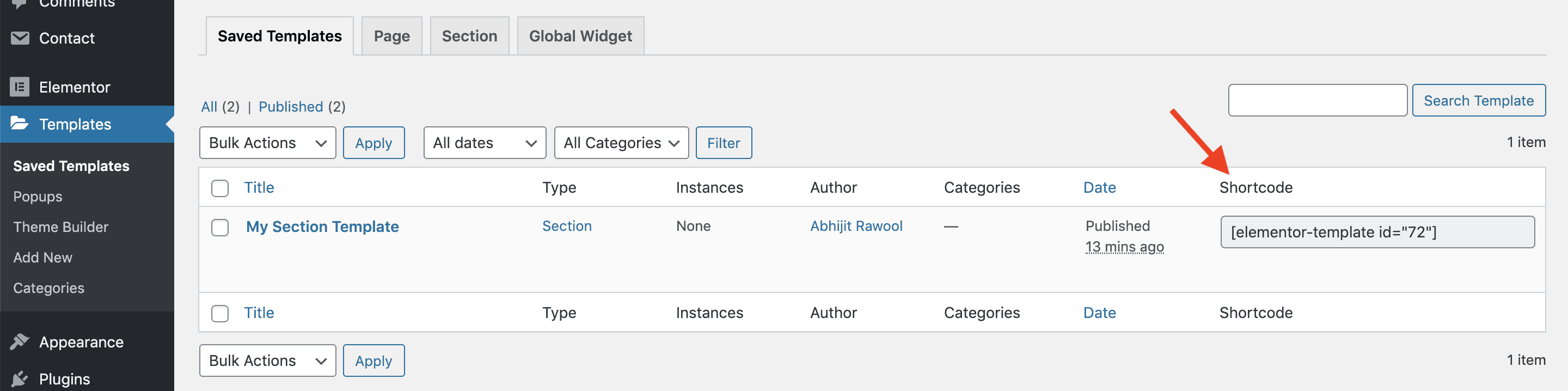
 Kredit: abhijitrawool.com
Kredit: abhijitrawool.com Kode pendek adalah kode yang digunakan untuk membuat fungsi atau tampilan tertentu di situs WordPress. Mereka ditulis dalam tanda kurung [ ] dan umumnya digunakan untuk menyisipkan potongan-potongan kecil kode ke dalam posting atau halaman.
Elementor mencakup berbagai macam kode pendek yang dapat digunakan untuk memasukkan berbagai elemen ke dalam halaman dan posting Anda. Ini termasuk hal-hal seperti tombol, bidang formulir, pemutar audio dan video, peta, dan banyak lagi. Anda juga dapat menggunakan kode pendek untuk menyisipkan template Elementor ke dalam konten Anda.
Kode Pendek Elementor: Cara Mudah Untuk Menambahkan Konten Ekstra Ke Halaman Anda
Cukup memasukkan kode pendek ke halaman Anda akan menambahkan konten tanpa mengharuskan Anda menulis kode apa pun. Ketika Anda perlu memasukkan konten umum di beberapa halaman, itu sangat berguna. Semua elemen di Elementor, apakah itu halaman atau template, secara otomatis diatur dengan kode pendek.
