세 가지 쉬운 단계로 WordPress 갤러리 테마 만들기
게시 됨: 2022-10-22WordPress 갤러리 테마는 사진과 이미지를 온라인으로 전시할 수 있는 좋은 방법입니다. 갤러리 테마를 만드는 방법은 여러 가지가 있지만 가장 널리 사용되는 방법은 NextGEN Gallery와 같은 플러그인을 사용하는 것입니다. WordPress 갤러리 테마를 만드는 것은 매우 간단한 과정이지만 명심해야 할 몇 가지 사항이 있습니다. 먼저 갤러리를 만드는 데 도움이 되는 플러그인을 선택해야 합니다. 다음으로 갤러리를 제대로 표시할 테마를 선택해야 합니다. 마지막으로 이미지를 업로드하고 갤러리 설정 을 구성해야 합니다.
조사에 따르면 방문자의 38%는 웹사이트가 매력적이지 않으면 사이트를 떠납니다. WordPress 테마에서 사진을 행과 열로 정렬할 수 있습니다. 이 페이지는 다른 브라우저보다 덜 복잡하기 때문에 방문자는 이 페이지를 사용할 때 더 나은 브라우징 경험을 경험할 수 있습니다. 이 튜토리얼의 목표는 WordPress에서 갤러리를 만드는 방법을 보여주는 것입니다. 구텐베르크 블록 편집기를 사용하여 블로그에 WordPress 갤러리를 추가할 수 있습니다. 이 방법에는 많은 기능이 부족하지만 원하는 경우 보다 전문적인 모양을 얻기 위해 사용할 수 있습니다. Envira Gallery 및 Modula와 같은 WordPress 갤러리 플러그인 이 가장 많이 사용됩니다.
방법을 잘 이해하면 WordPress 갤러리를 만드는 것이 어렵지 않습니다. 누구나 이 가이드의 단계를 따르기 쉽습니다. 사이트를 한 단계 업그레이드하려면 플러그인과 위젯이 필수적입니다. 어떤 방법이 적합합니까? 아래 의견 섹션에서 귀하의 생각을 알려주십시오.
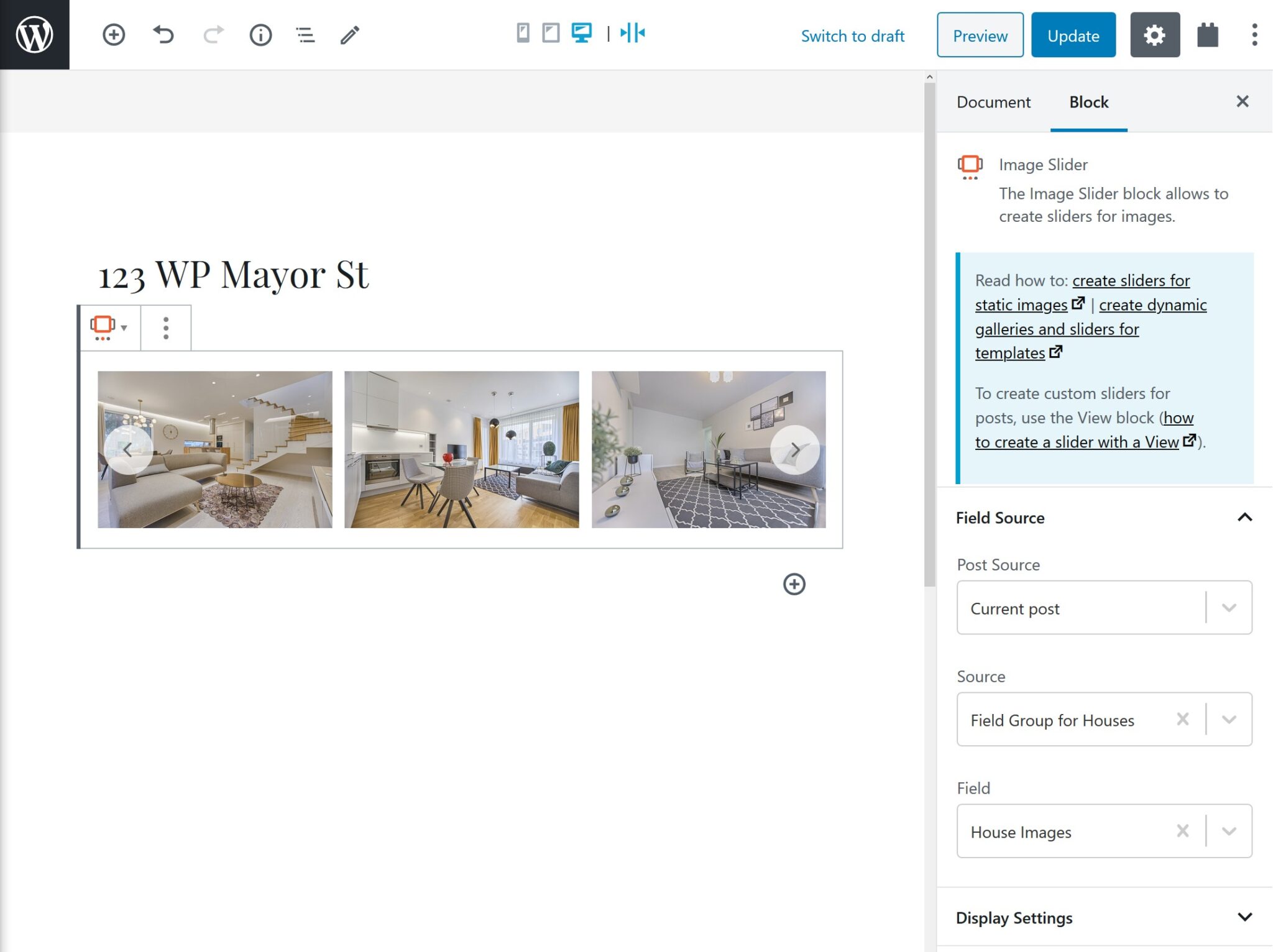
