การสร้างธีมแกลเลอรี WordPress ในสามขั้นตอนง่ายๆ
เผยแพร่แล้ว: 2022-10-22ธีมแกลเลอรี WordPress เป็นวิธีที่ยอดเยี่ยมในการแสดงรูปภาพและรูปภาพของคุณทางออนไลน์ มีหลายวิธีในการสร้างธีมแกลเลอรี แต่วิธีที่ได้รับความนิยมมากที่สุดคือการใช้ปลั๊กอิน เช่น NextGEN Gallery การสร้างธีมแกลเลอรี WordPress เป็นกระบวนการที่ค่อนข้างง่าย แต่มีบางสิ่งที่คุณต้องจำไว้ ขั้นแรก คุณต้องเลือกปลั๊กอินที่จะช่วยคุณสร้างแกลเลอรี ถัดไป คุณต้องเลือกธีมที่จะแสดงแกลเลอรีของคุณอย่างถูกต้อง สุดท้าย คุณต้องอัปโหลดภาพและกำหนดการตั้งค่า แกลเลอรี ของคุณ
จากการวิจัยพบว่าผู้เข้าชม 38% ออกจากเว็บไซต์หากพวกเขาไม่สวย ในธีม WordPress คุณสามารถจัดเรียงรูปภาพในแถวและคอลัมน์ได้ ผู้เยี่ยมชมจะได้รับประสบการณ์การท่องเว็บที่ดีขึ้นเมื่อใช้หน้านี้ เนื่องจากมีความรกน้อยกว่าเบราว์เซอร์อื่นๆ เป้าหมายของเราในบทช่วยสอนนี้คือการแสดงวิธีสร้างแกลเลอรีใน WordPress คุณสามารถเพิ่มแกลเลอรี WordPress ลงในบล็อกได้โดยใช้ Gutenberg Block Editor แม้ว่าวิธีนี้จะขาดคุณสมบัติมากมาย แต่ก็สามารถใช้เพื่อให้ได้รูปลักษณ์ที่เป็นมืออาชีพมากขึ้นหากคุณต้องการทำเช่นนั้น ปลั๊กอินแกลเลอรี WordPress เช่น Envira Gallery และ Modula เป็นที่นิยมมากที่สุด
การสร้างแกลเลอรี WordPress ไม่ใช่เรื่องยากเมื่อคุณเข้าใจวิธีการเป็นอย่างดีแล้ว ง่ายที่จะทำตามขั้นตอนในคู่มือนี้สำหรับทุกคน หากคุณต้องการยกระดับไซต์ของคุณไปอีกระดับ ปลั๊กอินและวิดเจ็ตเป็นสิ่งจำเป็น วิธีไหนที่เหมาะกับคุณ? ในส่วนความคิดเห็นด้านล่าง โปรดแจ้งให้เราทราบว่าคุณคิดอย่างไร
วิธีสร้างแกลเลอรีรูปภาพแบบไดนามิกใน WordPress

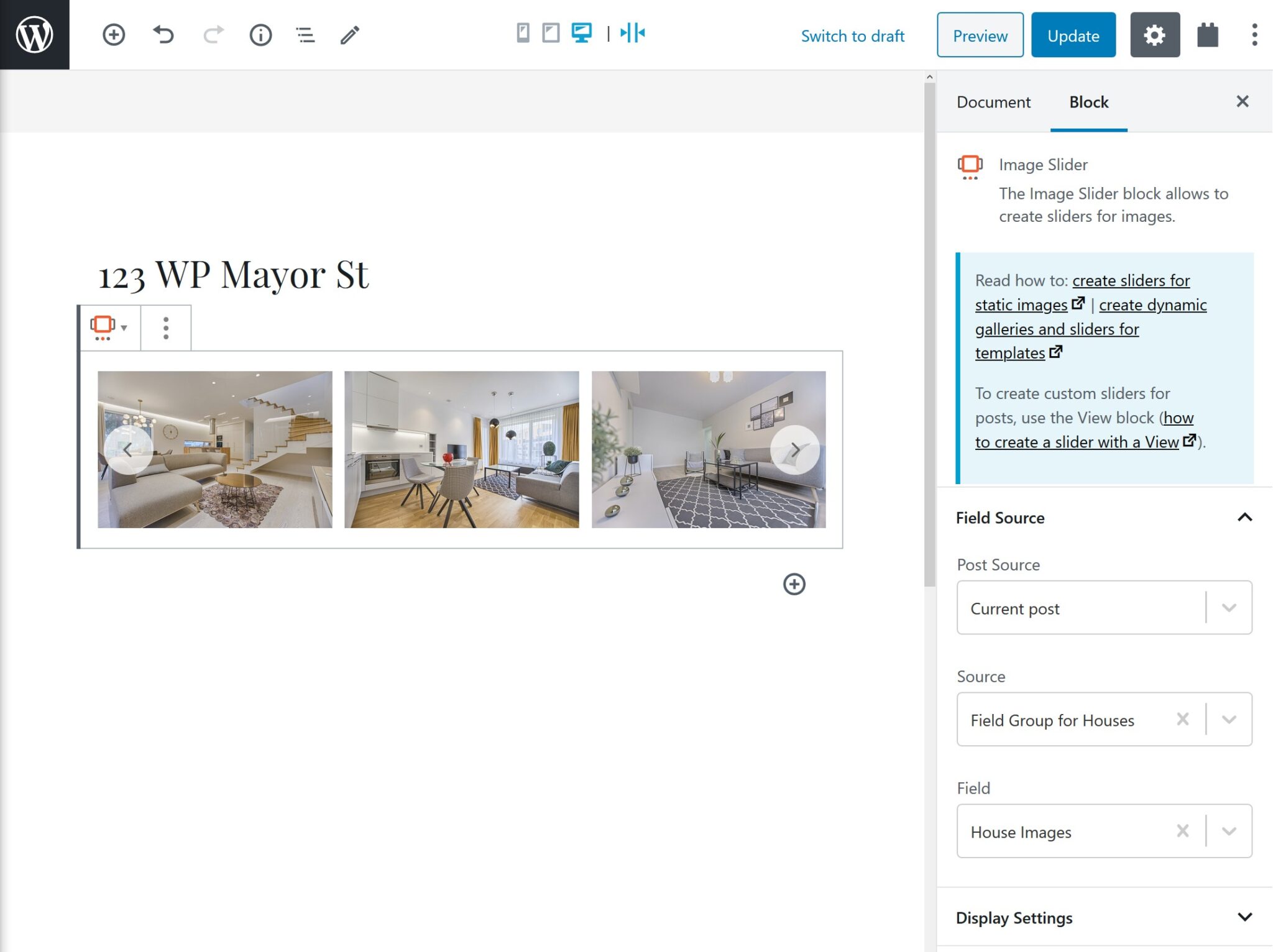
หลังจากที่คุณได้ตั้งค่าแหล่งข้อมูลแล้ว คุณสามารถสร้าง แกลเลอรีแบบไดนามิก ใหม่โดยใช้ FooGallery PRO (ผู้เชี่ยวชาญหรือการค้า) โดยไปที่เมนูเพิ่มแกลเลอรี คุณสามารถเพิ่มสื่อจากแหล่งอื่นได้โดยคลิกลิงก์เพิ่มสื่อ แหล่งข้อมูลที่คุณจะใช้สร้างแกลเลอรีของคุณจะถูกกำหนดแล้ว
