3 วิธีในการเพิ่มแถบด้านข้างให้กับเว็บไซต์ WordPress Elementor ของคุณ
เผยแพร่แล้ว: 2022-09-15การเพิ่มแถบด้านข้างในเว็บไซต์ WordPress Elementor เป็นวิธีที่ยอดเยี่ยมในการเพิ่มปริมาณเนื้อหาที่คุณสามารถแสดงบนไซต์ของคุณได้ มีหลายวิธีในการเพิ่มแถบด้านข้างในไซต์ของคุณ และแต่ละวิธีก็มีข้อดีและข้อเสียต่างกันไป วิธีแรกคือการเพิ่มแถบด้านข้างโดยใช้ปลั๊กอิน WordPress มีปลั๊กอินสองสามตัวที่คุณสามารถใช้เพิ่มแถบด้านข้างในไซต์ของคุณได้ และปลั๊กอินแต่ละตัวก็มีชุดคุณลักษณะเฉพาะของตัวเอง ข้อเสียของการใช้ปลั๊กอินคือ คุณจะต้องติดตามการอัปเดตสำหรับปลั๊กอิน และคุณอาจต้องจ่ายเงินสำหรับคุณลักษณะบางอย่าง วิธีที่สองคือการเพิ่มแถบด้านข้างโดยใช้ เทมเพลตแถบด้านข้างแบบกำหนดเอง วิธีนี้ซับซ้อนกว่าเล็กน้อย แต่จะช่วยให้คุณเพิ่มแถบด้านข้างในไซต์ของคุณโดยไม่ต้องใช้ปลั๊กอิน ข้อเสียของการใช้เทมเพลตแถบด้านข้างแบบกำหนดเองคือ คุณจะต้องรู้วิธีเขียนโค้ดเพื่อสร้างแถบด้านข้าง วิธีที่สามคือการเพิ่มแถบด้านข้างโดยใช้วิดเจ็ต WordPress วิดเจ็ต WordPress นั้นยอดเยี่ยมเพราะใช้งานง่ายและคุณไม่จำเป็นต้องรู้วิธีเขียนโค้ด ข้อเสียของการใช้วิดเจ็ต WordPress คือคุณอาจต้องจ่ายเงินสำหรับคุณสมบัติบางอย่าง ไม่ว่าคุณจะเลือกวิธีใด การเพิ่มแถบด้านข้างลงในเว็บไซต์ WordPress Elementor เป็นวิธีที่ยอดเยี่ยมในการเพิ่มปริมาณเนื้อหาที่คุณสามารถแสดงบนไซต์ของคุณได้
ฉันจะเพิ่มแถบด้านข้างในโฆษณา WordPress ของฉันได้อย่างไร
 เครดิต: iheartsocialmedia.co.za
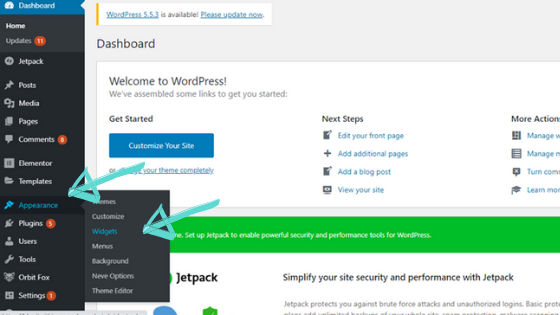
เครดิต: iheartsocialmedia.co.zaการเพิ่มแถบด้านข้างให้กับโฆษณา WordPress ของคุณนั้นง่ายมาก! เพียงไปที่แดชบอร์ด WordPress ของคุณ จากนั้นคลิกที่ "ลักษณะที่ปรากฏ" และ "วิดเจ็ต" จากตรงนั้น คุณสามารถเพิ่มวิดเจ็ตใดก็ได้ที่คุณชอบลงในแถบด้านข้าง