WordPress에서 동적 이미지 갤러리를 만드는 방법

데이터 소스를 설정한 후 FooGallery PRO(전문가 또는 상업)를 사용하여 새로운 동적 갤러리 를 생성할 수 있습니다. 이렇게 하려면 갤러리 추가 메뉴로 이동합니다. 미디어 추가 링크를 클릭하여 다른 소스의 미디어를 추가할 수 있습니다. 이제 갤러리를 만드는 데 사용할 데이터 소스가 결정됩니다.
웹사이트의 동적 요소는 독자가 콘텐츠에 참여할 가능성을 높이는 훌륭한 방법입니다. 귀하의 웹사이트에는 다양한 동적 요소가 포함될 수 있습니다. 이 게시물에서는 동적 갤러리가 무엇이며 무엇을 의미하는지 살펴보겠습니다. 토론에서 자신만의 동적 갤러리를 설정하는 방법을 배울 수도 있습니다. 동적 갤러리를 사용하면 사이트에 쉽게 추가하고 눈에 띄게 만들 수 있습니다. WordPress 사이트에 동적 갤러리를 통합하려면 필요한 도구가 필요합니다. FooGallery PRO Commerce를 사용하면 WooCommerce 제품에서 제품 갤러리를 만들 수 있습니다.
FooGallery PRO(전문가 또는 상업)를 사용하면 몇 번의 마우스 클릭만으로 동적 갤러리를 간단하게 만들 수 있습니다. 갤러리에서 이미지를 추출할 소스에 따라 결정됩니다. 예를 들어 동적 WooCommerce 갤러리에는 가격과 같은 설명뿐 아니라 정렬 순서와 같은 다양한 옵션이 있을 수 있습니다. 사진 갤러리를 사용 중이고 동적 요소를 포함하려는 경우 이는 탁월한 옵션입니다. WooCommerce 제품으로 동적 제품 갤러리를 만들고 싶다면 변경 사항을 반영하도록 WooCommerce 제품을 업데이트하기만 하면 됩니다. 여러 데이터 소스 중 하나를 사용하여 미디어를 쉽게 정렬 및 분류한 다음 미디어 선택기를 사용하여 표시할 수 있습니다.
