Creazione di un tema per la galleria di WordPress in tre semplici passaggi
Pubblicato: 2022-10-22Un tema galleria di WordPress è un ottimo modo per mostrare le tue foto e immagini online. Esistono diversi modi per creare un tema galleria, ma il metodo più popolare è utilizzare un plug-in come NextGEN Gallery. La creazione di un tema per la galleria di WordPress è un processo abbastanza semplice, ma ci sono alcune cose che devi tenere a mente. Innanzitutto, devi scegliere un plug-in che ti aiuti a creare la galleria. Successivamente, devi selezionare un tema che visualizzerà correttamente la tua galleria. Infine, devi caricare le tue immagini e configurare le impostazioni della tua galleria .
Secondo una ricerca, il 38% dei visitatori abbandona un sito Web se non è attraente per loro. Su un tema WordPress, puoi organizzare le foto in righe e colonne. I visitatori sperimenteranno una migliore esperienza di navigazione quando utilizzano questa pagina perché è meno ingombra rispetto ad altri browser. Il nostro obiettivo in questo tutorial è mostrarti come creare una galleria in WordPress. Una galleria di WordPress può essere aggiunta a un blog utilizzando l'editor di blocchi Gutenberg. Nonostante il fatto che questo metodo manchi di molte funzionalità, può essere utilizzato per ottenere un aspetto più professionale se lo si desidera. I plugin della galleria di WordPress come Envira Gallery e Modula sono tra i più popolari.
Non è difficile creare una galleria di WordPress una volta che hai una buona comprensione del metodo. È semplice seguire i passaggi di questa guida per chiunque. Se vuoi portare il tuo sito al livello successivo, plugin e widget sono essenziali. Quale metodo fa per te? Nella sezione commenti qui sotto, fateci sapere cosa ne pensate.
Come creare una galleria di immagini dinamica in WordPress

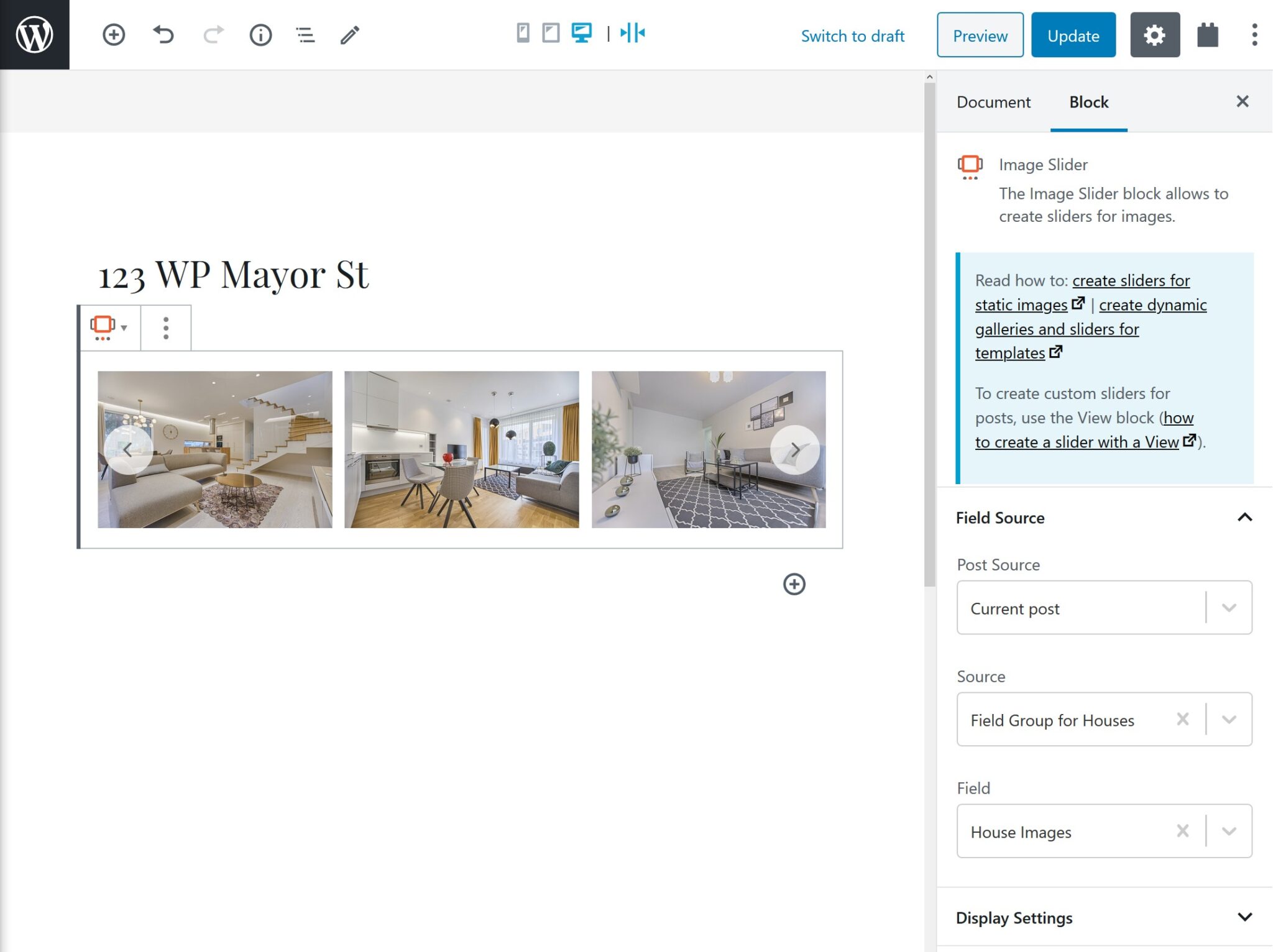
Dopo aver impostato l'origine dati, puoi creare una nuova galleria dinamica utilizzando FooGallery PRO (Expert o Commerce). Per farlo, vai al menu Aggiungi galleria. È possibile aggiungere file multimediali da un'altra fonte facendo clic sul collegamento Aggiungi file multimediali. L'origine dati che utilizzerai per creare la tua galleria sarà ora determinata.