แถบด้านข้างของเว็บไซต์เป็นวิธีโฆษณาที่มีประสิทธิภาพที่สุดวิธีหนึ่ง การแทรกโฆษณาลงในแถบด้านข้างไม่จำเป็นต้องมีการเข้ารหัส และสามารถทำได้ภายในไม่กี่คลิก โมดูลวิดเจ็ตของ AdFoxly ช่วยให้คุณสามารถแทรกโฆษณาลงในแถบด้านข้างของเว็บไซต์ของคุณ มีการสร้างโฆษณาใหม่แล้วและอยู่ในตำแหน่งวิดเจ็ต ก่อนอื่นคุณต้องค้นหาตำแหน่งที่คุณแทรกโฆษณานี้ใน แถบด้านข้างของ WordPress ในขณะที่สร้างโฆษณาใหม่นี้ รหัสย่อจะปรากฏถัดจากชื่อและวันที่ของตำแหน่ง
ฉันจะแก้ไขแถบด้านข้างใน WordPress ได้อย่างไร
วิดเจ็ตที่คุณต้องการทำให้ติดหนึบควรอยู่ในพื้นที่แถบด้านข้าง หลังจากคลิกที่วิดเจ็ต คุณจะสามารถเปลี่ยนวิดเจ็ตถาวรได้ ตามที่ปรากฏ สิ่งที่คุณต้องทำคือพูดง่ายๆ อย่างนั้น เพื่อให้แน่ใจว่าวิดเจ็ตของคุณสามารถมองเห็นได้ในขณะที่เลื่อนดูเนื้อหาของคุณ ตอนนี้คุณได้เพิ่มแถบด้านข้างแบบติดหนึบในรายการวิดเจ็ตที่ "คงที่" ทั้งหมดแล้ว
การแก้ไขปัญหาแถบด้านข้าง WordPress ของคุณ
หากแถบด้านข้างของคุณทำงานไม่ถูกต้องบนไซต์ WordPress คุณควรตรวจสอบบางสิ่ง ตรวจสอบเพื่อดูว่าไซต์ทำงานบนธีมเริ่มต้นหรือไม่ หากคุณต้องการใส่แถบด้านข้างในหน้าใหม่ ตรวจสอบให้แน่ใจว่าคุณได้เลือกธีมที่ถูกต้องเมื่อสร้าง บางธีมไม่รองรับ หากแถบด้านข้างของคุณไม่ปรากฏขึ้น คุณสามารถลองปรับตัวเลือก “ไม่มีแถบด้านข้าง” บนหน้าเว็บของคุณ หากไม่ได้ผล อาจเป็นข้อผิดพลาดในการอัปเดตหรือบางอย่างที่บล็อกไม่ให้โหลดแถบด้านข้าง โปรดแจ้งให้เราทราบหากยังไม่ปรากฏ และเราจะช่วยคุณในทุกวิถีทางที่เราสามารถทำได้
วิธีแก้ไขแถบด้านข้างใน Elementor
 เครดิต: elementor.com
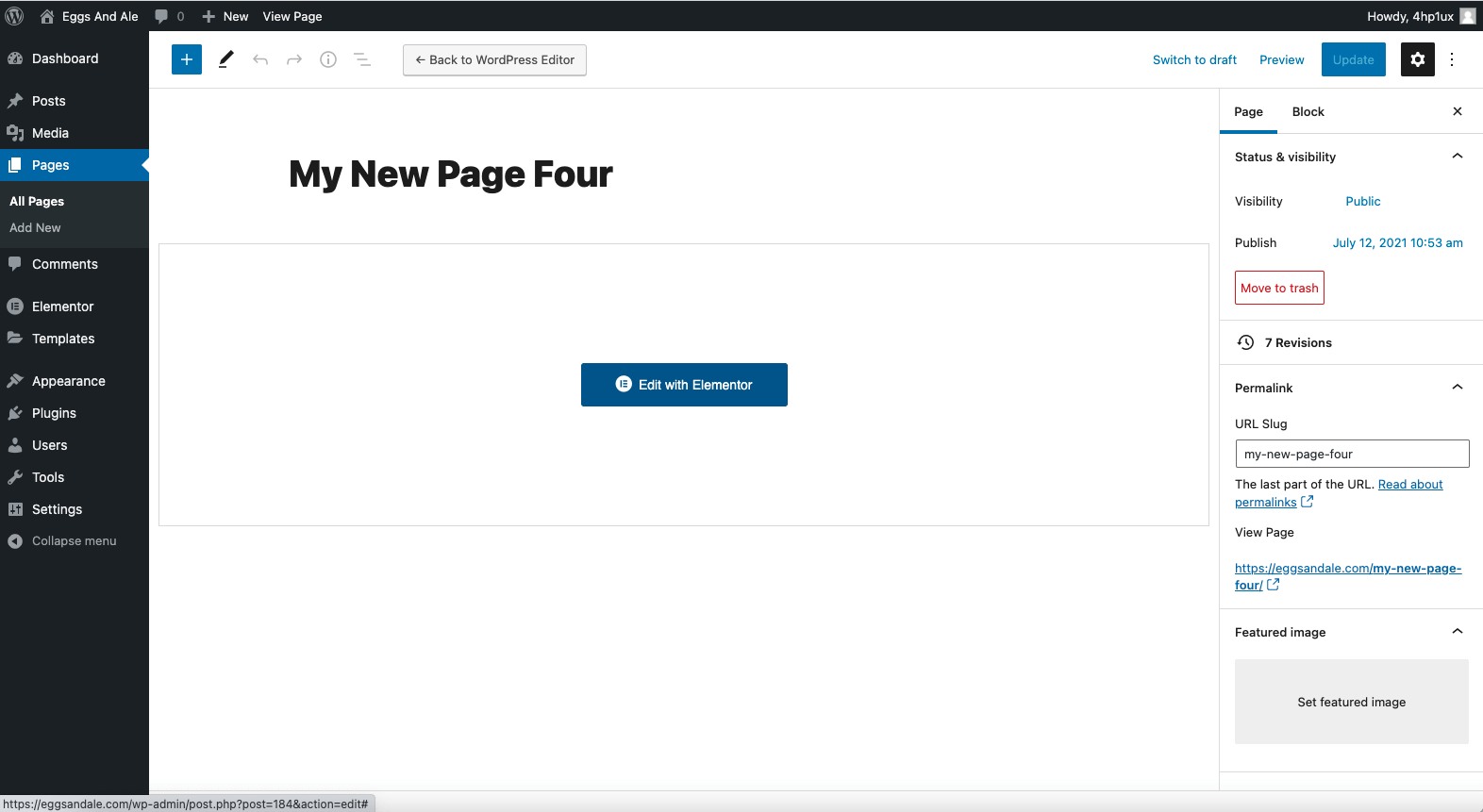
เครดิต: elementor.comในการแก้ไขแถบด้านข้างใน Elementor คุณต้องไปที่ตัวแก้ไขหน้าและคลิกที่องค์ประกอบแถบด้านข้าง จากนั้น คุณสามารถแก้ไขการตั้งค่าแถบด้านข้างในตัว แก้ไขแถบด้านข้าง
ฉันจะสร้างแถบด้านข้างแบบกำหนดเองใน Elementor ได้อย่างไร
หากต้องการแสดงแถบด้านข้าง ให้ไปที่เนื้อหาแล้วเลือกแถบด้านข้าง หากคุณเลือกธีม Hello ของ Elementor คุณจะไม่เห็นส่วนเมนูวิดเจ็ตหรือแถบด้านข้าง
