3 façons différentes d'ajouter une barre latérale à votre site Web WordPress Elementor
Publié: 2022-09-15L'ajout d'une barre latérale à votre site Web WordPress Elementor est un excellent moyen d'augmenter la quantité de contenu que vous pouvez afficher sur votre site. Il existe plusieurs façons d'ajouter une barre latérale à votre site, et chaque méthode a son propre ensemble d'avantages et d'inconvénients. La première méthode consiste à ajouter une barre latérale en utilisant un plugin WordPress. Il existe plusieurs plugins différents que vous pouvez utiliser pour ajouter une barre latérale à votre site, et chacun a son propre ensemble de fonctionnalités. L'inconvénient de l'utilisation d'un plugin est que vous devrez suivre les mises à jour du plugin, et vous devrez peut-être payer pour certaines fonctionnalités. La deuxième méthode consiste à ajouter une barre latérale à l'aide d'un modèle de barre latérale personnalisé . Cette méthode est un peu plus compliquée, mais elle vous permettra d'ajouter une barre latérale à votre site sans avoir à utiliser de plugin. L'inconvénient d'utiliser un modèle de barre latérale personnalisé est que vous devrez savoir coder pour créer la barre latérale. La troisième méthode consiste à ajouter une barre latérale en utilisant un widget WordPress. Les widgets WordPress sont géniaux car ils sont faciles à utiliser et ils ne nécessitent pas que vous sachiez coder. L'inconvénient de l'utilisation d'un widget WordPress est que vous devrez peut-être payer pour certaines fonctionnalités. Quelle que soit la méthode que vous choisissez, l'ajout d'une barre latérale à votre site Web WordPress Elementor est un excellent moyen d'augmenter la quantité de contenu que vous pouvez afficher sur votre site.
Comment ajouter une barre latérale à mon annonce WordPress ?
 Crédit : iheartsocialmedia.co.za
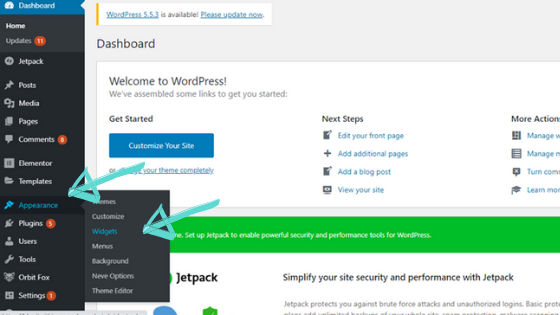
Crédit : iheartsocialmedia.co.zaAjouter une barre latérale à votre annonce WordPress est facile ! Rendez-vous simplement sur votre tableau de bord WordPress, puis cliquez sur "Apparence" et "Widgets". À partir de là, vous pouvez ajouter tous les widgets que vous aimez à votre barre latérale.
La barre latérale d'un site Web est l'un des moyens les plus efficaces de faire de la publicité. L'insertion de publicités dans la barre latérale ne nécessite aucun codage et peut être effectuée en quelques clics seulement. Le module widget d'AdFoxly vous permet d'insérer des publicités dans la barre latérale de votre site Web. La nouvelle annonce a été créée et se trouve à l'emplacement Widget. Vous devez d'abord localiser l'endroit où vous avez inséré cette publicité dans la barre latérale de WordPress lors de la création de cette nouvelle publicité. Un shortcode apparaîtra à côté du nom et de la date du placement.
Comment réparer la barre latérale dans WordPress ?
Le widget que vous souhaitez rendre collant doit être situé dans la zone de la barre latérale. Après avoir cliqué sur le widget, vous pourrez modifier le widget Fixe. Dans l'état actuel des choses, tout ce que vous avez à faire est de dire que c'est aussi simple que cela. Pour vous assurer que votre widget est visible lorsqu'il fait défiler votre contenu, vous avez maintenant ajouté une barre latérale collante à toutes les listes de widgets "fixes".
