Создание темы галереи WordPress за три простых шага
Опубликовано: 2022-10-22Тема галереи WordPress — отличный способ продемонстрировать свои фотографии и изображения в Интернете. Существует несколько различных способов создания темы галереи, но наиболее популярным является использование плагина, такого как NextGEN Gallery. Создание темы галереи WordPress — довольно простой процесс, но есть несколько вещей, о которых вам нужно помнить. Во-первых, вам нужно выбрать плагин, который поможет вам создать галерею. Затем вам нужно выбрать тему, которая будет правильно отображать вашу галерею. Наконец, вам нужно загрузить свои изображения и настроить параметры галереи .
Согласно исследованиям, 38% посетителей покидают сайт, если он им не нравится. В теме WordPress вы можете расположить фотографии в ряды и столбцы. Посетители получат лучший опыт просмотра при использовании этой страницы, потому что она менее загромождена, чем другие браузеры. Наша цель в этом уроке — показать вам, как создать галерею в WordPress. Галерею WordPress можно добавить в блог с помощью редактора блоков Gutenberg. Несмотря на то, что в этом методе отсутствуют многие функции, его можно использовать для достижения более профессионального вида, если вы этого хотите. Плагины галереи WordPress , такие как Envira Gallery и Modula, являются одними из самых популярных.
Создать галерею WordPress несложно, если вы хорошо разбираетесь в этом методе. Шаги, описанные в этом руководстве, просты для всех. Если вы хотите вывести свой сайт на новый уровень, вам необходимы плагины и виджеты. Какой способ вам подходит? В разделе комментариев ниже, пожалуйста, сообщите нам, что вы думаете.
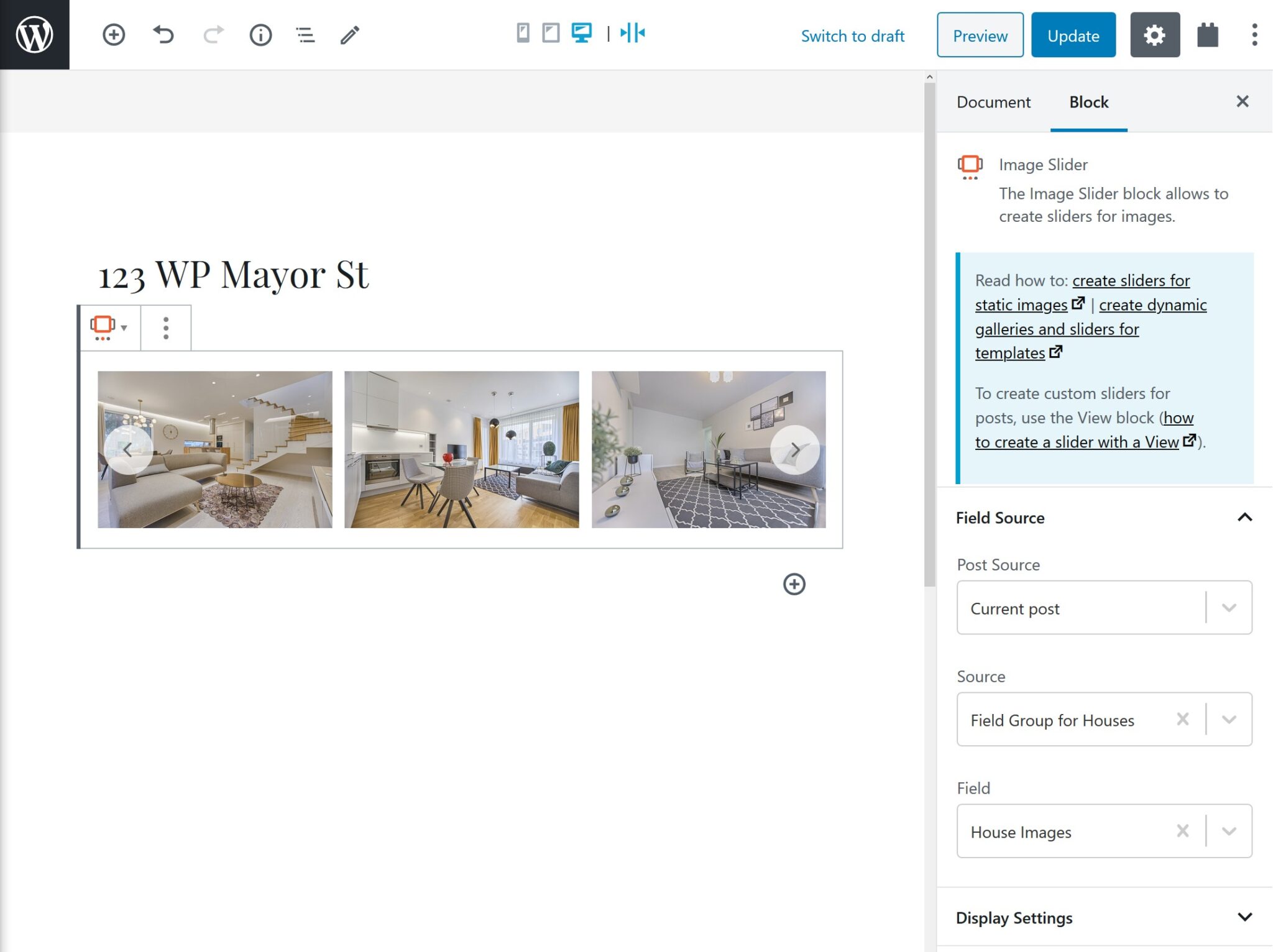
Как создать динамическую галерею изображений в WordPress

После того, как вы настроили источник данных, вы можете создать новую динамическую галерею с помощью FooGallery PRO (Expert или Commerce). Для этого перейдите в меню «Добавить галерею». Вы можете добавить мультимедиа из другого источника, щелкнув ссылку Добавить мультимедиа. Теперь будет определен источник данных, который вы будете использовать для создания галереи.