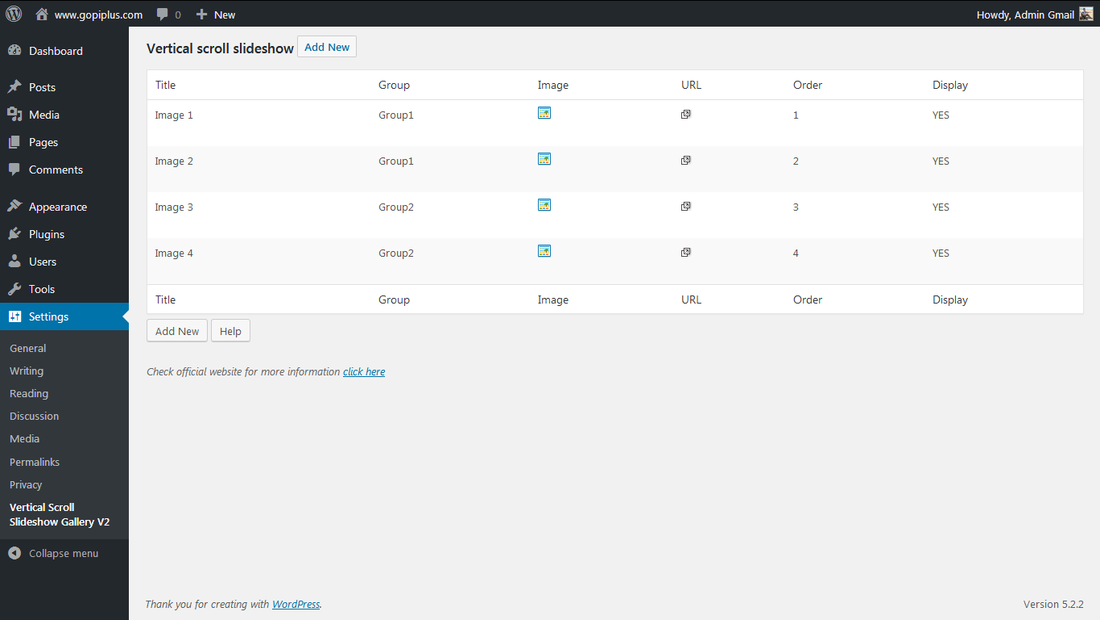
WordPress에서 스크롤 갤러리를 만드는 방법

WordPress에서 스크롤 갤러리를 만드는 방법에는 몇 가지가 있습니다. 한 가지 방법은 Jetpack 또는 NextGEN Gallery와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 스크롤할 수 있는 이미지 갤러리를 만들 수 있습니다.
스크롤 갤러리를 만드는 또 다른 방법은 이 기능이 내장된 WordPress 테마를 사용하는 것입니다. 일부 테마를 사용하면 이미지 갤러리를 만들고 웹사이트의 스크롤 가능한 영역에 표시할 수 있습니다.
플러그인이나 테마를 사용하지 않고 스크롤 갤러리를 만들고 싶다면 몇 가지 코드를 사용하여 만들 수 있습니다. 이를 수행하는 몇 가지 다른 방법이 있지만 한 가지 방법은 jQuery Cycle 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 스크롤할 수 있는 이미지 갤러리를 만들 수 있습니다.
플러그인이 설치되면 단축 코드 [cycle]를 사용하여 갤러리를 WordPress 게시물 또는 페이지에 삽입할 수 있습니다.
다음 단계에서는 WordPress Gutenberg Hub용 스크롤 가능한 이미지 갤러리 블록을 만듭니다. 이 튜토리얼의 목표는 구텐베르크 스크롤 가능한 갤러리 블록을 만드는 전체 프로세스를 안내하는 것입니다. 이 초보자 가이드를 사용하여 WordPress용 맞춤형 구텐베르크 블록을 만드는 방법을 알아보세요. 소품을 사용하여 미디어 자리 표시자를 보다 유연하게 만들 수 있습니다. 사용자가 미디어 갤러리 에서 이미지를 입력하기 때문에 현재 블록이 의도한 대로 작동하지 않습니다. 미디어 자리 표시자는 이미지를 선택하는 데 사용할 수 있는 onSelect 소품을 포함합니다. 사용자가 갤러리를 수정할 수 있도록 하는 도구 모음 컨트롤 사용자가 블록에서 이미지 선택을 마치자마자 블록을 사용하여 이미지를 렌더링할 수 있습니다.

즉, 프론트엔드 보기에서 블록에 대한 정적 마크업을 생성합니다. 또한 기본적으로 현재 애니메이션 방향을 유지하는 기본 그림 태그에 data-direction="right" 속성을 추가했습니다(현재 방향을 수정할 수 없음). 이런 식으로 각 구성 옵션을 세 섹션으로 나눕니다. 이 구성 옵션에 대해 WordPress-builtToggleControl 구성 요소를 사용할 것입니다. 또한 새 패널 외에도 일반 컨트롤을 수용할 새 패널을 만들 것입니다. 프런트 엔드에서 이 특정 속성을 사용하여 동적 클래스를 생성해 보겠습니다.
슬라이드쇼 팁
미리보기를 클릭하면 슬라이드쇼가 실행되는 것을 볼 수 있습니다. 오른쪽 하단에 있는 아이콘을 클릭하면 속도, 볼륨 등을 변경할 수 있습니다. 슬라이드쇼를 전체 화면 비디오로 전환하려면 왼쪽 하단 모서리에 있는 전체 화면 버튼을 클릭하십시오.
WordPress 갤러리 만들기 플러그인
WordPress용 갤러리 플러그인을 만드는 방법에는 여러 가지가 있습니다. 한 가지 인기 있는 방법은 NextGEN 갤러리 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 WordPress 사이트 내에서 이미지 갤러리를 만들 수 있습니다. 또 다른 인기 있는 플러그인은 WP-SimpleViewer 플러그인입니다. 이 플러그인을 사용하면 WordPress 사이트 내에서 간단한 이미지 갤러리를 만들 수 있습니다.