องค์ประกอบแบบไดนามิกบนเว็บไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มโอกาสที่ผู้อ่านจะมีส่วนร่วมกับเนื้อหาของคุณ เว็บไซต์ของคุณสามารถติดตั้งองค์ประกอบไดนามิกได้หลากหลาย ในโพสต์นี้ เราจะพูดถึงว่าไดนามิกแกลเลอรีคืออะไรและหมายความว่าอย่างไร คุณยังสามารถเรียนรู้วิธีตั้งค่าแกลเลอรีแบบไดนามิกของคุณเองได้ในการสนทนาของเรา แกลเลอรีแบบไดนามิกเป็นวิธีง่ายๆ ในการเพิ่มไซต์ของคุณและทำให้โดดเด่น หากคุณต้องการรวมแกลเลอรีแบบไดนามิกไว้ในไซต์ WordPress คุณจะต้องมีเครื่องมือที่จำเป็น FooGallery PRO Commerce ให้คุณสร้างแกลเลอรีผลิตภัณฑ์จากผลิตภัณฑ์ WooCommerce ของคุณ
FooGallery PRO (ผู้เชี่ยวชาญหรือการค้า) ทำให้การสร้างแกลเลอรีแบบไดนามิกเป็นเรื่องง่ายด้วยการคลิกเมาส์เพียงไม่กี่ครั้ง จะถูกกำหนดโดยแหล่งที่มาที่คุณต้องการให้แกลเลอรีของคุณดึงภาพของคุณ ตัวอย่างเช่น แกลเลอรี WooCommerce แบบไดนามิกสามารถมีตัวเลือกได้หลากหลาย เช่น ลำดับการจัดเรียง ตลอดจนคำอธิบายเป็นราคา หากคุณกำลังใช้แกลเลอรีรูปภาพและต้องการรวมองค์ประกอบแบบไดนามิก นี่เป็นตัวเลือกที่ยอดเยี่ยมสำหรับคุณ หากคุณต้องการสร้างแกลเลอรีผลิตภัณฑ์แบบไดนามิกด้วยผลิตภัณฑ์ WooCommerce คุณเพียงแค่ต้องอัปเดตผลิตภัณฑ์ WooCommerce เพื่อให้สอดคล้องกับการเปลี่ยนแปลง คุณสามารถจัดเรียงและจัดประเภทสื่อได้อย่างง่ายดายโดยใช้แหล่งข้อมูลแหล่งใดแหล่งหนึ่ง แล้วแสดงโดยใช้ตัวเลือกสื่อ
วิธีการสร้างแกลเลอรีเลื่อนใน WordPress

มีหลายวิธีในการสร้างแกลเลอรีเลื่อนใน WordPress วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น Jetpack หรือ NextGEN Gallery ปลั๊กอินเหล่านี้จะช่วยให้คุณสร้างแกลเลอรีรูปภาพที่สามารถเลื่อนดูได้
อีกวิธีหนึ่งในการสร้างแกลเลอรีการเลื่อนคือการใช้ธีม WordPress ที่มีฟังก์ชันนี้อยู่ในตัว บางธีมจะช่วยให้คุณสร้างแกลเลอรีรูปภาพและแสดงในพื้นที่ที่เลื่อนได้บนเว็บไซต์ของคุณ
