So erstellen Sie eine Testimonial-Seite WordPress Divi Theme
Veröffentlicht: 2022-10-22Eine Testimonial-Seite ist eine leistungsstarke Möglichkeit, Vertrauen und Glaubwürdigkeit bei Ihren Website-Besuchern aufzubauen. Indem Sie positive Bewertungen und Feedback von echten Kunden präsentieren, können Sie potenziellen Neukunden zeigen, dass Ihr Produkt oder Ihre Dienstleistung ihre Investition wert ist. Das Erstellen einer Testimonial-Seite mit dem WordPress Divi-Theme ist einfach und in wenigen Schritten erledigt. Zuerst müssen Sie eine neue Seite in WordPress erstellen und die Divi Page Builder-Vorlage auswählen. Als Nächstes fügen Sie der Seite ein Testimonial-Modul hinzu und geben den Namen, den Standort und die Bewertung Ihres Kunden ein. Sie können auch ein Foto des Kunden hinzufügen, wenn Sie möchten. Schließlich veröffentlichen Sie Ihre Seite und Sie sind fertig! Das Erstellen einer Testimonial-Seite mit dem WordPress Divi-Thema ist eine großartige Möglichkeit, Vertrauen und Glaubwürdigkeit bei Ihren Website-Besuchern aufzubauen. Indem Sie positive Bewertungen von echten Kunden präsentieren, können Sie potenziellen Neukunden zeigen, dass Ihr Produkt oder Ihre Dienstleistung ihre Investition wert ist.
Die Divi-Plattform ist ein beliebter Website-Builder, der eine Vielzahl von Modulen enthält, mit denen Sie Ihre Website einfach anpassen können. In diesem Tutorial erfahren Sie, wie Sie mit Divi Builder Testimonials zu Ihrer Website hinzufügen. Unternehmen verwenden Testimonials, um die hohe Qualität ihrer Produkte oder Dienstleistungen zu demonstrieren, um den Umsatz zu steigern. Divi ist eine temporäre Lösung, die für kleine Unternehmen mit begrenzten Ressourcen und wenigen Erfahrungsberichten nützlich sein kann. Sie können aus einer Vielzahl von Optionen auswählen, darunter Name, Unternehmen, Berufsbezeichnung, Testimonialtext, ausgewähltes Bild, Links, Hintergrund, Zitatsymbol anzeigen/ausblenden und so weiter. Ein Plug-in eines Drittanbieters muss verwendet werden, um einen Testimonial-Slider zu erstellen. Strong Testimonials ist kostenlos und auf Premium-Niveau im WordPress-Repository verfügbar.
Es stehen 11 Vorlagen zur Auswahl: Standard, Karte, elegant, minimalistisch, Seite, Tisch, modern, fett, kleines Widget, einfach und ungestylt (die letzte ist für diejenigen, die CSS verwenden möchten). Es ist einfach, Testimonials von anderen Plattformen wie Google, Yelp und Facebook zu importieren. Wenn Sie Ansichten in Starke Testimonials öffnen und auf Neu hinzufügen klicken, werden Ihnen einige Optionen für Ihr Testimonial-Raster oder Ihre Testimonial-Liste angezeigt. Bei einigen Vorlagen können Sie die Hintergrundfarbe für Testimonials, Zitate oder Bewertungen ändern, bei anderen können Sie die Bildposition ändern. Im folgenden Abschnitt zeigen wir Ihnen, wie Sie mit diesem Plugin einen Testimonial-Slider erstellen. So können Sie starke Testimonials in Divi verwenden, um Ihre Testimonials anzuzeigen. Erinnerst du dich an den Shortcode, der generiert wurde, als du deine Ansicht erstellt hast?
Alles, was Sie tun müssen, ist es zu kopieren und in Ihre Divi-Seite einzufügen, damit Sie sie sehen können. Wenn Sie es vorziehen, kann ein Shortcode für Testimonials mit einem einfachen Modul in Divi hinzugefügt werden: dem Code-Modul. Mit Strong Testimonials können Sie ganz einfach Testimonials zu Ihrer Website hinzufügen, unabhängig davon, welchen Seitenersteller Sie verwenden (z. B. Divi). Es ist einfach, sie von Plattformen wie Google, Yelp und Facebook zu importieren. Mit nur wenigen Klicks können Sie viel Zeit sparen, indem Sie sie automatisch einzeln hinzufügen.
