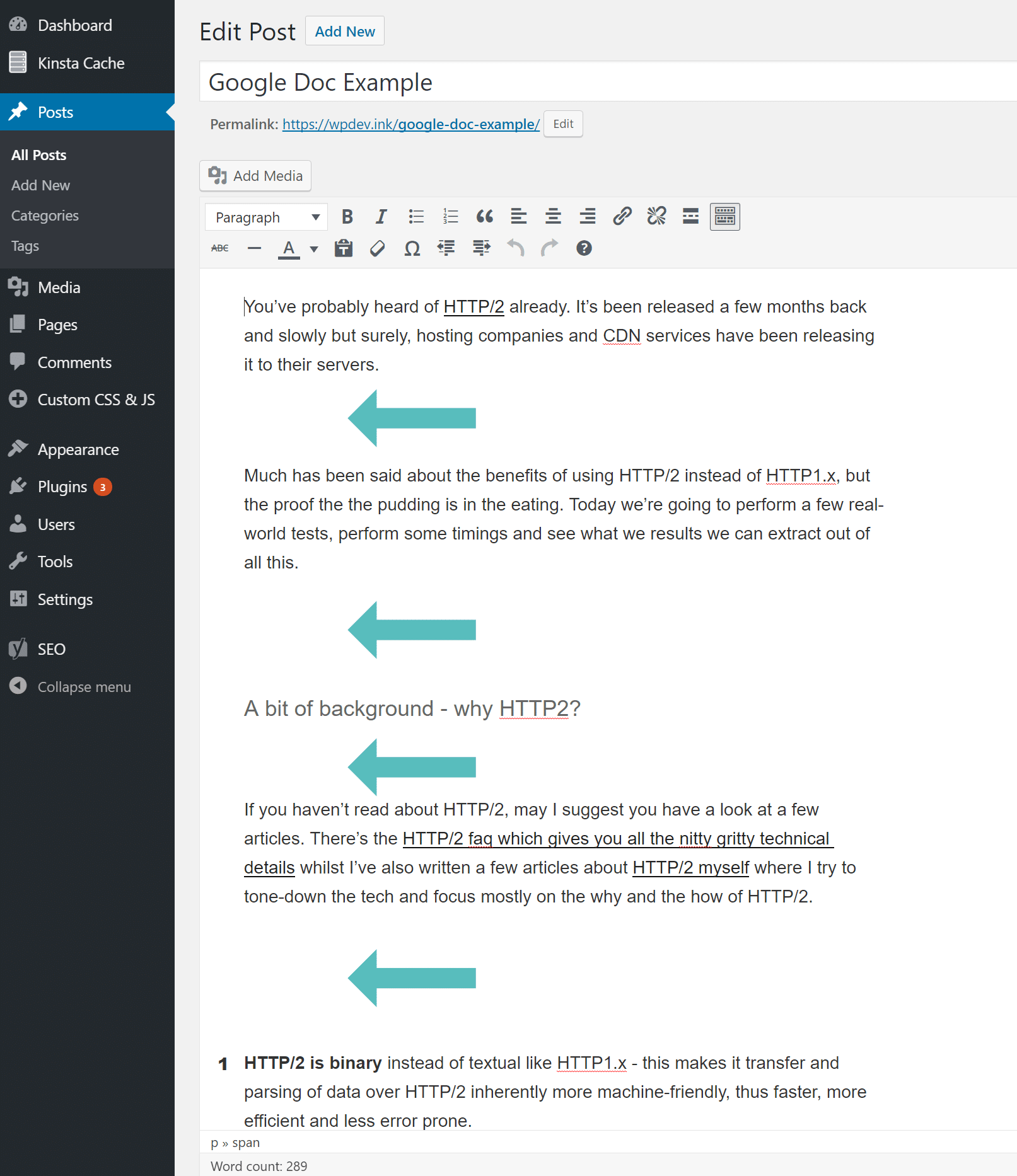
如何在 WordPress 中的单词之间添加空格
已发表: 2022-09-15在 WordPress 中添加单词之间的空格时,有几种不同的方法可以做到。 您可以通过 WordPress 编辑器执行此操作,也可以通过 HTML 代码执行此操作。 如果您想通过 WordPress 编辑器在单词之间添加空格,那么您需要做的就是转到要添加空格的帖子或页面,然后单击“视觉”选项卡。 从那里,您将能够看到可供您使用的间距选项。 只需选择单词之间所需的空间量,然后单击“更新”按钮。 如果您想通过 HTML 代码在单词之间添加空格,则需要编辑 WordPress 主题的代码。 为此,您需要转到“外观”选项卡,然后单击“编辑器”。 进入编辑器后,您需要找到控制 WordPress 网站上单词间距的代码。 找到该代码后,您需要将其替换为将在单词之间添加空格的代码。 进行更改后,您需要单击“更新文件”按钮。
WordPress 是免费使用的,它有一个类似于 Microsoft Word 的小型文本编辑器。 除了编写新段落外,还可以使用键盘上的 Enter 键和换行符在编辑器框中创建新段落。 如果你想要更精细定制的控件,你可以在 HTML 编辑模式下使用 style 属性将 CSS 代码直接添加到标签中。 您可以通过将 line-height 设置为 200% 来制作双倍行距的段落。 如果段落是一个框,则段落边缘的填充将框的边缘抬高几英寸。 当段落有背景颜色时,您可以添加边距而不是填充。
您可以通过将其拖放到页面上的任何位置来在块之间添加大量额外空间。 然后可以使用滑块来更改其高度。 此外,您可以设置块之间的间距。 您只需单击要从中添加或删除空间的任何块即可。
WordPress中的空间代码是什么?
