Crearea unei teme de galerie WordPress în trei pași simpli
Publicat: 2022-10-22O temă de galerie WordPress este o modalitate excelentă de a vă prezenta fotografiile și imaginile online. Există o serie de moduri diferite de a crea o temă de galerie, dar cea mai populară metodă este utilizarea unui plugin precum NextGEN Gallery. Crearea unei teme de galerie WordPress este un proces destul de simplu, dar există câteva lucruri de care trebuie să ții cont. În primul rând, trebuie să alegeți un plugin care vă va ajuta să creați galeria. Apoi, trebuie să selectați o temă care să vă afișeze corect galeria. În cele din urmă, trebuie să încărcați imaginile și să configurați setările pentru galerie .
Conform cercetărilor, 38% dintre vizitatori părăsesc un site web dacă acesta nu este atractiv pentru ei. Pe o temă WordPress, puteți aranja fotografiile pe rânduri și coloane. Vizitatorii vor experimenta o experiență de navigare mai bună atunci când folosesc această pagină, deoarece este mai puțin aglomerată decât alte browsere. Scopul nostru în acest tutorial este să vă arătăm cum să creați o galerie în WordPress. O galerie WordPress poate fi adăugată la un blog folosind Gutenberg Block Editor. În ciuda faptului că acestei metode îi lipsesc multe caracteristici, poate fi folosită pentru a obține un aspect mai profesional dacă doriți să faceți acest lucru. Pluginurile pentru galeria WordPress , cum ar fi Galeria Envira și Modula, sunt printre cele mai populare.
Nu este dificil să creezi o galerie WordPress odată ce ai o bună înțelegere a metodei. Este simplu să urmați pașii din acest ghid pentru oricine. Dacă doriți să vă duceți site-ul la nivelul următor, pluginurile și widget-urile sunt esențiale. Care metoda ti se potriveste? În secțiunea de comentarii de mai jos, vă rugăm să ne spuneți ce părere aveți.
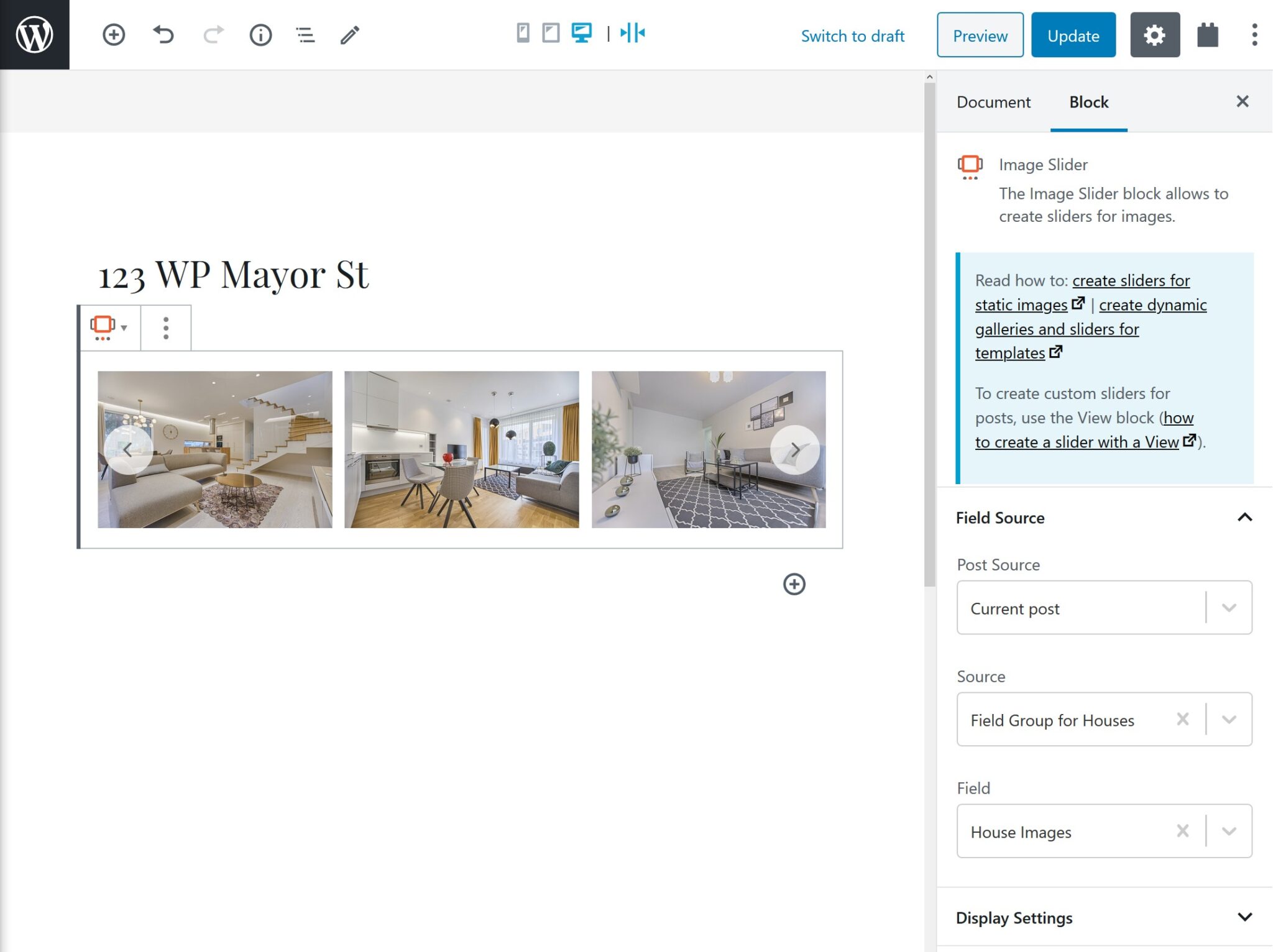