Динамический элемент на вашем веб-сайте — отличный способ повысить вероятность того, что ваши читатели будут взаимодействовать с вашим контентом. Ваш сайт может быть оснащен широким спектром динамических элементов. В этом посте мы рассмотрим, что такое динамическая галерея и что она означает. Вы также можете узнать, как настроить свои собственные динамические галереи в нашем обсуждении. Динамическая галерея — это простой способ добавить что-то на свой сайт и выделить его. Если вы хотите добавить динамическую галерею на свой сайт WordPress, вам понадобятся необходимые инструменты. FooGallery PRO Commerce позволяет создавать галереи продуктов из ваших продуктов WooCommerce.
FooGallery PRO (Expert или Commerce) упрощает создание динамических галерей всего несколькими щелчками мыши. Это будет определяться источником, из которого вы хотите, чтобы ваша галерея извлекала ваши изображения. Например, динамическая галерея WooCommerce может иметь множество параметров, таких как порядок сортировки, а также описание и цена. Если вы используете фотогалерею и хотите включить динамический элемент, это отличный вариант для вас. Если вы хотите создать динамическую галерею продуктов с продуктами WooCommerce, вам просто нужно обновить свои продукты WooCommerce, чтобы отразить изменения. Вы можете легко сортировать и классифицировать мультимедиа, используя один из нескольких источников данных, а затем отображать их с помощью средства выбора мультимедиа.
Как сделать прокручиваемую галерею в WordPress

Есть несколько способов создать галерею с прокруткой в WordPress. Один из способов — использовать плагин, такой как Jetpack или NextGEN Gallery. Эти плагины позволят вам создать галерею изображений, которые можно прокручивать.
Другой способ создать галерею с прокруткой — использовать тему WordPress, в которую встроена эта функция. Некоторые темы позволяют создавать галереи изображений и отображать их в прокручиваемой области на вашем веб-сайте.
Если вы хотите создать галерею с прокруткой без использования плагина или темы, вы можете использовать код для ее создания. Есть несколько разных способов сделать это, но один из них — использовать плагин jQuery Cycle. Этот плагин позволит вам создать галерею изображений, которые можно прокручивать.
