Membuat Tema Galeri WordPress Dalam Tiga Langkah Mudah
Diterbitkan: 2022-10-22Tema galeri WordPress adalah cara yang bagus untuk menampilkan foto dan gambar Anda secara online. Ada beberapa cara berbeda untuk membuat tema galeri, tetapi metode yang paling populer adalah menggunakan plugin seperti Galeri NextGEN. Membuat tema galeri WordPress adalah proses yang cukup sederhana, tetapi ada beberapa hal yang perlu Anda ingat. Pertama, Anda perlu memilih plugin yang akan membantu Anda membuat galeri. Selanjutnya, Anda perlu memilih tema yang akan menampilkan galeri Anda dengan benar. Terakhir, Anda perlu mengunggah gambar dan mengonfigurasi pengaturan galeri Anda .
Menurut penelitian, 38% pengunjung meninggalkan situs web jika itu tidak menarik bagi mereka. Pada tema WordPress, Anda dapat mengatur foto dalam baris dan kolom. Pengunjung akan merasakan pengalaman menjelajah yang lebih baik saat menggunakan halaman ini karena tidak terlalu berantakan dibandingkan browser lain. Tujuan kami dalam tutorial ini adalah untuk menunjukkan kepada Anda cara membuat galeri di WordPress. Galeri WordPress dapat ditambahkan ke blog menggunakan Editor Blok Gutenberg. Terlepas dari kenyataan bahwa metode ini tidak memiliki banyak fitur, metode ini dapat digunakan untuk mencapai penampilan yang lebih profesional jika Anda ingin melakukannya. Plugin galeri WordPress seperti Envira Gallery dan Modula termasuk yang paling populer.
Tidak sulit untuk membuat galeri WordPress setelah Anda memiliki pemahaman yang baik tentang metode ini. Sangat mudah untuk mengikuti langkah-langkah dalam panduan ini untuk siapa saja. Jika Anda ingin membawa situs Anda ke tingkat berikutnya, plugin dan widget sangat penting. Metode mana yang cocok untuk Anda? Di bagian komentar di bawah, beri tahu kami pendapat Anda.
Cara Membuat Galeri Gambar Dinamis Di WordPress

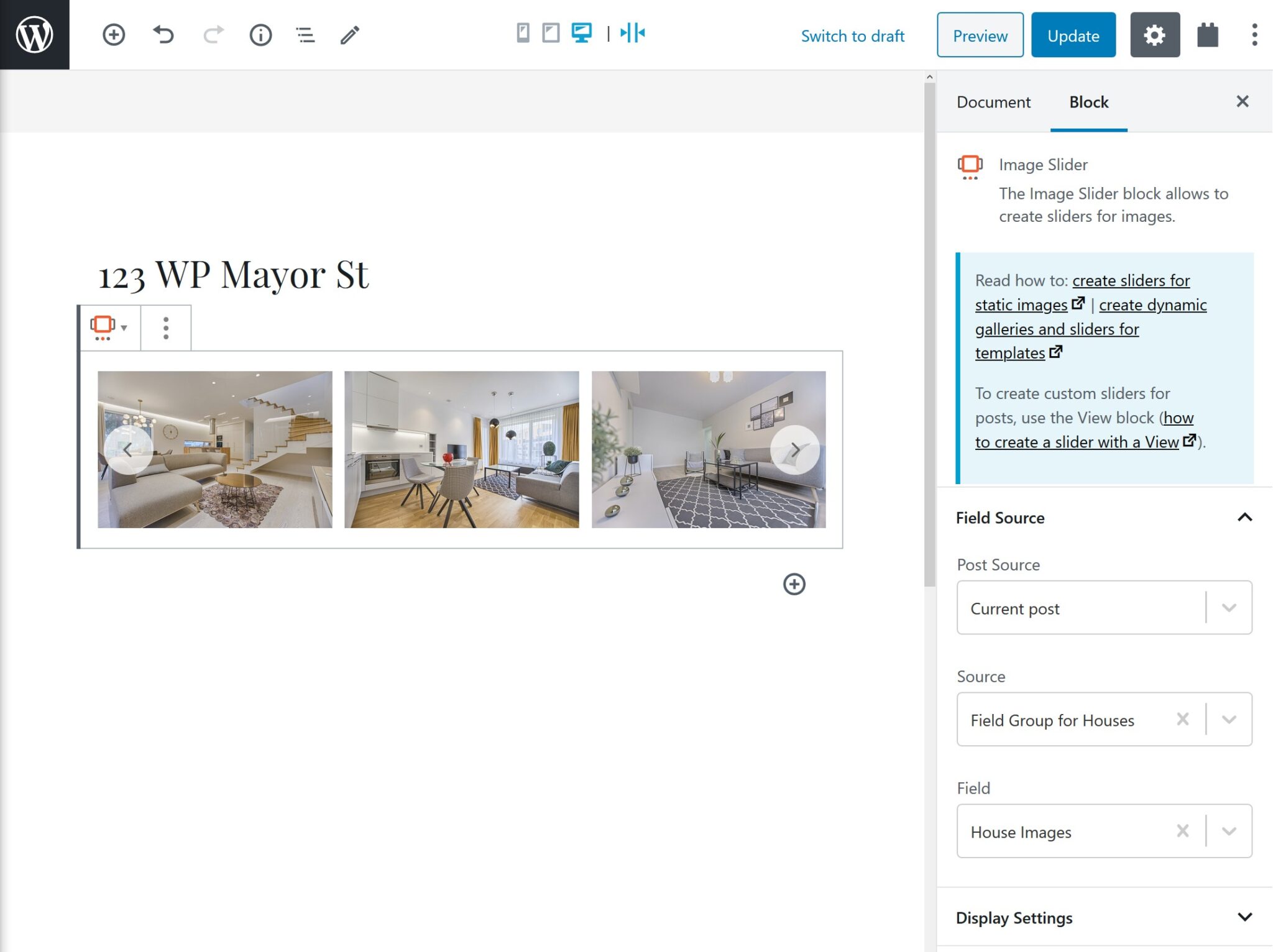
Setelah menyiapkan sumber data, Anda dapat membuat galeri dinamis baru menggunakan FooGallery PRO (Pakar atau Niaga). Untuk melakukannya, buka menu Tambahkan Galeri. Anda dapat menambahkan media dari sumber lain dengan mengklik tautan Tambahkan media. Sumber data yang akan Anda gunakan untuk membuat galeri Anda sekarang akan ditentukan.