Wie fügen Sie Testimonials in Divi Theme hinzu?

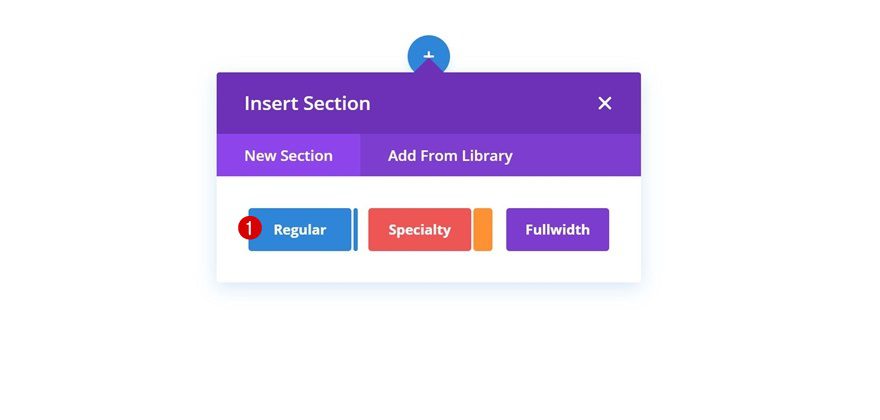
Sie können den Testimonial-Abschnitt hinzufügen, indem Sie mit dem Visual Builder einen Standardabschnitt mit drei Spalten einfügen. Fügen Sie als Nächstes ein Testimonial-Modul in die erste Spalte Ihrer Zeile ein.
Sie können Divi-Module verwenden, um Inhalte für Ihre Website zu erstellen. Module verfügen über unterschiedliche Funktionen, Elemente und Designeinstellungen, mit denen Sie etwas Einzigartiges erstellen können. Sie können jedes von Elegant Themes erstellte Divi-Modul kostenlos herunterladen, wenn Sie Mitglied von Divi sind.
Elegante Themen Divi Testimonial Slider

Mit der Hinzufügung von drei neuen Modulen enthält Divi Builder jetzt ein Plugin namens Testimonial Slider, mit dem Sie Testimonials aus einer bestimmten Bibliothek anzeigen können. Mit den neuen Modulen können Sie Testimonials in Rastern oder einzeln in einem Schieberegler anzeigen, und Sie können das Modul ein für alle Mal anpassen, wenn Sie dies wünschen.

Mit dem Divi Testimonial Module können Sie Ihre Testimonials auf beeindruckende Weise präsentieren. In diesem Tutorial zeigen wir Ihnen, wie Sie einen Abschnitt neu erstellen, der ein Slider-Modul enthält. Divis integrierte Optionen und Porträtbilder der Personen, die Ihre Marke loben, sind alles, was Sie brauchen. Wenn Sie die Kopie und den Link hinzugefügt haben, können Sie die Einstellungen darauf ändern. Scrollen Sie auf der Registerkarte „Design“ nach unten und wählen Sie die Unterkategorie „Abstand“ aus. Klicken Sie dann auf den Link „Nächstes benutzerdefiniertes Polster“, um die folgende benutzerdefinierte Auffüllung anzuwenden. Textmodul Nr. 2 kann jetzt zu den Texteinstellungen für die erste Spalte hinzugefügt werden. Das Schaltflächenmodul befindet sich unten in der ersten Spalte.
Wir werden dieses Modul verwenden, um ansprechende Testimonials zu erstellen. Wenden Sie mit „Multiplizieren“ die Hintergrundbildmischung an. Um jedem Schieberegler einen starken Akzent zu verleihen, verwenden Sie als Hintergrundfarbe „#605550“. Klicken Sie dazu mit der rechten Maustaste auf das Schiebereglermodul und wählen Sie den Link Textbausteine aus. Fügen Sie schließlich die folgende benutzerdefinierte Auffüllung in dieses Textmodul ein. Fügen Sie ein Schaltflächenmodul zur Einstellung „Schaltflächeneinstellungen der zweiten Spalte“ hinzu. Die folgenden Einstellungen müssen geändert werden, nachdem eine Kopie und ein Link zur Unterkategorie Schaltfläche hinzugefügt wurden.