После установки плагина вы можете использовать шорткод [цикл], чтобы вставить галерею в свою запись или страницу WordPress.
На следующем шаге мы создадим прокручиваемый блок галереи изображений для WordPress Gutenberg Hub. Цель этого урока — провести вас через весь процесс создания прокручиваемого блока галереи Gutenberg. Узнайте, как создать собственный блок Gutenberg для WordPress, используя это руководство для начинающих. Реквизит можно использовать, чтобы сделать Media Placeholder более гибким. Поскольку пользователь вводит изображения из медиагалереи , наш блок в настоящее время не будет работать должным образом. Наш медиа-заполнитель включает свойство onSelect, которое можно использовать для выбора изображений. элемент управления на панели инструментов, который позволяет пользователям изменять галерею. Как только пользователь закончит выбирать изображения в блоке, он или она может визуализировать их с помощью блока.

Другими словами, мы создаем статическую разметку для нашего блока в интерфейсе. Мы также добавили атрибут data-direction="right" к основному тегу фигуры, который, по сути, содержит текущее направление анимации (на данный момент исправить направление невозможно). Таким образом, я разделю каждый вариант конфигурации на три раздела. Мы будем использовать встроенный в WordPress компонент ToggleControl для этого параметра конфигурации. Мы также создадим новую панель для размещения наших общих элементов управления в дополнение к новой панели. Давайте создадим динамический класс, используя этот конкретный атрибут во внешнем интерфейсе.
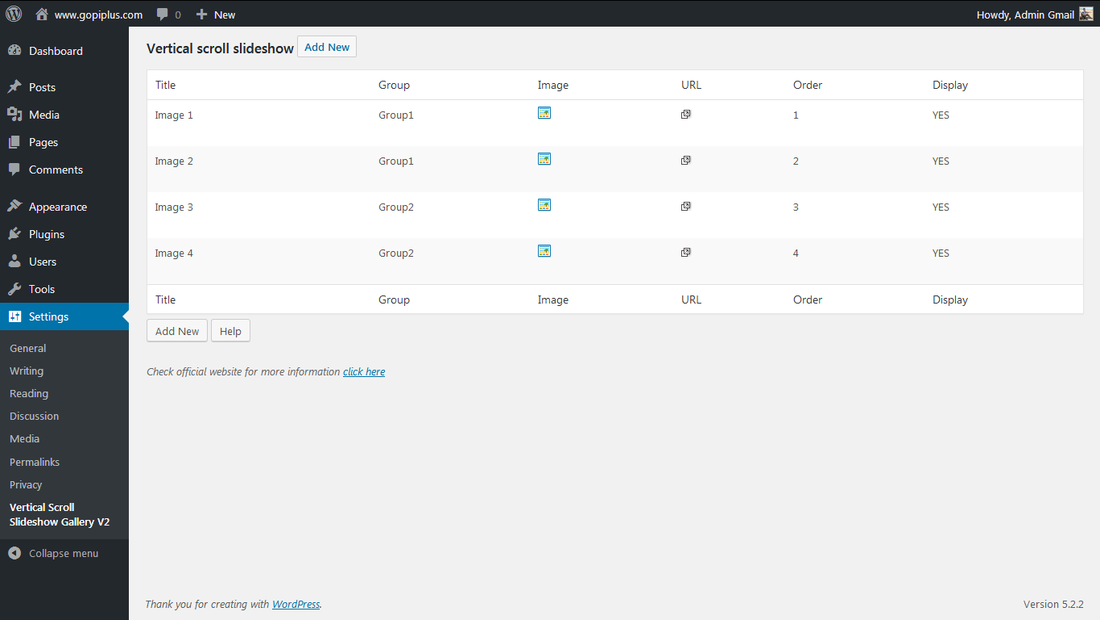
Советы по слайд-шоу
Нажав Предварительный просмотр, вы можете увидеть слайд-шоу в действии. Нажав на значок в правом нижнем углу, вы можете изменить скорость, громкость и многое другое. Если вы хотите превратить слайд-шоу в полноэкранное видео, нажмите кнопку «Полноэкранный режим» в левом нижнем углу.
