WordPress'te Site Logosu Nasıl Eklenir
Yayınlanan: 2022-09-15WordPress'e site logosu eklemek, birkaç adımda tamamlanabilen basit bir işlemdir. Öncelikle siteniz için kullandığınız WordPress temasını bulmanız ve header.php adlı dosyayı bulmanız gerekiyor. Bu dosyayı bulduktan sonra, onu bir metin düzenleyicide açmanız ve yazan kodu bulmanız gerekir: Bu kodu bulduktan sonra, onu silmeniz ve aşağıdaki kodla değiştirmeniz gerekir: Başlığı kaydettikten sonra. php dosyasını WordPress sitenize yüklemeniz gerekir. Bunu, WordPress yönetici panelinizin Görünüm > Temalar bölümüne gidip “Tema Yükle” düğmesine tıklayarak yapabilirsiniz. Header.php dosyasını yükledikten sonra WordPress admin panelinizin Görünüm > Başlık bölümüne gitmeniz ve “Logo” sekmesini seçmeniz gerekmektedir. Buradan site logonuzu yükleyebilir ve sayfadaki hizalamasını seçebilirsiniz.
Wordpress web siteleri için özel logoları nasıl tasarlarım? Bir görseli yükleme şekliniz, seçtiğiniz temaya göre değişiklik gösterecektir. WordPress kontrol panelinizin solundaki sekme neredeyse her zaman görünür. Bazı temaların logo ve başlık boyutları için önerileri vardır, ancak genellikle bunları kırpabilir veya oldukları gibi bırakabilirsiniz. Bazı temalar, siz resminizi yükleyene kadar logo alanına dolgu metni yerleştirir. Geliştiricilerin amacı, bir web sitesini yüklemeyi biraz daha kolaylaştırmaktır, ancak doğru sekmeyi bulmak için biraz arama yapmanız gerekir. Yüklemenin ardından görüntünün ayarlarını değiştirebilirsiniz; Ancak bunun için bir resim düzenleyici kullanmanızı tavsiye ederim.
Bir web sitesi tasarım şirketi işletiyorsanız, bir kullanıcı oturum açtığında varsayılan WordPress logosunu değiştirmek iyi bir fikirdir. Kodu değiştirebilir ve bu sonucu çeşitli şekillerde alabilirsiniz. Tasarım deneyiminiz yoksa kendi logonuzu oluşturmak için diğer araçları da kullanabilirsiniz. Logonuzun düşük çözünürlüklü versiyonlarını ücretsiz olarak (ticari olmayan kullanım için) indirebilir veya daha yüksek çözünürlüklü formatlar için ödeme yaparak istediğiniz zaman ve yerde kullanabilirsiniz. Tailor Brands kupon kodu WPKUBE ile %25 indirim kazanın. Designapp, Canva ve MarkMaker gibi mevcut en iyi araçları kullanarak web siteniz için bir logo oluşturabilirsiniz. Şekiller ve simgeler gibi kullanışlı öğelerle ayrıntılı bir grafik arayüz sağlayan Designapp uygulamasını kullanarak kendi logonuzu oluşturabilirsiniz. MarkMaker'da size en uygun stili seçtiğinizde logonuzun kalbine tıklayarak logonuzu değiştirebilirsiniz.
WordPress'te Logoyu Nasıl Edinirim?
 Kredi: www.cloudzat.com
Kredi: www.cloudzat.comWordPress'te bir logo almanın birkaç farklı yolu vardır. Bunun bir yolu, basitçe bir resim dosyası oluşturmak ve onu WordPress sitenize yüklemektir. Başka bir yol da WPML veya Jetpack gibi bir eklenti kullanmaktır.
WordPress Başlık Logonuzu Nasıl Değiştirirsiniz?
Web sitenizi öne çıkarmak ve profesyonel hale getirmek için çeşitli WordPress araçlarını kullanabilirsiniz. Başlık logonuzu değiştirmeniz gerekiyorsa veya logonuzu WordPress'e dahil etmekte sorun yaşıyorsanız, bu eğitimler yardımcı olacaktır.
Site Logosu WordPress
Bir site logosu, web sitenizin kimliğini oluşturmada önemli bir unsurdur. Ziyaretçilerin sitenize geldiklerinde fark edecekleri ilk şeylerden biri budur, bu nedenle hem görsel olarak çekici hem de markanızı yansıtan bir logo seçmek önemlidir. WordPress sitenize logo eklemenin birkaç farklı yolu vardır. En kolay yol, logonuzu yüklemenizi sağlayan ve otomatik olarak sitenize ekleyen WP Site Logosu gibi bir eklenti kullanmaktır. Alternatif olarak, header.php dosyanıza bir kod satırı ekleyerek logonuzu sitenize manuel olarak ekleyebilirsiniz. Hangi yöntemi seçerseniz seçin, markanızı doğru bir şekilde temsil eden ve hedef kitlenize hitap edecek bir logo oluşturmak için zaman ayırdığınızdan emin olun.