Un elemento dinamico sul tuo sito web è un ottimo modo per aumentare la probabilità che i tuoi lettori interagiscano con i tuoi contenuti. Il tuo sito web può essere dotato di un'ampia gamma di elementi dinamici. In questo post, esamineremo cos'è una galleria dinamica e cosa significa. Puoi anche imparare come impostare le tue gallerie dinamiche nella nostra discussione. Una galleria dinamica è un modo semplice per aggiungere al tuo sito e farlo risaltare. Se vuoi incorporare una galleria dinamica sul tuo sito WordPress, avrai bisogno degli strumenti necessari. FooGallery PRO Commerce ti consente di creare gallerie di prodotti dai tuoi prodotti WooCommerce.
FooGallery PRO (Expert o Commerce) semplifica la creazione di gallerie dinamiche utilizzando solo pochi clic del mouse. Sarà determinato dalla fonte da cui vuoi che la tua galleria estragga le tue immagini. Una galleria WooCommerce dinamica, ad esempio, può avere una varietà di opzioni, come l'ordinamento, nonché la descrizione come il prezzo. Se stai utilizzando una galleria fotografica e desideri includere un elemento dinamico, questa è un'opzione eccellente per te. Se vuoi creare una galleria di prodotti dinamica con i prodotti WooCommerce, devi semplicemente aggiornare i tuoi prodotti WooCommerce per riflettere le modifiche. È possibile ordinare e classificare facilmente i file multimediali utilizzando una delle numerose origini dati e quindi visualizzarli utilizzando il selettore media.
Come creare una galleria a scorrimento in WordPress

Esistono diversi modi per creare una galleria a scorrimento in WordPress. Un modo è utilizzare un plug-in come Jetpack o NextGEN Gallery. Questi plugin ti permetteranno di creare una galleria di immagini che puoi scorrere.
Un altro modo per creare una galleria a scorrimento è utilizzare un tema WordPress con questa funzionalità integrata. Alcuni temi ti permetteranno di creare una galleria di immagini e visualizzarle in un'area scorrevole sul tuo sito web.
Se desideri creare una galleria a scorrimento senza utilizzare un plug-in o un tema, puoi utilizzare del codice per crearne uno. Esistono diversi modi per farlo, ma un modo è utilizzare il plug-in jQuery Cycle. Questo plugin ti permetterà di creare una galleria di immagini che puoi scorrere.
Una volta installato il plug-in, puoi utilizzare lo shortcode [ciclo] per inserire la galleria nel tuo post o pagina WordPress.
