평가 페이지 WordPress Divi 테마를 만드는 방법
게시 됨: 2022-10-22평가 페이지는 웹사이트 방문자와 신뢰를 구축할 수 있는 강력한 방법입니다. 실제 고객의 긍정적인 리뷰와 피드백을 제공하여 잠재적인 신규 고객에게 귀하의 제품이나 서비스가 투자 가치가 있음을 보여줄 수 있습니다. WordPress Divi 테마로 평가 페이지를 만드는 것은 쉽고 몇 단계만 거치면 됩니다. 먼저 WordPress에서 새 페이지를 만들고 Divi Page Builder 템플릿을 선택해야 합니다. 다음으로 페이지에 평가 모듈 을 추가하고 고객의 이름, 위치 및 리뷰를 입력합니다. 원하는 경우 고객의 사진을 추가할 수도 있습니다. 마지막으로 페이지를 게시하면 완료됩니다! WordPress Divi 테마로 평가 페이지를 만드는 것은 웹사이트 방문자와 신뢰를 쌓을 수 있는 좋은 방법입니다. 실제 고객의 긍정적인 리뷰를 제공하여 잠재적인 신규 고객에게 귀하의 제품이나 서비스가 투자 가치가 있음을 보여줄 수 있습니다.
Divi 플랫폼은 웹사이트를 쉽게 사용자 지정할 수 있는 다양한 모듈을 포함하는 인기 있는 웹사이트 빌더입니다. 이 튜토리얼을 통해 Divi Builder를 사용하여 웹사이트에 평가를 추가하는 방법을 배우게 됩니다. 기업은 판매 증대를 위해 제품이나 서비스의 높은 품질을 입증하기 위해 평가를 사용합니다. Divi는 리소스가 제한적이고 고객 평가가 거의 없는 소규모 비즈니스에 유용할 수 있는 임시 솔루션입니다. 이름, 회사, 직위, 추천글, 추천 이미지, 링크, 배경, 인용 아이콘 표시/숨기기 등 다양한 옵션 중에서 선택할 수 있습니다. 평가 슬라이더를 생성하려면 타사 플러그인을 사용해야 합니다. Strong Testimonials는 WordPress 리포지토리에서 무료로 프리미엄 수준으로 사용할 수 있습니다.
기본, 카드, 우아함, 미니멀리스트, 측면, 테이블, 모던, 굵게, 작은 위젯, 단순 및 스타일 없음(마지막 템플릿은 CSS를 사용하려는 사람들을 위한 것입니다) 중에서 선택할 수 있는 11개의 템플릿이 있습니다. Google, Yelp 및 Facebook과 같은 다른 플랫폼에서 평가를 가져오는 것은 간단합니다. Strong Testimonials에서 보기를 열고 새로 추가를 클릭하면 평가 그리드 또는 목록에 대한 몇 가지 옵션이 표시됩니다. 일부 템플릿을 사용하면 평가, 인용 또는 평가의 배경색을 변경할 수 있고 다른 템플릿에서는 이미지 위치를 변경할 수 있습니다. 다음 섹션에서 이 플러그인을 사용하여 평가 슬라이더를 만드는 방법을 보여드리겠습니다. 이것이 Divi에서 Strong Testimonials를 사용하여 귀하의 평가를 표시하는 방법입니다. 보기를 만들 때 생성된 단축 코드를 기억하십니까?
복사하여 Divi 페이지에 붙여넣기만 하면 볼 수 있습니다. 원하는 경우 Divi의 간단한 모듈인 Code 모듈을 사용하여 평가용 단축 코드를 추가할 수 있습니다. Strong Testimonials를 사용하면 사용하는 페이지 빌더(예: Divi)에 관계없이 웹사이트에 평가를 쉽게 추가할 수 있습니다. Google, Yelp 및 Facebook과 같은 플랫폼에서 간단하게 가져올 수 있습니다. 클릭 몇 번으로 하나씩 자동으로 추가되어 많은 시간을 절약할 수 있습니다.
Divi 테마에서 평가를 어떻게 추가합니까?

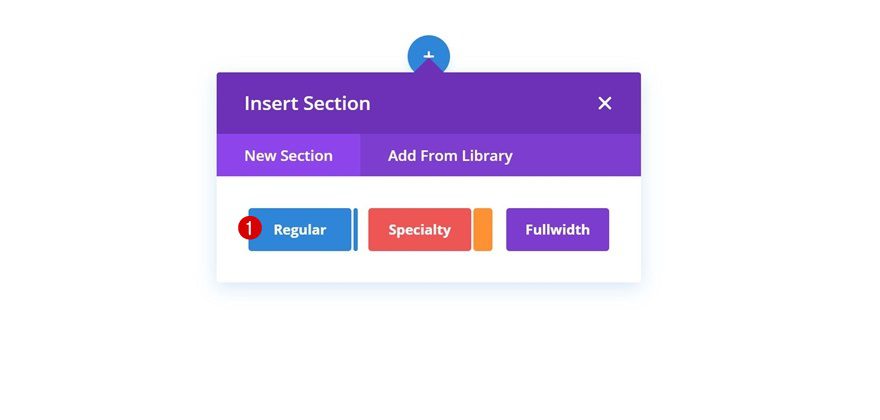
비주얼 빌더를 사용하여 3개의 열이 있는 표준 섹션을 삽입하여 평가 섹션 을 추가할 수 있습니다. 그런 다음 행의 첫 번째 열에 평가 모듈을 삽입합니다.
Divi 모듈을 사용하여 웹사이트의 콘텐츠를 만들 수 있습니다. 모듈에는 고유한 것을 만들 수 있는 고유한 기능, 요소 및 디자인 설정 세트가 있습니다. Divi의 회원이라면 Elegant Themes로 제작된 모든 Divi 모듈을 무료로 다운로드할 수 있습니다.
우아한 테마 Divi 평가 슬라이더

3개의 새로운 모듈이 추가되어 Divi Builder에는 이제 특정 라이브러리의 평가를 표시할 수 있는 평가 슬라이더라는 플러그인이 포함됩니다. 평가판을 그리드로 표시하거나 슬라이더에 한 번에 하나씩 새 모듈을 표시할 수 있으며 원하는 경우 모듈을 한 번에 완전히 사용자 지정할 수 있습니다.

