كيفية إضافة شعار موقع في ووردبريس
نشرت: 2022-09-15تعد إضافة شعار موقع في WordPress عملية بسيطة يمكن إكمالها في بضع خطوات. أولاً ، تحتاج إلى تحديد موضوع WordPress الذي تستخدمه لموقعك والعثور على الملف المسمى header.php. بمجرد تحديد موقع هذا الملف ، ستحتاج إلى فتحه في محرر نصوص وتحديد موقع الرمز الذي يقول: بعد تحديد موقع هذا الرمز ، تحتاج إلى حذفه واستبداله بالرمز التالي: بمجرد حفظ الرأس. php ، فأنت بحاجة إلى تحميله على موقع WordPress الخاص بك. يمكنك القيام بذلك عن طريق الانتقال إلى قسم المظهر> السمات في لوحة إدارة WordPress والنقر فوق الزر "تحميل سمة". بعد تحميل ملف header.php ، ستحتاج إلى الانتقال إلى قسم المظهر> العنوان في لوحة إدارة WordPress الخاصة بك وتحديد علامة التبويب "الشعار". من هنا ، يمكنك تحميل شعار موقعك وتحديد مواءمته على الصفحة.
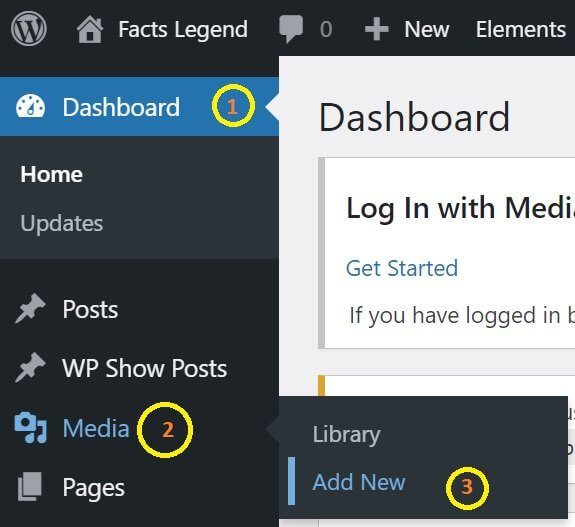
كيف أصمم شعارات مخصصة لمواقع ووردبريس؟ تختلف طريقة تحميل الصورة حسب الموضوع الذي تختاره. تظهر علامة التبويب الموجودة على يسار لوحة معلومات WordPress دائمًا تقريبًا. تحتوي بعض السمات على اقتراحات لأحجام الشعار والعناوين ، ولكن يمكنك عادةً اقتصاصها أو تركها كما هي. ستضع بعض السمات نصًا حشوًا في منطقة الشعار حتى تقوم بتحميل صورتك. هدف المطورين هو جعل تحميل موقع ويب أسهل قليلاً ، ولكن عليك إجراء القليل من البحث للعثور على علامة التبويب الصحيحة. بعد التحميل ، يمكنك تغيير إعدادات الصورة ؛ ومع ذلك ، أوصي باستخدام محرر الصور لهذا الغرض.
إذا كنت تدير شركة تصميم مواقع ويب ، فمن الأفضل تغيير شعار WordPress الافتراضي عندما يقوم المستخدم بتسجيل الدخول. يمكنك تعديل الكود وتلقي هذه النتيجة بعدة طرق. إذا لم تكن لديك خبرة في التصميم ، فيمكنك أيضًا استخدام أدوات أخرى لإنشاء شعارك الخاص. يمكنك تنزيل إصدارات منخفضة الدقة من شعارك مجانًا (للاستخدام غير التجاري) ، أو الدفع مقابل التنسيقات عالية الدقة واستخدامها في أي وقت وفي أي مكان تريده. احصل على خصم 25٪ باستخدام رمز قسيمة Tailor Brands - WPKUBE. يمكنك إنشاء شعار لموقع الويب الخاص بك باستخدام أفضل الأدوات المتاحة ، مثل Designapp و Canva و MarkMaker. يمكنك إنشاء شعارك الخاص باستخدام تطبيق Designapp الذي يوفر واجهة رسومية مفصلة مع عناصر مفيدة مثل الأشكال والأيقونات. يمكنك تغيير شعارك من خلال النقر على قلبه عند تحديد النمط الذي يناسبك في MarkMaker.
كيف أحصل على الشعار في ووردبريس؟
 الائتمان: www.cloudzat.com
الائتمان: www.cloudzat.comهناك عدة طرق مختلفة يمكنك من خلالها الحصول على شعار في WordPress. إحدى الطرق هي ببساطة إنشاء ملف صورة وتحميله إلى موقع WordPress الخاص بك. هناك طريقة أخرى وهي استخدام ملحق مثل WPML أو Jetpack.