Kode Pendek Elementor Di Editor Teks
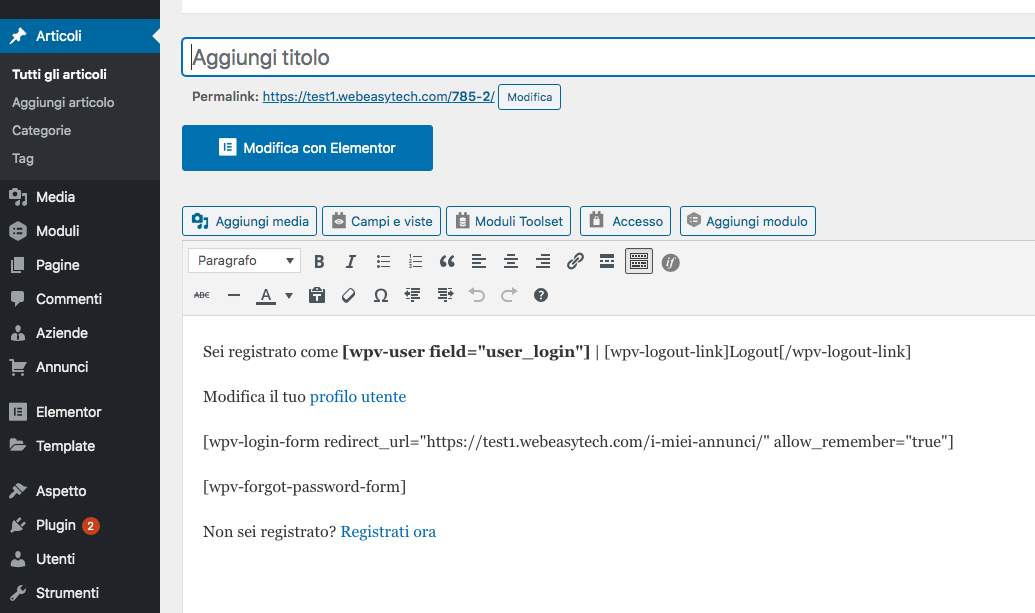
 Kredit: toolset.com
Kredit: toolset.comKode pendek Elementor dapat dimasukkan ke dalam editor Teks apa pun, memungkinkan Anda untuk menambahkan konten bertenaga Elementor ke pos atau halaman mana pun. Ini dapat berguna untuk membuat jenis posting khusus, atau untuk menambahkan konten Elementor ke posting dan halaman yang ada.
Elementor: Editor Konten Terbaik Untuk Semua Jenis Teks
Dalam hal pengeditan konten, tidak ada solusi tunggal; Elementor adalah alat serbaguna yang dapat digunakan dalam berbagai konteks. Editor Elementor dapat membantu Anda menambahkan sedikit rasa pada posting blog Anda, merapikan dokumen PDF, atau menulis ulang dokumen sepenuhnya dari awal.
Elementor memungkinkan Anda untuk menggunakan semua jenis teks. Elementor memiliki kemampuan untuk menangani semua jenis teks, baik itu narasi, pengeditan template, atau kode pendek. Elementor juga merupakan editor konten yang kuat yang memiliki berbagai fitur.
Elementor adalah solusi untuk editor konten yang menginginkan semua lonceng dan peluit. Elementor, dengan antarmuka yang mudah digunakan dan fitur canggih, adalah pilihan yang sangat baik bagi siapa saja yang ingin mengedit teks.
