Cómo agregar espacio entre palabras en WordPress
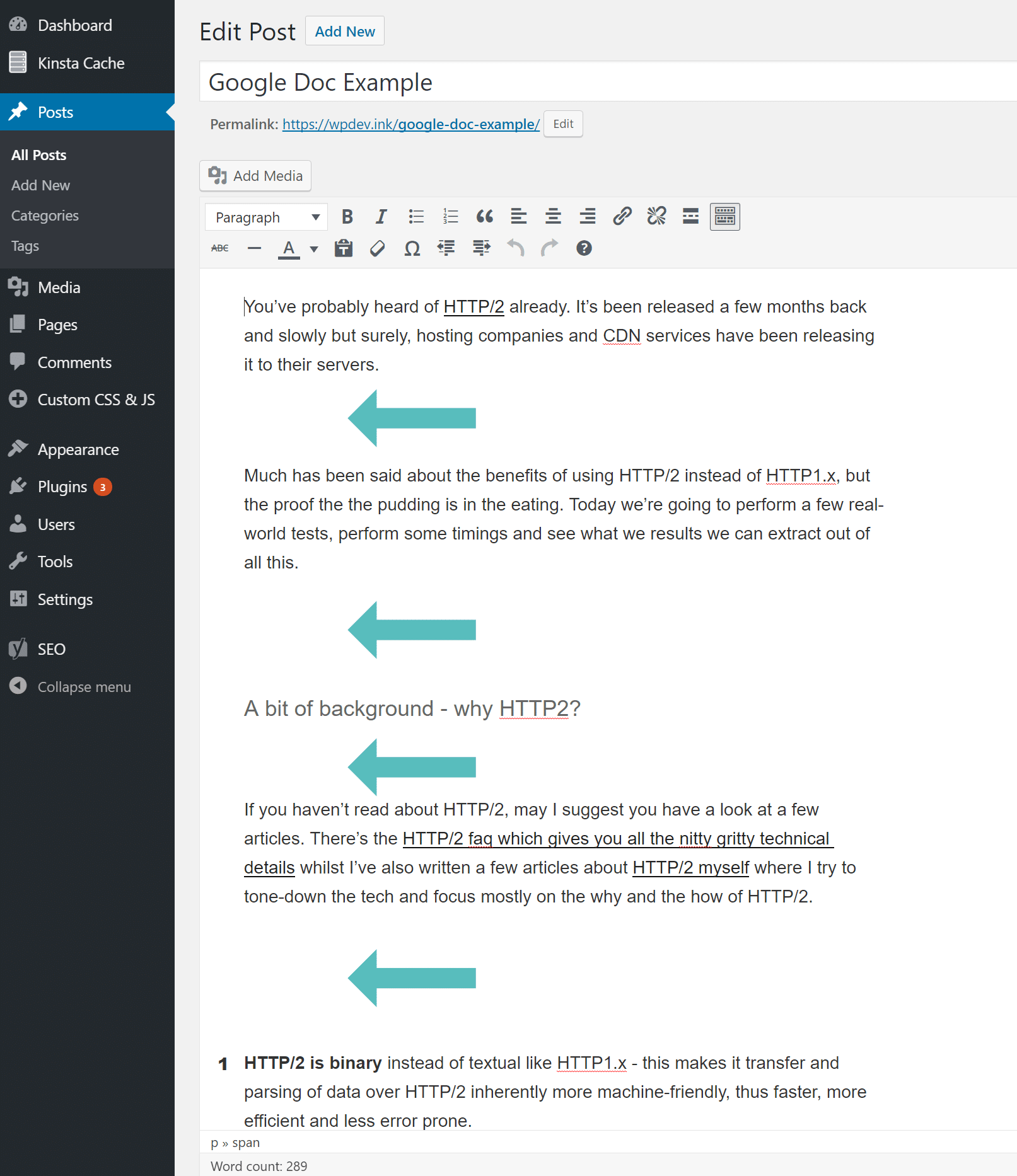
Publicado: 2022-09-15Cuando se trata de agregar espacio entre palabras en WordPress, hay algunas formas diferentes de hacerlo. Puede hacerlo a través del editor de WordPress o puede hacerlo a través del código HTML. Si desea agregar espacio entre palabras a través del editor de WordPress, todo lo que necesita hacer es ir a la publicación o página donde desea agregar el espacio y luego hacer clic en la pestaña "Visual". Desde allí, podrá ver las opciones de espaciado que están disponibles para usted. Simplemente seleccione la cantidad de espacio que desea entre las palabras y luego haga clic en el botón "Actualizar". Si desea agregar espacio entre palabras a través del código HTML, deberá editar el código de su tema de WordPress. Para hacer esto, deberá ir a la pestaña "Apariencia" y luego hacer clic en "Editor". Una vez que esté en el editor, deberá encontrar el código que controla el espacio entre las palabras en su sitio de WordPress. Una vez que haya encontrado ese código, deberá reemplazarlo con el código que agregará el espacio entre las palabras. Una vez que haya realizado el cambio, deberá hacer clic en el botón "Actualizar archivo".