Dépannage de votre barre latérale WordPress
Si votre barre latérale ne fonctionne pas correctement sur votre site WordPress, vous devez vérifier quelques éléments. Vérifiez si le site fonctionne sur le thème par défaut. Si vous souhaitez mettre une barre latérale sur une nouvelle page, assurez-vous de sélectionner le bon thème lors de sa création. Certains thèmes ne le supportent pas. Si votre barre latérale ne s'affiche pas, vous pouvez essayer d'ajuster l'option "pas de barre latérale" sur votre page. Si cela ne fonctionne pas, il peut s'agir d'une erreur de mise à jour ou de quelque chose qui bloque le chargement de la barre latérale. S'il vous plaît laissez-nous savoir s'il n'est toujours pas visible, et nous vous aiderons de toutes les manières possibles.
Comment modifier la barre latérale dans Elementor
 Crédit : elementor.com
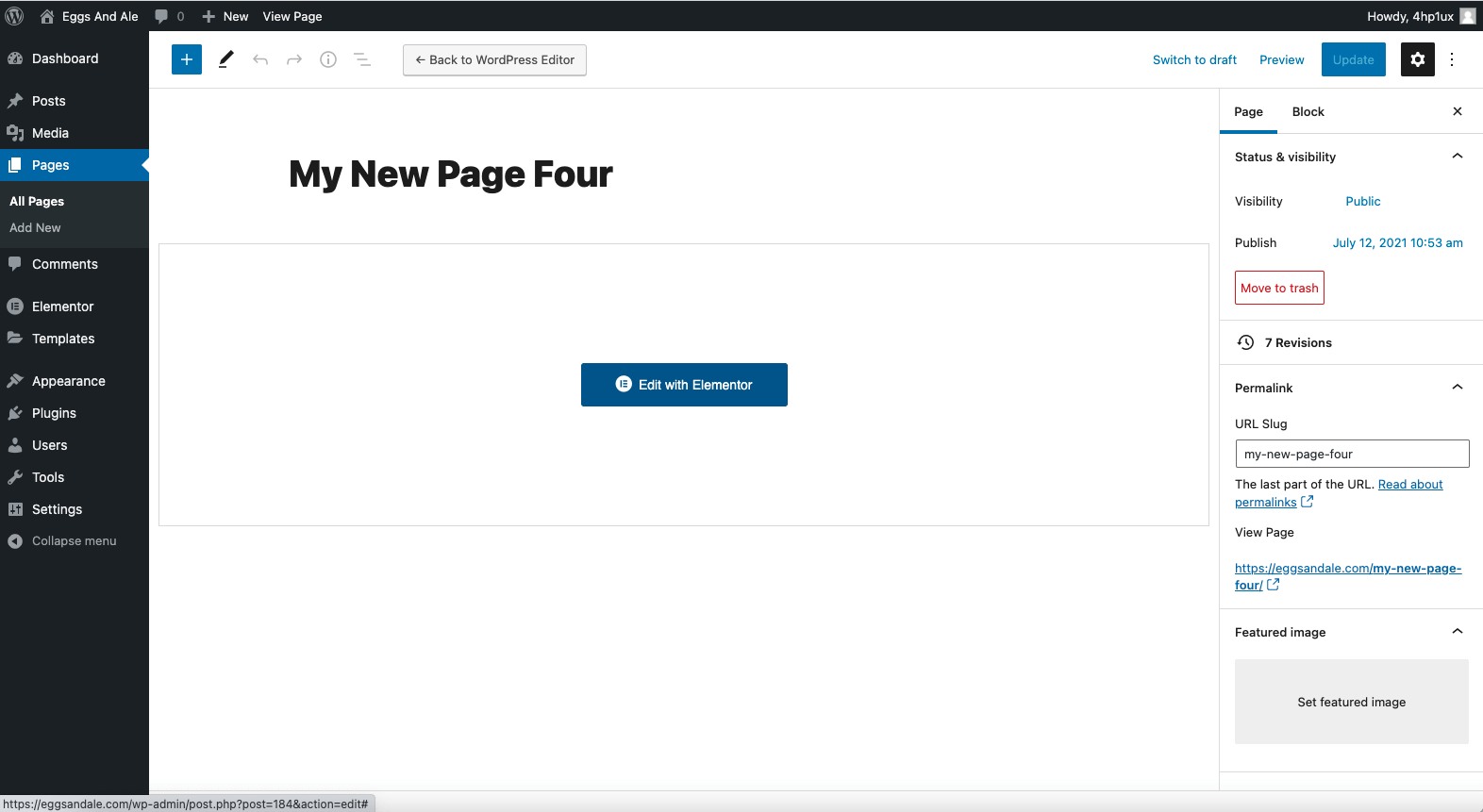
Crédit : elementor.comPour modifier la barre latérale dans Elementor, vous devez accéder à l'éditeur de page et cliquer sur l'élément de la barre latérale. Ensuite, vous pouvez modifier les paramètres de la barre latérale dans l'éditeur de barre latérale .
