So fügen Sie aktuelle Beiträge zur Homepage WordPress hinzu
Veröffentlicht: 2022-09-15Angenommen, Sie möchten eine Einführung in das Hinzufügen aktueller Beiträge zu einer WordPress-Homepage: Eines der ersten Dinge, die Sie beim Einrichten einer neuen WordPress-Site tun möchten, ist das Hinzufügen Ihrer neuesten Blog-Beiträge zur Homepage. Dies kann einfach erreicht werden, indem Sie das Widget „Neueste Beiträge“ zu Ihrer Homepage hinzufügen. Um das Widget „Letzte Beiträge“ zu Ihrer Homepage hinzuzufügen, folgen Sie einfach diesen Schritten: 1. Melden Sie sich bei Ihrer WordPress-Site an und navigieren Sie zur Seite „Widgets“ im Menü „Darstellung“. 2. Suchen Sie das Widget „Letzte Beiträge“ in der Liste der verfügbaren Widgets und ziehen Sie es in den gewünschten Widget-Bereich auf Ihrer Startseite. 3. Sobald das Widget hinzugefügt wurde, können Sie die Einstellungen nach Ihren Wünschen anpassen. Sie können beispielsweise die Anzahl der angezeigten Posts, die Post-Reihenfolge und ob das Post-Datum angezeigt werden soll oder nicht ändern. 4. Achten Sie darauf, auf die Schaltfläche Speichern zu klicken, um Ihre Änderungen zu speichern. Das ist alles dazu! Jetzt sollten Sie eine schöne Liste Ihrer neuesten Beiträge auf Ihrer WordPress-Homepage haben.
Sie können Ihre neuesten Artikel mit dem Widget „Letzte Beiträge“ präsentieren, das Sie in der Seitenleiste oder Fußzeile finden. Sie können ein Widget mit dem alten klassischen Editor oder einen Widget-Block mit dem neuen Gutenberg-Editor ziehen und ablegen. Es gibt nur zwei Möglichkeiten: Verwenden Sie das Gutenberg Latest Posts-Widget oder verwenden Sie ein Plugin eines anderen Anbieters. Um aktuelle Beiträge in WordPress einzufügen, empfehlen wir die Verwendung eines Drittanbieter-Plugins. In WordPress kannst du den Shortcode irgendwo im Inhaltsbereich einfügen oder den Block WP Latest Posts verwenden. Darüber hinaus enthält das Plugin ein zusätzliches Widget namens Top Posts, das aktiviert werden kann, indem Sie Extra Widgets in die Einstellungen Ihres Plugins eingeben.
Wie füge ich einen Abschnitt „Neueste Beiträge“ in WordPress hinzu?
 Kredit: www.elegantthemes.com
Kredit: www.elegantthemes.comDas Hinzufügen eines Abschnitts für aktuelle Beiträge in WordPress ist einfach. Befolgen Sie einfach diese Schritte: 1. Gehen Sie zur Widgets-Seite in Ihrem WordPress-Adminbereich. 2. Suchen Sie das Widget „Letzte Beiträge“ und fügen Sie es Ihrer Seitenleiste hinzu. 3. Konfigurieren Sie die Widget-Einstellungen, z. B. die Anzahl der anzuzeigenden Posts und ob das Post-Datum angezeigt werden soll. 4. Speichern Sie Ihre Änderungen. Das ist alles dazu! Ihre WordPress-Site zeigt nun eine Liste Ihrer neuesten Beiträge in der Seitenleiste an.
Durch die Anzeige aktueller Posts können Benutzer Ihre Website schnell entdecken und mehr Zeit auf ihr verbringen. Sie können eine Liste Ihrer neuesten Posts in Ihre Seitenleiste, nach Abschluss des Post-Inhalts oder innerhalb des Posts mit einem Shortcode einfügen. Mit den in diesem Artikel besprochenen WordPress-Funktionen können Sie die letzten Beiträge anzeigen. Sie können eine Liste der letzten Beiträge in Ihrer Seitenleiste anzeigen, indem Sie den Widget-Block „Neueste Beiträge“ hinzufügen. Sie können auch auswählen, dass eine bestimmte Anzahl von Beiträgen aus dem Einstellungsfeld angezeigt werden soll. Sie können die Reihenfolge der Beiträge je nach Ihren Vorlieben von den neuesten zu den ältesten ändern, und Sie können nur Beiträge aus einer bestimmten Kategorie anzeigen. Sie können das Widget „Letzte Beiträge mit Miniaturansichten“ verwenden, um die neuesten Beiträge optimal auf Ihrer WordPress-Seite zu platzieren.