WordPress es de uso gratuito y tiene un pequeño editor de texto similar a Microsoft Word. Se pueden crear nuevos párrafos en el cuadro del editor usando la tecla Intro de su teclado, así como saltos de línea, además de escribir nuevos párrafos. Si desea controles más personalizados, puede usar el atributo de estilo para agregar código CSS directamente en las etiquetas en el modo de edición de HTML. Puede hacer un párrafo a doble espacio configurando la altura de línea al 200%. Si un párrafo es un cuadro, el relleno en el borde del párrafo eleva el borde del cuadro unos centímetros. Cuando hay un color de fondo para el párrafo, puede agregar márgenes en lugar de relleno.
Puede agregar mucho espacio adicional entre bloques arrastrándolo y soltándolo en cualquier lugar de la página. El control deslizante se puede usar para cambiar su altura. Además, puede establecer el espacio entre bloques. Simplemente haga clic en cualquier bloque al que desee agregar o quitar espacio para hacerlo.
¿Cuál es el código para el espacio en WordPress?
 Crédito: Kinsta
Crédito: KinstaEn WordPress, el código para el espacio suele ser un espacio sin interrupciones (& nbsp;). Este código se usa para crear espacio extra entre el texto u otros elementos en una página web.
¿Cómo reduzco el espacio entre palabras en WordPress?
Mantén presionada la tecla Mayús y presiona Enter tan pronto como estés listo. No hay una regla dura y rápida. Si mueve su cuerpo ligeramente antes de ingresar, despejará el espacio entre los párrafos y comenzará la siguiente línea directamente debajo de la última.
Eliminar el espacio entre el encabezado y el texto del cuerpo
Este efecto se puede lograr sin ningún marcado especial; simplemente establezca la propiedad de margen de su etiqueta h1 en cero. En este caso, se eliminará el espacio entre el cuerpo del texto y el encabezado.
¿Cómo hago espacios en blanco en WordPress?
En WordPress, puede agregar una línea en blanco o vacía; si no quiere saltarse una línea, puede usar un salto de línea . Para lograr esto, mantenga presionada la tecla Shift mientras presiona Enter/Return.
Cómo eliminar todos los espacios en blanco en una página web
Incluso si solo usa la propiedad de espacio en blanco en los párrafos, puede ayudarlo a eliminar el espacio en blanco si lo desea. Solo se requiere un número, que puede ser normal, nowrap o completo. Por ejemplo, puede eliminar todos los espacios en blanco excepto las nuevas líneas usando normal.
¿Cómo inserto un descanso en WordPress?
 Crédito: www.codercream.com
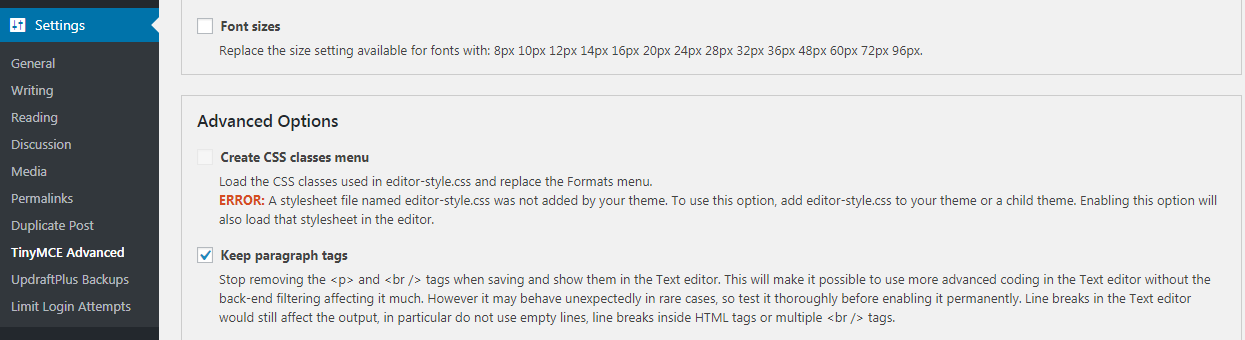
Crédito: www.codercream.comSi presiona la tecla Intro en su teclado para agregar un salto de línea, el editor visual de WordPress considera que el párrafo es nuevo. Como resultado, agregará espacio de doble línea cuando lo considere apropiado (la mayoría de los temas de WordPress lo hacen).