Comment créer une barre latérale personnalisée dans un Elementor ?
Pour afficher une barre latérale, accédez à Contenu et sélectionnez Barre latérale. Si vous sélectionnez le thème Hello d'Elementor, vous ne verrez pas de section de menu de widget ni de barre latérale.
Comment modifier la barre latérale dans WordPress ?
Le tableau de bord WordPress fournit également une option pour modifier la barre latérale. Ensuite, dans le menu de gauche, sélectionnez Apparence Maintenant que vous avez tous les widgets qui composent cette barre latérale, il devrait être facile de tous les voir.
Comment supprimer la barre latérale dans un Elementor ?
En allant dans Apparence, vous pouvez désactiver les widgets. Sous l'onglet Widgets de la barre latérale, cliquez sur Tout sélectionner pour désactiver le widget de la barre latérale de votre site Web.
Tutoriel de la barre latérale Elementor
Tutoriel de la barre latérale Elementor? Vous pouvez trouver de nombreux tutoriels sur la barre latérale pour Elementor en ligne. Vous pouvez également trouver des tutoriels sur la barre latérale spécifiquement pour Elementor Pro.
En-tête de la barre latérale Elementor
Un en-tête de barre latérale elementor est un en-tête que vous pouvez ajouter à votre barre latérale à l'aide du plugin elementor page builder. Cet en-tête vous aidera à organiser le contenu de votre barre latérale et permettra à vos visiteurs de trouver plus facilement ce qu'ils recherchent.

Ce qui suit est un guide étape par étape pour créer un modèle d'en-tête de barre latérale fixe avec Elementor. Si vous souhaitez utiliser correctement la sémantique HTML5, choisissez la balise d'en-tête dans le menu déroulant des balises HTML, puis ajoutez une classe CSS à la section - onglet avancé. En plus de tourner à 90 degrés, vous pouvez ajuster correctement la section et enregistrer votre en-tête.
La barre latérale Elementor ne se charge pas
Si vous rencontrez des difficultés pour charger votre barre latérale dans Elementor, vous pouvez essayer plusieurs choses. Tout d'abord, assurez-vous que la dernière version d'Elementor est installée. Si vous rencontrez toujours des problèmes, vous pouvez essayer de réinitialiser vos paramètres Elementor. Enfin, si vous rencontrez toujours des problèmes, vous pouvez contacter l'équipe d'assistance d'Elementor pour obtenir de l'aide.
Erreur d'écran de chargement d'Elementor bloqué : comment réparer
Vous devrez peut-être réinitialiser manuellement votre limite de mémoire PHP ; Si vous rencontrez Elementor Stuck on Loading Screen Error et que votre limite de mémoire PHP est toujours inférieure au niveau recommandé, vous pouvez résoudre ce problème en réinitialisant manuellement votre mémoire. Votre version de PHP doit être mise à jour. Recherchez et corrigez les conflits de ressources. La page Paramètres du serveur est accessible ici. Cependant, si aucune de ces mesures ne réussit à résoudre le problème, vous devrez peut-être contacter le support client pour obtenir de l'aide.
