Comment ajouter un logo de site dans WordPress
Publié: 2022-09-15L'ajout d'un logo de site dans WordPress est un processus simple qui peut être complété en quelques étapes. Tout d'abord, vous devez localiser le thème WordPress que vous utilisez pour votre site et trouver le fichier appelé header.php. Une fois que vous avez localisé ce fichier, vous devez l'ouvrir dans un éditeur de texte et localiser le code qui dit : Après avoir localisé ce code, vous devez le supprimer et le remplacer par le code suivant : Une fois que vous avez enregistré l'en-tête. php, vous devez le télécharger sur votre site WordPress. Vous pouvez le faire en allant dans la section Apparence > Thèmes de votre panneau d'administration WordPress et en cliquant sur le bouton « Télécharger le thème ». Après avoir téléchargé le fichier header.php, vous devez vous rendre dans la section Apparence > En-tête de votre panneau d'administration WordPress et sélectionner l'onglet « Logo ». À partir de là, vous pouvez télécharger le logo de votre site et sélectionner son alignement sur la page.
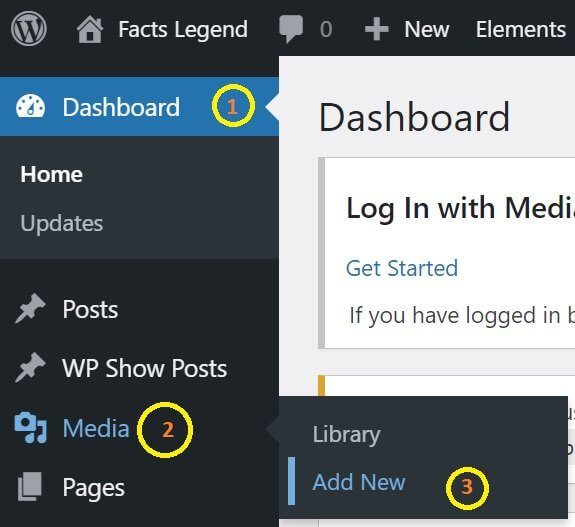
Comment concevoir des logos personnalisés pour les sites Web WordPress ? La façon dont vous téléchargez une image varie en fonction du thème que vous choisissez. L'onglet à gauche de votre tableau de bord WordPress apparaît presque toujours. Certains thèmes proposent des suggestions de tailles de logo et d'en-tête, mais vous pouvez généralement les recadrer ou les laisser tels quels. Certains thèmes placeront du texte de remplissage dans la zone du logo jusqu'à ce que vous téléchargiez votre image. L'objectif des développeurs est de faciliter un peu le téléchargement d'un site Web, mais vous devez effectuer une petite recherche pour trouver le bon onglet. Après le téléchargement, vous pouvez modifier les paramètres de l'image ; cependant, je recommanderais d'utiliser un éditeur d'image pour cela.
Si vous dirigez une entreprise de conception de sites Web, il est judicieux de modifier le logo WordPress par défaut lorsqu'un utilisateur se connecte. Vous pouvez modifier le code et recevoir ce résultat de différentes manières. Si vous n'avez pas d'expérience en design, vous pouvez également utiliser d'autres outils pour créer votre propre logo. Vous pouvez télécharger gratuitement des versions basse résolution de votre logo (pour un usage non commercial) ou payer pour des formats haute résolution et les utiliser quand et où vous voulez. Obtenez 25% de réduction avec le code promo Tailor Brands - WPKUBE. Vous pouvez créer un logo pour votre site Web en utilisant les meilleurs outils disponibles, tels que Designapp, Canva et MarkMaker. Vous pouvez créer votre propre logo en utilisant l'application Designapp, qui fournit une interface graphique détaillée avec des éléments utiles tels que des formes et des icônes. Vous pouvez modifier votre logo en cliquant sur son cœur lorsque vous sélectionnez le style qui vous convient le mieux dans MarkMaker.
Comment puis-je obtenir le logo dans WordPress ?