كيفية تغيير شعار رأس WordPress الخاص بك
يمكنك استخدام مجموعة متنوعة من أدوات WordPress لجعل موقع الويب الخاص بك مميزًا واحترافيًا. إذا كنت بحاجة إلى تغيير شعار العنوان الخاص بك أو كنت تواجه مشكلة في الحصول على شعارك في WordPress ، فمن المفترض أن تساعدك هذه البرامج التعليمية.
شعار الموقع وورد
يعد شعار الموقع عنصرًا أساسيًا في إنشاء هوية موقع الويب الخاص بك. إنها واحدة من أول الأشياء التي سيلاحظها الزائرون عندما يأتون إلى موقعك ، لذلك من المهم اختيار شعار يكون جذابًا بصريًا ويعكس علامتك التجارية. هناك عدة طرق مختلفة لإضافة شعار إلى موقع WordPress الخاص بك. أسهل طريقة هي استخدام مكون إضافي مثل WP Site Logo ، والذي يسمح لك بتحميل شعارك وإضافته تلقائيًا إلى موقعك. بدلاً من ذلك ، يمكنك إضافة شعارك إلى موقعك يدويًا عن طريق إضافة سطر من التعليمات البرمجية إلى ملف header.php الخاص بك. أيًا كانت الطريقة التي تختارها ، تأكد من تخصيص الوقت الكافي لإنشاء شعار يمثل علامتك التجارية بدقة وسيجذب جمهورك المستهدف.
يعد شعار علامتك التجارية أحد أكثر العناصر وضوحًا. باستخدامهم ، يمكنك تحديد شركتك من أي مكان ، سواء عبر الإنترنت أو في وضع عدم الاتصال. في هذه المقالة ، سنوضح لك كيفية تحديث شعار موقع WordPress الخاص بك بسهولة. ستتناول الأقسام التالية بعض المؤشرات حول كيفية إنشاء شعار. قد تتطلب بعض الخيارات بعض الحفر ، لكن يمكن الوصول إليها بشكل عام. إذا كنت لا تزال غير قادر على تحديد موقع هذه الخيارات ، فيمكنك الاتصال بمطوري القوالب وقد يتمكنون من مساعدتك. ألق نظرة على أكثر من 11000 سمة متوفرة على ThemeForest للعثور على أفضل ما يناسب احتياجاتك.
كيفية إضافة شعار في WordPress Header Php
عند إضافة شعار إلى رأس الصفحة ، تتم إضافته. يوجد خياران أساسيان لملف PHP. إذا أضفت وظيفة_custom_logo () ، فسيتم عرض الشعار مع ترميز محدد بواسطة نواة WordPress. قم بإنشاء الترميز الخاص بك عن طريق إدخال عنوان URL للشعار والترميز.
يعد الشعار جزءًا مهمًا من تصميم موقع WordPress. الشيء الوحيد الذي يميز هذا المظهر عن الآخرين هو مظهره النظيف من البداية. علاوة على ذلك ، فهو يساعد الزائرين في التعرف على القيم التي يمثلها موقع الويب الخاص بك. يعد إنشاء العلامة التجارية والتسويق من الجوانب الحاسمة لتأسيسها. إذا كنت تستخدم الطريقة الأولى ، فيمكن تحميل الشعار طالما أن نسختك تدعمه. إذا لم يكن لديك موقع ويب مرحلي ، فجرّب شيئًا جديدًا على المستوى المحلي. يجب فتح علامات PHP وإغلاقها باستخدام رمز مناسب بين علامات Header و PHP. سيكون من الأفضل إذا قمت بتضمينه في مكان ما بالقرب من <h1 class = ”something”> أو رابط لفصل مثل شريط التنقل.

كيف أقوم بإضافة صورة إلى عنوان WordPress الخاص بي؟
باستخدام أداة التخصيص ، يمكنك تعديل صورة رأس الصفحة. يظهر خيار Header Image (إذا لم يكن هذا موجودًا ، فهذا يعني أن نسختك الحالية لا تدعم صور الرأس). عند النقر فوق إضافة صورة جديدة ، تعرض علامة التبويب مكتبة الوسائط الصور الموجودة بالفعل على موقعك.
كيفية تحميل الصور عندما لا يعمل اسم الملف
حاول استخدام عنوان URL بدلاً من اسم الملف إذا كان التحميل لا يعمل بشكل صحيح. عند إنشاء عنوان URL ، يكون الخيار الأول هو http: // ، متبوعًا بـ http: // ، على سبيل المثال ، http://www.wordpress.com/en/customize/header-image/.
كيفية إضافة شعار الموقع في Elementor
تعد إضافة شعار موقع في Elementor عملية بسيطة. أولاً ، انقر فوق علامة التبويب العناصر في الشريط الجانبي الأيسر. بعد ذلك ، انقر فوق عنصر شعار الموقع. أخيرًا ، انقر فوق الزر Add Site Logo.
