如何創建推薦頁面 WordPress Divi 主題
已發表: 2022-10-22推薦頁面是與您的網站訪問者建立信任和可信度的有效方式。 通過提供來自真實客戶的正面評價和反饋,您可以向潛在的新客戶展示您的產品或服務值得他們投資。 使用 WordPress Divi 主題創建推薦頁面很容易,只需幾個步驟即可完成。 首先,您需要在 WordPress 中創建一個新頁面並選擇 Divi Page Builder 模板。 接下來,您將向頁面添加一個推薦模塊並輸入您的客戶的姓名、位置和評論。 如果您願意,您還可以添加客戶的照片。 最後,發布您的頁面,您就完成了! 使用 WordPress Divi 主題創建推薦頁面是與您的網站訪問者建立信任和可信度的好方法。 通過真實客戶的正面評價,您可以向潛在的新客戶展示您的產品或服務值得他們投資。
Divi 平台是一種流行的網站構建器,其中包含各種模塊,可讓您輕鬆自定義您的網站。 通過本教程,您將學習如何使用 Divi Builder 向您的網站添加推薦。 企業使用推薦書來展示其產品或服務的高質量,以增加銷售額。 Divi 是一種臨時解決方案,可用於資源有限且推薦信很少的小型企業。 您可以從多種選項中進行選擇,包括姓名、公司、職位、推薦文字、特色圖片、鏈接、背景、顯示/隱藏報價圖標等。 必須使用第三方插件來創建推薦滑塊。 Strong Testimonials 可在 WordPress 存儲庫中免費和高級級別獲得。
有 11 種模板可供選擇:默認、卡片、優雅、簡約、側面、表格、現代、粗體、小部件、簡單和無樣式(最後一個是為那些希望使用 CSS 的人準備的)。 從 Google、Yelp 和 Facebook 等其他平台導入推薦很簡單。 當您在 Strong Testimonials 中打開 Views 並單擊 Add New 時,您將看到一些用於您的推薦網格或列表的選項。 一些模板允許您更改推薦、報價或評級的背景顏色,而其他模板允許您更改圖像位置。 我們將在下一節向您展示如何使用此插件創建推薦滑塊。 這就是您如何在 Divi 中使用強大的推薦來顯示您的推薦。 還記得創建視圖時生成的簡碼嗎?
您所要做的就是將其複制並粘貼到您的 Divi 頁面中,以便您可以看到它們。 如果您願意,可以使用 Divi 中的一個簡單模塊添加推薦短代碼:代碼模塊。 借助強大的推薦,無論您使用哪種頁面構建器(例如 Divi),您都可以輕鬆地將推薦添加到您的網站。 從 Google、Yelp 和 Facebook 等平台導入它們很簡單。 只需點擊幾下,您就可以通過自動逐一添加來節省大量時間。
您如何在 Divi 主題中添加推薦?

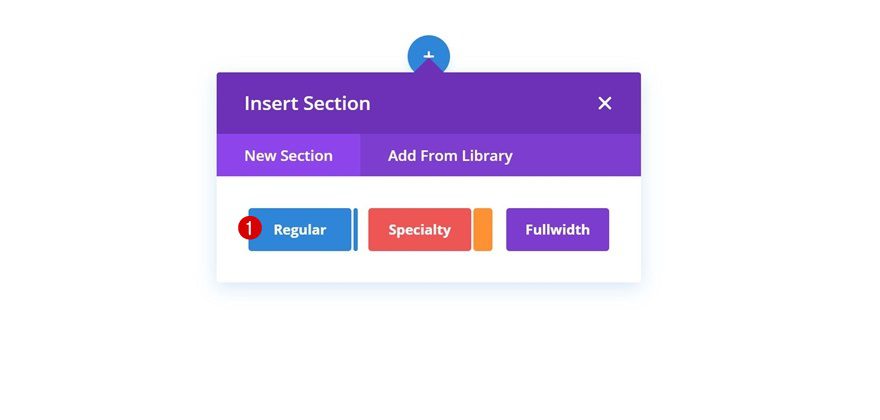
您可以通過使用可視化構建器插入包含三列的標準部分來添加推薦部分。 接下來,將推薦模塊插入行的第一列。
您可以使用 Divi 模塊為您的網站創建內容。 模塊具有一組獨特的功能、元素和設計設置,可讓您創建獨特的東西。 如果您是 Divi 的成員,您將能夠免費下載由 Elegant Themes 構建的每個 Divi 模塊。
優雅的主題 Divi 推薦滑塊

隨著三個新模塊的添加,Divi Builder 現在包括一個名為 Testimonial Slider 的插件,它允許您顯示來自特定庫的推薦。 您可以在網格中顯示推薦,也可以在帶有新模塊的滑塊中一次顯示一個,如果您願意,您可以一勞永逸地自定義模塊。

