Bir Referans Sayfası Nasıl Oluşturulur WordPress Divi Teması
Yayınlanan: 2022-10-22Bir referans sayfası, web sitenizin ziyaretçileri arasında güven ve güvenilirlik oluşturmanın güçlü bir yoludur. Gerçek müşterilerden gelen olumlu eleştiriler ve geri bildirimler sunarak, potansiyel yeni müşterilere ürün veya hizmetinizin yatırımlarına değer olduğunu gösterebilirsiniz. WordPress Divi temasıyla bir referans sayfası oluşturmak kolaydır ve sadece birkaç adımda yapılabilir. İlk olarak, WordPress'te yeni bir sayfa oluşturmanız ve Divi Sayfa Oluşturucu şablonunu seçmeniz gerekir. Ardından, sayfaya bir referans modülü ekleyecek ve müşterinizin adını, konumunu ve incelemesini gireceksiniz. İsterseniz müşterinin fotoğrafını da ekleyebilirsiniz. Son olarak, sayfanızı yayınlayın ve bitirdiniz! WordPress Divi temasıyla bir referans sayfası oluşturmak, web sitenizin ziyaretçileri arasında güven ve güvenilirlik oluşturmanın harika bir yoludur. Gerçek müşterilerden gelen olumlu yorumlara yer vererek, potansiyel yeni müşterilere ürün veya hizmetinizin yatırımlarına değer olduğunu gösterebilirsiniz.
Divi platformu, web sitenizi kolayca özelleştirmenize olanak tanıyan çeşitli modüller içeren popüler bir web sitesi oluşturucusudur. Bu eğitim sayesinde, Divi Builder'ı kullanarak web sitenize nasıl referans ekleyeceğinizi öğreneceksiniz. İşletmeler, satışlarını artırmak için ürünlerinin veya hizmetlerinin yüksek kalitesini göstermek için referanslar kullanır. Divi, sınırlı kaynaklara ve az sayıda referansa sahip küçük işletmeler için faydalı olabilecek geçici bir çözümdür. Ad, şirket, iş unvanı, referans metni, öne çıkan resim, bağlantılar, arka plan, teklif simgesini göster/gizle vb. dahil olmak üzere çeşitli seçenekler arasından seçim yapabilirsiniz. Bir referans kaydırıcısı oluşturmak için üçüncü taraf bir eklenti kullanılmalıdır. Güçlü Görüşler, WordPress deposunda ücretsiz ve premium düzeyde mevcuttur.
Aralarından seçim yapabileceğiniz 11 şablon vardır: varsayılan, kart, zarif, minimalist, yan, tablo, modern, kalın, küçük widget, basit ve stilsiz (sonuncusu CSS kullanmak isteyenler içindir). Google, Yelp ve Facebook gibi diğer platformlardan referansları almak kolaydır. Güçlü Görüşler'de Görünümleri açtığınızda ve Yeni Ekle'yi tıkladığınızda, referans kılavuzunuz veya listeniz için birkaç seçenek sunulur. Bazı şablonlar referanslar, alıntılar veya derecelendirme için arka plan rengini değiştirmenize izin verirken, diğerleri görüntünün konumunu değiştirmenize izin verir. Aşağıdaki bölümde bir referans kaydırıcısı oluşturmak için bu eklentiyi nasıl kullanacağınızı göstereceğiz. Görüşlerinizi görüntülemek için Divi'de Güçlü Görüşler'i bu şekilde kullanabilirsiniz. Görünümünüzü oluşturduğunuzda oluşturulan kısa kodu hatırlıyor musunuz?
Tek yapmanız gereken, görebilmeniz için kopyalayıp Divi sayfanıza yapıştırmak. Dilerseniz Divi'deki basit bir modül kullanılarak referans için bir kısa kod eklenebilir: Kod modülü. Güçlü Görüşler ile, kullandığınız sayfa oluşturucudan (Divi gibi) bağımsız olarak web sitenize kolayca referanslar ekleyebilirsiniz. Bunları Google, Yelp ve Facebook gibi platformlardan içe aktarmak kolaydır. Sadece birkaç tıklama ile otomatik olarak tek tek ekleyerek çok zaman kazanabilirsiniz.
Divi Temasında Görüşleri Nasıl Eklersiniz?

