WordPressにサイトロゴを追加する方法
公開: 2022-09-15WordPress でのサイト ロゴの追加は、いくつかの手順で完了する簡単なプロセスです。 まず、サイトで使用している WordPress テーマを見つけて、header.php というファイルを見つける必要があります。 このファイルを見つけたら、テキスト エディターで開き、次のようなコードを見つける必要があります。このコードを見つけたら、削除して次のコードに置き換える必要があります。ヘッダーを保存したら。 php ファイルを WordPress サイトにアップロードする必要があります。 これを行うには、WordPress 管理パネルの [外観] > [テーマ] セクションに移動し、[テーマのアップロード] ボタンをクリックします。 header.php ファイルをアップロードしたら、WordPress 管理パネルの [外観] > [ヘッダー] セクションに移動し、[ロゴ] タブを選択する必要があります。 ここから、サイトのロゴをアップロードして、ページ上での配置を選択できます。
WordPress Web サイトのカスタム ロゴをデザインするにはどうすればよいですか? 画像をアップロードする方法は、選択したテーマによって異なります。 WordPress ダッシュボードの左側にあるタブは、ほとんど常に表示されます。 一部のテーマには、ロゴとヘッダーのサイズに関する提案がありますが、通常はそれらをトリミングするか、そのままにしておくことができます。 一部のテーマでは、画像をアップロードするまで、フィラー テキストがロゴ領域に配置されます。 開発者の目標は、Web サイトのアップロードをもう少し簡単にすることですが、適切なタブを見つけるには少し検索を行う必要があります。 アップロード後、画像の設定を変更できます。 ただし、これには画像エディターを使用することをお勧めします。
Web サイトのデザイン会社を経営している場合は、ユーザーがログインするときにデフォルトの WordPress ロゴを変更することをお勧めします。コードを変更して、さまざまな方法でこの結果を受け取ることができます。 デザインの経験がない場合は、他のツールを使用して独自のロゴを作成することもできます。 ロゴの低解像度版を無料で (非商用目的で) ダウンロードするか、有料で高解像度版を購入して、いつでもどこでも使用できます。 Tailor Brands クーポン コード WPKUBE で 25% オフ。 Designapp、Canva、MarkMaker などの最高のツールを使用して、Web サイトのロゴを作成できます。 形状やアイコンなどの便利な要素を備えた詳細なグラフィック インターフェイスを提供する Designapp アプリケーションを使用して、独自のロゴを作成できます。 MarkMaker で自分に最適なスタイルを選択するときに、ハートをクリックしてロゴを変更できます。
WordPressでロゴを取得するにはどうすればよいですか?
 クレジット: www.cloudzat.com
クレジット: www.cloudzat.comWordPress でロゴを取得するには、いくつかの方法があります。 1 つの方法は、単純に画像ファイルを作成して WordPress サイトにアップロードすることです。 もう 1 つの方法は、WPML や Jetpack などのプラグインを使用することです。
WordPressヘッダーロゴを変更する方法
さまざまな WordPress のツールを使用して、Web サイトを目立たせてプロフェッショナルにすることができます。 ヘッダーのロゴを変更する必要がある場合、またはロゴを WordPress に取り込むのに問題がある場合は、これらのチュートリアルが役に立ちます。
サイトのロゴ WordPress
サイトのロゴは、Web サイトのアイデンティティを確立する上で重要な要素です。 これは、訪問者がサイトにアクセスしたときに最初に気付くものの 1 つであるため、視覚的に魅力的でブランドを反映するロゴを選択することが重要です。 WordPress サイトにロゴを追加するには、いくつかの方法があります。 最も簡単な方法は、ロゴをアップロードしてサイトに自動的に追加できるWP Site Logoのようなプラグインを使用することです。 または、header.php ファイルに 1 行のコードを追加して、サイトにロゴを手動で追加することもできます。 どちらの方法を選択する場合でも、時間をかけてブランドを正確に表し、ターゲット ユーザーにアピールするロゴを作成してください。
ブランドのロゴは、最も目立つ要素の 1 つです。 それらを使用すると、オンラインとオフラインの両方で、どこからでも会社を識別できます。 この記事では、 WordPress Web サイトのロゴを簡単に更新する方法を紹介します。 次のセクションでは、ロゴの作成方法に関するいくつかの指針について説明します。 一部のオプションには掘り下げが必要な場合がありますが、通常はアクセス可能です。 それでもこれらのオプションが見つからない場合は、テーマの開発者に連絡してください。彼らが支援してくれる可能性があります。 ThemeForest で利用可能な 11,000 を超えるテーマを見て、ニーズに最適なテーマを見つけてください。
WordPressヘッダーPHPにロゴを追加する方法
ヘッダーにロゴを追加すると、ロゴが追加されます。 2 つの基本的な PHP ファイル オプションがあります。 _custom_logo() 関数を追加すると、ロゴは WordPress コアによって定義されたマークアップで表示されます。 ロゴの URLとマークアップを入力して、独自のマークアップを作成します。
ロゴは、WordPress Web サイトのデザインの重要な部分です。 このテーマを他のテーマと区別する唯一の点は、最初からすっきりとした外観です。 さらに、訪問者があなたのウェブサイトがどのような価値を表しているかを知るのに役立ちます. ブランドの作成とマーケティングは、ブランドを確立するための重要な側面です。 方法 1 を使用する場合、テーマでサポートされている限り、ロゴをアップロードできます。 ステージング Web サイトがない場合は、ローカル レベルで何か新しいことを試してください。 PHP タグは、ヘッダーと PHP タグの間の適切なコードで開閉する必要があります。 <h1 class=”something”> の近く、またはナビゲーション バーなどのクラスへのリンクに含めた方が望ましいでしょう。

WordPress ヘッダーに画像を追加するにはどうすればよいですか?
