Jak dodać spację między słowami w WordPress
Opublikowany: 2022-09-15Jeśli chodzi o dodawanie spacji między słowami w WordPressie, możesz to zrobić na kilka różnych sposobów. Możesz to zrobić za pomocą edytora WordPress lub możesz to zrobić za pomocą kodu HTML. Jeśli chcesz dodać spację między słowami za pomocą edytora WordPress, wystarczy przejść do postu lub strony, na której chcesz dodać spację, a następnie kliknąć zakładkę „Wizualne”. Stamtąd będziesz mógł zobaczyć dostępne opcje odstępów. Po prostu wybierz ilość wolnego miejsca między słowami, a następnie kliknij przycisk „Aktualizuj”. Jeśli chcesz dodać spację między słowami za pomocą kodu HTML, musisz edytować kod swojego motywu WordPress. Aby to zrobić, musisz przejść do zakładki „Wygląd”, a następnie kliknąć „Edytor”. Gdy znajdziesz się w edytorze, musisz znaleźć kod, który kontroluje odstępy między słowami w Twojej witrynie WordPress. Po znalezieniu tego kodu musisz go zastąpić kodem, który doda spację między słowami. Po dokonaniu zmiany musisz kliknąć przycisk „Aktualizuj plik”.
WordPress jest darmowy i ma mały edytor tekstu podobny do Microsoft Word. Nowe akapity można tworzyć w polu edytora za pomocą klawisza Enter na klawiaturze, a także łamać wiersze, a także pisać nowe akapity. Jeśli potrzebujesz bardziej precyzyjnie dostosowanych kontrolek, możesz użyć atrybutu style, aby dodać kod CSS bezpośrednio do tagów w trybie edycji HTML. Możesz utworzyć akapit z podwójnym odstępem, ustawiając wysokość wiersza na 200%. Jeśli akapit jest ramką, dopełnienie krawędzi akapitu podnosi krawędź ramki o kilka cali. Gdy akapit ma kolor tła, możesz dodać marginesy zamiast dopełnienia.
Możesz dodać dużo dodatkowej przestrzeni między blokami, przeciągając ją i upuszczając w dowolnym miejscu na stronie. Suwakiem można wtedy zmienić jego wysokość. Ponadto możesz ustawić odstępy między blokami. Aby to zrobić, wystarczy kliknąć dowolny blok, z którego chcesz dodać lub usunąć miejsce.
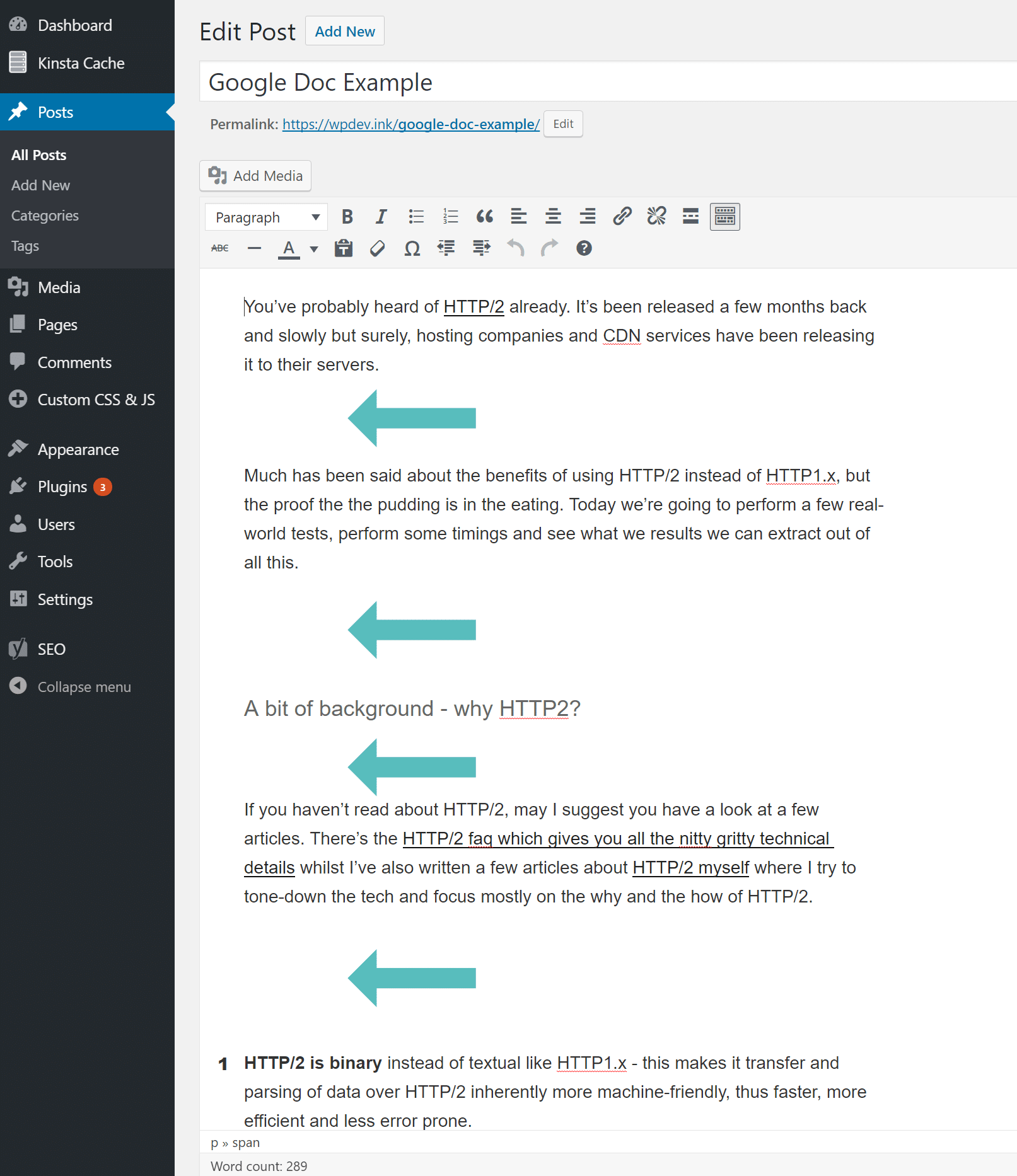
Jaki jest kod przestrzeni w WordPressie?
 Źródło: Kinsta