Cum se creează o galerie de imagini dinamice în WordPress

După ce ați configurat sursa de date, puteți crea o nouă galerie dinamică folosind FooGallery PRO (Expert sau Comerț). Pentru a face acest lucru, accesați meniul Adăugați galerie. Puteți adăuga conținut media dintr-o altă sursă făcând clic pe linkul Adăugați conținut media. Sursa de date pe care o veți folosi pentru a vă crea galeria va fi acum determinată.
Un element dinamic pe site-ul dvs. este o modalitate excelentă de a crește probabilitatea ca cititorii dvs. să interacționeze cu conținutul dvs. Site-ul dvs. poate fi echipat cu o gamă largă de elemente dinamice. În această postare, vom trece peste ce este o galerie dinamică și ce înseamnă aceasta. De asemenea, puteți afla cum să vă configurați propriile galerii dinamice în discuția noastră. O galerie dinamică este o modalitate ușoară de a adăuga site-ului tău și de a-l scoate în evidență. Dacă doriți să încorporați o galerie dinamică pe site-ul dvs. WordPress, veți avea nevoie de instrumentele necesare. FooGallery PRO Commerce vă permite să creați galerii de produse din produsele dumneavoastră WooCommerce.
FooGallery PRO (Expert sau Comerț) simplifică crearea de galerii dinamice folosind doar câteva clicuri de mouse. Acesta va fi determinat de sursa din care doriți ca galeria dvs. să vă extragă imaginile. O galerie WooCommerce dinamică, de exemplu, poate avea o varietate de opțiuni, cum ar fi ordinea de sortare, precum și descrierea ca preț. Dacă utilizați o galerie foto și doriți să includeți un element dinamic, aceasta este o opțiune excelentă pentru dvs. Dacă doriți să creați o galerie de produse dinamică cu produse WooCommerce, trebuie pur și simplu să vă actualizați produsele WooCommerce pentru a reflecta modificările. Puteți sorta și clasifica cu ușurință media folosind una dintre mai multe surse de date și apoi le puteți afișa folosind selectorul media.