カスタマイザーを使用して、ヘッダー画像を変更できます。 ヘッダー画像オプションが表示されます (これがない場合は、現在のテーマがヘッダー画像をサポートしていないことを意味します)。 [新しい画像を追加] をクリックすると、[メディア ライブラリ] タブに、サイトに既にある画像が表示されます。
ファイル名が機能しない場合に画像をアップロードする方法
アップロードが正しく機能しない場合は、ファイル名の代わりに URL を使用してみてください。 URL を作成する場合、最初のオプションは http:// で、その後に http:// が続きます (例: http://www.wordpress.com/en/customize/header-image/)。
Elementorにサイトロゴを追加する方法
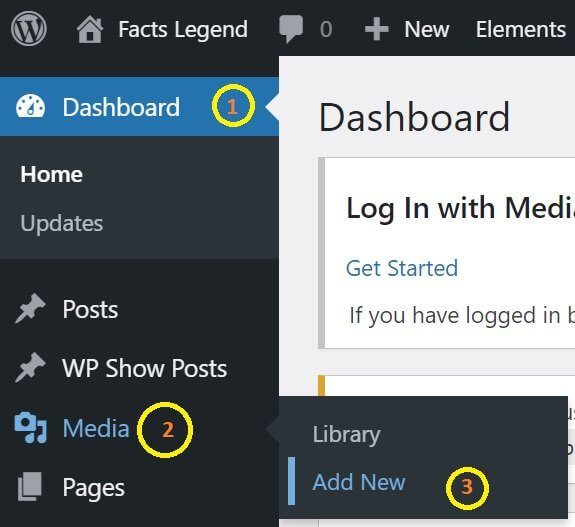
Elementor にサイトのロゴを追加するのは簡単なプロセスです。 まず、左側のサイドバーにある [要素] タブをクリックします。 次に、Site Logo 要素をクリックします。 最後に、[サイトのロゴを追加] ボタンをクリックします。
サイト ロゴ要素を使用すると、リストの任意のサイトにロゴを追加できます。 この要素は、Elementor を使用してカスタム ヘッダーまたはフッターを作成するために使用できます。 一部の要素は、表示される画面サイズに応じて異なる方法で構成できます。 ロゴ要素を使用して、タブレットやモバイル画面に合わせてロゴを変更できます。
WordPressヘッダーに2つのロゴを追加する方法
WordPress ヘッダーにロゴを追加することは、サイトに視覚的な興味と魅力を追加する優れた方法です。 ヘッダーにロゴを追加するにはいくつかの方法があり、どの方法を選択するかは、特定のニーズや好みによって異なります。 一般的な方法の 1 つは、 WP Header Imagesなどの WordPress プラグインを使用することです。 このプラグインを使用すると、複数のヘッダー画像を簡単にアップロードして管理でき、ランダムに表示したり、訪問者が選択したりできます。 もう 1 つのオプションは、WordPress テーマを介してロゴをヘッダーに追加することです。 多くのテーマではロゴ画像をアップロードする機能が提供されており、ヘッダー内のロゴの場所を指定できるものもあります. 最後に、コードの操作に慣れている場合は、WordPress テーマのコードを編集してヘッダーにロゴを追加することもできます. この方法にはより技術的な知識が必要ですが、ヘッダーのルック アンド フィールを完全に制御したい場合に適したオプションです。
ヘッダーで、さらに 2 つのロゴを追加します。 投稿は 8 回表示されます (毎回 8 つの投稿を通じて)。 著者は、2020 年 1 月 31 日の午前 4:17 から表示されます。ヘッダー全体を台無しにすることなく、右側のメインのロゴ (キャプチャが添付されています) に加えて、左側に 2 つのロゴを追加する方法はありますか? トップ バー ウィジェット エリアは Windows のオプションですか? 現在のセットアップで次のことができます。 Photoshop を使用してサイトのロゴを 2 つの画像に分割し、各画像の 1 つを最終製品に追加できます。 ヘッダー ウィジェットに別の画像をアップロードできます。 上記の CSS を使用するよりもはるかに簡単です。
WordPressヘッダーをユニークにする方法
Unique headers プラグインをインストールして、各 WordPress ページのヘッダーを一意にします。 ヘッダーとして、さまざまなページに画像を追加できます。
WordPress サイト ID ロゴが表示されない
[個人用サイト] > [カスタマイズ] に移動して、サイトのカスタム設定を作成できます。 [サイト ID] タブをクリックします。 [サイト タイトルの表示] と [タグライン] オプションは、[サイト タイトルの表示] メニューにあります。 公開するには、[公開] ボタンを選択します。
Site Identity ロゴがカスタマイズに表示されない理由がわかりません。 iPhone、iPad のサイト ID 画面にRetina ロゴのオプションはありますか? メニューから選択したすべての項目を削除します。 テーマにさらに問題がある場合は、開発者に連絡する必要があります。
WordPress サイトのカスタム ドメインを設定する
カスタム ドメイン名を使用する場合は、ドメイン名を購入して、ホスティング アカウントに設定する必要があります。 ドメイン名を作成したら、WordPress Web サイトのホスト (通常は wordpress.example.com) を指す CNAME レコードを作成する必要があります。 次に、[設定] – [サイトの設定] に移動して、ドメイン名を変更できます。
変更を保存すると、サイトの準備が整い、新しいドメイン名からアクセスできるようになります。