Плагин WordPress для создания галереи
Существует несколько различных способов создания плагина галереи для WordPress. Одним из популярных способов является использование плагина NextGEN Gallery. Этот плагин позволяет вам создать галерею изображений на вашем сайте WordPress. Еще одним популярным плагином является плагин WP-SimpleViewer. Этот плагин позволяет вам создать простую галерею изображений на вашем сайте WordPress.
В этом уроке мы расскажем, как создать плагин галереи изображений для WordPress. Это простая, привлекательная галерея с навигацией по миниатюрам, которая автоматически создается всякий раз, когда вы загружаете изображения в публикацию или на страницу. Он отлично работает без каких-либо специальных настроек, параметров конфигурации или обручей, через которые нужно пройти. Основная цель Instant Gallery — максимально упростить загрузку изображений в запись или на страницу WordPress для создания галереи изображений. Мы будем использовать HTML, CSS, PHP и немного JavaScript для достижения нашей цели. PHP будет использоваться в следующем разделе для создания как можно большего количества эскизов. Get_posts используется в приведенном выше фрагменте кода для получения изображений, соответствующих нашим критериям, на основе $args.
Результаты могут быть сохранены в переменной с именем $attachments. Этот код отображает первое большое изображение в разделе основного изображения галереи, которое представляет основные структурные элементы галереи. Следующие шаги проведут вас через процесс определения массива параметров для функции WP_get_attachment_image. Он возвращает весь размер изображения, захватывая текущее вложение (наше текущее изображение). Кроме того, применяются атрибуты, соответствующие аргументам, указанным в массиве $default_attr. На шаге 2 отображается меню навигации. Список #ig-thumbs, который мы включили в начало этого блока, содержит ряд указателей, которые помогут вам понять, как перемещаться по коду.
Мы написали приведенный выше код как часть нашего пакета шага 2.4, который извлечет список вложенных изображений из предыдущего поста или страницы WordPress и сгенерирует галерею на основе используемой нами разметки. Следующим шагом будет добавление шорткода к нашим сообщениям или страницам WordPress. Здесь, на Wptuts, у нас есть много отличных подробных статей о шорткодах, в том числе несколько отличных. Мгновенная галерея Instagram построена на основе магии. Для достижения базового уровня интерактивности, требуемого jQuery, функция должна быть основана на jQuery. В результате мы будем использовать функцию WordPress WP_enqueue_script для вставки скриптов в WordPress. Наличие скриптов в нужных местах и в нужное время гарантирует, что WordPress не столкнется с конфликтами.
Когда мы нажимаем на миниатюру, мы хотим, чтобы произошло несколько вещей. В нашей функции jQuery мы заменяем миниатюру большим изображением, соответствующим миниатюре, по которой щелкнули. Схема именования файлов WordPress позволяет выполнять замену изображений. WordPress сгенерирует несколько разных размеров для изображения с именем my-image.jpg, когда вы его загрузите. Размеры другого размера изображения — это то, что нам нужно знать, прежде чем мы сможем изменить размеры миниатюры. Например, если мы хотим заменить my-image-150×150.jpg на изображение среднего размера 600×300, мы будем использовать функцию .jQuery. Следующая строка $('#ig-thumbs li img') будет начинаться первой.
Все миниатюры просто удаляются из выбранного класса CSS. В результате к этому добавляется класс нажатых изображений. CSS для мгновенной галереи можно найти на шаге 4. Наконец, мы стилизуем наше творение и сделаем его более похожим на галерею изображений. CSS не требует много времени для освоения. В галерее должно быть не более основных селекторов и стилей. Следующие шаги помогут вам загрузить CSS с использованием стиля очереди в WordPress.
Наконец, наша галерея изображений настолько хороша, насколько это возможно. Код Instant Gallery будет достаточно длинным, чтобы отобразить его здесь полностью; вы можете загрузить исходные файлы и поиграть с ними самостоятельно. Цель этой галереи — быть самым простым и быстрым способом автоматического создания галереи изображений из изображений, загруженных в сообщение WordPress.
