Erstellen eines WordPress-Galerie-Themes in drei einfachen Schritten
Veröffentlicht: 2022-10-22Ein WordPress-Galeriethema ist eine großartige Möglichkeit, Ihre Fotos und Bilder online zu präsentieren. Es gibt verschiedene Möglichkeiten, ein Galeriethema zu erstellen, aber die beliebteste Methode ist die Verwendung eines Plugins wie NextGEN Gallery. Das Erstellen eines WordPress-Galerie-Themes ist ein ziemlich einfacher Prozess, aber es gibt ein paar Dinge, die Sie beachten müssen. Zuerst müssen Sie ein Plugin auswählen, das Ihnen beim Erstellen der Galerie hilft. Als nächstes müssen Sie ein Thema auswählen, das Ihre Galerie richtig anzeigt. Schließlich müssen Sie Ihre Bilder hochladen und Ihre Galerieeinstellungen konfigurieren .
Laut einer Studie verlassen 38 % der Besucher eine Website, wenn sie für sie unattraktiv ist. In einem WordPress-Theme können Sie Fotos in Zeilen und Spalten anordnen. Besucher werden bei der Verwendung dieser Seite ein besseres Surferlebnis erleben, da sie weniger überladen ist als andere Browser. Unser Ziel in diesem Tutorial ist es, Ihnen zu zeigen, wie Sie eine Galerie in WordPress erstellen. Eine WordPress-Galerie kann mit dem Gutenberg Block Editor zu einem Blog hinzugefügt werden. Auch wenn dieser Methode viele Funktionen fehlen, kann man damit ein professionelleres Erscheinungsbild erzielen, wenn man dies möchte. WordPress-Galerie-Plugins wie Envira Gallery und Modula gehören zu den beliebtesten.
