Come creare una pagina di testimonianze Tema WordPress Divi
Pubblicato: 2022-10-22Una pagina di testimonianze è un modo efficace per creare fiducia e credibilità con i visitatori del tuo sito web. Presentando recensioni positive e feedback di clienti reali, puoi mostrare ai potenziali nuovi clienti che il tuo prodotto o servizio vale il loro investimento. La creazione di una pagina di testimonianze con il tema WordPress Divi è facile e può essere eseguita in pochi passaggi. Innanzitutto, dovrai creare una nuova pagina in WordPress e selezionare il modello Divi Page Builder. Successivamente, aggiungerai un modulo di testimonianza alla pagina e inserisci il nome, la posizione e la recensione del tuo cliente. Se lo desideri, puoi anche aggiungere una foto del cliente. Finalmente pubblica la tua pagina e il gioco è fatto! La creazione di una pagina di testimonianze con il tema WordPress Divi è un ottimo modo per creare fiducia e credibilità con i visitatori del tuo sito web. Presentando recensioni positive di clienti reali, puoi mostrare ai potenziali nuovi clienti che il tuo prodotto o servizio vale il loro investimento.
La piattaforma Divi è un popolare costruttore di siti Web che include una varietà di moduli che ti consentono di personalizzare facilmente il tuo sito Web. Attraverso questo tutorial imparerai come aggiungere testimonianze al tuo sito Web utilizzando Divi Builder. Le aziende utilizzano le testimonianze per dimostrare l'alta qualità dei loro prodotti o servizi al fine di aumentare le vendite. Divi è una soluzione temporanea che può essere utile per le piccole imprese con risorse limitate e poche testimonianze. Puoi scegliere tra una varietà di opzioni, tra cui nome, azienda, titolo di lavoro, testo della testimonianza, immagine in primo piano, collegamenti, sfondo, icona mostra/nascondi citazione e così via. È necessario utilizzare un plug-in di terze parti per creare un dispositivo di scorrimento delle testimonianze. Strong Testimonials è disponibile gratuitamente ea un livello premium nel repository di WordPress.
Ci sono 11 template tra cui scegliere: default, card, elegant, minimalist, side, table, modern, bold, small widget, simple e unstyled (l'ultimo è per chi desidera usare i CSS). È semplice importare testimonianze da altre piattaforme come Google, Yelp e Facebook. Quando apri Visualizzazioni in Testimonianze forti e fai clic su Aggiungi nuovo, ti verranno presentate alcune opzioni per la griglia o l'elenco delle testimonianze . Alcuni modelli ti consentono di cambiare il colore di sfondo per testimonianze, citazioni o valutazioni, mentre altri ti consentono di cambiare la posizione dell'immagine. Ti mostreremo come utilizzare questo plug-in per creare un dispositivo di scorrimento delle testimonianze nella sezione seguente. Ecco come puoi utilizzare Testimonianze forti in Divi per visualizzare le tue testimonianze. Ricordi lo shortcode che è stato generato quando hai creato la tua vista?
Tutto quello che devi fare è copiarlo e incollarlo nella tua pagina Divi in modo da poterli vedere. Se preferisci, puoi aggiungere uno shortcode per testimonial utilizzando un semplice modulo in Divi: il modulo Codice. Con Strong Testimonials, puoi facilmente aggiungere testimonianze al tuo sito Web indipendentemente dal page builder che utilizzi (come Divi). È semplice importarli da piattaforme come Google, Yelp e Facebook. Con pochi clic, puoi risparmiare molto tempo aggiungendoli automaticamente uno per uno.
Come si aggiungono testimonianze nel tema Divi?