이 튜토리얼에서는 WordPress용 이미지 갤러리 플러그인을 빌드하는 방법을 안내합니다. 게시물이나 페이지에 이미지를 업로드할 때마다 자동으로 생성되는 썸네일 탐색 기능이 있는 간단하고 매력적인 갤러리입니다. 특별한 설정, 구성 옵션 또는 건너뛸 후프 없이도 잘 작동합니다. Instant Gallery 의 주요 목표는 이미지 갤러리를 만들기 위해 WordPress 게시물이나 페이지에 이미지를 가능한 한 간단하게 업로드하는 것입니다. HTML, CSS, PHP 및 약간의 JavaScript를 사용하여 목표를 달성할 것입니다. PHP는 다음 섹션에서 가능한 한 많은 축소판을 생성하는 데 사용됩니다. Get_posts는 위의 코드 조각에서 $args를 기반으로 기준을 충족하는 이미지를 검색하는 데 사용됩니다.
결과는 $attachments라는 변수에 저장할 수 있습니다. 이 코드는 갤러리의 주요 구조 요소를 나타내는 갤러리의 기본 이미지 섹션에서 첫 번째 큰 이미지를 표시합니다. 다음 단계는 WP_get_attachment_image 함수에 대한 매개변수 배열을 정의하는 과정을 안내합니다. 현재 첨부 파일(현재 이미지)을 가져와 이미지의 전체 크기를 반환합니다. 또한 $default_attr 배열에 지정된 인수에 해당하는 속성이 적용됩니다. 2단계에서는 탐색 메뉴가 표시됩니다. 이 블록의 맨 위에 포함된 #ig-thumbs 목록에는 코드 탐색 방법을 파악하는 데 도움이 되는 여러 포인터가 포함되어 있습니다.
위의 코드는 2.4단계 패키지의 일부로 작성되었습니다. 이 패키지는 이전 WordPress 게시물 또는 페이지에서 이미지 첨부 목록을 검색하고 사용한 마크업을 기반으로 갤러리를 생성합니다. 다음 단계는 WordPress 게시물 또는 페이지에 Shortcode를 추가하는 것입니다. 여기 Wptuts에는 몇 가지 우수한 것을 포함하여 단축 코드에 대한 많은 훌륭한 심층 기사가 있습니다. Instagram의 Instant Gallery는 마법을 기반으로 구축되었습니다. jQuery에서 요구하는 기본 수준의 상호 작용을 달성하려면 함수가 jQuery 기반이어야 합니다. 결과적으로 WordPress의 WordPress WP_enqueue_script 함수를 사용하여 WordPress에 스크립트를 삽입합니다. 올바른 장소와 시간에 스크립트가 있으면 WordPress에 충돌이 발생하지 않습니다.
썸네일을 클릭하면 몇 가지 일이 일어나기를 원합니다. jQuery 함수에서 축소판을 클릭한 축소판에 해당하는 큰 이미지로 바꿉니다. WordPress 파일 명명 체계를 사용하면 이미지 스왑을 수행할 수 있습니다. WordPress는 업로드할 때 my-image.jpg라는 이미지에 대해 다양한 크기를 생성합니다. 이미지의 다른 크기의 크기는 축소판의 크기를 변경하기 전에 알아야 할 사항입니다. 예를 들어 my-image-150×150.jpg를 600×300의 중간 크기 이미지로 바꾸려면 .jQuery 함수를 사용합니다. 다음 줄은 $('#ig-thumbs li img')이며 처음부터 시작됩니다.
모든 축소판 이미지는 선택한 CSS 클래스에서 간단히 제거됩니다. 결과적으로 클릭한 이미지의 클래스가 여기에 추가됩니다. Instant Gallery용 CSS는 4단계에서 찾을 수 있습니다. 마지막으로 우리는 창작물에 스타일을 지정하고 이미지 갤러리처럼 보이도록 만들 것입니다. CSS는 마스터하는 데 많은 시간이 걸리지 않습니다. 갤러리에는 기본 선택기 및 스타일만 있어야 합니다. 다음 단계는 WordPress에서 큐 스타일을 사용하여 CSS를 로드하는 방법을 안내합니다.
마지막으로, 우리의 이미지 갤러리는 가능한 한 훌륭합니다. Instant Gallery의 코드는 여기에 전체를 표시하기에 충분히 길 것입니다. 소스 파일을 다운로드하고 스스로 가지고 놀 수 있습니다. 이 갤러리의 목적은 WordPress 게시물에 업로드된 이미지에서 이미지 갤러리를 자동으로 생성하는 가장 간단하고 빠른 방법입니다.