Barre latérale Elementor Woocommerce
La barre latérale Elementor woocommerce est un excellent moyen d'ajouter une barre latérale à votre site woocommerce. Il vous permet d'ajouter une variété de widgets à votre barre latérale, y compris une barre de recherche, un widget de publications récentes et une variété d'autres widgets spécifiques à woocommerce. C'est un excellent moyen de personnaliser votre site woocommerce et de vous l'approprier.
Barre latérale WordPress
Une barre latérale dans WordPress est généralement utilisée pour afficher des informations qui ne font pas partie du contenu principal d'une page Web. Cela peut inclure une liste d'articles connexes, de commentaires récents ou de publicités.
Une barre latérale est une zone sur un site Web WordPress qui est adjacente au contenu principal. Un pied de page se trouve sous une colonne verticale, mais il se trouve le plus souvent de chaque côté d'une page. Des combinaisons de barres latérales peuvent être ajoutées à l'aide de l'éditeur de site ou d'un modèle prédéfini. Les utilisateurs non techniques peuvent utiliser des widgets pour créer des barres latérales WordPress car ils n'ont pas à gérer le codage. Les widgets vous permettent d'ajouter facilement du contenu et des fonctionnalités aux zones de widgets. Les icônes de médias sociaux et les widgets de la barre de recherche sont deux exemples de widgets de la barre latérale WordPress qui sont utiles. Le WP Customizer vous permet de modifier l'apparence et les fonctionnalités des composants du thème WordPress, tels que les menus, les paramètres de la page d'accueil et les widgets de la barre latérale.
La barre latérale peut être incluse ou supprimée en fonction de la façon dont vous souhaitez qu'elle apparaisse sur votre site Web. Certains thèmes vous permettent d'afficher plusieurs barres latérales sur la même page, d'autres non. Une structure de navigation dans un site de commerce électronique pourrait apparaître sur le côté gauche de la page. Une barre latérale de navigation sur le côté droit faciliterait la navigation dans une boutique en ligne. Nos recommandations sont basées sur les plugins de barre latérale WordPress qui fonctionneront avec quel thème. Des schémas de couleurs de carte personnalisés sont disponibles dans le cadre de la version Content Aware Sidebars Premium, qui comprend des fonctionnalités plus avancées. La fonction Archives compactes vous permet d'organiser et d'afficher vos archives de contenu de manière plus organisée.
La fonction Options de widget vous permet de créer des barres latérales personnalisées sur différentes taxonomies. Avec Ninja Forms, vous pouvez les utiliser pour créer un formulaire qui augmentera votre liste de diffusion et générera des prospects. Lorsque vous créez un compte Smash Balloon Social Photo Feed, vous pourrez afficher vos photos à partir de votre compte Instagram. Cet outil vous permet de personnaliser des éléments tels que le nombre de photos, la taille de l'image et la couleur d'arrière-plan. À l'aide du widget Meks Smart Author, vous pouvez créer des bios d'auteur pour votre espace widget. Ce plugin convient aux sites Web qui ont un ou plusieurs auteurs. Indiquez clairement à vos visiteurs que vous souhaitez qu'ils prêtent attention à vos publications sur des sujets populaires ou connexes ; ne les laissez pas partir après avoir lu un seul message.
La preuve sociale peut vous aider à instaurer la confiance avec les visiteurs qui découvrent votre site, surtout si elle est utilisée pour démontrer sa légitimité. Ajoutez plus de widgets à vos profils sociaux si vous avez plusieurs canaux de médias sociaux. Si vous avez beaucoup de messages longs, l'utilisation d'une barre latérale collante est la meilleure option. Bien qu'il existe de nombreux plugins de widgets et de widgets pour les barres latérales sur le marché, il est préférable de n'installer que ceux qui sont utiles. La plupart des thèmes WordPress n'ont pas de barres latérales, mais il existe de nombreux thèmes tiers qui en ont.