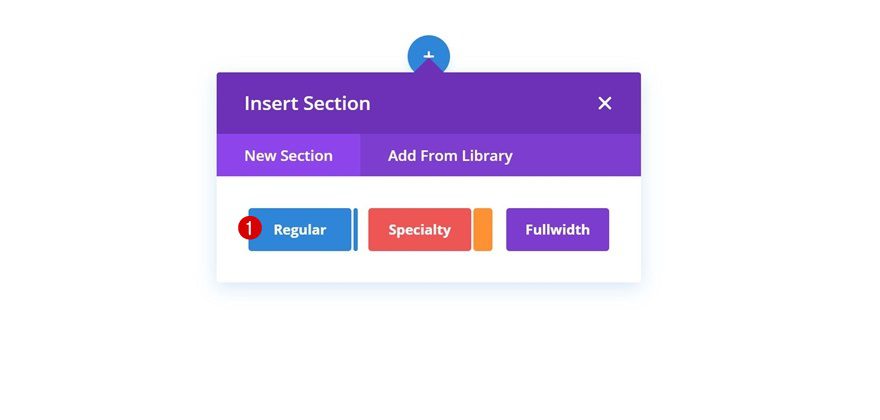
Puoi aggiungere la sezione delle testimonianze utilizzando il visual builder per inserire una sezione standard con tre colonne. Quindi, inserisci un modulo testimonial nella prima colonna della tua riga.
Puoi utilizzare i moduli Divi per creare contenuti per il tuo sito web. I moduli hanno un insieme distinto di caratteristiche, elementi e impostazioni di progettazione che ti consentono di creare qualcosa di unico. Sarai in grado di scaricare gratuitamente tutti i moduli Divi creati da Elegant Themes se sei un membro di Divi.
Temi eleganti Divi Testimonial Slider

Con l'aggiunta di tre nuovi moduli, Divi Builder ora include un plug-in noto come Testimonial Slider, che ti consente di visualizzare testimonianze da una libreria specifica. Puoi mostrare le testimonianze nelle griglie o una alla volta in un dispositivo di scorrimento con i nuovi moduli e puoi personalizzare il modulo una volta per tutte se lo desideri.

Puoi mostrare le tue testimonianze in modo sorprendente con il Divi Testimonial Module . In questo tutorial, ti mostreremo come ricreare una sezione che include un modulo Slider. Le opzioni integrate di Divi e le immagini dei ritratti delle persone che stanno elogiando il tuo marchio sono tutto ciò di cui hai bisogno. Dopo aver aggiunto la copia e il collegamento, puoi modificare le impostazioni su di esso. Scorri verso il basso la scheda Design e seleziona la sottocategoria Spaziatura, quindi fai clic sul collegamento Next Pad personalizzato per applicare il riempimento personalizzato seguente. Il modulo di testo n. 2 ora può essere aggiunto alle impostazioni del testo della prima colonna. Il modulo pulsanti si trova nella parte inferiore della prima colonna.
Useremo questo modulo per creare testimonianze accattivanti. Usando "Moltiplica", applica la fusione dell'immagine di sfondo. Per dare un forte accento a ogni dispositivo di scorrimento, usa '#605550' come colore di sfondo. Puoi farlo facendo clic con il pulsante destro del mouse sul modulo di scorrimento e selezionando il collegamento Moduli di testo. Infine, inserisci il seguente riempimento personalizzato in questo modulo di testo. Aggiungi un modulo pulsante all'impostazione Impostazioni pulsante della seconda colonna. Le seguenti impostazioni devono essere modificate dopo aver aggiunto una copia e un collegamento alla sottocategoria Button.
Divi: il tema che rivoluzionerà il tuo sito web
Divi è una scelta eccellente se desideri un tema che cambi completamente il modo in cui progetti il tuo sito web. L'incredibile sistema di scorrimento di Divi e l'incredibile velocità ti permetteranno di vivere un'esperienza completamente ridisegnata. Cosa stai aspettando in questo momento? Puoi iniziare oggi stesso utilizzando Divi.
Testimonianza Divi estesa
Divi Testimonial Extended è un ottimo modo per mostrare i clienti felici della tua azienda. Ti consente di includere testimonianze più lunghe rispetto al modulo testimonial Divi standard e può essere utilizzato per evidenziare la soddisfazione del cliente per il tuo prodotto o servizio. Questo è un ottimo modo per creare fiducia con potenziali nuovi clienti e può aiutarti a chiudere più vendite.