 Crédit : www.cloudzat.com
Crédit : www.cloudzat.comIl existe plusieurs façons d'obtenir un logo dans WordPress. Une façon consiste simplement à créer un fichier image et à le télécharger sur votre site WordPress. Une autre façon consiste à utiliser un plugin comme WPML ou Jetpack.
Comment changer votre logo d'en-tête WordPress
Vous pouvez utiliser une variété d'outils WordPress pour faire en sorte que votre site Web se démarque et soit professionnel. Si vous avez besoin de changer votre logo d'en-tête ou si vous rencontrez des difficultés pour intégrer votre logo dans WordPress, ces tutoriels devraient vous aider.
Logo du site WordPress
Un logo de site est un élément clé dans l'établissement de l'identité de votre site Web. C'est l'une des premières choses que les visiteurs remarqueront lorsqu'ils visiteront votre site, il est donc important de choisir un logo qui soit à la fois visuellement attrayant et qui reflète votre marque. Il existe plusieurs façons d'ajouter un logo à votre site WordPress. Le plus simple est d'utiliser un plugin comme WP Site Logo , qui vous permet de télécharger votre logo et de l'ajouter automatiquement à votre site. Alternativement, vous pouvez ajouter votre logo à votre site manuellement en ajoutant une ligne de code à votre fichier header.php. Quelle que soit la méthode que vous choisissez, assurez-vous de prendre le temps de créer un logo qui représente fidèlement votre marque et qui plaira à votre public cible.
Le logo de votre marque est l'un des éléments les plus visibles. Avec eux, vous pouvez identifier votre entreprise de n'importe où, en ligne et hors ligne. Dans cet article, nous allons vous montrer comment mettre à jour facilement le logo de votre site WordPress . Les sections suivantes passeront en revue quelques pointeurs sur la façon de créer un logo. Certaines options peuvent nécessiter quelques recherches, mais elles sont généralement accessibles. Si vous ne parvenez toujours pas à localiser ces options, vous pouvez contacter les développeurs de thèmes et ils pourront peut-être vous aider. Jetez un œil à plus de 11 000 thèmes disponibles sur ThemeForest pour trouver celui qui correspond le mieux à vos besoins.
Comment ajouter un logo dans l'en-tête WordPress Php
Lorsque vous ajoutez un logo à votre en-tête, il est ajouté. Il existe deux options de base pour les fichiers PHP. Si vous ajoutez la fonction_custom_logo(), le logo sera affiché avec le balisage défini par le noyau WordPress. Créez votre propre balisage en saisissant l' URL du logo et le balisage.
Un logo est une partie importante de la conception de sites Web WordPress. La seule chose qui distingue ce thème des autres est son look épuré dès le départ. De plus, il aide les visiteurs à connaître les valeurs de votre site Web. La création d'une marque et le marketing sont deux aspects essentiels de son établissement. Si vous utilisez la méthode 1, un logo peut être téléchargé tant que votre thème le prend en charge. Si vous n'avez pas de site Web de développement, essayez quelque chose de nouveau au niveau local. Les balises PHP doivent être ouvertes et fermées avec un code approprié entre l'en-tête et les balises PHP. Il serait préférable que vous l'incluiez quelque part près de <h1 class="something"> ou un lien vers une classe telle que la barre de navigation.

Comment ajouter une image à mon en-tête WordPress ?
À l'aide du personnalisateur, vous pouvez modifier une image d'en-tête. Une option Image d'en-tête apparaît (si elle n'est pas présente, cela signifie que votre thème actuel ne prend pas en charge les images d'en-tête). Lorsque vous cliquez sur Ajouter une nouvelle image, l'onglet Médiathèque affiche les images que vous avez déjà sur votre site.
Comment télécharger des images lorsque le nom de fichier ne fonctionne pas
Essayez d'utiliser une URL au lieu d'un nom de fichier si votre téléchargement ne fonctionne pas correctement. Lors de la création d'une URL, la première option est http://, suivie de http://, par exemple, http://www.wordpress.com/en/customize/header-image/.