Elemen dinamis di situs web Anda adalah cara terbaik untuk meningkatkan kemungkinan pembaca Anda akan terlibat dengan konten Anda. Situs web Anda dapat dilengkapi dengan berbagai elemen dinamis. Dalam posting ini, kita akan membahas apa itu galeri dinamis dan apa artinya. Anda juga dapat mempelajari cara mengatur galeri dinamis Anda sendiri dalam diskusi kami. Galeri dinamis adalah cara mudah untuk menambahkan ke situs Anda dan membuatnya menonjol. Jika Anda ingin memasukkan galeri dinamis di situs WordPress Anda, Anda memerlukan alat yang diperlukan. FooGallery PRO Commerce memungkinkan Anda membuat galeri produk dari produk WooCommerce Anda.
FooGallery PRO (Expert or Commerce) memudahkan pembuatan galeri dinamis hanya dengan beberapa klik mouse. Ini akan ditentukan oleh sumber dari mana Anda ingin galeri Anda mengekstrak gambar Anda. Galeri WooCommerce dinamis, misalnya, dapat memiliki berbagai opsi, seperti urutan pengurutan, serta deskripsi harga. Jika Anda menggunakan galeri foto dan ingin memasukkan elemen dinamis, ini adalah pilihan yang sangat baik untuk Anda. Jika Anda ingin membuat galeri produk dinamis dengan produk WooCommerce, Anda hanya perlu memperbarui produk WooCommerce Anda untuk mencerminkan perubahan. Anda dapat dengan mudah mengurutkan dan mengklasifikasikan media menggunakan salah satu dari beberapa sumber data, lalu menampilkannya menggunakan pemilih media.
Cara Membuat Galeri Bergulir Di WordPress

Ada beberapa cara berbeda untuk membuat galeri gulir di WordPress. Salah satu caranya adalah dengan menggunakan plugin seperti Jetpack atau NextGEN Gallery. Plugin ini akan memungkinkan Anda untuk membuat galeri gambar yang dapat digulir.
Cara lain untuk membuat galeri gulir adalah dengan menggunakan tema WordPress yang memiliki fungsi ini di dalamnya. Beberapa tema memungkinkan Anda membuat galeri gambar dan menampilkannya di area yang dapat digulir di situs web Anda.
Jika Anda ingin membuat galeri gulir tanpa menggunakan plugin atau tema, Anda dapat menggunakan beberapa kode untuk membuatnya. Ada beberapa cara berbeda untuk melakukan ini, tetapi salah satu caranya adalah dengan menggunakan plugin jQuery Cycle. Plugin ini akan memungkinkan Anda untuk membuat galeri gambar yang dapat digulir.
Setelah Anda menginstal plugin, Anda dapat menggunakan kode pendek [siklus] untuk memasukkan galeri ke dalam posting atau halaman WordPress Anda.
