WordPress Elementor ウェブサイトにサイドバーを追加する 3 つの方法
公開: 2022-09-15WordPress Elementor Web サイトにサイドバーを追加すると、サイトに表示できるコンテンツの量を増やすことができます。 サイトにサイドバーを追加するにはいくつかの方法があり、各方法にはそれぞれ長所と短所があります。 最初の方法は、WordPress プラグインを使用してサイドバーを追加することです。 サイトにサイドバーを追加するために使用できるプラグインはいくつかあり、それぞれに独自の機能セットがあります。 プラグインを使用することの欠点は、プラグインの更新についていく必要があることと、一部の機能に対して料金を支払う必要があることです。 2 つ目の方法は、カスタム サイドバー テンプレートを使用してサイドバーを追加することです。 この方法は少し複雑ですが、プラグインを使用せずにサイトにサイドバーを追加できます. カスタム サイドバー テンプレートを使用することの欠点は、サイドバーを作成するためのコーディング方法を知る必要があることです。 3 つ目の方法は、WordPress ウィジェットを使用してサイドバーを追加することです。 WordPress ウィジェットは使いやすく、コーディング方法を知らなくてもよいため、優れています。 WordPress ウィジェットを使用することの欠点は、一部の機能に対して料金を支払う必要がある場合があることです。 どの方法を選択しても、WordPress Elementor Web サイトにサイドバーを追加することは、サイトに表示できるコンテンツの量を増やす優れた方法です。
WordPress 広告にサイドバーを追加するにはどうすればよいですか?
 クレジット: iheartsocialmedia.co.za
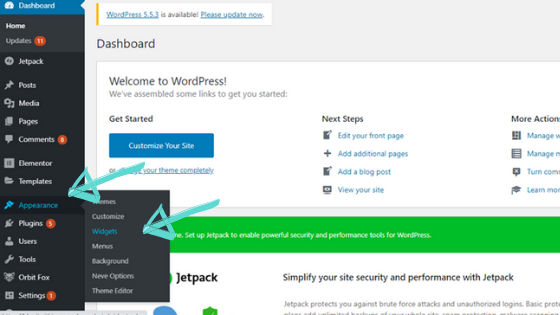
クレジット: iheartsocialmedia.co.zaWordPress 広告にサイドバーを追加するのは簡単です。 WordPress ダッシュボードに移動し、[外観] と [ウィジェット] をクリックします。 そこから、好きなウィジェットをサイドバーに追加できます。
Web サイトのサイドバーは、最も効果的な広告方法の 1 つです。 広告をサイドバーに挿入するには、コーディングは不要で、わずか数回のクリックで実行できます。 AdFoxly のウィジェット モジュールを使用すると、Web サイトのサイドバーに広告を挿入できます。 新しい広告が作成され、ウィジェットの場所にあります。 この新しい広告を作成する際に、最初にこの広告をWordPress サイドバーに挿入した場所を特定する必要があります。 プレースメントの名前と日付の横にショートコードが表示されます。
WordPress のサイドバーを修正するにはどうすればよいですか?
スティッキーにしたいウィジェットは、サイドバー領域に配置する必要があります。 ウィジェットをクリックすると、固定ウィジェットを変更できるようになります。 現状では、それと同じくらい簡単だと言うだけです。 コンテンツをスクロールするときにウィジェットが確実に表示されるようにするために、すべての「固定」ウィジェット リストにスティッキー サイドバーを追加しました。
WordPress サイドバーのトラブルシューティング
WordPress サイトでサイドバーが正しく機能しない場合は、いくつか確認する必要があります。 サイトが既定のテーマで実行されているかどうかを確認します。 新しいページにサイドバーを配置する場合は、作成時に適切なテーマを選択してください。 一部のテーマではサポートされていません。 サイドバーが表示されない場合は、ページの「サイドバーなし」オプションを調整してみてください。 それでもうまくいかない場合は、更新エラーか、何かがサイドバーの読み込みをブロックしている可能性があります。 それでも表示されない場合はお知らせください。できる限りお手伝いさせていただきます。
Elementorでサイドバーを編集する方法
 クレジット: elementor.com
クレジット: elementor.comElementor でサイドバーを編集するには、ページ エディターに移動し、サイドバー要素をクリックする必要があります。 次に、サイドバー エディターでサイドバーの設定を編集できます。
Elementor でカスタム サイドバーを作成するにはどうすればよいですか?
サイドバーを表示するには、[コンテンツ] に移動して [サイドバー] を選択します。 Elementor の Hello テーマを選択すると、ウィジェット メニュー セクションやサイドバーは表示されません。
WordPressでサイドバーを編集するにはどうすればよいですか?
WordPress ダッシュボードには、サイドバーを編集するためのオプションも用意されています。 次に、左側のメニューで [外観] を選択します。このサイドバーを構成するすべてのウィジェットを取得したので、それらすべてを簡単に確認できるはずです。
Elementor でサイドバーを削除するにはどうすればよいですか?