Nel passaggio successivo, creeremo un blocco di galleria di immagini scorrevole per WordPress Gutenberg Hub. L'obiettivo di questo tutorial è guidarti attraverso l'intero processo di creazione di un blocco galleria scorrevole Gutenberg. Scopri come creare un blocco Gutenberg personalizzato per WordPress usando questa guida per principianti. Gli oggetti di scena possono essere utilizzati per rendere il Segnaposto multimediale più flessibile. Poiché l'utente inserisce immagini dalla galleria multimediale , il nostro blocco non funzionerà come previsto in questo momento. Il nostro segnaposto multimediale include il prop onSelect, che può essere utilizzato per selezionare le immagini. controllo della barra degli strumenti che consente agli utenti di modificare la galleria Non appena l'utente termina di selezionare le immagini nel blocco, può renderle utilizzando il blocco.

In altre parole, stiamo generando un markup statico per il nostro blocco nella vista frontend. Abbiamo anche aggiunto un attributo data-direction=”right” al tag della figura principale, che essenzialmente contiene la direzione dell'animazione corrente (non è possibile correggere la direzione al momento). In questo modo, dividerò ogni opzione di configurazione in tre sezioni. Utilizzeremo un componente ToggleControl costruito da WordPress per questa opzione di configurazione. Creeremo anche un nuovo pannello per ospitare i nostri controlli generali, oltre a un nuovo pannello. Creiamo una classe dinamica usando questo particolare attributo sul front-end.
Suggerimenti per la presentazione
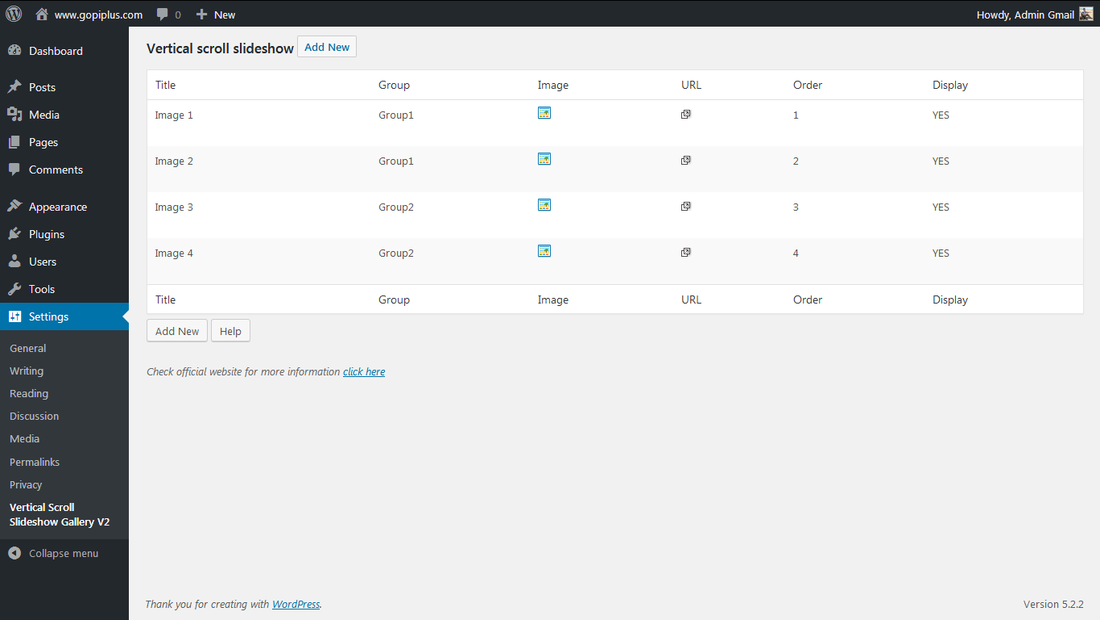
Facendo clic su Anteprima, puoi vedere la presentazione in azione. Facendo clic sull'icona nell'angolo in basso a destra, puoi modificare la velocità, il volume e altro. Se vuoi trasformare la presentazione in un video a schermo intero, fai clic sul pulsante Schermo intero nell'angolo in basso a sinistra.
Plugin Crea Galleria di WordPress
Esistono diversi modi per creare un plug-in galleria per WordPress. Un metodo popolare consiste nell'utilizzare il plug-in NextGEN Gallery. Questo plugin ti consente di creare una galleria di immagini all'interno del tuo sito WordPress. Un altro plugin popolare è il plugin WP-SimpleViewer. Questo plugin ti consente di creare una semplice galleria di immagini all'interno del tuo sito WordPress.