หากคุณต้องการสร้างแกลเลอรีแบบเลื่อนโดยไม่ต้องใช้ปลั๊กอินหรือธีม คุณสามารถใช้โค้ดเพื่อสร้างแกลเลอรีได้ มีหลายวิธีในการทำเช่นนี้ แต่วิธีหนึ่งคือการใช้ปลั๊กอิน jQuery Cycle ปลั๊กอินนี้จะช่วยให้คุณสร้างแกลเลอรีรูปภาพที่สามารถเลื่อนดูได้
เมื่อคุณติดตั้งปลั๊กอินแล้ว คุณสามารถใช้รหัสย่อ [รอบ] เพื่อแทรกแกลเลอรีลงในบทความหรือหน้า WordPress ของคุณ
ในขั้นตอนต่อไปนี้ เราจะสร้างบล็อกแกลเลอรีรูปภาพแบบเลื่อนได้สำหรับ WordPress Gutenberg Hub เป้าหมายของบทช่วยสอนนี้คือการแนะนำคุณตลอดกระบวนการสร้างบล็อกแกลเลอรีแบบเลื่อนได้ของ Gutenberg เรียนรู้วิธีสร้างบล็อก Gutenberg แบบกำหนดเองสำหรับ WordPress โดยใช้คู่มือสำหรับผู้เริ่มต้นใช้งานนี้ สามารถใช้อุปกรณ์ประกอบฉากเพื่อทำให้ตัวยึดสื่อมีความยืดหยุ่นมากขึ้น เนื่องจากผู้ใช้ป้อนรูปภาพจาก แกลเลอรีสื่อ บล็อกของเราจะไม่ทำงานตามที่ตั้งใจไว้ในขณะนี้ ตัวยึดสื่อของเรามีอุปกรณ์ประกอบฉาก onSelect ซึ่งสามารถใช้เพื่อเลือกภาพได้ การควบคุมแถบเครื่องมือที่อนุญาตให้ผู้ใช้ปรับเปลี่ยนแกลเลอรี ทันทีที่ผู้ใช้เลือกรูปภาพในบล็อกเสร็จแล้ว เขาหรือเธอสามารถแสดงผลโดยใช้บล็อก

กล่าวคือ เรากำลังสร้างมาร์กอัปแบบคงที่สำหรับบล็อกของเราในมุมมองส่วนหน้า นอกจากนี้เรายังเพิ่มแอตทริบิวต์ data-direction=”right” ให้กับแท็กฟิกเกอร์หลัก ซึ่งยึดทิศทางของแอนิเมชั่นปัจจุบันเป็นหลัก (ไม่สามารถแก้ไขทิศทางได้ในขณะนี้) ด้วยวิธีนี้ ฉันจะแบ่งแต่ละตัวเลือกการกำหนดค่าออกเป็นสามส่วน เราจะใช้คอมโพเนนต์ WordPress-builtToggleControl สำหรับตัวเลือกการกำหนดค่านี้ นอกจากนี้ เราจะสร้างแผงควบคุมใหม่เพื่อใช้ควบคุมทั่วไปของเรา นอกเหนือจากแผงใหม่ มาสร้างคลาสไดนามิกโดยใช้แอตทริบิวต์เฉพาะนี้ที่ส่วนหน้า
เคล็ดลับสไลด์โชว์
เมื่อคลิกดูตัวอย่าง คุณจะเห็นสไลด์โชว์ที่กำลังดำเนินการอยู่ เมื่อคลิกไอคอนที่มุมขวาล่าง คุณจะเปลี่ยนความเร็ว ระดับเสียง และอื่นๆ ได้ หากคุณต้องการเปลี่ยนสไลด์โชว์เป็นวิดีโอแบบเต็มหน้าจอ ให้คลิกที่ปุ่มเต็มหน้าจอที่มุมล่างซ้าย
WordPress สร้างแกลเลอรีปลั๊กอิน