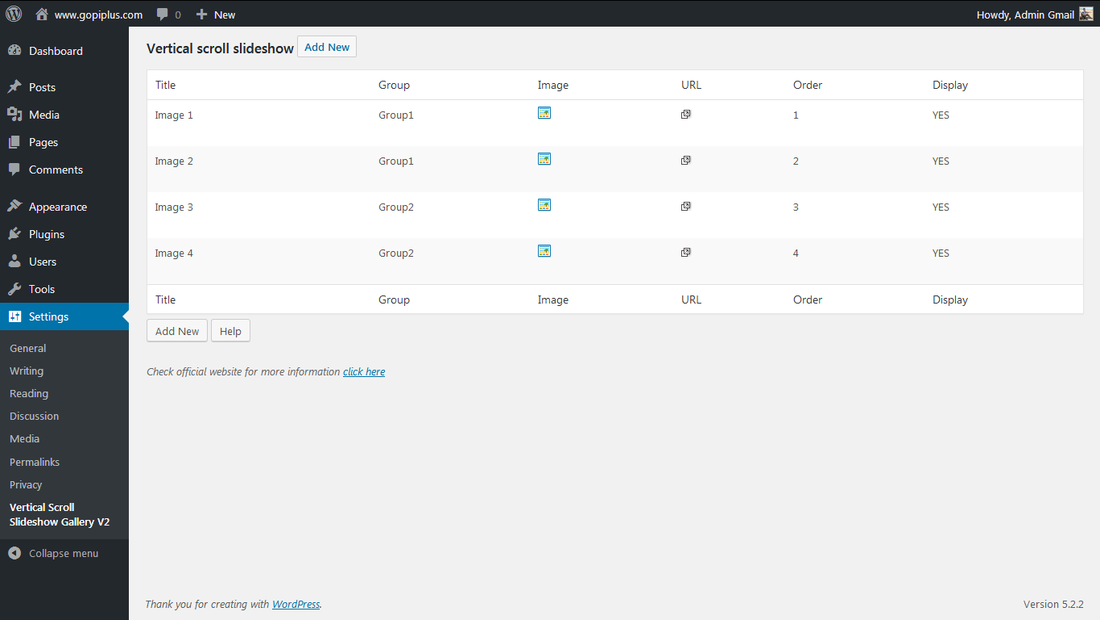
Cum să faci o galerie de defilare în WordPress

Există câteva moduri diferite prin care puteți crea o galerie de defilare în WordPress. O modalitate este să utilizați un plugin precum Jetpack sau NextGEN Gallery. Aceste plugin-uri vă vor permite să creați o galerie de imagini care poate fi derulată.
O altă modalitate de a crea o galerie de derulare este să utilizați o temă WordPress care are această funcționalitate încorporată. Unele teme vă vor permite să creați o galerie de imagini și să le afișați într-o zonă care poate fi derulată pe site-ul dvs. web.
Dacă doriți să creați o galerie de defilare fără a utiliza un plugin sau o temă, puteți utiliza un cod pentru a crea unul. Există câteva moduri diferite de a face acest lucru, dar una este să utilizați pluginul jQuery Cycle. Acest plugin vă va permite să creați o galerie de imagini care poate fi derulată.
Odată ce ați instalat pluginul, puteți utiliza codul scurt [ciclul] pentru a insera galeria în postarea sau pagina dvs. WordPress.
În pasul următor, vom crea un bloc de galerie de imagini care poate fi derulat pentru WordPress Gutenberg Hub. Scopul acestui tutorial este să vă ghideze prin întregul proces de creare a unui bloc de galerie derulabil Gutenberg. Aflați cum să creați un bloc Gutenberg personalizat pentru WordPress folosind acest ghid pentru începători. Elementele de recuzită pot fi folosite pentru a face substituentul media mai flexibil. Deoarece utilizatorul introduce imagini din galeria media , blocul nostru nu va funcționa așa cum este prevăzut în acest moment. Substituentul nostru media include prop onSelect, care poate fi folosit pentru a selecta imagini. control bara de instrumente care permite utilizatorilor să modifice galeria De îndată ce utilizatorul termină de selectat imaginile din bloc, el sau ea le poate reda folosind blocul.

Cu alte cuvinte, generăm un marcaj static pentru blocul nostru în vizualizarea frontend. De asemenea, am adăugat un atribut data-direction="right" etichetei figurii principale, care deține în esență direcția curentă a animației (nu este posibil să corectăm direcția în acest moment). În acest fel, voi împărți fiecare opțiune de configurare în trei secțiuni. Vom folosi o componentă ToggleControl construită de WordPress pentru această opțiune de configurare. Vom crea, de asemenea, un nou panou pentru a găzdui controalele noastre generale, pe lângă un nou panou. Să creăm o clasă dinamică folosind acest atribut special pe front-end.
Sfaturi pentru prezentarea de diapozitive
Făcând clic pe Previzualizare, puteți vedea prezentarea în acțiune. Făcând clic pe pictograma din colțul din dreapta jos, puteți modifica viteza, volumul și multe altele. Dacă doriți să transformați prezentarea într-un videoclip pe ecran complet, faceți clic pe butonul Ecran complet din colțul din stânga jos.
WordPress Creați un plugin pentru galerie
Există o serie de moduri diferite de a crea un plugin de galerie pentru WordPress. O metodă populară este utilizarea pluginului NextGEN Gallery. Acest plugin vă permite să creați o galerie de imagini în site-ul dvs. WordPress. Un alt plugin popular este pluginul WP-SimpleViewer. Acest plugin vă permite să creați o galerie simplă de imagini în site-ul dvs. WordPress.