Es ist nicht schwierig, eine WordPress-Galerie zu erstellen, sobald Sie die Methode gut verstanden haben. Es ist einfach, die Schritte in dieser Anleitung für jedermann zu befolgen. Wenn Sie Ihre Website auf die nächste Stufe bringen möchten, sind Plugins und Widgets unerlässlich. Welche Methode passt zu Ihnen? Bitte teilen Sie uns im Kommentarbereich unten Ihre Meinung mit.
So erstellen Sie eine dynamische Bildergalerie in WordPress

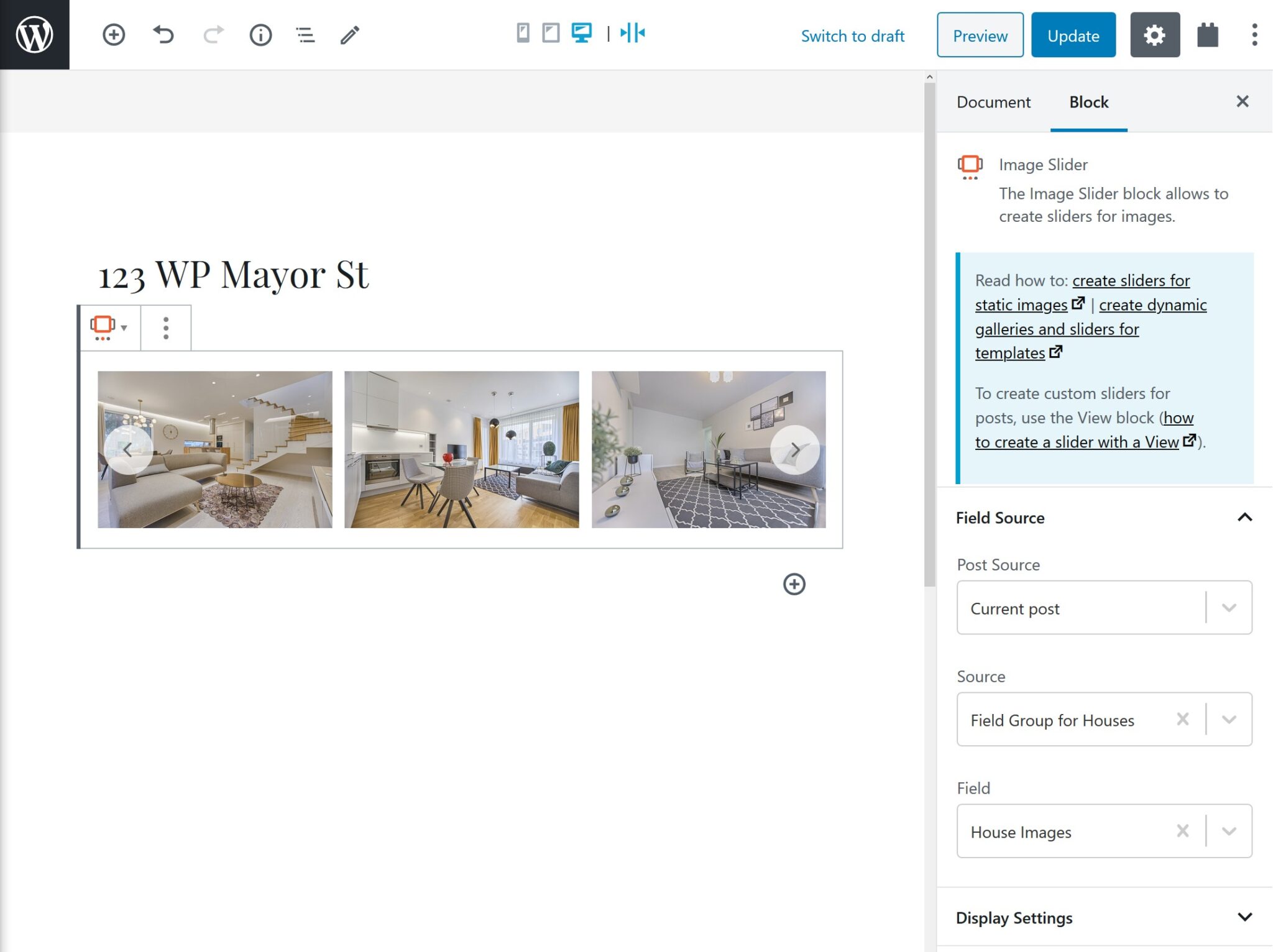
Nachdem Sie die Datenquelle eingerichtet haben, können Sie mit FooGallery PRO (Expert oder Commerce) eine neue dynamische Galerie erstellen. Gehen Sie dazu in das Menü Galerie hinzufügen. Sie können Medien aus einer anderen Quelle hinzufügen, indem Sie auf den Link Medien hinzufügen klicken. Die Datenquelle, die Sie zum Erstellen Ihrer Galerie verwenden, wird nun festgelegt.
Ein dynamisches Element auf Ihrer Website ist eine hervorragende Möglichkeit, die Wahrscheinlichkeit zu erhöhen, dass Ihre Leser mit Ihren Inhalten interagieren. Ihre Website kann mit einer Vielzahl dynamischer Elemente ausgestattet werden. In diesem Beitrag gehen wir darauf ein, was eine dynamische Galerie ist und was sie bedeutet. In unserer Diskussion erfahren Sie auch, wie Sie Ihre eigenen dynamischen Galerien einrichten. Eine dynamische Galerie ist eine einfache Möglichkeit, Ihre Website zu erweitern und hervorzuheben. Wenn Sie eine dynamische Galerie in Ihre WordPress-Site integrieren möchten, benötigen Sie die erforderlichen Tools. Mit FooGallery PRO Commerce können Sie Produktgalerien aus Ihren WooCommerce-Produkten erstellen.