มีหลายวิธีในการสร้างปลั๊กอินแกลเลอรีสำหรับ WordPress วิธีหนึ่งที่ได้รับความนิยมคือการใช้ปลั๊กอิน NextGEN Gallery ปลั๊กอินนี้ช่วยให้คุณสร้างแกลเลอรีรูปภาพภายในไซต์ WordPress ของคุณ ปลั๊กอินยอดนิยมอีกตัวหนึ่งคือปลั๊กอิน WP-SimpleViewer ปลั๊กอินนี้ช่วยให้คุณสร้างแกลเลอรีรูปภาพอย่างง่ายภายในไซต์ WordPress ของคุณ
ในบทช่วยสอนนี้ เราจะแนะนำคุณเกี่ยวกับวิธีสร้างปลั๊กอินแกลเลอรีรูปภาพสำหรับ WordPress เป็นแกลเลอรีที่เรียบง่ายและน่าดึงดูดพร้อมการนำทางภาพขนาดย่อที่สร้างขึ้นโดยอัตโนมัติทุกครั้งที่คุณอัปโหลดภาพไปยังโพสต์หรือหน้า ใช้งานได้ดีโดยไม่ต้องมีการตั้งค่าพิเศษ ตัวเลือกการกำหนดค่า หรือห่วงใดๆ ให้ข้ามผ่าน เป้าหมายหลักของ Instant Gallery คือการอัปโหลดรูปภาพไปยังโพสต์หรือหน้า WordPress ให้ง่ายที่สุดเท่าที่จะเป็นไปได้ เพื่อสร้างแกลเลอรีรูปภาพ เราจะใช้ HTML, CSS, PHP และ JavaScript เล็กน้อยเพื่อให้บรรลุเป้าหมาย PHP จะใช้ในส่วนถัดไปเพื่อสร้างภาพขนาดย่อให้ได้มากที่สุด Get_posts ใช้ในข้อมูลโค้ดด้านบนเพื่อดึงภาพที่ตรงตามเกณฑ์ของเราตาม $args
ผลลัพธ์สามารถเก็บไว้ในตัวแปรชื่อ $attachments รหัสนี้แสดงรูปภาพขนาดใหญ่ภาพแรกในส่วนรูปภาพหลักของแกลเลอรี ซึ่งแสดงถึงองค์ประกอบโครงสร้างหลักของแกลเลอรี ขั้นตอนต่อไปนี้จะนำคุณไปสู่กระบวนการกำหนดอาร์เรย์ของพารามิเตอร์สำหรับฟังก์ชัน WP_get_attachment_image ส่งกลับขนาดทั้งหมดของภาพโดยจับไฟล์แนบปัจจุบัน (ภาพปัจจุบันของเรา) นอกจากนี้ แอตทริบิวต์ที่สอดคล้องกับอาร์กิวเมนต์ที่ระบุในอาร์เรย์ $default_attr จะถูกนำไปใช้ ในขั้นตอนที่ 2 เมนูการนำทางจะปรากฏขึ้น รายการ #ig-thumbs ที่เราได้รวมไว้ที่ด้านบนสุดของบล็อกนี้ประกอบด้วยตัวชี้จำนวนหนึ่งที่จะช่วยให้คุณทราบวิธีไปยังส่วนต่างๆ ของโค้ด