Kode Pendek Templat Elemen Tidak Ditampilkan
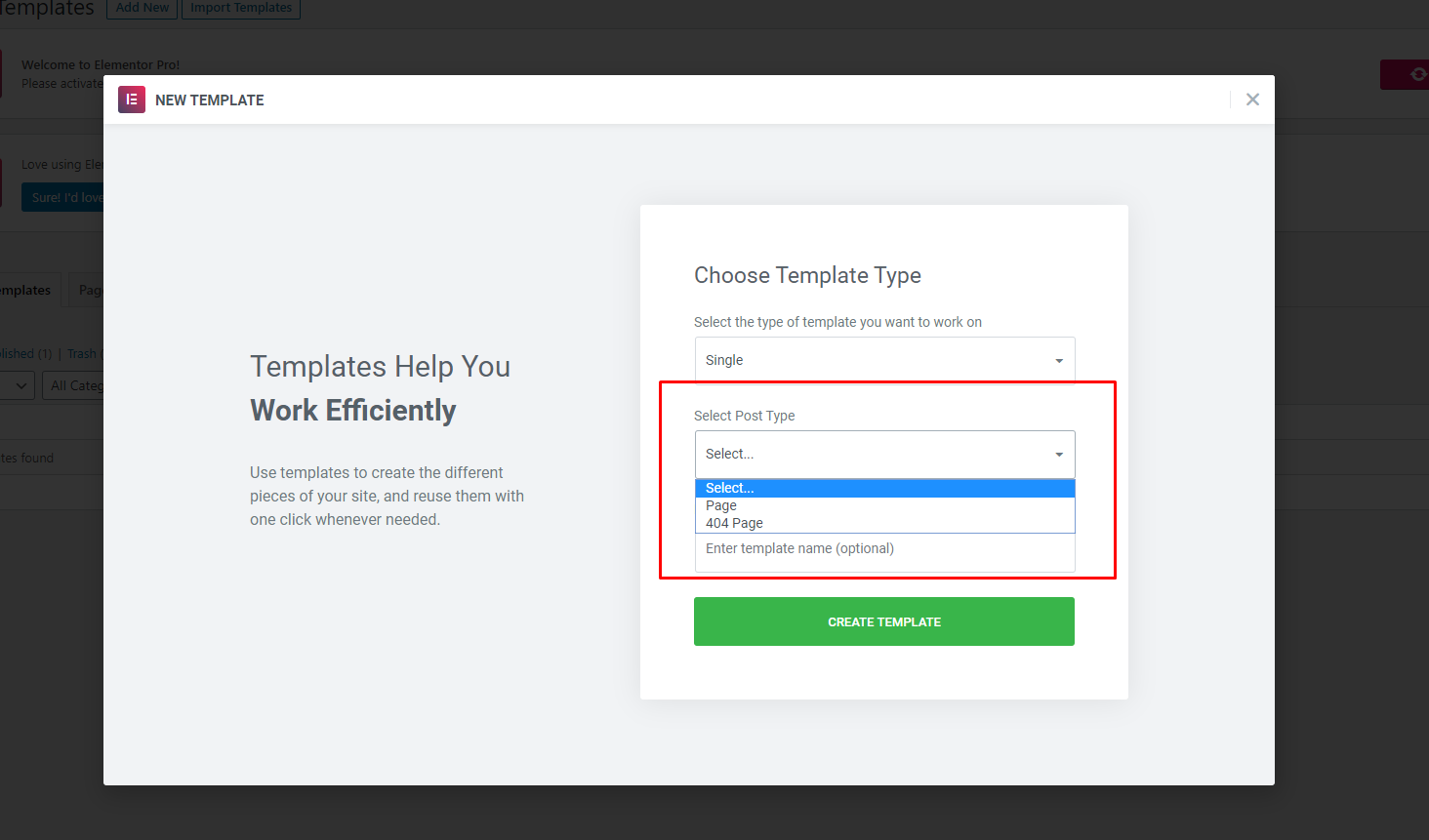
 Kredit: GitHub
Kredit: GitHubJika Anda tidak dapat melihat kode pendek, periksa opsi di bawah kolom tangkapan layar untuk melihat apakah itu diaktifkan atau tidak. Buat salinan kode pendek dan tempel di mana pun Anda inginkan.
Perpustakaan Template Elementor adalah alat yang sangat berguna. Anda dapat mengimpor tata letak yang telah dirancang sebelumnya atau mengekspornya untuk menghemat waktu dan frustrasi. Jika Anda ingin memasukkan Elementor Template dengan cara sederhana, kami akan menunjukkan cara melakukannya dalam tutorial ini. Karena Elementor PRO, Anda dapat mengambil kode pendek untuk semua tata letak yang Anda buat. Penting untuk dicatat bahwa setiap Template Elementor memiliki kumpulan kode pendeknya sendiri yang dapat digunakan nanti. Cukup edit halaman tempat Anda ingin menampilkan template yang disimpan, lalu salin kode pendeknya.
Menggunakan Shortcode Dalam Elementor Template
Jika Anda ingin menggunakan kode pendek di templat Elementor, cukup buka Edit Halaman untuk templat itu dan tempelkan kode pendek ke dalamnya.