FooGallery PRO (Expert oder Commerce) macht es einfach, dynamische Galerien mit nur wenigen Mausklicks zu erstellen. Es wird durch die Quelle bestimmt, aus der Ihre Galerie Ihre Bilder extrahieren soll. Eine dynamische WooCommerce-Galerie kann beispielsweise eine Vielzahl von Optionen haben, z. B. die Sortierreihenfolge sowie die Beschreibung als Preis. Wenn Sie eine Fotogalerie verwenden und ein dynamisches Element einfügen möchten, ist dies eine hervorragende Option für Sie. Wenn Sie eine dynamische Produktgalerie mit WooCommerce-Produkten erstellen möchten, müssen Sie lediglich Ihre WooCommerce-Produkte aktualisieren, um die Änderungen widerzuspiegeln. Sie können Medien mithilfe einer von mehreren Datenquellen einfach sortieren und klassifizieren und sie dann mit der Medienauswahl anzeigen.
So erstellen Sie eine Scrolling-Galerie in WordPress

Es gibt verschiedene Möglichkeiten, eine Scrolling-Galerie in WordPress zu erstellen. Eine Möglichkeit ist die Verwendung eines Plugins wie Jetpack oder NextGEN Gallery. Mit diesen Plugins können Sie eine Bildergalerie erstellen, durch die gescrollt werden kann.
Eine andere Möglichkeit, eine Scrolling-Galerie zu erstellen, besteht darin, ein WordPress-Theme zu verwenden, in das diese Funktionalität integriert ist. Einige Themes ermöglichen es Ihnen, eine Bildergalerie zu erstellen und sie in einem scrollbaren Bereich auf Ihrer Website anzuzeigen.
Wenn Sie eine Scrolling-Galerie erstellen möchten, ohne ein Plugin oder Design zu verwenden, können Sie einen Code verwenden, um eines zu erstellen. Es gibt verschiedene Möglichkeiten, dies zu tun, aber eine Möglichkeit ist die Verwendung des jQuery Cycle-Plugins. Mit diesem Plugin können Sie eine Bildergalerie erstellen, durch die gescrollt werden kann.
Sobald Sie das Plugin installiert haben, können Sie den Shortcode [Zyklus] verwenden, um die Galerie in Ihren WordPress-Beitrag oder Ihre Seite einzufügen.
Im folgenden Schritt erstellen wir einen scrollbaren Bildergalerieblock für WordPress Gutenberg Hub. Das Ziel dieses Tutorials ist es, Sie durch den gesamten Prozess der Erstellung eines scrollbaren Gutenberg-Galerieblocks zu führen. Erfahren Sie, wie Sie mithilfe dieser Anleitung für Anfänger einen benutzerdefinierten Gutenberg-Block für WordPress erstellen. Requisiten können verwendet werden, um den Medienplatzhalter flexibler zu gestalten. Da der Benutzer Bilder aus der Mediengalerie eingibt , funktioniert unser Block derzeit nicht wie vorgesehen. Unser Medienplatzhalter enthält die onSelect-Prop, die zum Auswählen von Bildern verwendet werden kann. Symbolleisten-Steuerelement, mit dem Benutzer die Galerie ändern können Sobald der Benutzer die Auswahl der Bilder im Block abgeschlossen hat, kann er sie mithilfe des Blocks rendern.

Mit anderen Worten, wir generieren ein statisches Markup für unseren Block in der Frontend-Ansicht. Außerdem haben wir dem Hauptfiguren-Tag ein data-direction=”right”-Attribut hinzugefügt, das im Wesentlichen die aktuelle Animationsrichtung enthält (es ist derzeit nicht möglich, die Richtung zu korrigieren). Auf diese Weise werde ich jede Konfigurationsoption in drei Abschnitte unterteilen. Für diese Konfigurationsoption verwenden wir eine von WordPress erstellte ToggleControl-Komponente. Wir werden auch ein neues Panel erstellen, um unsere allgemeinen Steuerelemente zusätzlich zu einem neuen Panel zu beherbergen. Lassen Sie uns eine dynamische Klasse erstellen, die dieses spezielle Attribut am Front-End verwendet.
