Come aggiungere spazio tra le parole in WordPress
Pubblicato: 2022-09-15Quando si tratta di aggiungere spazio tra le parole in WordPress, ci sono diversi modi in cui puoi farlo. Puoi farlo tramite l'editor di WordPress o puoi farlo tramite il codice HTML. Se vuoi aggiungere spazio tra le parole tramite l'editor di WordPress, tutto ciò che devi fare è andare al post o alla pagina in cui vuoi aggiungere lo spazio e quindi fare clic sulla scheda "Visual". Da lì, sarai in grado di vedere le opzioni di spaziatura disponibili. Seleziona semplicemente la quantità di spazio che desideri tra le parole e quindi fai clic sul pulsante "Aggiorna". Se vuoi aggiungere spazio tra le parole attraverso il codice HTML, dovrai modificare il codice del tuo tema WordPress. Per fare ciò, dovrai andare alla scheda "Aspetto" e quindi fare clic su "Editor". Una volta che sei nell'editor, dovrai trovare il codice che controlla la spaziatura tra le parole sul tuo sito WordPress. Una volta trovato quel codice, dovrai sostituirlo con il codice che aggiungerà lo spazio tra le parole. Dopo aver apportato la modifica, dovrai fare clic sul pulsante "Aggiorna file".
WordPress è gratuito e ha un piccolo editor di testo simile a Microsoft Word. È possibile creare nuovi paragrafi nella casella dell'editor utilizzando il tasto Invio sulla tastiera, nonché interruzioni di riga, oltre a scrivere nuovi paragrafi. Se desideri controlli più precisi, puoi utilizzare l'attributo style per aggiungere il codice CSS direttamente nei tag in modalità di modifica HTML. Puoi creare un paragrafo a doppia spaziatura impostando l'altezza della linea su 200%. Se un paragrafo è un riquadro, il riempimento sul bordo del paragrafo solleva il bordo del riquadro di alcuni pollici. Quando c'è un colore di sfondo per il paragrafo, puoi aggiungere margini invece del riempimento.
Puoi aggiungere molto spazio extra tra i blocchi trascinandolo e rilasciandolo in qualsiasi punto della pagina. Il cursore può quindi essere utilizzato per modificarne l'altezza. Inoltre, puoi impostare la spaziatura tra i blocchi. Per farlo, fai semplicemente clic su qualsiasi blocco da cui desideri aggiungere o rimuovere spazio.
