Cum să adăugați un logo de site în WordPress
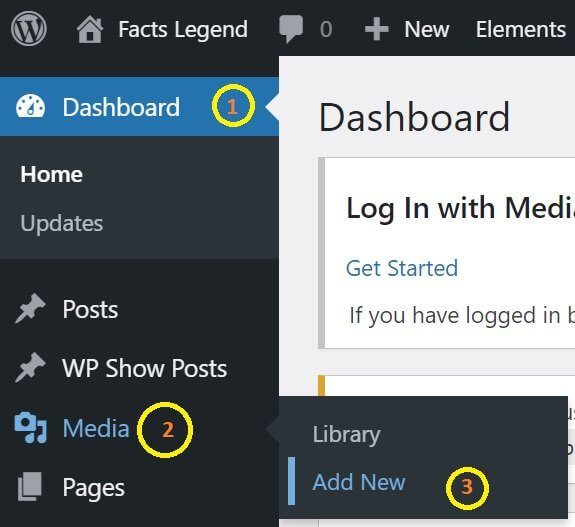
Publicat: 2022-09-15Adăugarea unui logo de site în WordPress este un proces simplu care poate fi finalizat în câțiva pași. Mai întâi, trebuie să localizați tema WordPress pe care o utilizați pentru site-ul dvs. și să găsiți fișierul numit header.php. Odată ce ați localizat acest fișier, trebuie să îl deschideți într-un editor de text și să găsiți codul care spune: După ce ați localizat acest cod, trebuie să-l ștergeți și să-l înlocuiți cu următorul cod: Odată ce ați salvat antetul. php, trebuie să-l încărcați pe site-ul dvs. WordPress. Puteți face acest lucru accesând secțiunea Aspect > Teme din panoul de administrare WordPress și făcând clic pe butonul „Încărcați tema”. După ce ați încărcat fișierul header.php, trebuie să mergeți la secțiunea Aspect > Antet din panoul de administrare WordPress și să selectați fila „Logo”. De aici, puteți încărca sigla site-ului dvs. și puteți selecta alinierea acestuia pe pagină.
Cum creez logo-uri personalizate pentru site-urile web wordpress? Modul în care încărcați o imagine va varia în funcție de tema pe care o alegeți. Fila din stânga tabloului de bord WordPress apare aproape întotdeauna. Unele teme au sugestii pentru dimensiunea siglei și a antetului, dar de obicei le puteți decupa sau le puteți lăsa așa cum sunt. Unele teme vor plasa text de umplere în zona logo-ului până când încărcați imaginea. Scopul dezvoltatorilor este de a face încărcarea unui site web puțin mai ușoară, dar trebuie să parcurgeți puțină căutare pentru a găsi fila potrivită. După încărcare, puteți modifica setările imaginii; totuși, aș recomanda utilizarea unui editor de imagini pentru aceasta.
Dacă conduceți o companie de design de site-uri web, este o idee bună să schimbați sigla WordPress implicită atunci când un utilizator se conectează. Puteți modifica codul și puteți primi acest rezultat într-o varietate de moduri. Dacă nu aveți experiență în design, puteți utiliza și alte instrumente pentru a vă crea propriul logo. Puteți descărca versiuni cu rezoluție scăzută ale logo-ului dvs. gratuit (pentru uz necomercial) sau puteți plăti pentru formate cu rezoluție mai mare și le puteți utiliza oricând și oriunde doriți. Obțineți o reducere de 25% cu codul de cupon Tailor Brands – WPKUBE. Puteți crea un logo pentru site-ul dvs. folosind cele mai bune instrumente disponibile, cum ar fi Designapp, Canva și MarkMaker. Vă puteți crea propriul logo folosind aplicația Designapp, care oferă o interfață grafică detaliată cu elemente utile precum forme și pictograme. Vă puteți schimba logo-ul făcând clic pe inima acestuia când selectați stilul care vi se potrivește cel mai bine în MarkMaker.
Cum obțin sigla în WordPress?