Markanızın logosu en görünür unsurlardan biridir. Onlarla, şirketinizi hem çevrimiçi hem de çevrimdışı olarak her yerden tanımlayabilirsiniz. Bu yazıda, WordPress web sitenizin logosunu nasıl kolayca güncelleyeceğinizi göstereceğiz. Aşağıdaki bölümler, bir logonun nasıl oluşturulacağına ilişkin bazı işaretçilerin üzerinden geçecektir. Bazı seçenekler biraz kazma gerektirebilir, ancak genellikle erişilebilirdir. Bu seçenekleri hala bulamıyorsanız, tema geliştiricileri ile iletişime geçerek size yardımcı olabilirler. İhtiyaçlarınıza en uygun olanı bulmak için ThemeForest'ta bulunan 11.000'den fazla temaya göz atın.
WordPress Header Php'de Logo Nasıl Eklenir
Başlığınıza bir logo eklediğinizde, eklenir. İki temel PHP dosya seçeneği vardır. the_custom_logo() işlevini eklerseniz, logo, WordPress çekirdeği tarafından tanımlanan biçimlendirme ile görüntülenecektir. Logo URL'sini ve işaretlemeyi girerek kendi işaretlemenizi oluşturun.
Bir logo, WordPress web sitesi tasarımının önemli bir parçasıdır. Bu temayı diğerlerinden ayıran tek şey, hareket halindeyken temiz görünümüdür. Ayrıca, ziyaretçilerin web sitenizin hangi değerleri temsil ettiğini bilmelerine yardımcı olur. Bir markanın yaratılması ve pazarlama, onu oluşturmanın kritik yönleridir. Yöntem 1'i kullanırsanız, temanız desteklediği sürece bir logo yüklenebilir. Hazırlama web siteniz yoksa, yerel düzeyde yeni bir şey deneyin. PHP etiketleri, başlık ve PHP etiketleri arasında uygun bir kod ile açılıp kapatılmalıdır. <h1 class=”something”> yakın bir yere veya gezinme çubuğu gibi bir sınıfa bağlantı eklemeniz tercih edilir.

WordPress Başlığıma Nasıl Resim Eklerim?
Özelleştiriciyi kullanarak bir başlık görüntüsünü değiştirebilirsiniz. Bir Başlık Resmi seçeneği görünür (bu yoksa, mevcut temanızın başlık resimlerini desteklemediği anlamına gelir). Yeni resim ekle'yi tıkladığınızda, Medya Kitaplığı sekmesi sitenizde zaten bulunan resimleri görüntüler.
Dosya Adı Çalışmıyorken Resimler Nasıl Yüklenir
Yüklemeniz düzgün çalışmıyorsa dosya adı yerine URL kullanmayı deneyin. Bir URL oluştururken, ilk seçenek http://'dir ve ardından http:// gelir, örneğin, http://www.wordpress.com/en/customize/header-image/.
Elementor'da Site Logosu Nasıl Eklenir
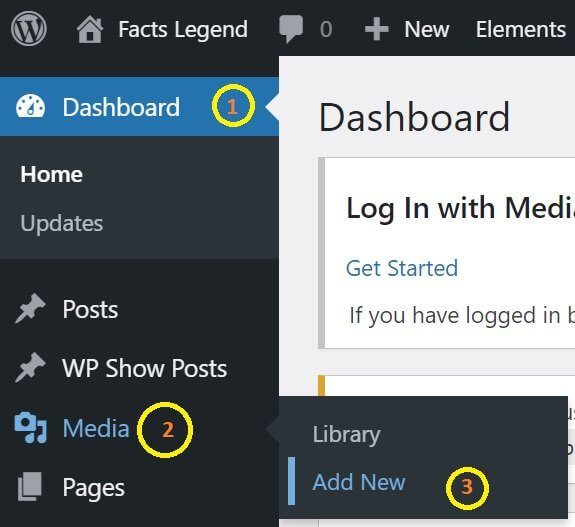
Elementor'da site logosu eklemek basit bir işlemdir. İlk olarak, sol kenar çubuğundaki Öğeler sekmesine tıklayın. Ardından, Site Logosu öğesini tıklayın. Son olarak, Site Logosu Ekle düğmesine tıklayın.
