Jak stworzyć stronę z referencjami WordPress Divi Theme
Opublikowany: 2022-10-22Strona z referencjami to potężny sposób na budowanie zaufania i wiarygodności wśród odwiedzających Twoją witrynę. Prezentując pozytywne recenzje i opinie prawdziwych klientów, możesz pokazać potencjalnym nowym klientom, że Twój produkt lub usługa są warte ich inwestycji. Tworzenie strony z referencjami z motywem WordPress Divi jest łatwe i można to zrobić w zaledwie kilku krokach. Najpierw musisz utworzyć nową stronę w WordPress i wybrać szablon Divi Page Builder. Następnie dodasz do strony moduł referencji i wpiszesz imię i nazwisko klienta, jego lokalizację oraz opinię. Jeśli chcesz, możesz również dodać zdjęcie klienta. Na koniec opublikuj swoją stronę i gotowe! Tworzenie strony z referencjami z motywem WordPress Divi to świetny sposób na budowanie zaufania i wiarygodności wśród odwiedzających witrynę. Prezentując pozytywne recenzje od prawdziwych klientów, możesz pokazać potencjalnym nowym klientom, że Twój produkt lub usługa są warte ich inwestycji.
Platforma Divi to popularny kreator stron internetowych, który zawiera różnorodne moduły, które pozwalają łatwo dostosować witrynę. Dzięki temu samouczkowi dowiesz się, jak dodawać referencje do swojej witryny za pomocą Divi Builder. Firmy wykorzystują referencje, aby zademonstrować wysoką jakość swoich produktów lub usług w celu zwiększenia sprzedaży. Divi to rozwiązanie tymczasowe, które może być przydatne dla małych firm o ograniczonych zasobach i niewielkiej liczbie referencji. Możesz wybierać spośród wielu opcji, takich jak imię i nazwisko, firma, stanowisko, tekst referencji, polecany obraz, linki, tło, pokaż/ukryj ikonę cytatu i tak dalej. Do utworzenia suwaka referencji należy użyć wtyczki innej firmy. Silne referencje są dostępne za darmo i na poziomie premium w repozytorium WordPressa.
Do wyboru jest 11 szablonów: domyślny, kartkowy, elegancki, minimalistyczny, boczny, stołowy, nowoczesny, pogrubiony, mały widżet, prosty i niestylowany (ten ostatni jest dla tych, którzy chcą korzystać z CSS). Importowanie referencji z innych platform, takich jak Google, Yelp i Facebook jest proste. Gdy otworzysz Widoki w silnych referencjach i klikniesz Dodaj nowe, zobaczysz kilka opcji dla siatki lub listy referencji . Niektóre szablony umożliwiają zmianę koloru tła referencji, cytatów lub ocen, podczas gdy inne umożliwiają zmianę pozycji obrazu. W następnej sekcji pokażemy, jak używać tej wtyczki do tworzenia suwaka referencji. W ten sposób możesz użyć silnych referencji w Divi, aby wyświetlić swoje referencje. Pamiętasz krótki kod, który został wygenerowany podczas tworzenia widoku?
Wszystko, co musisz zrobić, to skopiować i wkleić go na swoją stronę Divi, abyś mógł je zobaczyć. Jeśli wolisz, krótki kod do referencji można dodać za pomocą prostego modułu w Divi: moduł Kod. Dzięki Silnym Referencjom możesz łatwo dodawać referencje do swojej witryny niezależnie od używanego kreatora stron (takiego jak Divi). Importowanie ich z platform takich jak Google, Yelp i Facebook jest proste. Wystarczy kilka kliknięć, aby zaoszczędzić dużo czasu, automatycznie dodając je jeden po drugim.
Jak dodać referencje w motywie Divi?