Comment ajouter un logo de site dans Elementor
L'ajout d'un logo de site dans Elementor est un processus simple. Tout d'abord, cliquez sur l'onglet Éléments dans la barre latérale gauche. Ensuite, cliquez sur l' élément Site Logo . Enfin, cliquez sur le bouton Ajouter un logo de site.
L'élément Site Logo vous permet d'ajouter un logo à n'importe quel site de votre liste. Cet élément peut être utilisé pour créer un en-tête ou un pied de page personnalisé à l'aide d'Elementor. Certains éléments peuvent être configurés de manière différente selon la taille d'écran sur laquelle ils sont affichés. Un élément de logo peut être utilisé pour modifier le logo afin qu'il s'adapte à votre écran de tablette ou de mobile.
Comment ajouter deux logos dans l'en-tête WordPress
L'ajout d'un logo à votre en-tête WordPress est un excellent moyen d'ajouter un intérêt visuel et un attrait à votre site. Il existe plusieurs façons d'ajouter un logo à votre en-tête, et la méthode que vous choisirez dépendra de vos besoins et préférences spécifiques. Une méthode populaire consiste à utiliser un plugin WordPress comme WP Header Images . Ce plugin vous permet de télécharger et de gérer facilement plusieurs images d'en-tête, qui peuvent ensuite être affichées de manière aléatoire ou sélectionnées par le visiteur. Une autre option consiste à ajouter votre logo à votre en-tête via votre thème WordPress. De nombreux thèmes offrent la possibilité de télécharger une image de logo, et certains vous permettent même de spécifier l'emplacement du logo dans l'en-tête. Enfin, si vous êtes à l'aise avec le code, vous pouvez également ajouter votre logo à l'en-tête en modifiant le code de votre thème WordPress. Cette méthode nécessite plus de connaissances techniques, mais c'est une bonne option si vous voulez un contrôle total sur l'apparence de votre en-tête.
Avec l'en-tête, ajoutez deux autres logos. La publication est vue 8 fois (à chaque fois via 8 publications). Les auteurs seront visibles à partir de 4h17 le 31 janvier 2020. Existe-t-il un moyen d'ajouter les 2 logos à gauche, en plus du principal à droite (capture jointe), sans gâcher l'en-tête entier ? La zone de widget de la barre supérieure est-elle toujours une option dans Windows ? Vous pouvez faire ce qui suit avec votre configuration actuelle. Vous pouvez diviser le logo de votre site en deux images à l'aide de Photoshop, puis ajouter une de chaque image au produit final. Vous pouvez télécharger une autre image dans le widget d'en-tête. C'est beaucoup moins compliqué à faire que d'utiliser le CSS ci-dessus.
Comment rendre vos en-têtes WordPress uniques
Installez le plugin Unique headers pour rendre l'en-tête de chaque page WordPress unique. En tant qu'en-tête, il vous permettra d'ajouter une image à une variété de pages.
Le logo d'identité du site WordPress ne s'affiche pas
Vous pouvez créer des paramètres personnalisés pour votre site en accédant à Mes sites > Personnalisation. Cliquez sur l'onglet Identité du site. Les options Afficher le titre du site et Slogan se trouvent dans le menu Afficher le titre du site. Pour publier, sélectionnez le bouton Publier.
Je n'arrive pas à comprendre pourquoi le logo Site Identity n'est pas affiché dans la personnalisation. Existe-t-il une option de logo Retina dans Site Identity Screen pour iPhone, iPad ? Supprimez tous les éléments que vous avez sélectionnés dans le menu. S'il y a d'autres problèmes avec votre thème, vous devez contacter le développeur.
Configurer un domaine personnalisé pour votre site WordPress
Si vous préférez un nom de domaine personnalisé, vous devrez en acheter un et le configurer dans votre compte d'hébergement. Une fois que vous avez créé votre nom de domaine, vous devrez créer un enregistrement CNAME pointant vers l'hébergeur de votre site WordPress (généralement wordpress.example.com). Vous pouvez ensuite modifier votre nom de domaine en vous rendant dans Paramètres – Paramètres du site.
Si vous enregistrez vos modifications, votre site sera prêt à fonctionner et accessible depuis votre nouveau nom de domaine.