Źródło: KinstaW WordPressie kod spacji jest zazwyczaj spacją niełamającą (& nbsp;). Ten kod służy do tworzenia dodatkowej przestrzeni między tekstem lub innymi elementami na stronie internetowej.
Jak zmniejszyć odstęp między słowami w WordPressie?
Przytrzymaj Shift i naciśnij Enter, gdy tylko będziesz gotowy. Nie ma twardej i szybkiej reguły. Jeśli nieznacznie przesuniesz swoje ciało przed wejściem, zwolnisz odstępy między akapitami i zaczniesz następny wiersz bezpośrednio pod ostatnim.
Usuń przestrzeń między nagłówkiem a tekstem głównym
Ten efekt można osiągnąć bez żadnych specjalnych znaczników; po prostu ustaw właściwość margin tagu h1 na zero. W takim przypadku spacja między tekstem podstawowym a nagłówkiem zostanie usunięta.
Jak zrobić białą przestrzeń w WordPressie?
W WordPressie możesz dodać pustą lub pustą linię; jeśli nie chcesz pominąć linii, możesz użyć łamania linii . Aby to zrobić, przytrzymaj klawisz Shift, naciskając klawisz Enter/Return.
Jak usunąć całą białą przestrzeń na stronie internetowej?
Nawet jeśli używasz właściwości odstępu tylko w akapitach, może to pomóc w usunięciu odstępu , jeśli chcesz. Wymagany jest tylko jeden numer, który może być normalny, nowrap lub pełny. Na przykład możesz usunąć wszystkie białe znaki z wyjątkiem nowych wierszy, używając normalnego.
Jak wstawić przerwę w WordPressie?
 Źródło: www.codercream.com
Źródło: www.codercream.comJeśli naciśniesz klawisz Enter na klawiaturze, aby dodać podział wiersza, edytor wizualny WordPress uzna akapit za nowy. W rezultacie doda podwójną przestrzeń między wierszami, gdy uzna to za stosowne (większość motywów WordPress to robi).
Edytor WordPress doskonale nadaje się do edycji tekstu, ale nie jest tak elastyczny jak Microsoft Word. Jednym z problemów, z którymi często się spotykam, jest brakująca linia podziału między moimi nagłówkami a akapitami. W poniższym kodzie możesz zobaczyć, jak będzie wyglądać po dodaniu. W zależności od tego, jak dobrze Twój edytor WordPressa podąża za Tobą, czasami mogą być wymagane dwa podziały wierszy.