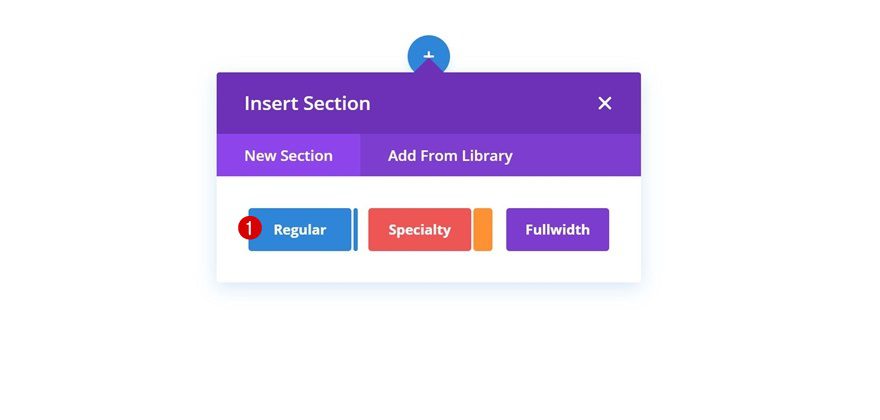
Możesz dodać sekcję referencji , używając wizualnego konstruktora, aby wstawić standardową sekcję z trzema kolumnami. Następnie wstaw moduł referencji do pierwszej kolumny wiersza.
Możesz użyć modułów Divi do tworzenia treści na swojej stronie internetowej. Moduły mają odrębny zestaw funkcji, elementów i ustawień projektowych, które pozwalają stworzyć coś wyjątkowego. Będziesz mógł bezpłatnie pobrać każdy moduł Divi zbudowany przez Elegant Themes, jeśli jesteś członkiem Divi.
Eleganckie motywy Divi Testimonial Slider

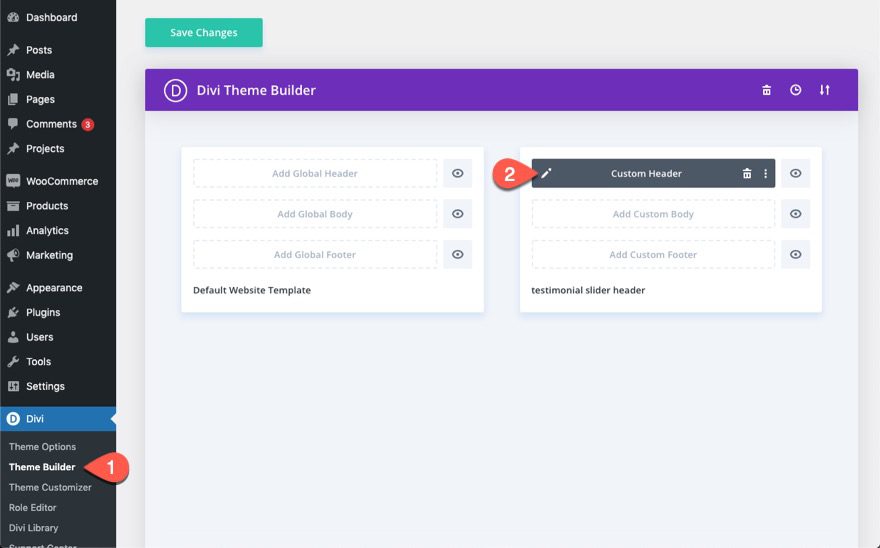
Po dodaniu trzech nowych modułów, Divi Builder zawiera teraz wtyczkę znaną jako Testimonial Slider, która umożliwia wyświetlanie referencji z określonej biblioteki. Możesz wyświetlać referencje w siatkach lub pojedynczo w suwaku z nowymi modułami, a jeśli chcesz, możesz dostosować moduł raz na zawsze.