ฉันจะแก้ไขแถบด้านข้างใน WordPress ได้อย่างไร
แดชบอร์ด WordPress ยังมีตัวเลือกสำหรับแก้ไขแถบด้านข้าง จากนั้น ในเมนูด้านซ้ายมือ ให้เลือก ลักษณะที่ปรากฏ เมื่อคุณได้รับวิดเจ็ตทั้งหมดที่ประกอบเป็นแถบด้านข้างนี้แล้ว ก็ควรจะดูวิดเจ็ตทั้งหมดได้ง่าย
ฉันจะลบแถบด้านข้างใน Elementor ได้อย่างไร
โดยไปที่ลักษณะที่ปรากฏ คุณสามารถปิดใช้งานวิดเจ็ตได้ ใต้แท็บวิดเจ็ตแถบด้านข้าง ให้คลิกเลือกทั้งหมดเพื่อปิดใช้งานวิดเจ็ตแถบด้านข้างของเว็บไซต์ของคุณ
บทช่วยสอนเกี่ยวกับแถบด้านข้างของ Elementor
กวดวิชาแถบด้านข้าง Elementor? คุณสามารถหาบทช่วย สอนเกี่ยวกับแถบด้านข้าง มากมายสำหรับ Elementor ทางออนไลน์ คุณยังสามารถค้นหาบทแนะนำเกี่ยวกับแถบด้านข้างสำหรับ Elementor Pro โดยเฉพาะ
ส่วนหัวของแถบด้านข้างขององค์ประกอบ
ส่วนหัวของแถบด้านข้างของ elementor คือส่วนหัวที่คุณสามารถเพิ่มลงในแถบด้านข้างได้โดยใช้ปลั๊กอินตัวสร้างหน้าของ elementor ส่วนหัวนี้จะช่วยคุณจัดระเบียบ เนื้อหาในแถบด้านข้าง และทำให้ผู้เยี่ยมชมค้นหาสิ่งที่ต้องการได้ง่ายขึ้น

ต่อไปนี้เป็นคำแนะนำทีละขั้นตอนในการสร้าง เทมเพลตส่วนหัวของแถบด้านข้าง คงที่ด้วย Elementor หากคุณต้องการใช้ความหมาย HTML5 อย่างถูกต้อง ให้เลือกแท็กส่วนหัวจากเมนูดรอปดาวน์แท็ก HTML จากนั้นเพิ่มคลาส CSS ในส่วน - แท็บขั้นสูง นอกจากการหมุนเป็น 90 องศาแล้ว คุณยังสามารถปรับส่วนต่างๆ ได้อย่างถูกต้องและบันทึกส่วนหัวของคุณ
Elementor Sidebar ไม่โหลด
หากคุณมีปัญหาในการโหลดแถบด้านข้างใน Elementor มีบางสิ่งที่คุณสามารถลองได้ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Elementor เวอร์ชันล่าสุดแล้ว หากคุณยังคงประสบปัญหา คุณสามารถลองรีเซ็ตการตั้งค่า Elementor ของคุณ สุดท้ายนี้ หากคุณยังคงประสบปัญหา คุณสามารถติดต่อทีมสนับสนุนของ Elementor เพื่อขอความช่วยเหลือได้
Elementor Stuck On Loading Screen Error: วิธีแก้ไข