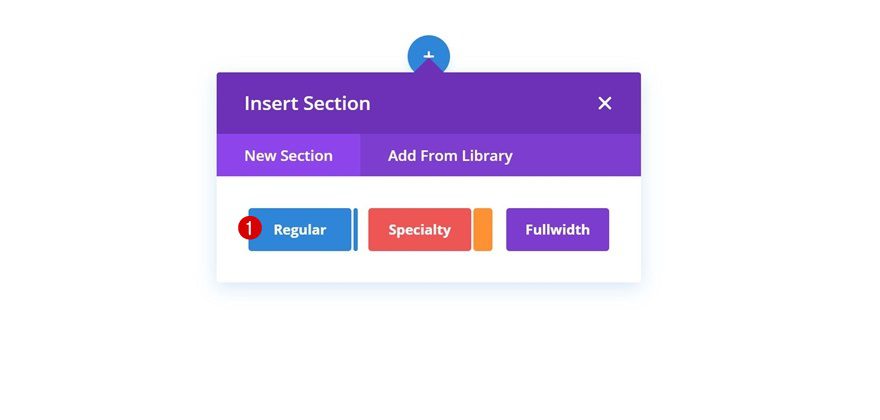
Üç sütunlu standart bir bölüm eklemek için görsel oluşturucuyu kullanarak referans bölümünü ekleyebilirsiniz. Ardından, satırınızın ilk sütununa bir referans modülü ekleyin.
Web siteniz için içerik oluşturmak için Divi modüllerini kullanabilirsiniz. Modüller, benzersiz bir şey oluşturmanıza olanak tanıyan farklı özellikler, öğeler ve tasarım ayarlarına sahiptir. Divi üyesiyseniz, Elegant Themes tarafından oluşturulan her Divi modülünü ücretsiz olarak indirebileceksiniz.
Elegant Temalar Divi Referans Kaydırıcısı

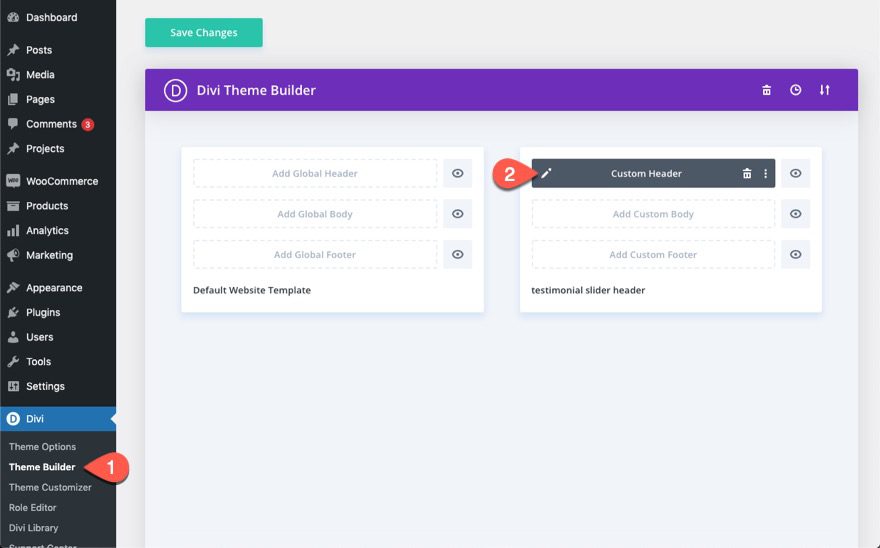
Üç yeni modülün eklenmesiyle Divi Builder, artık belirli bir kitaplıktan referansları görüntülemenize olanak tanıyan Testimonial Slider olarak bilinen bir eklenti içeriyor. Referansları ızgaralarda veya yeni modüllerle bir kaydırıcıda birer birer gösterebilir ve isterseniz modülü bir kez ve herkes için özelleştirebilirsiniz.

Divi Referans Modülü ile referanslarınızı çarpıcı bir şekilde sergileyebilirsiniz. Bu eğitimde size Slider Modülü içeren bir bölümü nasıl yeniden oluşturacağınızı göstereceğiz. Divi'nin yerleşik seçenekleri ve markanızı öven kişilerin portre görüntüleri ihtiyacınız olan tek şey. Kopyayı ve bağlantıyı eklediğinizde, üzerindeki ayarları değiştirebilirsiniz. Tasarım sekmesini aşağı kaydırın ve Aralık alt kategorisini seçin, ardından aşağıdaki özel dolguyu uygulamak için Sonraki Özel Ped bağlantısını tıklayın. Metin Modülü #2 artık İlk Sütun Metin Ayarlarına eklenebilir. Düğme Modülü, ilk sütunun altında bulunur.