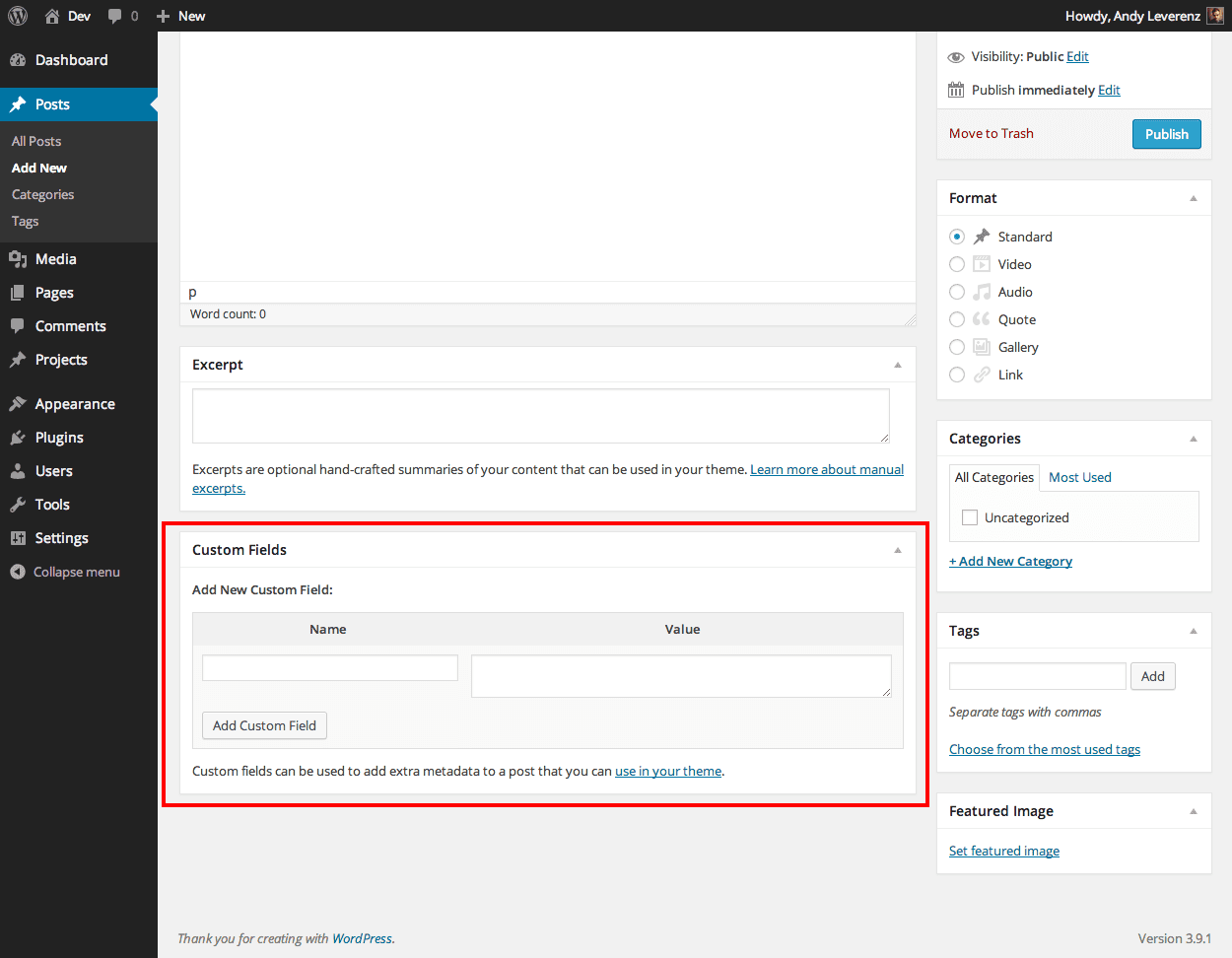
Mit dieser Funktion können Sie auf verschiedene Weise Auszüge anzeigen, bestimmte Kategorien ignorieren, fixierte Posts anzeigen und die Anzahl der von Ihnen angezeigten Posts sowie den Autor anzeigen. Um aktuelle Beiträge zu WordPress-Themes hinzuzufügen, müssen WordPress-Benutzer mit fortgeschritteneren Themes möglicherweise ihre Theme-Dateien direkt ändern. Die Verwendung von WP_Query ist der bequemste Weg, um die letzten Beiträge in WordPress manuell anzuzeigen. Sie können die neuesten Beiträge sehen, indem Sie auf den Titel und den Auszug des neuesten Beitrags klicken. Sie können verhindern, dass Ihre Änderungen verloren gehen, wenn Sie Ihr Design aktualisieren, indem Sie ein untergeordnetes Design verwenden. Bevor Sie Ihre Designdateien bearbeiten, ist es immer eine gute Idee, sie zu sichern.