เราได้เขียนโค้ดข้างต้นเป็นส่วนหนึ่งของแพ็คเกจขั้นตอน 2.4 ซึ่งจะดึงรายการไฟล์แนบรูปภาพจากโพสต์หรือหน้า WordPress ก่อนหน้า และสร้างแกลเลอรีตามมาร์กอัปที่เราใช้ ขั้นตอนต่อไปคือการเพิ่มรหัสย่อในบทความหรือหน้า WordPress ของเรา ที่ Wptuts เรามีบทความเชิงลึกที่ยอดเยี่ยมมากมายเกี่ยวกับรหัสย่อ รวมถึงบทความที่ยอดเยี่ยมด้วย Instant Gallery ของ Instagram สร้างขึ้นจากรากฐานของเวทมนตร์ เพื่อให้บรรลุระดับพื้นฐานของการโต้ตอบที่จำเป็นโดย jQuery ฟังก์ชันควรเป็นแบบ jQuery ด้วยเหตุนี้ เราจะใช้ฟังก์ชัน WordPress WP_enqueue_script ของ WordPress เพื่อแทรกสคริปต์ลงใน WordPress การมีอยู่ของสคริปต์ในตำแหน่งที่ถูกต้องและในเวลาที่ถูกต้องทำให้มั่นใจได้ว่า WordPress จะไม่พบข้อขัดแย้งใดๆ
เมื่อเราคลิกที่ภาพขนาดย่อ เราต้องการให้บางสิ่งเกิดขึ้น ในฟังก์ชัน jQuery เราจะแทนที่ภาพขนาดย่อด้วยภาพขนาดใหญ่ที่สอดคล้องกับภาพขนาดย่อที่ถูกคลิก รูปแบบการตั้งชื่อไฟล์ WordPress ช่วยให้คุณสามารถสลับรูปภาพได้ WordPress จะสร้างขนาดต่างๆ มากมายสำหรับรูปภาพที่เรียกว่า my-image.jpg เมื่อคุณอัปโหลด ขนาดของภาพขนาดอื่นเป็นสิ่งที่เราต้องทราบก่อนที่เราจะสามารถเปลี่ยนขนาดของภาพขนาดย่อได้ ตัวอย่างเช่น หากเราต้องการเปลี่ยน my-image-150×150.jpg เป็นรูปภาพขนาดกลาง 600×300 เราจะใช้ฟังก์ชัน.jQuery บรรทัดต่อไปนี้คือ $('#ig-thumbs li img') และจะเริ่มต้นตั้งแต่แรก
รูปภาพขนาดย่อทั้งหมดจะถูกลบออกจากคลาส CSS ที่เลือกไว้ เป็นผลให้มีการเพิ่มคลาสของรูปภาพที่คลิกเข้าไป CSS สำหรับแกลเลอรีทันใจสามารถพบได้ในขั้นตอนที่ 4 สุดท้าย เราจะจัดรูปแบบการสร้างสรรค์ของเราและทำให้ดูเหมือนแกลเลอรีรูปภาพมากขึ้น CSS ใช้เวลาไม่นานในการควบคุม แกลเลอรีไม่ควรมีมากกว่าตัวเลือกและสไตล์พื้นฐาน ขั้นตอนต่อไปนี้จะแนะนำวิธีการโหลด CSS โดยใช้สไตล์ enqueue ใน WordPress
สุดท้าย แกลเลอรีรูปภาพของเราดีเท่าที่ควร โค้ดสำหรับแกลเลอรีทันทีจะยาวพอที่จะแสดงแบบเต็มที่นี่ คุณสามารถดาวน์โหลดไฟล์ต้นฉบับและเล่นกับมันได้ด้วยตัวเอง วัตถุประสงค์ของแกลเลอรีนี้คือเพื่อให้เป็นวิธีที่ง่ายและรวดเร็วที่สุดในการสร้างแกลเลอรีรูปภาพจากรูปภาพที่อัปโหลดไปยังโพสต์ WordPress โดยอัตโนมัติ
