WordPress サイトに検索ボックスを追加する
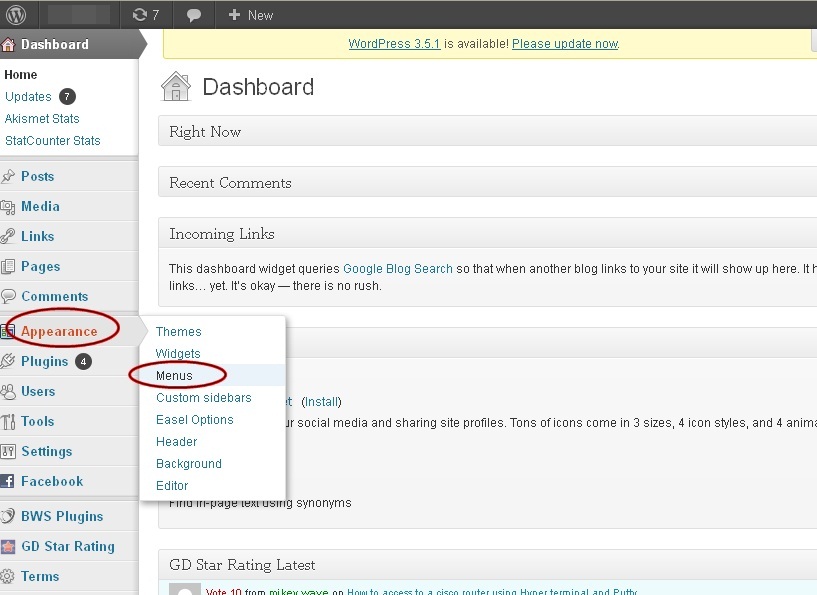
公開: 2022-09-15WordPress に検索ボックスを追加するには、次の手順に従ってください。 1. WordPress サイトにログインし、ダッシュボードに移動します。 2. 左側のサイドバーで、[外観] リンクの上にマウスを置き、[ウィジェット] リンクをクリックします。 3. [ウィジェット] ページで、[検索] ウィジェットが見つかるまで下にスクロールします。 4. 「検索」ウィジェットをサイトの表示したいサイドバーにドラッグ アンド ドロップします。 5. 変更を保存します。 それだけです! これで、WordPress サイトへの訪問者は、サイドバーの検索ボックスを使用してコンテンツを検索できるようになります。
WordPressで動的検索ボックスを作成する方法
 クレジット: tutorialstree.com
クレジット: tutorialstree.com動的検索ボックスは、AJAX を使用して WordPress サイトの投稿とページを検索する検索ボックスです。 動的検索ボックスを作成するには、WordPress サイトに AJAX リクエストを送信する検索フォームを作成する必要があります。 AJAX リクエストでは、検索用語と返す結果の数を指定する必要があります。 WordPress サイトは、検索結果を含む JSON 応答を返します。 その後、JavaScript を使用して JSON 応答を解析し、結果を検索ボックスに表示できます。
デフォルトのWordPress 検索ボックスは、幅広いユーザーのニーズに適しています。 高度な機能が必要な場合は、適切なプラグインが必要です。 この記事では、WordPress で最も人気のある検索プラグインのいくつかを見ていきます。 次のステップで、会社がどのように長所、短所を実行し、どのようにニーズを満たしているかについての情報が提供されます. Elasticsearch は、コンテンツをリアルタイムで検索する検索手法であり、ほぼ瞬時に結果が得られます。 この手法は、ElasticSearch よりも実装に費用と時間がかかりませんが、大きな欠点があります。 Algolia を WordPress に統合するには、最初にアカウント (無料) にサインアップし、次の情報を取得する必要があります: アプリケーション ID、検索専用 API キー、管理 API キー、および WordPress 統合のための月額 5 ドル。
WP Search with Algolia は、公式プラグインのフォーク バージョンです。 新しい投稿を編集または作成すると、データがサーバーに自動的に更新されます。 プラグインには、各データ タイプの多くの情報 (タイトル、日付、コンテンツ、分類法など) が含まれていますが、それでも非常に応答性が高くなります。 構成することで、検索するフィールドと優先順位を付けるフィールドを指定できます。 オートコンプリートが有効になっている場合、WP Search with Algolia プラグインはデフォルト設定でテーマの検索ボックスに統合されます。 プラグインを使用すると、投稿、ユーザー、タイトルなど、提案リストの各セクションのルック アンド フィールを変更できます。 このレッスンでは、さまざまな場所に検索ボックスを作成してさまざまなコンテンツを提案する方法を学習します。
WordPressにカスタム検索バーを追加する方法
 クレジット: wptravel.io
クレジット: wptravel.ioWordPress にカスタム検索バーを追加するには、2 段階のプロセスがあります。 まず、カスタム検索バー プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップ バイ ステップ ガイドを参照してください。 プラグインが有効化されたら、設定 » 検索バー ページにアクセスしてプラグイン設定を構成する必要があります。 まず、カスタム検索バーを有効にする投稿タイプを選択する必要があります。 デフォルトでは、プラグインはすべての公開投稿タイプで検索バーを有効にします。 次に、使用する検索エンジンを選択する必要があります。 このプラグインには、Google、Yahoo、Bing の 3 つの検索エンジンが組み込まれています。 検索エンジンの URL と結果ページの URL を指定して、カスタム検索エンジンを追加することもできます。 完了したら、[変更を保存] ボタンをクリックして設定を保存することを忘れないでください。
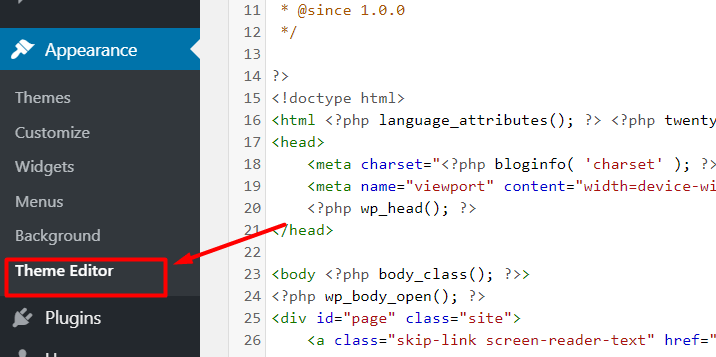