您可以使用Divi 推薦模塊以驚人的方式展示您的推薦。 在本教程中,我們將向您展示如何重新創建包含滑塊模塊的部分。 Divi 的內置選項和讚美您品牌的人的肖像圖像就是您所需要的。 添加副本和鏈接後,您可以更改其設置。 向下滾動 Design 選項卡並選擇 Spacing 子類別,然後單擊 Next Custom Pad 鏈接以應用以下自定義填充。 文本模塊 #2 現在可以添加到第一列文本設置中。 按鈕模塊位於第一列的底部。
我們將使用這個模塊來創建引人入勝的推薦。 使用“相乘”,應用背景圖像混合。 要為每個滑塊提供強烈的強調,請使用“#605550”作為背景顏色。 您可以通過右鍵單擊滑塊模塊並選擇文本模塊鏈接來執行此操作。 最後,將以下自定義填充插入此文本模塊。 將按鈕模塊添加到第二列按鈕設置設置。 在將副本和鏈接添加到 Button 子類別後,必須修改以下設置。
Divi:將徹底改變您的網站的主題
如果您想要一個完全改變您設計網站方式的主題,Divi 是一個很好的選擇。 Divi 驚人的滑塊系統和令人難以置信的速度將使您獲得完全重新設計的體驗。 你現在還在等什麼? 您可以立即開始使用 Divi。
Divi推薦擴展
Divi Testimonial Extended是展示貴公司滿意客戶的好方法。 它允許您包含比標準 Divi 推薦模塊更長的推薦,並可用於突出客戶對您的產品或服務的滿意度。 這是與潛在新客戶建立信任的好方法,可以幫助您完成更多銷售。
使用 Divi 推薦模塊,您可以快速輕鬆地將推薦添加到您的加入頁面。 鼓勵信任的一個好方法是給訪問者推薦。 每份推薦書都包含引文、作者姓名和指向其網站的鏈接(可選)。 可視化構建器中具有三列的標準部分用於向頁面添加推薦部分。 您的行的第一列現在應該包含一個推薦模塊。 需要執行以下步驟來更新您的推薦模塊設計設置。 您可以通過將設計選項卡設置分為以下組來輕鬆導航它們。 除了調整正文的字體、粗細、大小、顏色、間距、行高和其他方面,這些設置還允許您選擇各種顏色組合和样式偏好。 在您的推薦模塊的高級選項卡中,您可以添加唯一的 css 類和 CSS id。
Divi Builder:如何添加推薦模塊
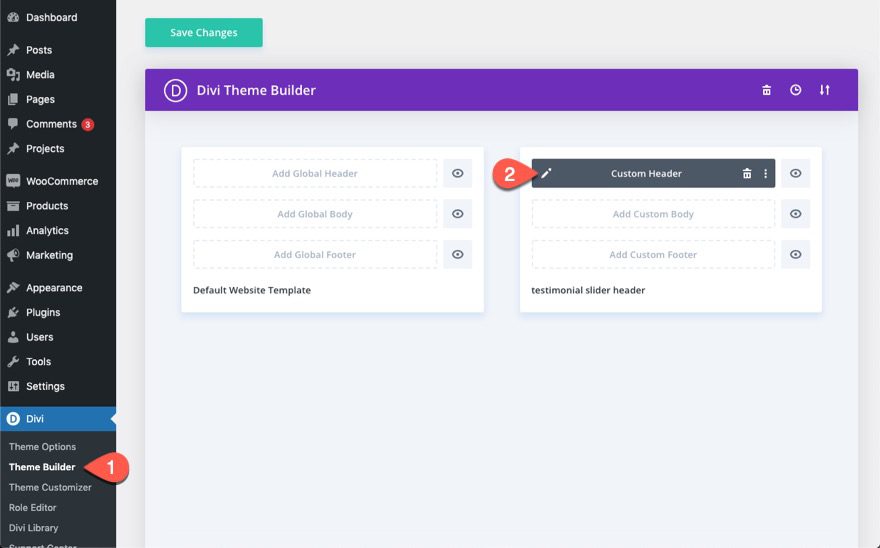
您可以使用 Divi Builder 快速輕鬆地將推薦模塊添加到您的網站。 當您使用 Divi 主題創建新頁面時,它每次都會提示您使用帖子編輯器上方的 Divi Builder。 創建推薦網站時,轉到使用 Divi Builder 按鈕並從可用模塊列表中選擇推薦模塊。 您將能夠在推薦模塊中查看您的推薦佈局。 將推薦塊拖放到佈局上以添加推薦。 您可以在推薦塊設置中更改推薦塊的設置,例如推薦內容、推薦佈局或背景顏色。 此外,可以添加滑塊控件來更改推薦內容的可見性。 向您的網站添加一個像推薦模塊這樣的模塊可以很容易地將推薦合併到您的頁面中。