Neueste Beiträge im Kommentarbereich
Die neuesten Beiträge zu einem bestimmten Blog-Beitrag können angezeigt werden, indem Sie im Kommentarbereich des Beitrags auf den Link „Neueste Beiträge“ klicken.
Wie erhalte ich Beiträge, die auf meiner WordPress-Homepage angezeigt werden?
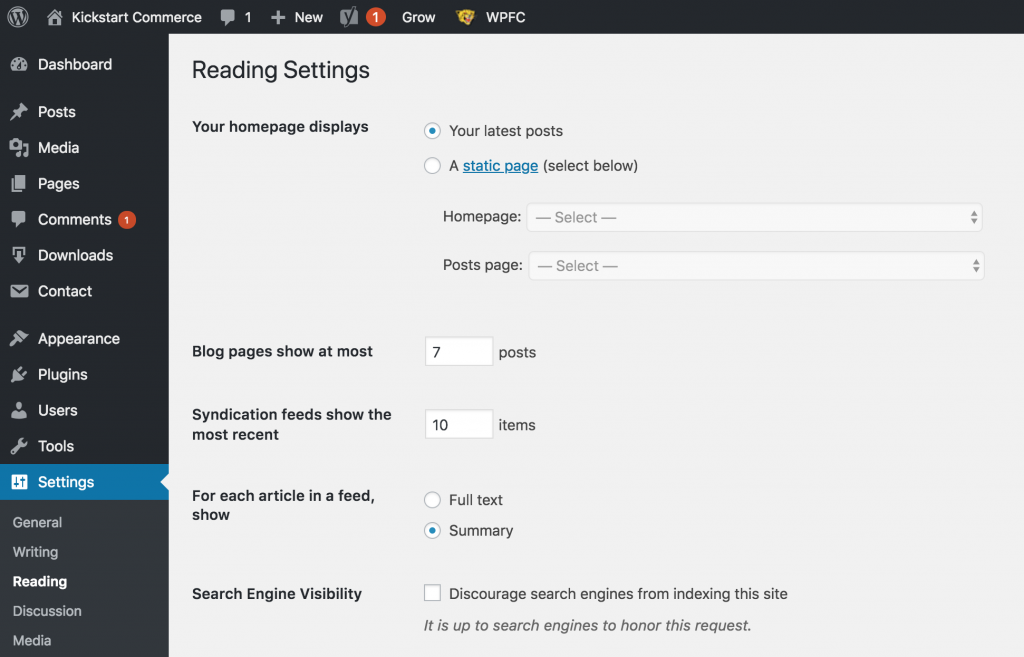
 Quelle: www.kickstartcommerce.com
Quelle: www.kickstartcommerce.comWenn Sie möchten, dass Ihre Posts auf der Startseite angezeigt werden und WordPress dies nicht bereits für Sie tut, gehen Sie wie folgt vor. Wählen Sie Einstellungen aus dem WordPress-Admin-Menü. Sie finden Ihre Homepage-Anzeigen im Abschnitt Ihre neuesten Beiträge. Sie können zu Ihrer Startseite zurückkehren, indem Sie auf die Schaltfläche Änderungen speichern klicken und dann Ihre neue URL eingeben.