Bu modülü ilgi çekici referanslar oluşturmak için kullanacağız. 'Çarp'ı kullanarak Arka Plan Görüntüsü Karışımını uygulayın. Her kaydırıcıya güçlü bir vurgu sağlamak için arka plan rengi olarak '#605550' kullanın. Bunu, kaydırma modülüne sağ tıklayıp Metin Modülleri bağlantısını seçerek yapabilirsiniz. Son olarak, bu Metin Modülüne aşağıdaki özel dolguyu ekleyin. İkinci Sütun Düğme Ayarları ayarına bir Düğme Modülü ekleyin. Düğme alt kategorisine bir kopya ve bağlantı eklendikten sonra aşağıdaki ayarlar değiştirilmelidir.
Divi: Web Sitenizde Devrim Yaratacak Tema
Web sitenizi tasarlama şeklinizi tamamen değiştiren bir tema istiyorsanız Divi mükemmel bir seçimdir. Divi'nin muhteşem kaydırma sistemi ve inanılmaz hızı, tamamen yeniden tasarlanmış bir deneyim yaşamanızı sağlayacaktır. Şu anda ne bekliyorsun? Divi'yi kullanarak bugün başlayabilirsiniz.
Genişletilmiş Divi Referansı
Divi Referans Genişletilmiş , şirketinizin mutlu müşterilerini sergilemenin harika bir yoludur. Standart Divi referans modülünden daha uzun referanslar eklemenize izin verir ve ürün veya hizmetinizle müşteri memnuniyetini vurgulamak için kullanılabilir. Bu, potansiyel yeni müşterilerle güven oluşturmanın harika bir yoludur ve daha fazla satış yapmanıza yardımcı olabilir.
Divi referans modülünü kullanarak katılım sayfanıza hızlı ve kolay bir şekilde referanslar ekleyebilirsiniz. Güveni teşvik etmenin iyi bir yolu, ziyaretçilere referanslar vermektir. Her referansta bir alıntı, yazarın adı ve web sitesine bir bağlantı (isteğe bağlı) bulunur. Bir sayfaya referans bölümü eklemek için görsel oluşturucuda üç sütunlu standart bir bölüm kullanılır. Satırınızın ilk sütunu artık bir referans modülü içermelidir. Referans Modülü Tasarım Ayarlarınızı güncellemek için aşağıdaki adımlar gerekecektir. Aşağıdaki gruplara ayırarak tasarım sekmesi ayarlarında kolayca gezinebilirsiniz. Gövde metninin yazı tipini, ağırlığını, boyutunu, rengini, aralığını, satır yüksekliğini ve diğer özelliklerini ayarlamaya ek olarak, bu ayarlar çeşitli renk kombinasyonları ve stil tercihleri seçmenize olanak tanır. Referans modülünüzün Gelişmiş sekmesinde benzersiz bir css sınıfı ve CSS kimliği ekleyebilirsiniz.
Divi Builder: Bir Referans Modülü Nasıl Eklenir
Divi Builder'ı kullanarak web sitenize hızlı ve kolay bir şekilde bir referans modülü ekleyebilirsiniz. Divi Teması ile yeni bir sayfa oluşturduğunuzda, her seferinde yazı düzenleyicinin üzerindeki Divi Builder'ı kullanmanızı isteyecektir. Bir referans sitesi oluştururken Divi Builder'ı Kullan düğmesine gidin ve mevcut modüller listesinden Referanslar modülünü seçin. Referanslar modülünde referans düzeninizi görebileceksiniz. Bir referans eklemek için bir referans bloğunu düzenin üzerine sürükleyip bırakın. Referans bloğu ayarlarında referans içeriği, referans düzeni veya arka plan rengi gibi referans bloğunun ayarlarını değiştirebilirsiniz. Ayrıca, referans içeriğinin görünürlüğünü değiştirmek için bir kaydırıcı kontrolü eklenebilir. Web sitenize Referanslar modülü gibi bir modül eklemek, referansları sayfalarınıza dahil etmeyi kolaylaştırır.