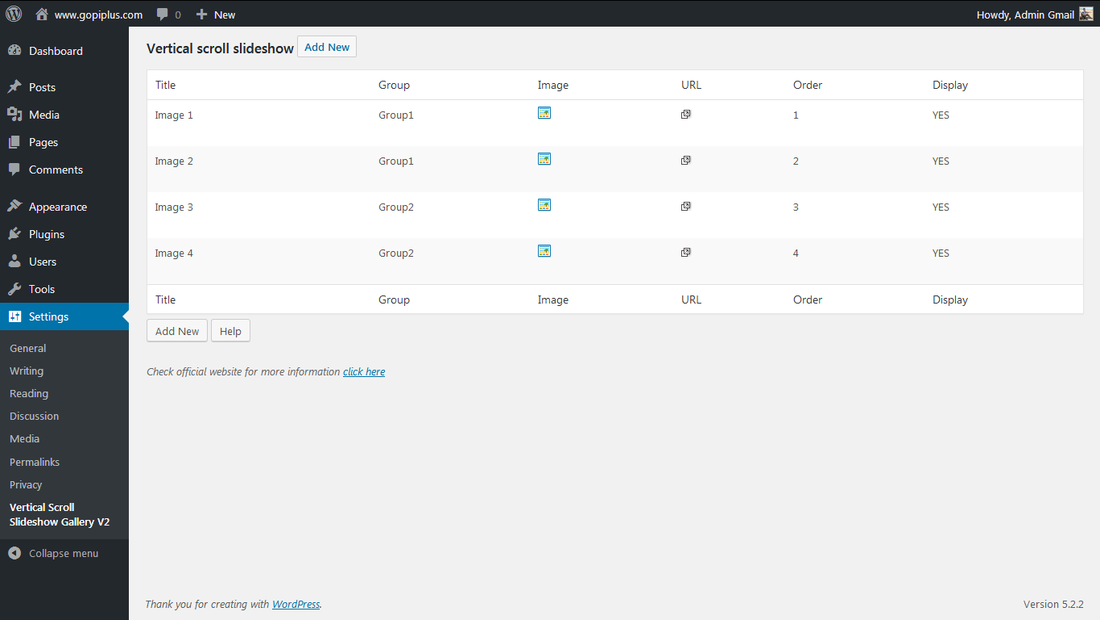
Diashow-Tipps
Wenn Sie auf Vorschau klicken, können Sie die Diashow in Aktion sehen. Durch Klicken auf das Symbol in der unteren rechten Ecke können Sie Geschwindigkeit, Lautstärke und mehr ändern. Wenn Sie die Diashow in ein Vollbildvideo umwandeln möchten, klicken Sie auf die Schaltfläche Vollbild in der unteren linken Ecke.
WordPress Create Gallery-Plugin
Es gibt verschiedene Möglichkeiten, ein Galerie-Plugin für WordPress zu erstellen. Eine beliebte Methode ist die Verwendung des NextGEN Gallery-Plugins. Mit diesem Plugin können Sie eine Bildergalerie auf Ihrer WordPress-Site erstellen. Ein weiteres beliebtes Plugin ist das WP-SimpleViewer-Plugin. Mit diesem Plugin können Sie eine einfache Bildergalerie auf Ihrer WordPress-Seite erstellen.
In diesem Tutorial zeigen wir Ihnen, wie Sie ein Bildgalerie-Plugin für WordPress erstellen. Es ist eine einfache, ansprechende Galerie mit Thumbnail-Navigation, die automatisch generiert wird, wenn Sie Bilder in einen Beitrag oder eine Seite hochladen. Es funktioniert einwandfrei ohne spezielle Einstellungen, Konfigurationsoptionen oder Reifen, durch die man springen muss. Das Hauptziel von Instant Gallery ist es, das Hochladen von Bildern auf einen WordPress-Beitrag oder eine Seite so einfach wie möglich zu machen, um eine Bildergalerie zu erstellen. Wir verwenden HTML, CSS, PHP und ein wenig JavaScript, um unser Ziel zu erreichen. PHP wird im nächsten Abschnitt verwendet, um so viele Thumbnails wie möglich zu generieren. Get_posts wird im obigen Code-Snippet verwendet, um Bilder abzurufen, die unsere Kriterien basierend auf $args erfüllen.