Eine Homepage kann anders aussehen als eine beitragsbezogene Seite. Eine der vielen WordPress-Optionen, die konfiguriert werden können, ist diese. Die Blog-Seiten erscheinen oben auf der Seite mit den meisten Optionen; Weitere Informationen finden Sie im Screenshot oben. Wenn Sie die Funktionalität der WordPress-Posts-Seite nicht nutzen möchten oder das Design nicht mögen, sollten Sie nach einer Vorlage suchen, die für Sie funktioniert. Wenn Ihr Thema eine Blog-bezogene Vorlage enthält, sollten Sie überprüfen, ob dies auch der Fall ist. Nach der Installation von WP Show Posts werden wir damit alle unsere Beiträge zu unserer WordPress-Blog-Seite hinzufügen. Nachdem Sie den Titel hinzugefügt und eine Taxonomie (z. B. Kategorie) ausgewählt haben, müssen Sie alle Begriffe der ausgewählten Taxonomie ankreuzen.
Sie können die Paginierung aktivieren, indem Sie auf das Kontrollkästchen neben Paginierung klicken, und Sie können auch die Anzahl der Beiträge pro Seite ändern, indem Sie auf das Kontrollkästchen neben Seite klicken. Durch Klicken auf das +-Zeichen können Sie einen Gutenberg-Block hinzufügen und dann nach einem Shortcode suchen. Klicken Sie anschließend unten auf die Schaltfläche Aktualisieren, um die Seite zu aktualisieren. Um Ihre WordPress-Blogseite zu erstellen, müssen Sie zuerst den Code verwenden. Um auf das WordPress-Verzeichnis zuzugreifen, verbinden Sie Ihre FTP-Anmeldeinformationen mit Ihrem Server. Erstellen Sie eine neue Datei im Verzeichnis /WP-content/themes/theme-name/ und benennen Sie sie richtig. Die resultierende.html-Datei ist leer.
Diese Datei enthält den erforderlichen Code zum Hinzufügen des entsprechenden Codes für Ihre Seitenvorlage. Es ist einfach eine Methode, um Daten zu den veröffentlichten Beiträgen in unserer Variablen $blog_posts zu speichern. Die innere While-Schleife enthält ein div, das die benutzerdefinierten Blogposts der Klasse enthält, die den Inhalt basierend auf dem zuletzt veröffentlichten Post im div generiert. Wir haben den HTML-Elementen einige benutzerdefinierte Klassen hinzugefügt, um bei der CSS-Anpassung zu helfen, falls wir sie später benötigen. Um einen separaten Artikelabschnitt für jeden Blogbeitrag zu erstellen, können wir die WordPress-Schleife in unserer benutzerdefinierten Seitenvorlage verwenden. Um mehr zu einem bestimmten Beitrag zu lesen, müssen Sie zuerst auf einen Link klicken, die Kategorien durchsuchen, einen Auszug lesen oder auf die Schaltfläche „Weiterlesen“ klicken. Der Code kann je nach Bedarf durch Hinzufügen, Entfernen oder Ändern von Teilen geändert werden.