คุณอาจต้องรีเซ็ตขีดจำกัดหน่วยความจำ PHP ของคุณด้วยตนเอง หากคุณประสบปัญหา Elementor Stuck on Loading Screen Error และขีดจำกัดหน่วยความจำ PHP ของคุณยังต่ำกว่าระดับที่แนะนำ คุณสามารถแก้ไขปัญหานี้ได้ด้วยการรีเซ็ตหน่วยความจำด้วยตนเอง ควรอัปเดตเวอร์ชัน PHP ของคุณ ตรวจสอบและแก้ไขข้อขัดแย้งของทรัพยากร หน้าการตั้งค่าเซิร์ฟเวอร์สามารถเข้าถึงได้ที่นี่ อย่างไรก็ตาม หากมาตรการเหล่านี้ไม่สามารถแก้ไขปัญหาได้สำเร็จ คุณอาจต้องติดต่อฝ่ายสนับสนุนลูกค้าเพื่อขอความช่วยเหลือ
แถบด้านข้างของ Elementor Woocommerce
แถบด้านข้างของ Elementor woocommerce เป็นวิธีที่ยอดเยี่ยมในการเพิ่มแถบด้านข้างให้กับไซต์ woocommerce ของคุณ ช่วยให้คุณเพิ่มวิดเจ็ตต่างๆ ลงในแถบด้านข้างได้ รวมถึงแถบค้นหา วิดเจ็ตโพสต์ล่าสุด และวิดเจ็ตเฉพาะอื่นๆ ของ woocommerce เป็นวิธีที่ยอดเยี่ยมในการปรับแต่งไซต์ woocommerce ของคุณและทำให้เป็นของคุณเอง
WordPress Sidebar
แถบด้านข้างใน WordPress มักใช้เพื่อแสดงข้อมูลที่ไม่ได้เป็นส่วนหนึ่งของเนื้อหาหลักของหน้าเว็บ ซึ่งอาจรวมถึงรายการบทความที่เกี่ยวข้อง ความคิดเห็นล่าสุด หรือโฆษณา
แถบด้านข้างคือพื้นที่บนเว็บไซต์ WordPress ที่ติดกับเนื้อหาหลัก ส่วนท้ายจะอยู่ใต้คอลัมน์แนวตั้ง แต่ส่วนใหญ่จะพบที่ด้านใดด้านหนึ่งของหน้า คุณสามารถเพิ่มชุดค่าผสมของแถบด้านข้างได้โดยใช้ตัวแก้ไขไซต์หรือรูปแบบที่ออกแบบไว้ล่วงหน้า ผู้ใช้ที่ไม่ใช้เทคนิคสามารถใช้วิดเจ็ตเพื่อสร้างแถบด้านข้างของ WordPress ได้เนื่องจากไม่ต้องจัดการกับการเข้ารหัส วิดเจ็ตช่วยให้คุณเพิ่มเนื้อหาและฟังก์ชันการทำงานในพื้นที่วิดเจ็ตได้อย่างง่ายดาย ไอคอนโซเชียลมีเดียและวิดเจ็ตแถบค้นหาเป็นสองตัวอย่างของวิดเจ็ตแถบด้านข้างของ WordPress ที่มีประโยชน์ WP Customizer ให้คุณเปลี่ยนรูปลักษณ์และการทำงานขององค์ประกอบธีม WordPress เช่น เมนู การตั้งค่าโฮมเพจ และวิดเจ็ตแถบด้านข้าง