Cara Menambahkan Kode Pendek Di Html
Untuk menambahkan kode pendek dalam HTML, Anda harus menggunakan kode HTML yang benar untuk kode pendek yang diinginkan. Misalnya, jika Anda ingin menambahkan kode pendek untuk sebuah tombol, Anda akan menggunakan kode berikut: Kode Pendek Tombol Jika Anda ingin menambahkan kode pendek untuk sebuah tautan, Anda akan menggunakan kode berikut: Kode Pendek TautanBagaimana Cara Menampilkan Kode Pendek? Pastikan untuk menggunakan kode pendek. Untuk melihat hasilnya, gema fungsi do_shortcode. Fungsi do_shortcode harus selalu di-echo untuk menampilkan nilai jika Anda perhatikan pada contoh do_shortcode WordPress di atas. Shortcode Woocommerce ElementorWooCommerce menawarkan sejumlah shortcode yang dapat digunakan dengan Elementor. Kode pendek ini memungkinkan Anda untuk memasukkan konten WooCommerce ke halaman dan posting Anda, dan dapat digunakan untuk membuat tata letak WooCommerce khusus. Tampilkan informasi produk dengan cara baru dengan kode pendek WooCommerce. Anda dapat meningkatkan arus pembelian pengguna dan mengoptimalkan toko online Anda dengan mereka. Panduan ini akan memandu Anda melalui shortcode WooCommerce yang disertakan dengan plugin, serta shortcode yang dapat ditambahkan dengan plugin lain. Dengan plugin Tabel Produk WooCommerce, Anda dapat dengan mudah menambahkan kode pendek tabel produk ke situs WooCommerce Anda. Quick View Pro menyertakan kode pendek WooCommerce selain plugin Quick View Pro. Kode pendek menambahkan tombol ke daftar produk untuk akses cepat ke opsi, dan pelanggan dapat memilih dan menambahkan opsi tersebut ke keranjang mereka melalui tautan dalam daftar. Plugin Tabel Produk WooCommerce menyertakan kode pendek kategori yang dapat digunakan untuk membuat daftar item berdasarkan kategorinya. Tidak seperti kode pendek [kategori_produk] bawaan di WooCommerce, Anda dapat menentukan kolom informasi mana yang akan ditampilkan tentang setiap produk. Dengan demikian, tingkat konversi Anda akan meningkat dan Anda akan dapat menyelesaikan pembelian Anda lebih cepat. Produk unggulan dapat dicantumkan secara terpisah dari semua produk lain di toko Anda, berkat kode pendek Produk unggulan untuk WooCommerce. Anda juga dapat menggunakan kode pendek plugin Tabel Produk WooCommerce jika Anda tidak menyukai kisi gambar. Untuk membuat daftar produk unggulan, pilih kolom dari halaman pengaturan plugin. Dimungkinkan untuk menampilkan produk terkait di seluruh situs Anda menggunakan kode pendek. Produk dicantumkan dalam tata letak formulir pemesanan dengan tarik-turun untuk pemetik kuantitas dan pemetik variasi. Keranjang dapat dilihat dengan informasi produk, jumlah dan variasi, serta menambahkan item ke troli dengan lightbox yang muncul dengan cepat. Kode pendek ini dapat digunakan dengan plugin WooCommerce Quick View Pro dan WooCommerce Product Table. WordPress, selain halaman keranjang belanja, mengonfigurasi serangkaian halaman untuk Anda saat Anda menginstal dan mengaktifkannya. Bagian depan WordPress dapat digunakan untuk menampilkan keranjang belanja pelanggan dengan menggunakan kode pendek [woocommerce_cart]. Anda akan diberikan halaman ini ketika Anda menginstal WooCommerce. Kode pendek Akun Saya, yang dapat digunakan sebagai formulir masuk dan pendaftaran, juga dapat digunakan untuk menautkan akun pengguna. Seperti yang Anda lihat, kode pendek Woocommerce_my_account digunakan untuk mencapai hal ini. Tombol bilah alat memudahkan untuk menambahkan kode pendek WooCommerce. Saat Anda mengaktifkan plugin WooCommerce Shortcodes, Anda akan melihat tombol shortcode baru di editor teks WordPress Anda. Menggunakan shortcode WooCommerce, Anda dapat menambahkan fitur rapi ke toko online Anda dengan menggunakan potongan kode kecil. Selain halaman toko, posting, atau area widget, Anda dapat memasukkannya ke situs web Anda. Selain itu, beberapa kode pendek memungkinkan Anda untuk mengubah parameter keluaran. Jika Anda menginginkan lebih banyak