Site Logosu öğesi, listenizdeki herhangi bir siteye logo eklemenize olanak tanır. Bu öğe, Elementor kullanılarak özel bir üstbilgi veya altbilgi oluşturmak için kullanılabilir. Bazı öğeler, görüntülendikleri ekran boyutuna bağlı olarak farklı bir şekilde yapılandırılabilir. Logoyu tabletinize veya mobil ekranınıza sığacak şekilde değiştirmek için bir logo öğesi kullanılabilir.
WordPress Başlığında İki Logo Nasıl Eklenir
WordPress başlığınıza bir logo eklemek, sitenize biraz görsel ilgi ve çekicilik katmanın harika bir yoludur. Başlığınıza bir logo eklemenin birkaç farklı yolu vardır ve seçeceğiniz yöntem, özel ihtiyaçlarınıza ve tercihlerinize bağlı olacaktır. Popüler bir yöntem, WP Header Images gibi bir WordPress eklentisi kullanmaktır. Bu eklenti, daha sonra rastgele görüntülenebilen veya ziyaretçi tarafından seçilebilen birden fazla başlık resmini kolayca yüklemenize ve yönetmenize olanak tanır. Başka bir seçenek de logonuzu WordPress temanız aracılığıyla başlığınıza eklemektir. Birçok tema, bir logo resmi yükleme olanağı sunar ve hatta bazıları, logonun başlık içindeki yerini belirtmenize bile izin verir. Son olarak, kodla çalışmak konusunda rahatsanız, WordPress temanızın kodunu düzenleyerek başlığa logonuzu da ekleyebilirsiniz. Bu yöntem daha fazla teknik bilgi gerektirir, ancak başlığınızın görünümü ve hissi üzerinde tam kontrol sahibi olmak istiyorsanız iyi bir seçenektir.
Başlık ile iki logo daha ekleyin. Gönderi 8 kez görüntüleniyor (her seferinde 8 gönderi aracılığıyla). Yazarlar 31 Ocak 2020 saat 04:17'den itibaren görünür olacak. Sağdaki ana logoya ek olarak sol taraftaki 2 logoyu (yakalama ekli) tüm başlığı karıştırmadan eklemenin bir yolu var mı? Üst Çubuk Widget Alanı hala Windows'ta bir seçenek mi? Mevcut kurulumunuzla aşağıdakileri yapabilirsiniz. Photoshop kullanarak site logonuzu iki görüntüye bölebilir, ardından her bir görüntüden birini nihai ürüne ekleyebilirsiniz. Başlık widget'ına başka bir resim yükleyebilirsiniz. Bunu yapmak, yukarıdaki CSS'yi kullanmaktan çok daha az karmaşıktır.
WordPress Başlıklarınızı Nasıl Benzersiz Hale Getirirsiniz?
Her WordPress sayfasındaki başlığı benzersiz kılmak için Benzersiz başlıklar eklentisini yükleyin. Başlık olarak, çeşitli sayfalara resim eklemenize izin verir.
WordPress Site Kimliği Logosu Gösterilmiyor
Sitelerim > Özelleştirme'ye giderek siteniz için özel ayarlar oluşturabilirsiniz. Site Kimliği sekmesine tıklayın. Site Başlığını Görüntüle ve Kısa Açıklama seçenekleri, Site Başlığını Görüntüle menüsünde bulunabilir. Yayınlamak için Yayınla düğmesini seçin.
Site Kimliği logosunun Özelleştirme'de neden gösterilmediğini anlayamıyorum. iPhone, iPad için Site Kimliği Ekranında Retina logosu seçeneği var mı? Menüden seçtiğiniz tüm öğeleri kaldırın. Temanızla ilgili başka sorunlar varsa geliştiriciyle iletişime geçmelisiniz.
WordPress Siteniz İçin Özel Bir Etki Alanı Ayarlama
Özel bir alan adı tercih ederseniz, bir alan adı satın almanız ve barındırma hesabınızda ayarlamanız gerekir. Alan adınızı oluşturduktan sonra, WordPress web sitenizin ana bilgisayarını (genellikle wordpress.example.com) gösteren bir CNAME kaydı oluşturmanız gerekir. Ardından, Ayarlar – Site Ayarları'na giderek alan adınızı değiştirebilirsiniz.
Değişikliklerinizi kaydederseniz, siteniz kullanıma hazır ve yeni alan adınızdan erişilebilir olacaktır.