外観に移動すると、ウィジェットを無効にすることができます。 [サイドバー ウィジェット] タブで、[すべて選択] をクリックして Web サイトのサイドバー ウィジェットを無効にします。
Elementor サイドバーのチュートリアル
Elementorサイドバーのチュートリアル? Elementor のサイドバー チュートリアルをオンラインで多数見つけることができます。 Elementor Pro 専用のサイドバー チュートリアルもいくつかあります。
Elementor サイドバー ヘッダー
Elementor サイドバー ヘッダーは、Elementor ページ ビルダー プラグインを使用してサイドバーに追加できるヘッダーです。 このヘッダーは、サイドバーのコンテンツを整理し、訪問者が探しているものを見つけやすくするのに役立ちます。

以下は、Elementor を使用して固定サイドバー ヘッダー テンプレートを作成するための段階的なガイドです。 HTML5 セマンティックを適切に使用する場合は、HTML タグ ドロップダウン メニューからヘッダー タグを選択し、CSS クラスをセクションの詳細タブに追加します。 90 度回転するだけでなく、セクションを適切に調整してヘッダーを保存することもできます。
Elementor サイドバーが読み込まれない
Elementor でサイドバーを読み込むのに問題がある場合は、いくつか試してみることができます。 まず、Elementor の最新バージョンがインストールされていることを確認します。 それでも問題が解決しない場合は、Elementor の設定をリセットしてみてください。 最後に、それでも問題が解決しない場合は、Elementor サポート チームにお問い合わせください。
Elementor が読み込み画面エラーでスタックする: 修正方法
PHP のメモリ制限を手動でリセットする必要がある場合があります。 Elementor がロード画面エラーで動かなくなり、PHP のメモリ制限がまだ推奨レベルを下回っている場合は、メモリを手動でリセットすることで解決できます。 PHP のバージョンを更新する必要があります。 リソースの競合を確認して修正します。 サーバー設定ページはこちらからアクセスできます。 ただし、これらの方法で問題を解決できない場合は、カスタマー サポートに連絡して支援を求める必要がある場合があります。
Elementor Woocommerce サイドバー
Elementor woocommerce サイドバーは、サイドバーを woocommerce サイトに追加する優れた方法です。 検索バー、最近の投稿ウィジェット、その他のさまざまな woocommerce 固有のウィジェットなど、さまざまなウィジェットをサイドバーに追加できます。 woocommerce サイトをカスタマイズして独自のものにするのに最適な方法です。
WordPress サイドバー
WordPress のサイドバーは通常、Web ページのメイン コンテンツの一部ではない情報を表示するために使用されます。 これには、関連記事、最近のコメント、または広告のリストが含まれる場合があります。
サイドバーは、メイン コンテンツに隣接する WordPress Web サイトの領域です。 フッターは縦の列の下にありますが、最も一般的にはページの両側にあります。 サイドバーの組み合わせは、サイト エディターまたは事前に設計されたパターンを使用して追加できます。 技術者以外のユーザーは、コーディングを行う必要がないため、ウィジェットを使用して WordPress サイドバーを作成できます。 ウィジェットを使用すると、ウィジェット領域にコンテンツと機能を簡単に追加できます。 ソーシャル メディア アイコンと検索バー ウィジェットは、便利な WordPress サイドバー ウィジェットの 2 つの例です。 WP カスタマイザーを使用すると、メニュー、ホームページ設定、サイドバー ウィジェットなど、WordPress テーマ コンポーネントの外観と機能を変更できます。
サイドバーは、Web サイトでどのように表示するかに応じて、含めたり削除したりできます。 同じページに複数のサイドバーを表示できるテーマとそうでないテーマがあります。 e コマース サイトのナビゲーション構造は、ページの左側に表示される場合があります。 右側のナビゲーション サイドバーにより、オンライン ストアのナビゲーションが容易になります。 私たちの推奨事項は、どの WordPress サイドバー プラグインがどのテーマで動作するかに基づいています。 カスタム マップの配色は、より高度な機能を備えたコンテンツ アウェア サイドバー プレミアム バージョンの一部として利用できます。 コンパクト アーカイブ機能を使用すると、コンテンツ アーカイブをより整理された方法で整理および表示できます。
ウィジェット オプション機能を使用すると、さまざまな分類法でカスタム サイドバーを作成できます。 Ninja Forms を使用すると、メーリング リストを増やしてリードを生成するフォームを作成するために使用できます。 Smash Balloon Social Photo Feedアカウントを作成すると、Instagramアカウントから写真を表示できるようになります。 このツールを使用すると、写真の数、画像サイズ、背景色などの要素をカスタマイズできます。 Meks Smart Author Widget を使用して、ウィジェット スペースの著者略歴を作成できます。 このプラグインは、1 人以上の作成者がいる Web サイトに適しています。 人気のあるトピックや関連するトピックの投稿に注目してほしいことを訪問者に明確に示します。 1つの投稿を読んだだけで彼らを去らせないでください。
社会的証明は、特に正当性を示すために使用される場合、サイトに初めてアクセスする訪問者との信頼を築くのに役立ちます. 複数のソーシャル メディア チャネルがある場合は、ソーシャル プロファイルにウィジェットを追加します。 長い投稿が多い場合は、スティッキー サイドバーを使用するのが最適なオプションです。 市場にはサイドバー用のウィジェットやウィジェット プラグインが数多くありますが、便利なものだけをインストールすることをお勧めします。 ほとんどの WordPress テーマにはサイドバーがありませんが、多くのサードパーティ テーマにはサイドバーがあります。