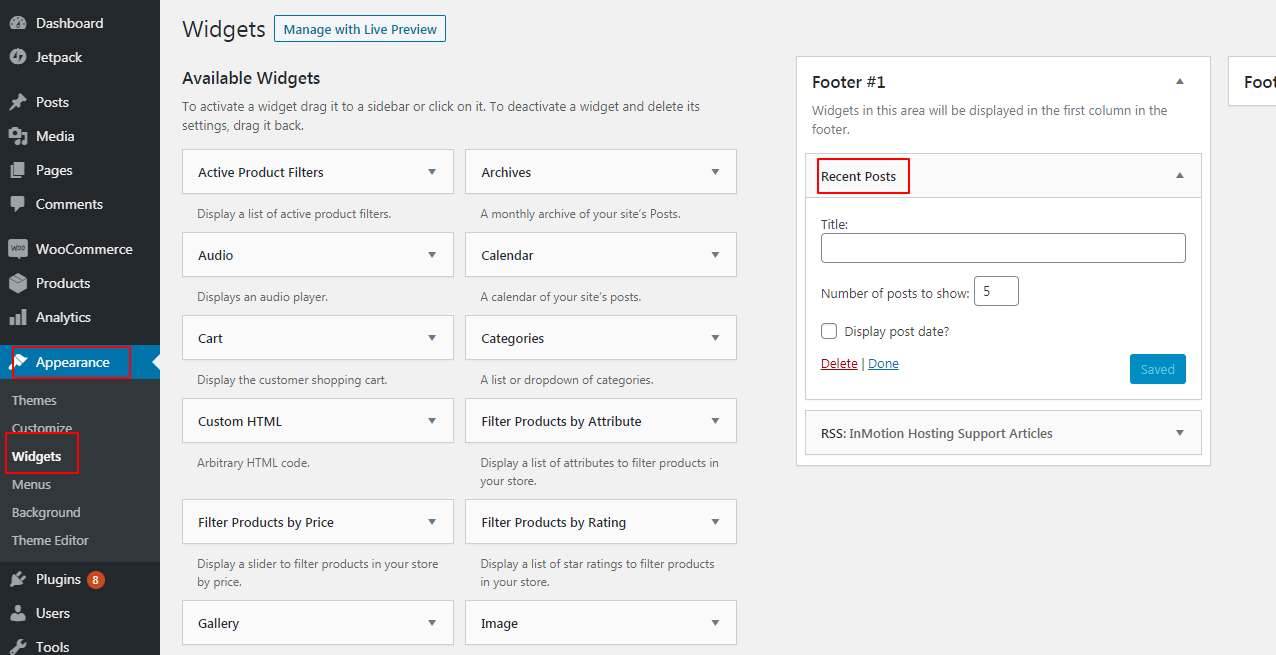
So zeigen Sie aktuelle Blog-Beiträge auf Ihrer Website an
 Kredit: InMotion-Hosting
Kredit: InMotion-HostingEs gibt verschiedene Möglichkeiten, aktuelle Blogbeiträge auf Ihrer Website anzuzeigen. Eine Möglichkeit besteht darin, ein Plugin oder Widget zu verwenden, das speziell für diesen Zweck entwickelt wurde. Eine andere Möglichkeit besteht darin, es selbst mit HTML, CSS und PHP zu codieren. Wenn Sie WordPress verwenden, gibt es eine integrierte Funktion namens wp_get_recent_posts(), die Sie in Ihren Designvorlagendateien verwenden können.
Einrichten eines Widgets für aktuelle Beiträge in Elemento
Bitte sehen Sie sich die letzten Posts von Elementor an. Navigieren Sie in Ihrem Editor zum Tab „Widgets“ und klicken Sie darauf.
Durch Klicken auf das Widget können Sie die letzten Beiträge anzeigen.
Sie können das Widget per Drag & Drop in Ihre Seitenleiste ziehen.
Sie können Ihrem Widget in seinen Einstellungen einen alternativen Titel geben, die Veröffentlichungsdaten für jeden Beitrag auswählen und angeben, wie viele Beiträge Sie anzeigen möchten.
HTML-Code der letzten Beiträge
Der Code für die letzten Beiträge lautet:
- Aktueller Beitrag 1
- Aktueller Beitrag 2
- Aktueller Beitrag 3
So verwenden Sie den Feed, um Beiträge von einem bestimmten Tag oder Monat anzuzeigen
Feed ist eine Option, wenn Sie nur Beiträge von einem bestimmten Datum oder Monat sehen möchten. Folgende Schritte sollten unternommen werden.
Sie können auf den Feed zugreifen, indem Sie auf die drei Linien in der oberen linken Ecke tippen.
Sie können Beiträge von einem bestimmten Datum oder Monat anzeigen, indem Sie es aus dem Dropdown-Menü auswählen.
Die Auswahl kann durch Tippen auf den Rechtspfeil erweitert werden.
Sie können alle Ihre Posts von diesem Tag oder Monat sehen, indem Sie auf den Posts-Link in der oberen rechten Ecke des Bildschirms tippen.