Pada langkah berikut, kami akan membuat blok galeri gambar yang dapat digulir untuk WordPress Gutenberg Hub. Tujuan dari tutorial ini adalah untuk memandu Anda melalui seluruh proses pembuatan blok galeri yang dapat digulir Gutenberg. Pelajari cara membuat blok Gutenberg khusus untuk WordPress menggunakan panduan pemula ini. Alat peraga dapat digunakan untuk membuat Placeholder Media lebih fleksibel. Karena pengguna memasukkan gambar dari galeri media , blok kami tidak akan berfungsi sebagaimana dimaksud saat ini. Placeholder media kami menyertakan prop onSelect, yang dapat digunakan untuk memilih gambar. kontrol toolbar yang memungkinkan pengguna untuk memodifikasi galeri Segera setelah pengguna selesai memilih gambar di blok, dia dapat merendernya menggunakan blok.

Dengan kata lain, kami membuat markup statis untuk blok kami di tampilan frontend. Kami juga menambahkan atribut data-direction="right" ke tag gambar utama, yang pada dasarnya menyimpan arah animasi saat ini (saat ini tidak mungkin untuk memperbaiki arah). Dengan cara ini, saya akan membagi setiap opsi konfigurasi menjadi tiga bagian. Kami akan menggunakan komponen WordPress-builtToggleControl untuk opsi konfigurasi ini. Kami juga akan membuat panel baru untuk menampung kontrol umum kami, selain panel baru. Mari buat kelas dinamis menggunakan atribut khusus ini di front-end.
Kiat Tampilan Slide
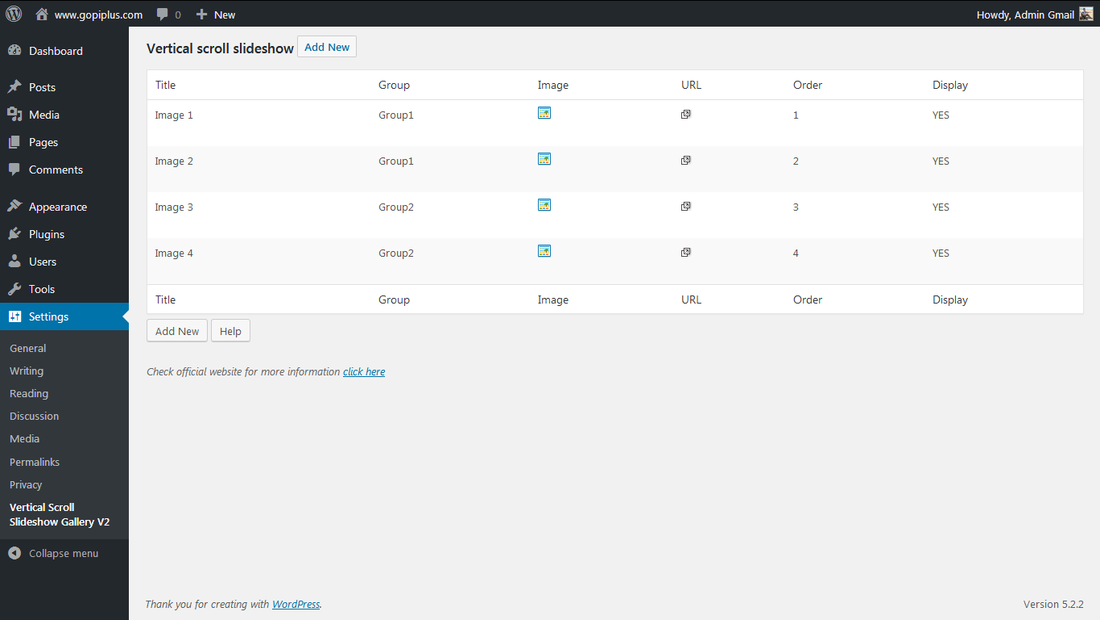
Dengan mengklik Pratinjau, Anda dapat melihat tayangan slide beraksi. Dengan mengklik ikon di sudut kanan bawah, Anda dapat mengubah kecepatan, volume, dan lainnya. Jika Anda ingin mengubah tayangan slide menjadi video layar penuh, klik tombol Layar Penuh di sudut kiri bawah.
Plugin Buat Galeri WordPress
Ada sejumlah cara berbeda untuk membuat plugin galeri untuk WordPress. Salah satu metode populer adalah dengan menggunakan plugin Galeri NextGEN. Plugin ini memungkinkan Anda untuk membuat galeri gambar di dalam situs WordPress Anda. Plugin populer lainnya adalah plugin WP-SimpleViewer. Plugin ini memungkinkan Anda untuk membuat galeri gambar sederhana di dalam situs WordPress Anda.