In questo tutorial, ti guideremo attraverso come creare un plug-in per la galleria di immagini per WordPress. È una galleria semplice e accattivante con navigazione in miniatura che viene generata automaticamente ogni volta che carichi immagini su un post o una pagina. Funziona perfettamente senza impostazioni speciali, opzioni di configurazione o cerchi in cui saltare. L'obiettivo principale di Instant Gallery è rendere il caricamento di immagini su un post o una pagina di WordPress il più semplice possibile per creare una galleria di immagini. Useremo HTML, CSS, PHP e un po' di JavaScript per raggiungere il nostro obiettivo. PHP verrà utilizzato nella prossima sezione per generare il maggior numero possibile di miniature. Get_posts viene utilizzato nello snippet di codice sopra per recuperare immagini che soddisfano i nostri criteri basati su $args.
I risultati possono essere archiviati in una variabile denominata $attachments. Questo codice mostra la prima immagine grande nella sezione dell'immagine principale della galleria, che rappresenta i principali elementi strutturali della galleria. I passaggi seguenti ti guideranno attraverso il processo di definizione di un array di parametri per la funzione WP_get_attachment_image. Restituisce l'intera dimensione dell'immagine afferrando l'allegato corrente (la nostra immagine corrente). Inoltre, vengono applicati gli attributi che corrispondono agli argomenti specificati nell'array $default_attr. Al passaggio 2 viene visualizzato un menu di navigazione. L'elenco #ig-thumbs che abbiamo incluso nella parte superiore di questo blocco contiene una serie di puntatori per aiutarti a capire come navigare nel codice.
Abbiamo scritto il codice sopra come parte del nostro pacchetto Step 2.4, che recupererà un elenco di allegati di immagini dal precedente post o pagina di WordPress e genererà una galleria basata sul markup che abbiamo utilizzato. Il prossimo passo è aggiungere uno Shortcode ai nostri post o pagine WordPress. Qui su Wptuts, abbiamo molti ottimi articoli di approfondimento sugli shortcode, inclusi alcuni eccellenti. La Instant Gallery di Instagram è costruita sulle fondamenta della magia. Per raggiungere il livello di interattività di base richiesto da jQuery, la funzione dovrebbe essere basata su jQuery. Di conseguenza, utilizzeremo la funzione WP_enqueue_script di WordPress di WordPress per inserire gli script in WordPress. La presenza di script nei posti corretti e al momento giusto assicura che WordPress non incontri alcun conflitto.
Quando facciamo clic su una miniatura, vogliamo che accadano alcune cose. Nella nostra funzione jQuery, sostituiamo la miniatura con un'immagine grande che corrisponde alla miniatura su cui è stato fatto clic. Lo schema di denominazione dei file di WordPress consente di eseguire lo scambio di immagini. WordPress genererà un numero di dimensioni diverse per un'immagine chiamata my-image.jpg quando la carichi. Le dimensioni dell'altra dimensione dell'immagine sono ciò che dobbiamo sapere prima di poter modificare le dimensioni di una miniatura. Ad esempio, se volessimo sostituire my-image-150×150.jpg con un'immagine di medie dimensioni di 600×300, useremmo la funzione.jQuery. La riga seguente è $('#ig-thumbs li img') e inizierà in primo luogo.
Tutte le immagini in miniatura vengono semplicemente rimosse dalla classe CSS che era stata selezionata. Di conseguenza, a questa viene aggiunta la classe delle immagini cliccate. I CSS per una Galleria istantanea possono essere trovati nel passaggio 4. Infine, daremo uno stile alla nostra creazione e la faremo sembrare più simile a una galleria di immagini. CSS non richiede molto tempo per padroneggiarlo. La galleria non dovrebbe avere altro che i selettori e gli stili di base. I seguenti passaggi ti guideranno attraverso come caricare CSS usando lo stile di coda in WordPress.
Infine, la nostra galleria di immagini è il migliore possibile. Il codice per Instant Gallery sarà abbastanza lungo da essere visualizzato qui per intero; puoi scaricare i file sorgente e giocarci da solo. Lo scopo di questa galleria è quello di essere il modo più semplice e veloce per generare automaticamente una galleria di immagini dalle immagini caricate su un post di WordPress.