يتيح لك عنصر شعار الموقع إضافة شعار إلى أي موقع في قائمتك. يمكن استخدام هذا العنصر لإنشاء رأس أو تذييل مخصص باستخدام Elementor. يمكن تكوين بعض العناصر بطريقة مختلفة حسب حجم الشاشة التي يتم عرضها عليها. يمكن استخدام عنصر الشعار لتغيير الشعار ليلائم شاشة الجهاز اللوحي أو الهاتف المحمول.
كيفية إضافة شعارين في رأس ووردبريس
تعد إضافة شعار إلى رأس WordPress الخاص بك طريقة رائعة لإضافة بعض الاهتمام المرئي والجاذبية إلى موقعك. هناك عدة طرق مختلفة يمكنك من خلالها إضافة شعار إلى العنوان الخاص بك ، وستعتمد الطريقة التي تختارها على احتياجاتك وتفضيلاتك المحددة. إحدى الطرق الشائعة هي استخدام مكون إضافي لبرنامج WordPress مثل WP Header Images . يتيح لك هذا المكون الإضافي تحميل وإدارة صور رأس متعددة بسهولة ، والتي يمكن بعد ذلك عرضها بشكل عشوائي أو تحديدها بواسطة الزائر. خيار آخر هو إضافة شعارك إلى رأسك عبر قالب WordPress الخاص بك. توفر العديد من السمات القدرة على تحميل صورة شعار ، وبعضها يسمح لك بتحديد موقع الشعار داخل العنوان. أخيرًا ، إذا كنت مرتاحًا للعمل مع الكود ، فيمكنك أيضًا إضافة شعارك إلى العنوان عن طريق تحرير رمز قالب WordPress الخاص بك. تتطلب هذه الطريقة مزيدًا من المعرفة التقنية ، ولكنها خيار جيد إذا كنت تريد التحكم الكامل في شكل ومظهر رأسك.
مع العنوان ، أضف شعارين آخرين. يتم عرض المنشور 8 مرات (في كل مرة من خلال 8 مشاركات). سيكون المؤلفون مرئيين من الساعة 4:17 صباحًا في 31 يناير 2020. هل هناك طريقة لإضافة الشعارين على الجانب الأيسر ، بالإضافة إلى الشعار الرئيسي في الجانب الأيمن (الالتقاط مرفق) ، دون العبث بالرأس بالكامل؟ هل لا تزال منطقة Top Bar Widget خيارًا في Windows؟ يمكنك القيام بما يلي مع الإعداد الحالي الخاص بك. يمكنك تقسيم شعار موقعك إلى صورتين باستخدام Photoshop ، ثم إضافة واحدة من كل صورة إلى المنتج النهائي. يمكنك تحميل صورة أخرى في أداة الرأس. يعد القيام بذلك أقل تعقيدًا من استخدام CSS أعلاه.
كيف تجعل عناوين WordPress الخاصة بك فريدة من نوعها
قم بتثبيت المكون الإضافي Unique headers لجعل العنوان في كل صفحة من صفحات WordPress فريدًا. كرأس ، سيسمح لك بإضافة صورة إلى مجموعة متنوعة من الصفحات.
شعار هوية موقع WordPress غير معروض
يمكنك إنشاء إعدادات مخصصة لموقعك بالانتقال إلى "مواقعي"> التخصيص. انقر فوق علامة التبويب Site Identity. يمكن العثور على خيارات Display Site Title و Tagline في قائمة Display Site Title. للنشر ، حدد الزر "نشر".
يبدو أنني لا أستطيع معرفة سبب عدم عرض شعار Site Identity في التخصيص. هل يوجد خيار شعار Retina في شاشة هوية الموقع لأجهزة iPhone و iPad؟ قم بإزالة جميع العناصر التي حددتها من القائمة. إذا كانت هناك أية مشكلات أخرى في المظهر الخاص بك ، فيجب عليك الاتصال بالمطور.
إنشاء مجال مخصص لموقع WordPress الخاص بك
إذا كنت تفضل اسم مجال مخصصًا ، فستحتاج إلى شراء واحد وإعداده في حساب الاستضافة الخاص بك. بمجرد إنشاء اسم المجال الخاص بك ، ستحتاج إلى إنشاء سجل CNAME يشير إلى مضيف موقع WordPress الخاص بك (عادةً wordpress.example.com). يمكنك بعد ذلك تغيير اسم المجال الخاص بك من خلال الانتقال إلى الإعدادات - إعدادات الموقع.
إذا قمت بحفظ التغييرات ، فسيكون موقعك جاهزًا للذهاب ويمكن الوصول إليه من اسم المجال الجديد الخاص بك.