Die Ergebnisse können in einer Variablen namens $attachments gespeichert werden. Dieser Code zeigt das erste große Bild im Hauptbildabschnitt der Galerie an, das die wichtigsten strukturellen Elemente der Galerie darstellt. Die folgenden Schritte führen Sie durch den Prozess der Definition eines Arrays von Parametern für die Funktion WP_get_attachment_image. Es gibt die gesamte Größe des Bildes zurück, indem es den aktuellen Anhang (unser aktuelles Bild) greift. Außerdem werden Attribute angewendet, die den im Array $default_attr angegebenen Argumenten entsprechen. In Schritt 2 wird ein Navigationsmenü angezeigt. Die #ig-thumbs-Liste, die wir oben in diesem Block eingefügt haben, enthält eine Reihe von Hinweisen, die Ihnen helfen, herauszufinden, wie Sie durch den Code navigieren.
Wir haben den obigen Code als Teil unseres Step 2.4-Pakets geschrieben, das eine Liste von Bildanhängen aus dem vorherigen WordPress-Post oder der vorherigen Seite abruft und eine Galerie basierend auf dem von uns verwendeten Markup generiert. Der nächste Schritt besteht darin, unseren WordPress-Beiträgen oder -Seiten einen Shortcode hinzuzufügen. Hier bei Wptuts haben wir viele ausgezeichnete ausführliche Artikel über Shortcodes, darunter einige ausgezeichnete. Die Instant Gallery von Instagram basiert auf Magie. Um das von jQuery geforderte grundlegende Maß an Interaktivität zu erreichen, sollte die Funktion jQuery-basiert sein. Daher werden wir die WordPress-Funktion WP_enqueue_script von WordPress verwenden, um Skripte in WordPress einzufügen. Das Vorhandensein von Skripten an den richtigen Stellen und zur richtigen Zeit stellt sicher, dass WordPress nicht auf Konflikte stößt.
Wenn wir auf ein Vorschaubild klicken, möchten wir, dass einige Dinge passieren. In unserer jQuery-Funktion ersetzen wir das Thumbnail durch ein großes Bild, das dem angeklickten Thumbnail entspricht. Das WordPress-Dateibenennungsschema ermöglicht es Ihnen, den Bildaustausch durchzuführen. WordPress generiert eine Reihe verschiedener Größen für ein Bild namens my-image.jpg, wenn Sie es hochladen. Die Abmessungen der anderen Bildgröße müssen wir kennen, bevor wir die Abmessungen eines Miniaturbilds ändern können. Wenn wir zum Beispiel my-image-150×150.jpg gegen ein mittelgroßes Bild von 600×300 austauschen wollten, würden wir die.jQuery-Funktion verwenden. Die folgende Zeile ist $('#ig-thumbs li img') und beginnt an erster Stelle.
Alle Thumbnail-Bilder werden einfach aus der ausgewählten CSS-Klasse entfernt. Dadurch kommt die Klasse der angeklickten Bilder hinzu. CSS für eine Instant-Galerie finden Sie in Schritt 4. Schließlich gestalten wir unsere Kreation und lassen sie eher wie eine Bildergalerie erscheinen. CSS braucht nicht viel Zeit, um es zu beherrschen. Die Galerie sollte nicht mehr als die grundlegenden Selektoren und Stile enthalten. Die folgenden Schritte führen Sie durch das Laden von CSS im Enqueue-Stil in WordPress.
Schließlich ist unsere Bildergalerie so gut wie sie nur sein kann. Der Code für Instant Gallery ist lang genug, um hier vollständig angezeigt zu werden; Sie können die Quelldateien herunterladen und selbst damit herumspielen. Der Zweck dieser Galerie ist es, der einfachste und schnellste Weg zu sein, um automatisch eine Bildergalerie aus Bildern zu generieren, die in einen WordPress-Beitrag hochgeladen wurden.