Divi Testimonial Module 을 사용하여 멋진 방법으로 평가를 과시할 수 있습니다. 이 튜토리얼에서는 슬라이더 모듈이 포함된 섹션을 다시 만드는 방법을 보여줍니다. Divi의 기본 제공 옵션과 브랜드를 칭찬하는 사람들의 초상화 이미지만 있으면 됩니다. 사본과 링크를 추가하면 설정을 변경할 수 있습니다. 디자인 탭을 아래로 스크롤하여 간격 하위 범주를 선택한 다음 다음 사용자 지정 패드 링크를 클릭하여 다음 사용자 지정 패딩을 적용합니다. 이제 텍스트 모듈 #2를 첫 번째 열 텍스트 설정에 추가할 수 있습니다. 버튼 모듈은 첫 번째 열의 맨 아래에 있습니다.
우리는 이 모듈을 사용하여 매력적인 평가를 만들 것입니다. '곱하기'를 사용하여 배경 이미지 혼합을 적용합니다. 각 슬라이더에 강한 악센트를 제공하려면 '#605550'을 배경색으로 사용하십시오. 슬라이더 모듈을 마우스 오른쪽 버튼으로 클릭하고 텍스트 모듈 링크를 선택하면 됩니다. 마지막으로 이 텍스트 모듈에 다음 사용자 지정 패딩을 삽입합니다. 두 번째 열 버튼 설정 설정에 버튼 모듈을 추가합니다. Button 하위 범주에 복사본과 링크를 추가한 후 다음 설정을 수정해야 합니다.
Divi: 웹사이트를 혁신할 테마
Divi는 웹 사이트 디자인 방식을 완전히 바꾸는 테마를 원하는 경우 탁월한 선택입니다. Divi의 놀라운 슬라이더 시스템과 놀라운 속도를 통해 완전히 새롭게 디자인된 경험을 얻을 수 있습니다. 지금 무엇을 기다리고 있습니까? Divi를 사용하여 오늘 시작할 수 있습니다.
Divi 사용 후기 확장
Divi Testimonial Extended 는 귀사의 행복한 고객을 보여줄 수 있는 좋은 방법입니다. 표준 Divi 평가 모듈보다 더 긴 평가를 포함할 수 있으며 제품 또는 서비스에 대한 고객 만족도를 강조하는 데 사용할 수 있습니다. 이는 잠재적인 신규 고객과 신뢰를 구축할 수 있는 좋은 방법이며 더 많은 판매를 성사시키는 데 도움이 됩니다.
Divi 회원 평가 모듈을 사용하면 가입 페이지에 회원 평가를 빠르고 쉽게 추가할 수 있습니다. 신뢰를 고취시키는 좋은 방법은 방문자에게 평가를 제공하는 것입니다. 모든 평가에는 인용문, 저자 이름, 웹사이트 링크(선택 사항)가 포함되어 있습니다. 비주얼 빌더에 3개의 열이 있는 표준 섹션은 페이지에 평가 섹션을 추가하는 데 사용됩니다. 이제 행의 첫 번째 열에 평가 모듈이 포함되어야 합니다. 평가 모듈 디자인 설정 을 업데이트하려면 다음 단계가 필요합니다. 다음 그룹으로 그룹화하여 디자인 탭 설정을 쉽게 탐색할 수 있습니다. 글꼴, 두께, 크기, 색상, 간격, 줄 높이 및 본문 텍스트의 기타 측면을 조정하는 것 외에도 이러한 설정을 사용하면 다양한 색상 조합 및 스타일 기본 설정을 선택할 수 있습니다. 평가 모듈의 고급 탭에서 고유한 CSS 클래스와 CSS ID를 추가할 수 있습니다.
Divi Builder: 평가 모듈을 추가하는 방법
Divi Builder를 사용하여 웹사이트에 평가 모듈을 빠르고 쉽게 추가할 수 있습니다. Divi 테마로 새 페이지를 만들면 매번 게시물 편집기 위에 Divi Builder를 사용하라는 메시지가 표시됩니다. 평가 사이트를 만들 때 Divi Builder 사용 버튼으로 이동하여 사용 가능한 모듈 목록에서 평가 모듈을 선택하십시오. 평가 모듈에서 평가 레이아웃을 볼 수 있습니다. 평가 블록을 레이아웃에 끌어다 놓아 평가를 추가합니다. 후기 블록 설정에서 후기 내용, 후기 레이아웃, 배경색 등 후기 블록 설정을 변경할 수 있습니다. 또한 슬라이더 컨트롤을 추가하여 추천 콘텐츠의 가시성을 변경할 수 있습니다. 귀하의 웹사이트에 평가 모듈과 같은 모듈을 추가하면 귀하의 페이지에 평가를 간단하게 통합할 수 있습니다.