Możesz pochwalić się swoimi referencjami w oszałamiający sposób dzięki modułowi referencji Divi . W tym samouczku pokażemy, jak ponownie utworzyć sekcję zawierającą moduł suwaka. Wbudowane opcje Divi i portrety ludzi, którzy chwalą Twoją markę, to wszystko, czego potrzebujesz. Po dodaniu kopii i linku możesz zmienić jego ustawienia. Przewiń w dół kartę Projekt i wybierz podkategorię Odstępy, a następnie kliknij łącze Następny niestandardowy podkład, aby zastosować następujące niestandardowe wypełnienie. Moduł tekstowy nr 2 można teraz dodać do ustawień tekstu pierwszej kolumny. Moduł przycisku znajduje się na dole pierwszej kolumny.
Wykorzystamy ten moduł do stworzenia angażujących referencji. Używając „Pomnóż”, zastosuj mieszanie obrazu tła. Aby zapewnić mocny akcent dla każdego suwaka, użyj „#605550” jako koloru tła. Możesz to zrobić, klikając prawym przyciskiem myszy moduł suwaka i wybierając łącze Moduły tekstowe. Na koniec wstaw następujące niestandardowe wypełnienie do tego modułu tekstowego. Dodaj moduł przycisku do ustawienia przycisku drugiej kolumny. Poniższe ustawienia należy zmodyfikować po dodaniu kopii i linku do podkategorii Przycisk.
Divi: motyw, który zrewolucjonizuje Twoją witrynę
Divi to doskonały wybór, jeśli potrzebujesz motywu, który całkowicie zmieni sposób projektowania witryny. Niesamowity system suwaków Divi i niesamowita prędkość pozwolą Ci uzyskać całkowicie przeprojektowane wrażenia. Na co teraz czekasz? Możesz zacząć już dziś, korzystając z Divi.
Rozszerzona opinia Divi
Divi Testimonial Extended to świetny sposób na zaprezentowanie zadowolonych klientów Twojej firmy. Pozwala na dołączenie dłuższych referencji niż standardowy moduł referencji Divi i może być wykorzystany do podkreślenia satysfakcji klienta z Twojego produktu lub usługi. To świetny sposób na budowanie zaufania potencjalnych nowych klientów i może pomóc w sfinalizowaniu sprzedaży.
Korzystając z modułu referencji Divi, możesz szybko i łatwo dodać referencje do swojej strony dołączania. Dobrym sposobem na wzbudzenie zaufania jest dawanie referencji odwiedzającym. Każda opinia zawiera cytat, imię i nazwisko autora oraz link do jego strony internetowej (opcjonalnie). Standardowa sekcja z trzema kolumnami w wizualnym konstruktorze służy do dodawania sekcji referencji do strony. Pierwsza kolumna twojego wiersza powinna teraz zawierać moduł referencji. Następujące kroki będą wymagane, aby zaktualizować ustawienia projektu modułu referencji . Możesz łatwo poruszać się po ustawieniach karty projektu, grupując je w następujące grupy. Oprócz dostosowania czcionki, grubości, rozmiaru, koloru, odstępów, wysokości linii i innych aspektów tekstu podstawowego, te ustawienia pozwalają wybrać różne kombinacje kolorów i preferencje stylu. W zakładce Zaawansowane modułu referencji możesz dodać unikalną klasę css i identyfikator CSS.
Divi Builder: Jak dodać moduł referencji
Możesz szybko i łatwo dodać moduł referencji do swojej witryny za pomocą Divi Builder. Gdy utworzysz nową stronę z motywem Divi, za każdym razem zostaniesz poproszony o użycie Divi Builder nad edytorem postów. Tworząc witrynę z referencjami, przejdź do przycisku Użyj Divi Builder i wybierz moduł Referencje z listy dostępnych modułów. Będziesz mógł zobaczyć swój układ referencji w module Referencje. Przeciągnij i upuść blok referencji na układ, aby dodać referencję. Możesz zmienić ustawienia bloku referencji, takie jak treść referencji, układ referencji lub kolor tła, w ustawieniach bloku referencji. Ponadto można dodać suwak, aby zmienić widoczność treści referencji. Dodanie modułu takiego jak Testimonials do Twojej witryny ułatwia umieszczanie referencji na Twoich stronach.