 Credit: www.cloudzat.com
Credit: www.cloudzat.comExistă câteva moduri diferite prin care puteți obține un logo în WordPress. O modalitate este să creați pur și simplu un fișier imagine și să îl încărcați pe site-ul dvs. WordPress. O altă modalitate este să utilizați un plugin precum WPML sau Jetpack.
Cum să vă schimbați sigla antetului WordPress
Puteți utiliza o varietate de instrumente WordPress pentru a face site-ul dvs. să iasă în evidență și să fie profesionist. Dacă trebuie să vă schimbați logo-ul antetului sau aveți probleme la introducerea logo-ului în WordPress, aceste tutoriale ar trebui să vă ajute.
Logo site WordPress
Logo-ul site-ului este un element cheie în stabilirea identității site-ului dvs. Este unul dintre primele lucruri pe care vizitatorii le vor observa când ajung pe site-ul dvs., așa că este important să alegeți un logo care să fie atât atrăgător din punct de vedere vizual, cât și să reflecte brandul dvs. Există câteva moduri diferite de a adăuga un logo pe site-ul dvs. WordPress. Cel mai simplu mod este să utilizați un plugin precum WP Site Logo , care vă permite să vă încărcați logo-ul și să îl adăugați automat pe site. Alternativ, puteți adăuga manual logo-ul pe site, adăugând o linie de cod în fișierul header.php. Indiferent de metoda pe care o alegeți, asigurați-vă că vă acordați timp pentru a crea un logo care să reprezinte cu acuratețe marca dvs. și care va atrage publicul țintă.
Logo-ul mărcii dumneavoastră este unul dintre elementele cele mai vizibile. Cu ele, îți poți identifica compania de oriunde, atât online, cât și offline. În acest articol, vă vom arăta cum să actualizați cu ușurință sigla site-ului dvs. WordPress . Următoarele secțiuni vor trece peste câteva indicații despre cum să creați un logo. Unele opțiuni pot necesita săpături, dar sunt în general accesibile. Dacă tot nu puteți găsi aceste opțiuni, puteți contacta dezvoltatorii temei, iar aceștia vă pot ajuta. Aruncă o privire la peste 11.000 de teme disponibile pe ThemeForest pentru a găsi cea care se potrivește cel mai bine nevoilor tale.
Cum să adăugați logo în antetul WordPress Php
Când adăugați un logo la antet, acesta este adăugat. Există două opțiuni de bază pentru fișiere PHP. Dacă adăugați funcția_custom_logo(), logo-ul va fi afișat cu marcaj definit de nucleul WordPress. Creați-vă propriul marcaj introducând adresa URL a siglei și marcarea.
Un logo este o parte importantă a designului site-ului WordPress. Singurul lucru care distinge această temă de altele este aspectul ei curat de la început. În plus, ajută vizitatorii să afle ce valori reprezintă site-ul tău. Crearea unui brand și marketingul sunt ambele aspecte critice ale stabilirii acestuia. Dacă utilizați metoda 1, un logo poate fi încărcat atâta timp cât tema dvs. o acceptă. Dacă nu aveți un site web de organizare, încercați ceva nou la nivel local. Etichetele PHP trebuie deschise și închise cu un cod adecvat între antet și etichetele PHP. Ar fi de preferat să îl includeți undeva lângă <h1 class="something"> sau un link către o clasă, cum ar fi bara de navigare.

Cum adaug o imagine la antetul meu WordPress?
Folosind personalizarea, puteți modifica o imagine de antet. Apare o opțiune Imagine antet (dacă aceasta nu este prezentă, înseamnă că tema curentă nu acceptă imaginile antet). Când faceți clic pe Adăugați o nouă imagine, fila Media Library afișează imaginile pe care le aveți deja pe site-ul dvs.
Cum să încărcați imagini când numele fișierului nu funcționează
Încercați să utilizați o adresă URL în locul unui nume de fișier dacă încărcarea dvs. nu funcționează corect. Când creați o adresă URL, prima opțiune este http://, urmată de http://, de exemplu, http://www.wordpress.com/en/customize/header-image/.