แถบด้านข้างสามารถรวมหรือเอาออกได้ขึ้นอยู่กับว่าคุณต้องการให้แสดงบนเว็บไซต์ของคุณอย่างไร บางธีมอนุญาตให้คุณแสดงแถบด้านข้างหลายแถบในหน้าเดียวกันได้ ในขณะที่บางธีมไม่แสดง โครงสร้างการนำทางในไซต์อีคอมเมิร์ซอาจปรากฏที่ด้านซ้ายของหน้า แถบด้านข้างการนำทางทางด้าน ขวาจะทำให้ร้านค้าออนไลน์นำทางได้ง่ายขึ้น คำแนะนำของเราอิงตามปลั๊กอินแถบด้านข้างของ WordPress ที่จะทำงานกับธีมใด ชุดรูปแบบสีของแผนที่ที่กำหนดเองมีให้โดยเป็นส่วนหนึ่งของเวอร์ชัน Content Aware Sidebars Premium ซึ่งมาพร้อมกับคุณสมบัติขั้นสูงเพิ่มเติม คุณสมบัติ Compact Archives ช่วยให้คุณจัดระเบียบและแสดงเนื้อหาที่เก็บถาวรได้อย่างเป็นระเบียบมากขึ้น
คุณลักษณะตัวเลือกวิดเจ็ตช่วยให้คุณสร้าง แถบด้านข้างแบบกำหนดเอง ในการจัดหมวดหมู่ต่างๆ ด้วย Ninja Forms คุณสามารถใช้แบบฟอร์มเหล่านี้เพื่อสร้างแบบฟอร์มที่จะเพิ่มรายชื่อผู้รับจดหมายและสร้างโอกาสในการขาย เมื่อคุณสร้างบัญชี Smash Balloon Social Photo Feed คุณจะสามารถแสดงรูปภาพจากบัญชี Instagram ของคุณได้ เครื่องมือนี้ช่วยให้คุณปรับแต่งองค์ประกอบต่างๆ เช่น จำนวนภาพถ่าย ขนาดภาพ และสีพื้นหลัง เมื่อใช้ Meks Smart Author Widget คุณสามารถสร้างประวัติผู้แต่งสำหรับพื้นที่วิดเจ็ตของคุณ ปลั๊กอินนี้เหมาะสำหรับเว็บไซต์ที่มีผู้เขียนตั้งแต่หนึ่งคนขึ้นไป ทำให้ผู้เยี่ยมชมของคุณชัดเจนว่าคุณต้องการให้พวกเขาให้ความสนใจกับโพสต์ของคุณที่มีหัวข้อที่เป็นที่นิยมหรือเกี่ยวข้อง อย่าปล่อยให้พวกเขาออกไปหลังจากอ่านเพียงโพสต์เดียว
หลักฐานทางสังคมสามารถช่วยให้คุณสร้างความไว้วางใจกับผู้เข้าชมที่ยังใหม่ต่อไซต์ของคุณ โดยเฉพาะอย่างยิ่งหากใช้เพื่อแสดงความชอบธรรม เพิ่มวิดเจ็ตเพิ่มเติมในโปรไฟล์โซเชียลของคุณ หากคุณมีช่องทางโซเชียลมีเดียหลายช่องทาง หากคุณมีโพสต์ที่ยาวมาก การใช้แถบด้านข้างแบบติดหนึบเป็นตัวเลือกที่ดีที่สุด แม้ว่าจะมีปลั๊กอินวิดเจ็ตและวิดเจ็ตมากมายสำหรับแถบด้านข้างในตลาด แต่ควรติดตั้งเฉพาะรายการที่มีประโยชน์เท่านั้น ธีม WordPress ส่วนใหญ่ไม่มีแถบด้านข้าง แต่มีธีมของบุคคลที่สามมากมายที่มี