În acest tutorial, vă vom prezenta cum să creați un plugin pentru galerie de imagini pentru WordPress. Este o galerie simplă, atrăgătoare, cu navigare în miniatură, care este generată automat ori de câte ori încărcați imagini într-o postare sau pagină. Funcționează foarte bine, fără setări speciale, opțiuni de configurare sau cercuri prin care să sari. Scopul principal al Instant Gallery este de a face încărcarea imaginilor într-o postare sau o pagină WordPress cât mai simplă posibil pentru a crea o galerie de imagini. Vom folosi HTML, CSS, PHP și un pic de JavaScript pentru a ne îndeplini obiectivul. PHP va fi folosit în secțiunea următoare pentru a genera cât mai multe miniaturi posibil. Get_posts este folosit în fragmentul de cod de mai sus pentru a prelua imagini care îndeplinesc criteriile noastre bazate pe $args.
Rezultatele pot fi stocate într-o variabilă numită $attachments. Acest cod afișează prima imagine mare din secțiunea principală de imagini a galeriei, care reprezintă principalele elemente structurale ale galeriei. Următorii pași vă vor conduce prin procesul de definire a unei serii de parametri pentru funcția WP_get_attachment_image. Returnează întreaga dimensiune a imaginii prin preluarea atașamentului curent (imaginea noastră curentă). În plus, sunt aplicate atribute care corespund argumentelor specificate în matricea $default_attr. La pasul 2, este afișat un meniu de navigare. Lista #ig-thumbs pe care am inclus-o în partea de sus a acestui bloc conține o serie de indicatoare pentru a vă ajuta să vă dați seama cum să navigați în cod.
Am scris codul de mai sus ca parte a pachetului nostru Pasul 2.4, care va prelua o listă de atașamente de imagini din postarea sau pagina anterioară din WordPress și va genera o galerie bazată pe marcajul pe care l-am folosit. Următorul pas este să adăugați un Shortcode la postările sau paginile noastre WordPress. Aici, la Wptuts, avem multe articole excelente aprofundate despre shortcodes, inclusiv unele excelente. Galeria Instant Instagram este construită pe baza magiei. Pentru a atinge nivelul de bază de interactivitate cerut de jQuery, funcția ar trebui să fie bazată pe jQuery. Ca rezultat, vom folosi funcția WordPress WP_enqueue_script de la WordPress pentru a insera scripturi în WordPress. Prezența scripturilor în locurile corecte și la momentul potrivit asigură că WordPress nu întâmpină niciun conflict.
Când facem clic pe o miniatură, vrem să se întâmple câteva lucruri. În funcția noastră jQuery, înlocuim miniatura cu o imagine mare care corespunde miniaturii pe care ați dat clic. Schema de denumire a fișierelor WordPress vă permite să efectuați schimbarea imaginii. WordPress va genera un număr de dimensiuni diferite pentru o imagine numită my-image.jpg atunci când o încărcați. Dimensiunile celeilalte dimensiuni ale imaginii sunt ceea ce trebuie să știm înainte de a putea schimba dimensiunile unei miniaturi. De exemplu, dacă am vrea să schimbăm my-image-150×150.jpg cu o imagine de dimensiune medie de 600×300, am folosi funcția.jQuery. Următoarea linie este $('#ig-thumbs li img') și va începe în primul rând.
Toate imaginile în miniatură sunt pur și simplu eliminate din clasa CSS care a fost selectată. Ca rezultat, la aceasta se adaugă clasa de imagini pe care s-a făcut clic. CSS pentru o Galerie Instant poate fi găsit în pasul 4. În cele din urmă, ne vom stila creația și o vom face să arate mai mult ca o galerie de imagini. CSS nu necesită mult timp pentru a stăpâni. Galeria nu ar trebui să aibă mai mult decât selectoarele și stilurile de bază. Următorii pași vă vor ghida prin cum să încărcați CSS folosind stilul de coadă în WordPress.
În sfârșit, galeria noastră de imagini este cât se poate de bună. Codul pentru Instant Gallery va fi suficient de lung pentru a fi afișat aici în întregime; puteți descărca fișierele sursă și puteți juca singur cu ele. Scopul acestei galerii este să fie cea mai simplă și rapidă modalitate de a genera automat o galerie de imagini din imaginile încărcate într-o postare WordPress.
