向 WordPress Elementor 網站添加側邊欄的 3 種不同方法
已發表: 2022-09-15向 WordPress Elementor 網站添加側邊欄是增加可以在網站上顯示的內容量的好方法。 您可以通過幾種不同的方式向您的網站添加側邊欄,每種方法都有自己的優缺點。 第一種方法是使用 WordPress 插件添加側邊欄。 您可以使用一些不同的插件向您的網站添加側邊欄,每個插件都有自己的一組功能。 使用插件的缺點是您需要跟上插件的更新,並且您可能需要為某些功能付費。 第二種方法是使用自定義側邊欄模板添加側邊欄。 這種方法有點複雜,但它允許您在站點中添加側邊欄,而無需使用插件。 使用自定義側邊欄模板的缺點是您需要知道如何編碼才能創建側邊欄。 第三種方法是使用 WordPress 小部件添加側邊欄。 WordPress 小部件很棒,因為它們易於使用並且不需要您知道如何編碼。 使用 WordPress 小部件的缺點是您可能需要為某些功能付費。 無論您選擇哪種方法,向您的 WordPress Elementor 網站添加側邊欄都是增加您可以在網站上顯示的內容量的好方法。
如何為我的 WordPress 廣告添加側邊欄?
 信用:iheartsocialmedia.co.za
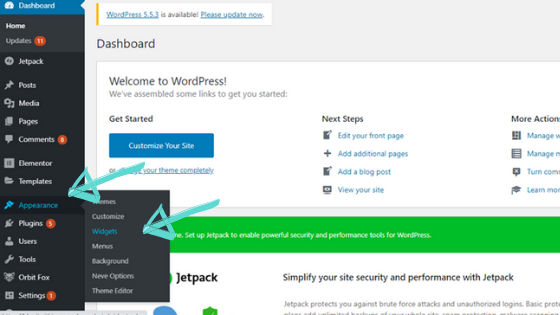
信用:iheartsocialmedia.co.za為您的 WordPress 廣告添加側邊欄很容易! 只需前往您的 WordPress 儀表板,然後單擊“外觀”和“小部件”。 從那裡,您可以將任何您喜歡的小部件添加到側邊欄。
網站的側邊欄是最有效的廣告方式之一。 將廣告插入側邊欄不需要編碼,只需單擊幾下即可完成。 AdFoxly 的小部件模塊允許您將廣告插入網站的側邊欄中。 新廣告已創建並位於小部件位置。 創建此新廣告時,您必須首先在WordPress 側邊欄中找到插入此廣告的位置。 短代碼將出現在展示位置的名稱和日期旁邊。
如何修復 WordPress 中的側邊欄?
您要粘貼的小部件應位於側邊欄區域。 單擊小部件後,您將能夠更改固定小部件。 就目前而言,您所要做的就是說它就這麼簡單。 為確保您的小部件在滾動瀏覽您的內容時可見,您現在為所有“固定”小部件列表添加了一個粘性側邊欄。
對 WordPress 側邊欄進行故障排除
如果您的側邊欄在您的 WordPress 網站上無法正常工作,您應該檢查一些事情。 檢查網站是否在默認主題上運行。 如果您想在新頁面上放置側邊欄,請確保在創建時選擇正確的主題。 有些主題不支持它。 如果您的側邊欄沒有出現,您可以嘗試調整頁面上的“無側邊欄”選項。 如果這不起作用,則可能是更新錯誤或阻止側邊欄加載的東西。 如果它仍然不可見,請告訴我們,我們將盡一切可能為您提供幫助。
如何在 Elementor 中編輯側邊欄
 信用:elementor.com
信用:elementor.com要在 Elementor 中編輯側邊欄,您需要轉到頁面編輯器並單擊側邊欄元素。 然後,您可以在側邊欄編輯器中編輯側邊欄設置。
如何在 Elementor 中創建自定義側邊欄?
要顯示邊欄,請轉到內容並選擇邊欄。 如果您選擇 Elementor 的 Hello 主題,您將看不到小部件菜單部分或側邊欄。
如何在 WordPress 中編輯側邊欄?
WordPress 儀表板還提供了用於編輯側邊欄的選項。 然後,在左側菜單中,選擇外觀 現在您已經獲得了構成此側邊欄的所有小部件,應該很容易看到所有這些小部件。
如何刪除 Elementor 中的側邊欄?