Jak korzystać z funkcji Wp_plugin_linebreak w WordPress?
W WordPressie można użyć WP_PLUGIN_. Złamanie linii to seria złamanych linii. W tym celu możesz użyć poniższego kodu, przesyłając plik functions.php wtyczki na serwer WWW. Filtruj według („przełamanie linii”, „WP_PLUGIN_LINEBREAK”); dodaj filtruj według („filtruj według”).
Jak dodać przestrzeń między obrazem a tekstem w WordPress?
Po otwarciu posta wybierz obraz, który chcesz zmienić. Zielone/niebieskie ikony znajdują się w zakładce Wizualizacja i zajmują piąte miejsce od góry. Umożliwi również edycję/dopasowanie obrazu. W pudełku zwiększ przestrzeń w poziomie do około 10 lub cokolwiek chcesz, aż obraz będzie miał wystarczająco dużo miejsca wokół siebie.
Jak zostawić miejsce między tekstem a obrazem w mojej witrynie? Jak tylko zobaczysz obraz lub tekst, możesz dodać kod na końcu. Gdy pojawi się luka między nimi, zostanie ona wypełniona. Po otwarciu wpisu i wybraniu obrazu, który chcesz zmodyfikować, kliknij go. Chciałem to wiedzieć od dłuższego czasu, ale jeszcze nie znalazłem rozwiązania, które działa dla mnie. Dodanie kodu stylu do tagu obrazu może ułatwić znajdowanie informacji. Aby rozpocząć, wstaw obraz (wyrównany z X), który nie jest większy niż X. 3) Upewnij się, że kod (wartości wyrównania, alty itd.) jest czysty.
Przy wyborze wyrównania powinno to być: align = left style =margin-top:2, margin-right:10 i margin-bottom:4. W rezultacie tagi są bardziej prawdopodobne w wyszukiwarce grafiki Google i będą wyświetlane wraz z Twoim obrazem. Atrybuty salign, border, hspace i vspace elementu obrazu nie mogą być używane w XHTML 1.0 Strict DTD.
Jak dodać przestrzeń między blokami w WordPress
Możesz usunąć lub dodać spację między blokami, wybierając opcję „Odstępy” i przewijając w dół do opcji „Margines-Dół”. Suwak można przesuwać w górę lub w dół, aby dodać lub usunąć puste miejsce w tej sekcji. Wprowadzone zmiany będą automatycznie widoczne na Twojej stronie.
Napisz następujący kod w konfiguratorze (Wygląd), tak jakbyś pisał go samodzielnie. Margines-bottom:0 odnosi się do górnej części marginesu. Następnie możesz przejść do bloku z największym odstępem między górą a dołem. Możesz wybrać Dodatkowe klasy CSS, przechodząc do panelu Zaawansowane po prawej stronie. Należy wpisać M0. Gdy brakuje miejsca, możesz użyć bloku dystansowego, aby utworzyć niestandardowe odstępy . Ponieważ w bloku nie ma nagłówka, nie mogę zaimplementować poprawki bloku.
Czy „idź do bloku” oznacza, że najpierw muszę edytować deklarację CSS, a dopiero potem wgrać deklaracje CSS? Co mam się mylić? Jeśli potrzebujesz pomocy przy projektowaniu swojego motywu Sydney, możesz skontaktować się z programistami pod adresem https://wordpress.org/support/theme/sydney/.
Jak dodać odstępy między wierszami w WordPress
W zależności od potrzeb możesz skorzystać z różnych metod wstawiania odstępów między wierszami WordPressa. Po prostu naciśnij klawisz Shift po każdym wierszu, aby dodać pojedynczą przestrzeń wiersza do WordPress. Zgodnie z edytorem wizualnym za każdym razem, gdy klikniesz przycisk „Enter” w WordPressie, wyświetlana jest linia z podwójną spacją. Blok separatora to fragment treści oddzielony linią. Jeśli chcesz wstawić blok separatora, kliknij ikonę Wstawiania bloku. Polecenia /separator można również użyć do szybkiego wprowadzenia nowego bloku akapitu , a polecenie /separator można wpisać.