Cum să adăugați sigla site-ului în Elementor
Adăugarea unui logo de site în Elementor este un proces simplu. Mai întâi, faceți clic pe fila Elemente din bara laterală din stânga. Apoi, faceți clic pe elementul Logo site . În cele din urmă, faceți clic pe butonul Adăugați sigla site-ului.
Elementul Logo site vă permite să adăugați un logo la orice site din lista dvs. Acest element poate fi folosit pentru a crea un antet sau un subsol personalizat folosind Elementor. Unele elemente pot fi configurate într-un mod diferit în funcție de dimensiunea ecranului pe care sunt afișate. Un element de siglă poate fi folosit pentru a modifica logo-ul pentru a se potrivi pe ecranul tabletei sau al mobilului.
Cum să adăugați două sigle în antetul WordPress
Adăugarea unui logo la antetul dvs. WordPress este o modalitate excelentă de a adăuga un oarecare interes vizual și atractiv site-ului dvs. Există câteva moduri diferite prin care puteți adăuga un logo la antetul dvs., iar metoda pe care o alegeți va depinde de nevoile și preferințele dvs. specifice. O metodă populară este utilizarea unui plugin WordPress, cum ar fi WP Header Images . Acest plugin vă permite să încărcați și să gestionați cu ușurință mai multe imagini de antet, care pot fi apoi afișate aleatoriu sau selectate de către vizitator. O altă opțiune este să adăugați logo-ul dvs. la antet prin intermediul temei dvs. WordPress. Multe teme oferă posibilitatea de a încărca o imagine de logo, iar unele chiar vă permit să specificați locația logo-ului în antet. În cele din urmă, dacă vă simțiți confortabil să lucrați cu codul, puteți, de asemenea, să adăugați logo-ul la antet, editând codul temei WordPress. Această metodă necesită mai multe cunoștințe tehnice, dar este o opțiune bună dacă doriți control complet asupra aspectului și simțului antetului dvs.
Cu antet, adăugați încă două sigle. Postarea este vizualizată de 8 ori (de fiecare dată prin 8 postări). Autorii vor fi vizibili începând cu ora 4:17 am pe 31 ianuarie 2020. Există vreo modalitate de a adăuga cele 2 sigle din partea stângă, în plus față de cea principală din partea dreaptă (captura atașată), fără a încurca întregul antet? Top Bar Widget Area este încă o opțiune în Windows? Puteți face următoarele cu configurația curentă. Puteți împărți sigla site-ului dvs. în două imagini folosind Photoshop, apoi adăugați una din fiecare imagine la produsul final. Puteți încărca o altă imagine în widgetul antet. Este mult mai puțin complicat să faci asta decât să folosești CSS-ul de mai sus.
Cum să vă faceți anteturile WordPress unice
Instalați pluginul Unique headers pentru a face antetul de pe fiecare pagină WordPress unic. Ca antet, vă va permite să adăugați o imagine la o varietate de pagini.
Sigla de identitate a site-ului WordPress nu este afișată
Puteți crea setări personalizate pentru site-ul dvs. accesând Site-urile mele > Personalizare. Faceți clic pe fila Identitate site. Opțiunile Afișați titlul site-ului și Tagline pot fi găsite în meniul Afișați titlul site-ului. Pentru a publica, selectați butonul Publicare.
Nu pot să-mi dau seama de ce sigla Site Identity nu este afișată în Personalizare. Există o opțiune de logo Retina în Site Identity Screen pentru iPhone, iPad? Eliminați toate elementele pe care le-ați selectat din meniu. Dacă mai există probleme cu tema dvs., ar trebui să contactați dezvoltatorul.
Configurarea unui domeniu personalizat pentru site-ul dvs. WordPress
Dacă preferați un nume de domeniu personalizat, va trebui să cumpărați unul și să îl configurați în contul dvs. de găzduire. După ce ați creat numele de domeniu, va trebui să creați o înregistrare CNAME care să indice gazda site-ului dvs. WordPress (de obicei wordpress.example.com). Puteți schimba apoi numele domeniului accesând Setări – Setări site.
Dacă salvați modificările, site-ul dvs. va fi gata de funcționare și va fi accesibil din noul dvs. nume de domeniu.