通過轉到外觀,您可以禁用小部件。 在側邊欄小部件選項卡下,單擊全選以禁用您網站的側邊欄小部件。
Elementor 側邊欄教程
Elementor 側邊欄教程? 您可以在線找到很多 Elementor 的側邊欄教程。 您還可以找到一些專門針對 Elementor Pro 的側邊欄教程。
Elementor 側邊欄標題
elementor 側邊欄標題是您可以使用 elementor 頁面構建器插件添加到側邊欄的標題。 此標題將幫助您組織側邊欄內容,並使訪問者更容易找到他們正在尋找的內容。

以下是使用 Elementor 創建固定側邊欄標題模板的分步指南。 如果您想正確使用 HTML5 語義,請從 HTML 標記下拉菜單中選擇標題標記,然後將 CSS 類添加到該部分 - 高級選項卡。 除了旋轉到 90 度之外,您還可以正確調整部分並保存標題。
Elementor 側邊欄未加載
如果您無法在 Elementor 中加載側邊欄,您可以嘗試一些方法。 首先,確保您安裝了最新版本的 Elementor。 如果您仍然遇到問題,可以嘗試重置 Elementor 設置。 最後,如果您仍然遇到問題,可以聯繫 Elementor 支持團隊尋求幫助。
Elementor 卡在加載屏幕錯誤:如何修復
您可能需要手動重置您的 PHP 內存限制; 如果您遇到 Elementor Stuck on Loading Screen Error 並且您的 PHP 內存限制仍低於推薦水平,您可以通過手動重置內存來解決此問題。 您的 PHP 版本應該已更新。 檢查並糾正資源衝突。 可以在此處訪問服務器設置頁面。 但是,如果這些措施都無法成功解決問題,您可能需要聯繫客戶支持尋求幫助。
Elementor Woocommerce 側邊欄
Elementor woocommerce 側邊欄是向您的 woocommerce 網站添加側邊欄的好方法。 它允許您向側邊欄添加各種小部件,包括搜索欄、最近的帖子小部件以及各種其他特定於 woocommerce 的小部件。 這是自定義您的 woocommerce 網站並使其成為您自己的網站的好方法。
WordPress 側邊欄
WordPress 中的側邊欄通常用於顯示不屬於網頁主要內容的信息。 這可能包括相關文章、最近評論或廣告的列表。
側邊欄是 WordPress 網站上與主要內容相鄰的區域。 頁腳位於垂直列下方,但最常見於頁面的兩側。 可以使用站點編輯器或預先設計的模式添加側邊欄組合。 非技術用戶可以使用小部件來創建 WordPress 側邊欄,因為他們不必處理編碼。 小部件允許您輕鬆地將內容和功能添加到小部件區域。 社交媒體圖標和搜索欄小部件是有用的 WordPress 側邊欄小部件的兩個示例。 WP Customizer 允許您更改 WordPress 主題組件的外觀和功能,例如菜單、主頁設置和側邊欄小部件。
可以包含或刪除側邊欄,具體取決於您希望它在網站上的外觀。 一些主題允許您在同一頁面上顯示多個側邊欄,而其他主題則不允許。 電子商務網站中的導航結構可能出現在頁面的左側。 右側的導航側邊欄將使在線商店更易於導航。 我們的建議基於哪些 WordPress 側邊欄插件適用於哪個主題。 自定義地圖配色方案作為 Content Aware Sidebars Premium 版本的一部分提供,該版本具有更多高級功能。 壓縮檔案功能允許您以更有條理的方式組織和顯示您的內容檔案。
小部件選項功能允許您在不同的分類法上創建自定義側邊欄。 使用 Ninja Forms,您可以使用它們來創建一個可以增加您的郵件列表並產生潛在客戶的表單。 當您創建 Smash Balloon 社交照片供稿帳戶時,您將能夠顯示您的 Instagram 帳戶中的照片。 此工具允許您自定義照片數量、圖像大小和背景顏色等元素。 使用 Meks 智能作者小部件,您可以為小部件空間創建作者簡介。 該插件適用於擁有一個或多個作者的網站。 向訪問者明確表示您希望他們關注您的熱門或相關主題的帖子; 不要讓他們只看了一篇文章就離開。
社交證明可以幫助您與網站的新訪問者建立信任,尤其是當它被用來證明合法性時。 如果您有多個社交媒體渠道,請在您的社交資料中添加更多小部件。 如果您有很多長帖子,使用粘性側邊欄是最好的選擇。 儘管市場上有許多用於側邊欄的小部件和小部件插件,但最好只安裝有用的。 大多數 WordPress 主題沒有側邊欄,但有許多第三方主題有。