Divi: Das Theme, das Ihre Website revolutionieren wird
Divi ist eine ausgezeichnete Wahl, wenn Sie ein Thema wünschen, das die Art und Weise, wie Sie Ihre Website gestalten, vollständig verändert. Das erstaunliche Schiebereglersystem von Divi und die unglaubliche Geschwindigkeit ermöglichen Ihnen ein komplett neu gestaltetes Erlebnis. Worauf wartest du gerade? Sie können noch heute loslegen, indem Sie Divi verwenden.
Divi Testimonial verlängert
Divi Testimonial Extended ist eine großartige Möglichkeit, die zufriedenen Kunden Ihres Unternehmens zu präsentieren. Es ermöglicht Ihnen, längere Testimonials als das Standard-Testimonial-Modul von Divi einzufügen, und kann verwendet werden, um die Kundenzufriedenheit mit Ihrem Produkt oder Ihrer Dienstleistung hervorzuheben. Dies ist eine großartige Möglichkeit, Vertrauen bei potenziellen Neukunden aufzubauen, und kann Ihnen dabei helfen, mehr Verkäufe abzuschließen.
Mit dem Testimonial-Modul von Divi können Sie Ihrer Beitrittsseite schnell und einfach Testimonials hinzufügen. Eine gute Möglichkeit, das Vertrauen zu stärken, besteht darin, den Besuchern Erfahrungsberichte zu geben. Jeder Testimonial enthält ein Zitat, den Namen des Autors und einen Link zu seiner Website (optional). Ein Standardabschnitt mit drei Spalten im Visual Builder wird verwendet, um einer Seite einen Testimonial-Abschnitt hinzuzufügen. Die erste Spalte Ihrer Zeile sollte nun ein Testimonial-Modul enthalten. Die folgenden Schritte sind erforderlich, um Ihre Testimonial-Modul-Designeinstellungen zu aktualisieren. Sie können einfach durch die Einstellungen der Design-Registerkarte navigieren, indem Sie sie in die folgenden Gruppen gruppieren. Neben der Anpassung von Schriftart, Gewicht, Größe, Farbe, Abstand, Zeilenhöhe und anderen Aspekten des Textkörpers können Sie mit diesen Einstellungen verschiedene Farbkombinationen und Stilpräferenzen auswählen. Auf der Registerkarte Erweitert Ihres Testimonial-Moduls können Sie eine eindeutige CSS-Klasse und CSS-ID hinzufügen.
Divi Builder: So fügen Sie ein Testimonial-Modul hinzu
Mit dem Divi Builder können Sie Ihrer Website schnell und einfach ein Testimonial-Modul hinzufügen. Wenn Sie eine neue Seite mit dem Divi-Design erstellen, werden Sie jedes Mal aufgefordert, den Divi Builder über dem Post-Editor zu verwenden. Gehen Sie beim Erstellen einer Testimonial-Site zur Schaltfläche Divi Builder verwenden und wählen Sie das Modul Testimonials aus der Liste der verfügbaren Module aus. Sie können Ihr Testimonial-Layout im Testimonials-Modul einsehen. Ziehen Sie einen Testimonial-Block per Drag-and-Drop auf das Layout, um ein Testimonial hinzuzufügen. In den Testimonial-Block-Einstellungen können Sie die Einstellungen des Testimonial-Blocks ändern, z. B. den Testimonial-Inhalt, das Testimonial-Layout oder die Hintergrundfarbe. Darüber hinaus kann ein Schieberegler hinzugefügt werden, um die Sichtbarkeit der Testimonial-Inhalte zu ändern. Wenn Sie Ihrer Website ein Modul wie das Testimonials-Modul hinzufügen, können Sie ganz einfach Testimonials in Ihre Seiten integrieren.