Qual è il codice per lo spazio in WordPress?
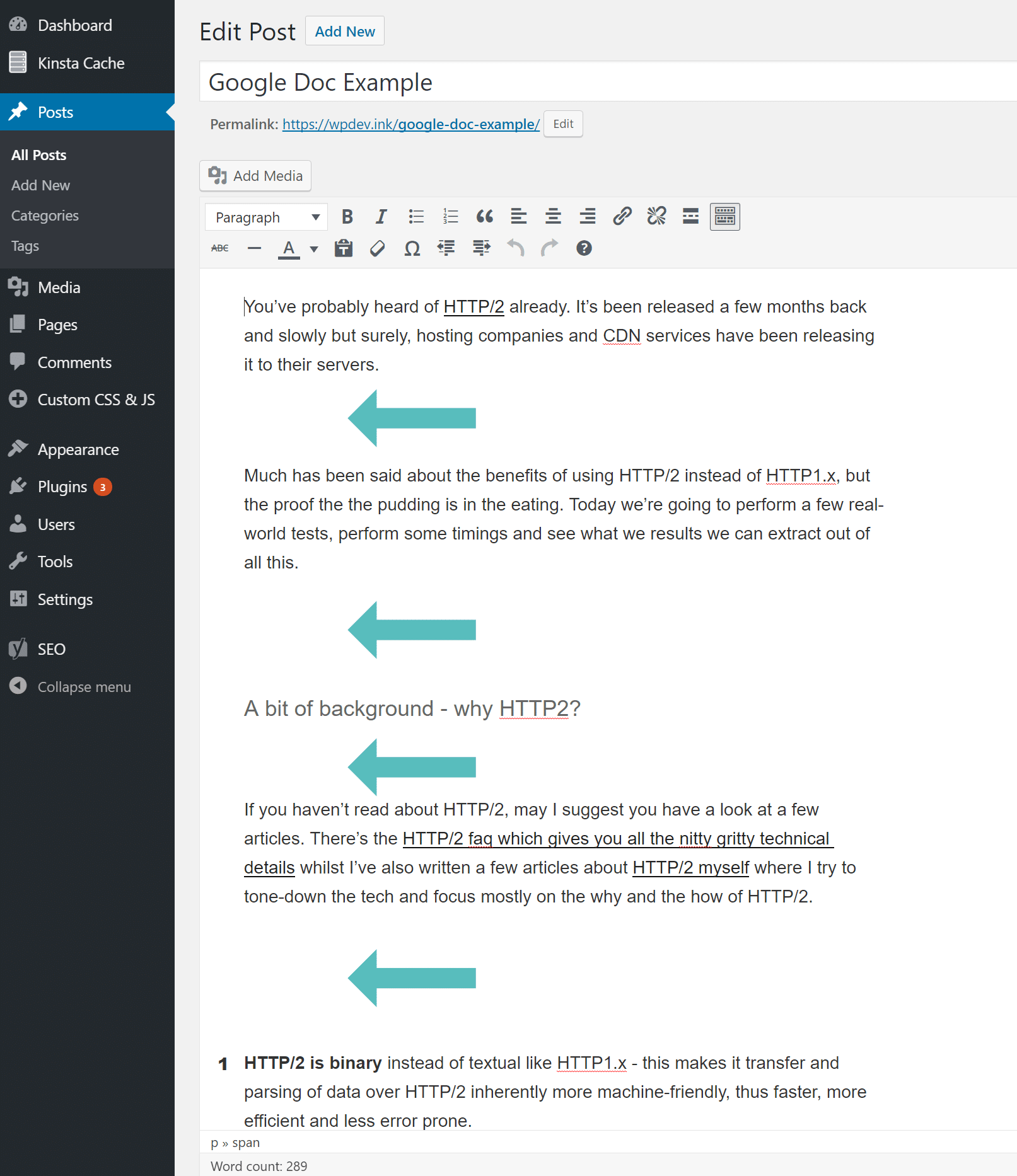
 Credito: Kinsta
Credito: KinstaIn WordPress, il codice per lo spazio è in genere uno spazio unificatore (& nbsp;). Questo codice viene utilizzato per creare spazio aggiuntivo tra il testo o altri elementi in una pagina Web.
Come faccio a ridurre lo spazio tra le parole in WordPress?
Tieni premuto Maiusc e premi Invio non appena sei pronto. Non c'è una regola dura e veloce. Se sposti leggermente il tuo corpo prima di entrare, libererai lo spazio tra i paragrafi e inizierai la riga successiva direttamente sotto l'ultima.
Rimuovi lo spazio tra l'intestazione e il corpo del testo
Questo effetto può essere ottenuto senza alcun markup speciale; imposta semplicemente la proprietà margin del tuo tag h1 su zero. In questo caso, lo spazio tra il corpo del testo e l'intestazione verrà rimosso.
Come faccio a creare uno spazio bianco in WordPress?
In WordPress, puoi aggiungere una riga vuota o vuota; se non vuoi saltare una riga, puoi usare un'interruzione di riga . Per fare ciò, tieni premuto il tasto Maiusc mentre premi Invio/Invio.
Come rimuovere tutto lo spazio bianco su una pagina Web
Anche se stai usando solo la proprietà dello spazio bianco nei paragrafi, può aiutarti a rimuovere lo spazio bianco, se lo desideri. È richiesto un solo numero, che può essere normale, nowrap o completo. Ad esempio, puoi rimuovere tutti gli spazi bianchi ad eccezione delle nuove righe usando normale.
Come inserisco un'interruzione in WordPress?
 Credito: www.codercream.com
Credito: www.codercream.comSe premi il tasto Invio sulla tastiera per aggiungere un'interruzione di riga, l'editor visivo di WordPress considera il paragrafo nuovo. Di conseguenza, aggiungerà un doppio spazio di riga ogni volta che lo ritiene appropriato (la maggior parte dei temi WordPress lo fa).