fleksibilitas, Anda dapat menambahkan kode pendek Tabel Produk WooCommerce dan mulai bereksperimen dengan 50 opsi kode pendeknya. Kode Pendek Elemen: Cara Menggunakannya di Situs Web Anda Kode Pendek WordPress, serta kode pendek Elementor, dapat digunakan untuk templat Anda. Halaman, bagian, dan widget global, misalnya, dapat ditambahkan ke widget seperti tab, bilah geser, dan lainnya, memungkinkan pengguna membuat solusi khusus. Pertama, temukan dan buka widget yang ingin Anda gunakan untuk memasukkan kode pendek. Kemudian, di sisi kanan editor, klik tombol Insert Shortcode untuk memasukkan kode. Dengan memasukkan kode pendek yang ingin Anda gunakan ke dalam dialog yang dihasilkan, Anda dapat melanjutkan ke langkah berikutnya, di mana Anda dapat mengklik OK. Selain itu, Anda dapat menggunakan shortcode Elementor sendiri, serta WordPress. Kode pendek [product_table], misalnya, dapat digunakan untuk menampilkan daftar produk unggulan di bilah sisi situs web Anda. Tabel produk akan ditambahkan ke widget, dan produk unggulan akan terlihat di bilah sisi. Plugin Tabel Produk WooCommerce memungkinkan Anda membuat kode pendek, dan Anda dapat mengonfigurasinya menggunakan 50 opsi kode pendek yang tersedia. Anda juga dapat menggunakan kode pendek di WordPress atau WooCommerce jika Anda mau. Untuk menyimpan kode pendek, cukup tempelkan ke editor dan klik Simpan. Bilah sisi situs web Anda sekarang menampilkan daftar produk unggulan. Cara Menemukan Kode Pendek Di WordPress Di WordPress, kode pendek adalah kode kecil yang memungkinkan Anda melakukan berbagai hal dengan posting dan halaman Anda. Shortcode dapat digunakan untuk menyisipkan gambar, video, audio, dan media lain ke dalam postingan atau halaman Anda. Kode pendek juga dapat digunakan untuk membuat formulir, polling, dan konten interaktif lainnya. Untuk menemukan kode pendek untuk gambar, video, atau media lain, cukup cari tombol "Sisipkan Media" di editor WordPress. Tombol ini akan memunculkan perpustakaan media, di mana Anda dapat memilih file yang ingin Anda sisipkan. Setelah Anda memilih file, Anda akan melihat kode pendek untuk file itu di bidang "Sisipkan ke dalam pos". Untuk menemukan kode pendek untuk formulir atau konten interaktif lainnya, Anda perlu melihat kode sumber halaman atau postingan. Untuk melakukan ini, cukup klik pada tab "Teks" di editor WordPress. Ini akan mengungkapkan kode HTML untuk posting atau halaman. Cari kode yang sesuai dengan formulir atau konten yang ingin Anda sisipkan. Kode pendek akan diapit dalam tanda kurung siku [ ]. kode pendek adalah alat yang fantastis untuk WordPress. Kode plugin dapat ditampilkan dalam satu tampilan untuk memungkinkan Anda menjalankan suatu fungsi. Mungkin Anda perlu menghapus atau mengganti kode pendek dalam beberapa kasus. Ini bisa membosankan, terutama jika Anda tidak tahu harus mulai dari mana. Plugin Search and Replace, menurut saya, adalah plugin yang lugas dan ringan yang langsung ke intinya. Saat Anda menginstal dan mengaktifkannya, Anda akan dapat dengan cepat mencari kode pendek di basis data konten situs Anda. Anda akan dapat menghabiskan lebih sedikit waktu dan menjadi lebih banyak konten mengetahui bahwa semua shortcode yang relevan telah diganti atau dihapus. Plugin Search and Replace dapat digunakan untuk mencari dan mengganti semua jenis konten dalam sebuah posting atau halaman. Untuk menginstal dan mengaktifkan plugin, navigasikan ke halaman plugin di dashboard WordPress Anda. Anda sekarang seharusnya dapat menemukan halaman utama plugin. Di bidang Pencarian, masukkan kode pendek yang ingin Anda ganti. Ini adalah cara yang bagus untuk mencari dan mengganti kode pendek di situs WordPress. Cukup masukkan istilah atau kode pendek yang ingin Anda ganti dan pilih bidang Ganti dengan. Kemudian, tombol untuk melakukan operasi ditekan. Setiap shortcode dari kotak pencarian di situs Anda akan dihapus secara otomatis. Manfaat ShortcodesAdd_shortcode('my_shortcode, 'do_shortcode');