練習することで、WordPress のカスタム検索バーを使用してコンテンツをより見やすくすることができます。 コンテンツを見つけやすくする最も簡単で効果的な方法の 1 つは、WordPress にカスタム検索バーを含めることです。 訪問者が Web サイトに費やす時間が長いほど、より多くのエンゲージメントが期待でき、そこからより多くの収益を得ることができます。 WordPress の Ivory Search 機能を使用すると、検索バーを表示するためのオプションをさらに追加できます。 サイトのどこにでも表示でき、ウィジェット化して他の場所で表示することもできます。 Ivory Search をインストールしてアクティブ化すると、使用を開始できます。 これには、プラグイン ページの [外観] セクションを使用できます。

今すぐプラグインを追加すると、検索を実行できます。 訪問者がコンテンツを見つけられるように、すべての Web サイトに検索フォームを用意する必要があります。 ショートコードを使用して、ページ、投稿、ウィジェット、さらにはカスタム投稿タイプを作成できます. デフォルトの検索フォームで行ったのと同じ方法でウィジェットを使用できます。 [外観]、[ウィジェット] の順にクリックして、使用可能なウィジェットのリストを表示します。 Ivory Search を選択すると、Add Widget セクションに移動し、検索フォームを挿入する場所を選択できます。
WordPress ページ内検索
WordPress ページ内の検索は、Web サイト上の特定の情報を見つけるための優れた方法です。 これは、画面の右上隅にある検索ボックスを使用して実行できます。 単語または語句を入力して検索ボタンをクリックするだけです。 結果は、検索語を含むページのリストとして表示されます。
WordPress検索機能の使い方
組み込みの WordPress 検索には、投稿エディターの単語検索フィールドの右側にある虫眼鏡アイコンをクリックするか、投稿またはページの上部にある検索バーに入力してアクセスすることもできます。 より具体的または包括的な結果が必要な場合は、WordPress のカスタム検索機能を使用できます。 特定のキーワードやフレーズを入力すると、検索語に基づいて結果を生成できます。 WordPress は、WordPress.com のホームページの検索バーにもあります。
WordPress検索バープラグイン
WordPress サイトに検索バーを追加することは、ユーザー エクスペリエンスを向上させる優れた方法です。 検索バー プラグインはサイトに検索ボックスを追加し、訪問者がサイトの特定のコンテンツを検索できるようにします。 これは、訪問者が探しているものを見つけるのに役立つ優れた方法であり、サイトのページビュー数を増やすのにも役立ちます.
WordPress検索バー
WordPress 検索バーは、WordPress サイトに検索機能を追加する優れた方法です。 これにより、訪問者はサイトで特定のコンテンツを検索できるようになり、サイトの使いやすさを向上させる優れた方法となります。 WordPress サイトに検索バーを追加するにはいくつかの方法があり、ニーズに最適な方法を選択できます。
WordPress サイトに検索バーを追加する方法
ウィジェット エリア セクションから、検索フォームでウィジェットの行を選択します。 画面の右側に、フォームのオプションのリストが表示されます。 [検索フォームを有効にする] チェックボックスを有効にするには、下のテキスト フィールドに検索フォームのテキストを入力します。 WordPress ダッシュボードに移動して [投稿] [新規追加] を選択すると、ブログ投稿に検索バーを追加できます。 [投稿タイプ] セクションからブログ投稿を選択し、[編集] ボタンをクリックすると、ブログ投稿を編集できます。 [検索] タブをクリックした後、[ブログ投稿の編集] ページの [検索フィールド] テキスト フィールドに検索バーのテキストを入力します。 WordPress メニューに検索バーを追加する前に、まずカスタマイザーを有効にする必要があります。 WordPress ダッシュボードに移動すると、[外観] タブをカスタマイズできます。 カスタマイザー サイドバーのカスタマイザー アイコンをクリックすると、ウィジェット セクションに移動できます。 [ウィジェット エリア] セクションで、メニューのあるウィジェットの行をクリックします。 画面の右側に、オプションのリストが表示されます。 カスタム メニューを有効にするには、[カスタム メニューを有効にする] ボタンをクリックし、その下のテキスト フィールドにメニューのテキストを入力します。 WordPress の投稿に検索バーを追加するには、WordPress ダッシュボードに移動し、[投稿] – [新規追加] をクリックします。