Dalam tutorial ini, kami akan memandu Anda melalui cara membuat plugin galeri gambar untuk WordPress. Ini adalah galeri sederhana dan menarik dengan navigasi thumbnail yang dibuat secara otomatis setiap kali Anda mengunggah gambar ke postingan atau halaman. Ini berfungsi dengan baik tanpa pengaturan khusus, opsi konfigurasi, atau rintangan untuk dilewati. Tujuan utama Galeri Instan adalah membuat pengunggahan gambar ke posting atau halaman WordPress sesederhana mungkin untuk membuat galeri gambar. Kami akan menggunakan HTML, CSS, PHP, dan sedikit JavaScript untuk mencapai tujuan kami. PHP akan digunakan di bagian selanjutnya untuk menghasilkan thumbnail sebanyak mungkin. Get_posts digunakan dalam cuplikan kode di atas untuk mengambil gambar yang memenuhi kriteria kami berdasarkan $args.
Hasilnya dapat disimpan dalam variabel bernama $attachments. Kode ini menampilkan gambar besar pertama di bagian gambar utama galeri, yang mewakili elemen struktural utama galeri. Langkah-langkah berikut akan membawa Anda melalui proses mendefinisikan array parameter untuk fungsi WP_get_attachment_image. Ini mengembalikan seluruh ukuran gambar dengan mengambil lampiran saat ini (gambar kami saat ini). Selain itu, atribut yang sesuai dengan argumen yang ditentukan dalam larik $default_attr diterapkan. Pada Langkah 2, menu navigasi ditampilkan. Daftar #ig-thumbs yang kami sertakan di bagian atas blok ini berisi sejumlah petunjuk untuk membantu Anda mengetahui cara menavigasi kode.
Kami telah menulis kode di atas sebagai bagian dari paket Langkah 2.4 kami, yang akan mengambil daftar lampiran gambar dari posting atau halaman WordPress sebelumnya dan menghasilkan galeri berdasarkan markup yang kami gunakan. Langkah selanjutnya adalah menambahkan Shortcode ke postingan atau halaman WordPress kita. Di sini, di Wptuts, kami memiliki banyak artikel mendalam yang sangat bagus tentang kode pendek, termasuk beberapa yang sangat bagus. Galeri Instan Instagram dibangun di atas dasar keajaiban. Untuk mencapai tingkat interaktivitas dasar yang dibutuhkan oleh jQuery, fungsi tersebut harus berbasis jQuery. Akibatnya, kita akan menggunakan fungsi WP_enqueue_script WordPress WordPress untuk menyisipkan skrip ke WordPress. Kehadiran skrip di tempat yang benar dan pada waktu yang tepat memastikan bahwa WordPress tidak mengalami konflik apa pun.
Ketika kita mengklik thumbnail, kita ingin beberapa hal terjadi. Dalam fungsi jQuery kami, kami mengganti thumbnail dengan gambar besar yang sesuai dengan thumbnail yang diklik. Skema penamaan file WordPress memungkinkan Anda untuk melakukan pertukaran gambar. WordPress akan menghasilkan sejumlah ukuran berbeda untuk gambar yang disebut my-image.jpg saat Anda mengunggahnya. Dimensi ukuran gambar lainnya adalah apa yang perlu kita ketahui sebelum kita dapat mengubah dimensi thumbnail. Sebagai contoh, jika kita ingin menukar gambar-saya-150×150.jpg dengan gambar berukuran sedang 600×300, kita akan menggunakan fungsi.jQuery. Baris berikut adalah $('#ig-thumbs li img') dan akan dimulai dari awal.
Semua gambar thumbnail hanya dihapus dari kelas CSS yang telah dipilih. Akibatnya, kelas gambar yang diklik ditambahkan ke ini. CSS untuk Galeri Instan dapat ditemukan di langkah 4. Terakhir, kita akan menata kreasi kita dan membuatnya tampak lebih seperti galeri gambar. CSS tidak membutuhkan banyak waktu untuk dikuasai. Galeri tidak boleh memiliki lebih dari selektor dan gaya dasar. Langkah-langkah berikut akan memandu Anda melalui cara memuat CSS menggunakan gaya enqueue di WordPress.
Akhirnya, galeri gambar kami sebaik mungkin. Kode untuk Galeri Instan akan cukup panjang untuk ditampilkan di sini secara lengkap; Anda dapat mengunduh file sumber dan memainkannya sendiri. Tujuan dari galeri ini adalah menjadi cara termudah dan tercepat untuk secara otomatis menghasilkan galeri gambar dari gambar yang diunggah ke posting WordPress.