 学分:金斯塔
学分:金斯塔在 WordPress 中,空格的代码通常是不间断的空格 ( )。 此代码用于在网页上的文本或其他元素之间创建额外的空间。
如何减少WordPress中单词之间的空间?
准备好后按住 Shift 并按 Enter。 没有硬性规定。 如果您在进入前稍微移动身体,您将清除段落之间的空间,并在最后一行的正下方开始您的下一行。
删除标题和正文之间的空格
无需任何特殊标记即可实现此效果; 只需将 h1 标签的边距属性设置为零。 在这种情况下,正文和标题之间的空格将被删除。
如何在 WordPress 中创建空白?
在 WordPress 中,您可以添加空白行或空行; 如果您不想跳过一行,可以使用换行符。 为此,请在按住 Shift 键的同时按 Enter/Return。
如何删除网页上的所有空白
即使您只在段落中使用 white-space 属性,如果您愿意,它也可以帮助您删除空格。 只需要一个数字,可以是 normal、nowrap 或 full。 例如,您可以使用 normal 删除除换行符以外的所有空格。
如何在 WordPress 中插入中断?
 信用:www.codercream.com
信用:www.codercream.com如果您按键盘上的 Enter 键添加换行符,WordPress 可视化编辑器会认为该段落是新的。 因此,它会在它认为合适的时候添加双行空间(大多数 WordPress 主题都这样做)。
编辑器 WordPress非常适合文本编辑,但不如 Microsoft Word 灵活。 我经常遇到的问题之一是标题和段落之间缺少换行符。 在下面的代码中,您可以看到添加后它的外观。 根据您的 WordPress 编辑器跟随您的程度,有时甚至可能需要两个换行符。

如何在 WordPress 中使用 Wp_plugin_linebreak 函数
在 WordPress 中,可以使用 WP_PLUGIN_。 换行符是一系列断开的行。 您可以通过将插件的functions.php 文件上传到您的Web 服务器来使用以下代码。 过滤 ('linebreak','WP_PLUGIN_LINEBREAK'); 添加过滤器('过滤器')。
如何在 WordPress 中添加图像和文本之间的空间?
打开帖子后,选择要更改的图像。 绿色/蓝色图标可以在 Visual 选项卡中找到,它们从顶部起排名第五。 它还允许您编辑/调整图像。 在框中,将水平空间增加到 10 左右或任何你想要的,直到你的图像周围有足够的空间。
如何在我的网站中的文本和图像之间留出空间? 只要你看到图像或文字,你就可以在最后添加代码。 当两者之间存在差距时,它将被填补。 打开帖子并选择要修改的图像后,单击它。 我想知道这个已经有一段时间了,但还没有找到适合我的解决方案。 将样式代码添加到图像标签可以更轻松地查找信息。 首先,插入不大于 X 的图像(与 X 对齐)。 3) 确保代码垃圾(对齐值、alt 等)是干净的。
选择align时,应该是:align=left style=margin-top:2,margin-right:10,margin-bottom:4。 因此,Google 图片搜索更有可能找到标签,并将与您的图片一起显示。 图像元素的对齐、边框、hspace 和vspace 属性不能在 XHTML 1.0 Strict DTD 中使用。
如何在 WordPress 中的块之间添加空间
您可以通过选择“间距”选项并向下滚动到“边距-底部”选项来删除或添加块之间的空白空间。 滑块可以向上或向下移动以添加或删除此部分中的空白区域。 您所做的更改将自动显示在您的页面上。
在自定义程序(外观)中编写以下代码,就像您自己编写一样。 margin-bottom:0 是指边距的顶部。 然后,您可以移动到顶部和底部之间间距最大的块。 您可以通过转到右侧的“高级”面板来选择其他 CSS 类。 必须输入 M0。 当空间丢失时,您可以使用 Spacer 块创建自定义间距。 因为块中没有标题,我无法实现块修复。
'转到块'是否意味着我必须先编辑 CSS 声明,然后上传 CSS 声明? 我有什么错? 如果您在设计悉尼主题时需要帮助,可以通过 https://wordpress.org/support/theme/sydney/ 联系开发人员。
如何在 WordPress 中添加行距
根据您的需要,您可以使用 WordPress 的各种方法来插入行距。 只需在每行后按 Shift 即可向 WordPress 添加一个行空间。 根据可视化编辑器,每当您在 WordPress 中单击“Enter”按钮时,都会提供一个双空格线。 分隔符块是由一行分隔的一段内容。 如果要插入分隔块,请单击块插入器图标。 /separator 命令也可以用来快速进入一个新的段落块,并且可以键入 /separator 命令。
