紹介ページのWordPress Diviテーマの作成方法
公開: 2022-10-22紹介ページは、Web サイトの訪問者との信頼関係を築くための強力な方法です。 実際の顧客からの肯定的なレビューやフィードバックを取り上げることで、潜在的な新規顧客に、製品やサービスに投資する価値があることを示すことができます。 WordPress Divi テーマを使用した紹介ページの作成は簡単で、わずか数ステップで完了します。 まず、WordPress で新しいページを作成し、Divi Page Builder テンプレートを選択する必要があります。 次に、お客様の声モジュールをページに追加し、顧客の名前、場所、およびレビューを入力します。 ご希望があれば、お客様の写真を追加することもできます。 最後に、ページを公開して完了です。 WordPress Divi テーマを使用して紹介ページを作成することは、Web サイトの訪問者との信頼関係を構築するための優れた方法です。 実際の顧客からの肯定的なレビューを取り上げることで、潜在的な新規顧客に、製品やサービスが投資に値することを示すことができます.
Divi プラットフォームは、ウェブサイトを簡単にカスタマイズできるさまざまなモジュールを含む人気のあるウェブサイト ビルダーです。 このチュートリアルでは、Divi Builder を使用してお客様の声を Web サイトに追加する方法を学びます。 企業は、売り上げを伸ばすために、お客様の声を使用して製品やサービスの高品質を実証します。 Diviは、リソースが限られており、証言がほとんどない中小企業に役立つ一時的なソリューションです. 名前、会社、役職、証言文、注目の画像、リンク、背景、引用アイコンの表示/非表示など、さまざまなオプションから選択できます。 証言スライダーを作成するには、サードパーティのプラグインを使用する必要があります。 Strong Testimonials は無料で、WordPress リポジトリでプレミアム レベルで入手できます。
11 のテンプレートから選択できます: デフォルト、カード、エレガント、ミニマリスト、サイド、テーブル、モダン、ボールド、スモール ウィジェット、シンプル、スタイルなし (最後のテンプレートは CSS を使用したい人向けです)。 Google、Yelp、Facebook などの他のプラットフォームからお客様の声を簡単にインポートできます。 Views in Strong Testimonials を開いて [Add New] をクリックすると、お客様の声のグリッドまたはリストのいくつかのオプションが表示されます。 一部のテンプレートでは、証言、引用、または評価の背景色を変更できますが、他のテンプレートでは画像の位置を変更できます。 次のセクションでは、このプラグインを使用して証言スライダーを作成する方法を紹介します. これは、Diviで強力な証言を使用して証言を表示する方法です. ビューを作成したときに生成されたショートコードを覚えていますか?
あなたがしなければならないのは、それをコピーしてDiviページに貼り付けて、それらを見ることができるようにすることだけです. 必要に応じて、Divi の単純なモジュールである Code モジュールを使用して、証言用のショートコードを追加できます。 Strong Testimonials を使用すると、使用しているページ ビルダー (Divi など) に関係なく、Web サイトに簡単に紹介文を追加できます。 Google、Yelp、Facebook などのプラットフォームから簡単にインポートできます。 数回クリックするだけで、それらを 1 つずつ自動的に追加することで、多くの時間を節約できます。
Divi テーマにお客様の声を追加するにはどうすればよいですか?

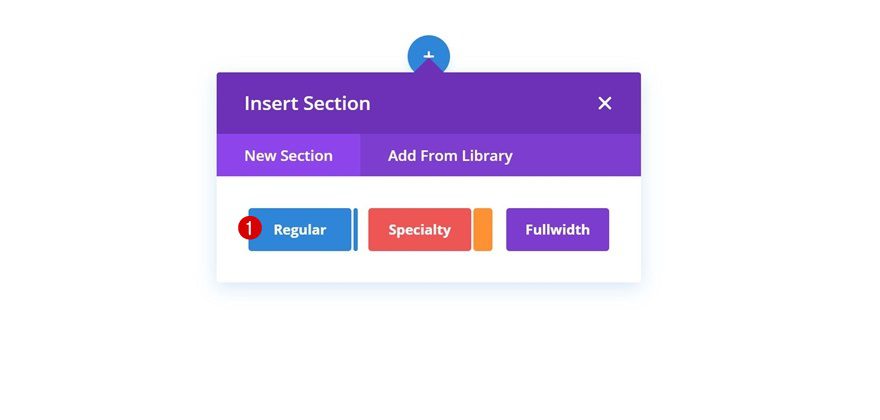
ビジュアル ビルダーを使用して 3 列の標準セクションを挿入することで、証言セクションを追加できます。 次に、お客様の声のモジュールを行の最初の列に挿入します。
Divi モジュールを使用して、Web サイトのコンテンツを作成できます。 モジュールには、独自のものを作成できるようにする機能、要素、および設計設定の明確なセットがあります。 Divi のメンバーであれば、Elegant Themes によって構築されたすべての Divi モジュールを無料でダウンロードできます。
エレガントなテーマ ディビの証言スライダー