Utilizzando il modulo testimonianze Divi, puoi aggiungere rapidamente e facilmente testimonianze alla tua pagina di iscrizione. Un buon modo per incoraggiare la fiducia è fornire testimonianze ai visitatori. Ogni testimonianza contiene una citazione, il nome dell'autore e un link al loro sito web (opzionale). Una sezione standard con tre colonne nel visual builder viene utilizzata per aggiungere una sezione testimonial a una pagina. La prima colonna della tua riga dovrebbe ora includere un modulo testimonial. Saranno necessari i seguenti passaggi per aggiornare le impostazioni di progettazione del modulo Testimonial . Puoi facilmente navigare nelle impostazioni della scheda di progettazione raggruppandole nei seguenti gruppi. Oltre a regolare il carattere, lo spessore, la dimensione, il colore, la spaziatura, l'altezza della linea e altri aspetti del corpo del testo, queste impostazioni consentono di selezionare varie combinazioni di colori e preferenze di stile. Nella scheda Avanzate del modulo della tua testimonianza, puoi aggiungere una classe CSS univoca e un ID CSS.
Divi Builder: come aggiungere un modulo di testimonianza
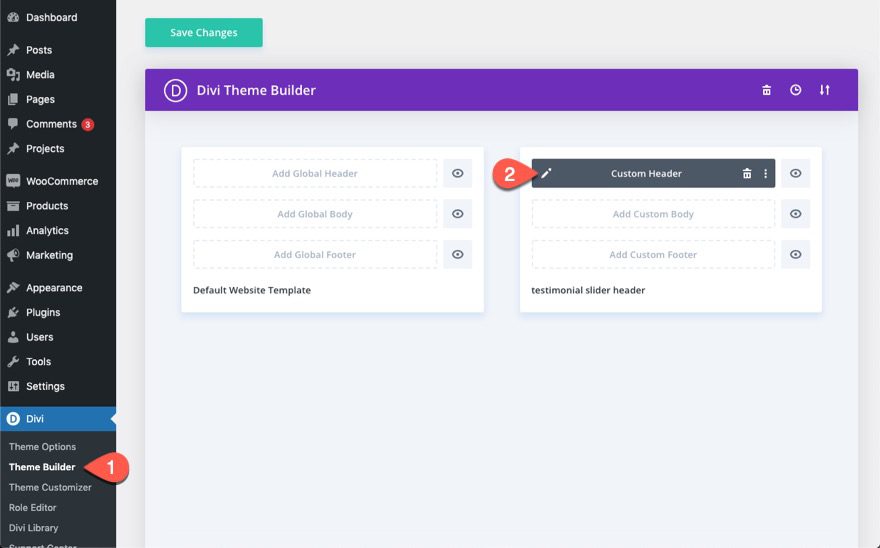
Puoi aggiungere rapidamente e facilmente un modulo testimonial al tuo sito Web utilizzando Divi Builder. Quando crei una nuova pagina con il tema Divi, ti verrà chiesto di utilizzare ogni volta Divi Builder sopra l'editor dei post. Quando crei un sito di testimonianze, vai al pulsante Usa Divi Builder e scegli il modulo Testimonianze dall'elenco dei moduli disponibili. Potrai visualizzare il layout della tua testimonianza nel modulo Testimonianze. Trascina e rilascia un blocco di testimonianze sul layout per aggiungere una testimonianza. Puoi modificare le impostazioni del blocco delle testimonianze, come il contenuto delle testimonianze, il layout delle testimonianze o il colore di sfondo, nelle impostazioni del blocco delle testimonianze. Inoltre, è possibile aggiungere un controllo a scorrimento per modificare la visibilità del contenuto della testimonianza. L'aggiunta di un modulo come il modulo Testimonianze al tuo sito Web rende semplice incorporare testimonianze nelle tue pagine.