El editor WordPress es excelente para editar texto, pero no es tan flexible como Microsoft Word. Uno de los problemas con los que me encuentro con frecuencia es la falta de un salto de línea entre mis títulos y párrafos. En el código a continuación, puede ver cómo se verá después de agregarlo. Dependiendo de qué tan bien lo siga su editor de WordPress, es posible que a veces incluso se requieran dos saltos de línea.

Cómo usar la función Wp_plugin_linebreak en WordPress
En WordPress, se puede usar WP_PLUGIN_. Un salto de línea es una serie de líneas que están rotas. Puede usar el siguiente código para hacerlo cargando el archivo functions.php de su complemento en su servidor web. Filtrar por ('salto de línea','WP_PLUGIN_LINEBREAK'); agregar filtrar por ('filtrar por').
¿Cómo agrego espacio entre la imagen y el texto en WordPress?
Una vez que haya abierto su publicación, seleccione la imagen que desea cambiar. Los íconos verde/azul se pueden encontrar en la pestaña Visual y están clasificados en quinto lugar desde arriba. También le permitirá editar/ajustar la imagen. En el cuadro, aumente el espacio horizontal a alrededor de 10 o lo que desee hasta que su imagen tenga suficiente espacio a su alrededor.
¿Cómo dejo espacio entre el texto y la imagen en mi sitio web? Tan pronto como vea la imagen o el texto, puede agregar el código al final. Cuando haya un espacio entre los dos, se llenará. Después de abrir su publicación y seleccionar la imagen que desea modificar, haga clic en ella. He querido saber esto durante bastante tiempo, pero aún no he encontrado la solución que funcione para mí. Agregar un código de estilo a una etiqueta de imagen puede facilitar la búsqueda de información. Para comenzar, inserte una imagen (alineada con X) que no sea más grande que X. 3) Asegúrese de que el código basura (valores de alineación, alt, etc.) esté limpio.
Al seleccionar alinear, debe ser: alinear = estilo izquierdo = margen superior: 2, margen derecho: 10 y margen inferior: 4. Como resultado, es más probable que la Búsqueda de imágenes de Google encuentre las etiquetas y se muestren con su imagen. Los atributos salign, border, hspace y vspace del elemento de imagen no se pueden usar en XHTML 1.0 Strict DTD.
Cómo agregar espacio entre bloques en WordPress
Puede eliminar o agregar espacios en blanco entre bloques seleccionando la opción 'Espaciados' y desplazándose hacia abajo hasta la opción 'Margen inferior'. El control deslizante se puede mover hacia arriba o hacia abajo para agregar o eliminar espacios en blanco en esta sección. Los cambios que realice serán visibles en su página automáticamente.
Escribe el siguiente código en el personalizador (Apariencia) como si lo estuvieras escribiendo por tu cuenta. El margen inferior: 0 se refiere a la parte superior del margen. Luego puede pasar al bloque con el mayor espacio entre la parte superior e inferior. Puede seleccionar Clases de CSS adicionales yendo al panel Avanzado a la derecha. Se debe ingresar M0. Cuando se pierde espacio, puede usar el bloque espaciador para crear un espaciado personalizado . Debido a que no hay un encabezado en el bloque, no puedo implementar la corrección del bloque.
¿'Ir al bloque' significa que primero tengo que editar la declaración CSS y luego cargar las declaraciones CSS? ¿Qué tengo que estar mal? Si desea ayuda con el diseño de su tema Sydney, puede comunicarse con los desarrolladores en https://wordpress.org/support/theme/sydney/.
Cómo agregar interlineado en WordPress
Dependiendo de sus necesidades, puede utilizar varios métodos de WordPress para insertar interlineado. Simplemente presione Shift después de cada línea para agregar un espacio de una sola línea a WordPress. Se proporciona una línea de doble espacio cada vez que hace clic en el botón "Entrar" en WordPress, según el editor visual. Un bloque separador es una pieza de contenido que está separada por una línea. Si desea insertar un bloque separador, haga clic en el icono Insertador de bloques. El comando /separator también se puede usar para ingresar rápidamente un nuevo bloque de párrafo , y se puede escribir el comando /separator.