L' editor WordPress è eccellente per la modifica del testo, ma non è flessibile come Microsoft Word. Uno dei problemi che incontro spesso è un'interruzione di riga mancante tra i miei titoli e paragrafi. Nel codice qui sotto, puoi vedere come apparirà dopo averlo aggiunto. A seconda di quanto bene ti segue il tuo editor di WordPress, a volte potrebbero essere necessarie anche due interruzioni di riga.

Come utilizzare la funzione Wp_plugin_linebreak in WordPress
In WordPress, è possibile utilizzare WP_PLUGIN_. Un'interruzione di riga è una serie di righe interrotte. Puoi utilizzare il codice seguente per farlo caricando il file functions.php del tuo plug-in sul tuo server web. Filtra per ("interruzione di riga", "WP_PLUGIN_LINEBREAK"); aggiungi filtro per ('filtra per').
Come faccio ad aggiungere spazio tra immagine e testo in WordPress?
Dopo aver aperto il tuo post, seleziona l'immagine che desideri modificare. Le icone verde/blu si trovano nella scheda Visuale e sono classificate al quinto posto dall'alto. Ti consentirà anche di modificare/regolare l'immagine. Nella casella, aumenta lo spazio orizzontale a circa 10 o qualunque cosa tu voglia finché la tua immagine non ha abbastanza spazio intorno ad essa.
Come faccio a lasciare spazio tra il testo e l'immagine nel mio sito web? Non appena vedi l'immagine o il testo, puoi aggiungere il codice alla fine. Quando c'è un divario tra i due, sarà colmato. Dopo aver aperto il tuo post e selezionato l'immagine che desideri modificare, fai clic su di essa. Volevo saperlo da un po' di tempo, ma devo ancora trovare la soluzione che funzioni per me. L'aggiunta di un codice di stile a un tag immagine può semplificare la ricerca delle informazioni. Per iniziare, inserisci un'immagine (allineata con X) che non sia più grande di X. 3) Assicurati che il codice (valori di allineamento, alt e così via) sia pulito.
Quando si seleziona align, dovrebbe essere: align = left style =margin-top:2, margin-right:10 e margin-bottom:4. Di conseguenza, è più probabile che i tag vengano trovati da Google Image Search e verranno visualizzati con la tua immagine. Gli attributi dell'elemento immagine salign, border, hspace e vspace non possono essere utilizzati in XHTML 1.0 Strict DTD.
Come aggiungere spazio tra i blocchi in WordPress
Puoi rimuovere o aggiungere uno spazio vuoto tra i blocchi selezionando l'opzione 'Spaziature' e scorrendo verso il basso fino all'opzione 'Margine-Basso'. Il dispositivo di scorrimento può essere spostato verso l'alto o verso il basso per aggiungere o rimuovere uno spazio vuoto in questa sezione. Le modifiche che apporti saranno visibili automaticamente sulla tua pagina.
Scrivi il codice seguente nel personalizzatore (Aspetto) come se lo stessi scrivendo da solo. Il margin-bottom:0 si riferisce alla parte superiore del margine. Puoi quindi passare al blocco con la maggiore spaziatura tra l'alto e il basso. Puoi selezionare Classi CSS aggiuntive andando nel pannello Avanzate a destra. È necessario immettere M0. Quando lo spazio è perso, puoi utilizzare il blocco spaziatore per creare spazi personalizzati . Poiché non è presente alcuna intestazione nel blocco, non sono in grado di implementare la correzione del blocco.
'vai al blocco' significa che devo prima modificare la dichiarazione CSS e poi caricare le dichiarazioni CSS? Cosa devo sbagliare? Se desideri aiuto con la progettazione del tuo tema Sydney, puoi contattare gli sviluppatori su https://wordpress.org/support/theme/sydney/.
Come aggiungere l'interlinea in WordPress
A seconda delle tue esigenze, puoi utilizzare i vari metodi di WordPress per inserire l'interlinea. Basta premere Maiusc dopo ogni riga per aggiungere un singolo spazio di riga a WordPress. Viene fornita una doppia linea di spazio ogni volta che si fa clic sul pulsante "Invio" in WordPress, secondo l'editor visivo. Un blocco separatore è un pezzo di contenuto separato da una linea. Se si desidera inserire un blocco separatore, fare clic sull'icona Inseritore blocco. Il comando /separator può essere utilizzato anche per inserire rapidamente un nuovo blocco di paragrafo e il comando /separator può essere digitato.