3 つの新しいモジュールが追加されたことで、Divi Builder には Testimonial Slider と呼ばれるプラグインが含まれるようになりました。これにより、特定のライブラリからの証言を表示できます。 新しいモジュールを使用して、お客様の声をグリッドに表示するか、スライダーに一度に 1 つずつ表示できます。また、必要に応じて、モジュールを一度だけカスタマイズすることもできます。

Divi Testimonial Moduleを使用すると、すばらしい方法でお客様の声を披露できます。 このチュートリアルでは、スライダー モジュールを含むセクションを再作成する方法を示します。 必要なのは、Divi の組み込みオプションと、ブランドを称賛している人々のポートレート画像だけです。 コピーとリンクを追加したら、その設定を変更できます。 [デザイン] タブを下にスクロールして [間隔] サブカテゴリを選択し、[次のカスタム パッド] リンクをクリックして次のカスタム パディングを適用します。 テキスト モジュール #2 を最初の列のテキスト設定に追加できるようになりました。 ボタン モジュールは、最初の列の一番下にあります。
このモジュールを使用して、魅力的な証言を作成します。 「乗算」を使用して、背景画像ブレンドを適用します。 各スライダーに強いアクセントを付けるには、背景色として「#605550」を使用します。 これを行うには、スライダー モジュールを右クリックし、[テキスト モジュール] リンクを選択します。 最後に、このテキスト モジュールに次のカスタム パディングを挿入します。 [2 列目のボタン設定] 設定にボタン モジュールを追加します。 ボタン サブカテゴリにコピーとリンクを追加した後、次の設定を変更する必要があります。
ディビ:あなたのウェブサイトに革命を起こすテーマ
ウェブサイトのデザイン方法を完全に変えるテーマが必要な場合は、Divi が最適です。 Divi の驚くべきスライダー システムと信じられないほどの速度により、完全に再設計されたエクスペリエンスを得ることができます。 あなたは今何を待っていますか? Divi を使用して、今日から始めることができます。
ディビ証言拡張
Divi Testimonial Extendedは、会社の満足している顧客を紹介するのに最適な方法です。 標準のDiviの証言モジュールよりも長い証言を含めることができ、製品やサービスに対する顧客満足度を強調するために使用できます. これは、潜在的な新規顧客との信頼関係を構築する優れた方法であり、より多くの売上を達成するのに役立ちます。
Divi 証言モジュールを使用すると、参加ページに証言をすばやく簡単に追加できます。 信頼を高める良い方法は、訪問者に証言を提供することです。 すべての証言には、引用、著者の名前、およびウェブサイトへのリンク (オプション) が含まれています。 ビジュアル ビルダーの 3 つの列を持つ標準セクションを使用して、紹介セクションをページに追加します。 行の最初の列には、証言モジュールが含まれているはずです。 Testimonial Module Design Settingsを更新するには、次の手順が必要です。 デザイン タブの設定を次のグループにグループ化することで、簡単にナビゲートできます。 フォント、太さ、サイズ、色、間隔、行の高さ、および本文のその他の側面を調整することに加えて、これらの設定により、さまざまな色の組み合わせとスタイルの設定を選択できます。 お客様の声モジュールの [詳細] タブで、一意の CSS クラスと CSS ID を追加できます。
Divi Builder: 推薦状モジュールを追加する方法
Divi Builder を使用して、お客様の声モジュールを Web サイトにすばやく簡単に追加できます。 Divi テーマで新しいページを作成すると、毎回投稿エディターの上にある Divi Builder を使用するように求められます。 証言サイトを作成するときは、 [Divi Builder を使用] ボタンに移動し、使用可能なモジュールのリストから [証言] モジュールを選択します。 お客様の声のレイアウトは、お客様の声モジュールで確認できます。 証言ブロックをレイアウトにドラッグ アンド ドロップして、証言を追加します。 推薦状ブロックの設定では、推薦状の内容、推薦状のレイアウト、背景色など、推薦状ブロックの設定を変更できます。 さらに、スライダー コントロールを追加して、証言コンテンツの可視性を変更することもできます。 お客様の声モジュールのようなモジュールを Web サイトに追加すると、お客様の声をページに簡単に組み込むことができます。
