كيفية إنشاء صفحة شهادة موضوع ووردبريس ديفي
نشرت: 2022-10-22تعد صفحة الشهادة وسيلة قوية لبناء الثقة والمصداقية مع زوار موقعك على الويب. من خلال عرض التقييمات الإيجابية والتعليقات من العملاء الحقيقيين ، يمكنك إظهار العملاء الجدد المحتملين أن منتجك أو خدمتك تستحق استثمارهم. يعد إنشاء صفحة شهادة باستخدام سمة WordPress Divi أمرًا سهلاً ويمكن القيام به في بضع خطوات فقط. أولاً ، ستحتاج إلى إنشاء صفحة جديدة في WordPress وتحديد قالب Divi Page Builder. بعد ذلك ، ستقوم بإضافة وحدة شهادة إلى الصفحة وإدخال اسم العميل والموقع والمراجعة. يمكنك أيضًا إضافة صورة للعميل إذا كنت ترغب في ذلك. أخيرًا ، انشر صفحتك وانتهيت! يعد إنشاء صفحة شهادة باستخدام سمة WordPress Divi طريقة رائعة لبناء الثقة والمصداقية مع زوار موقعك على الويب. من خلال عرض تقييمات إيجابية من عملاء حقيقيين ، يمكنك إظهار العملاء الجدد المحتملين أن منتجك أو خدمتك تستحق استثمارهم.
منصة Divi هي أداة إنشاء مواقع ويب شهيرة تتضمن مجموعة متنوعة من الوحدات التي تتيح لك تخصيص موقع الويب الخاص بك بسهولة. من خلال هذا البرنامج التعليمي ، ستتعلم كيفية إضافة شهادات إلى موقع الويب الخاص بك باستخدام Divi Builder. تستخدم الشركات الشهادات لإثبات الجودة العالية لمنتجاتها أو خدماتها من أجل زيادة المبيعات. Divi هو حل مؤقت يمكن أن يكون مفيدًا للشركات الصغيرة ذات الموارد المحدودة وعدد قليل من الشهادات. يمكنك الاختيار من بين مجموعة متنوعة من الخيارات ، بما في ذلك الاسم والشركة والمسمى الوظيفي ونص الشهادة والصورة المميزة والروابط والخلفية وإظهار / إخفاء رمز الاقتباس وما إلى ذلك. يجب استخدام مكون إضافي تابع لجهة خارجية لإنشاء شريط تمرير شهادة. الشهادات القوية متاحة مجانًا وعلى مستوى ممتاز في مستودع WordPress.
هناك 11 نموذجًا للاختيار من بينها: افتراضي ، بطاقة ، أنيق ، بسيط ، جانبي ، طاولة ، حديث ، جريء ، عنصر واجهة مستخدم صغير ، بسيط ، وغير منظم (آخر واحد مخصص لأولئك الذين يرغبون في استخدام CSS). من السهل استيراد الشهادات من منصات أخرى مثل Google و Yelp و Facebook. عند فتح طرق العرض في "شهادات قوية" والنقر فوق "إضافة جديد" ، سيتم تقديم بعض الخيارات لشبكة أو قائمة شهاداتك . تسمح لك بعض القوالب بتغيير لون الخلفية للشهادات أو الاقتباسات أو التصنيف ، بينما يسمح لك البعض الآخر بتغيير موضع الصورة. سنوضح لك كيفية استخدام هذا المكون الإضافي لإنشاء شريط تمرير شهادة في القسم التالي. هذه هي الطريقة التي يمكنك بها استخدام الشهادات القوية في Divi لعرض شهاداتك. تذكر الرمز القصير الذي تم إنشاؤه عند إنشاء العرض الخاص بك؟
كل ما عليك فعله هو نسخها ولصقها في صفحة Divi الخاصة بك حتى تتمكن من رؤيتها. إذا كنت تفضل ذلك ، يمكن إضافة رمز قصير للشهادة باستخدام وحدة نمطية بسيطة في Divi: وحدة Code. باستخدام الشهادات القوية ، يمكنك بسهولة إضافة شهادات إلى موقع الويب الخاص بك بغض النظر عن منشئ الصفحات الذي تستخدمه (مثل Divi). من السهل استيرادها من منصات مثل Google و Yelp و Facebook. بنقرات قليلة فقط ، يمكنك توفير الكثير من الوقت عن طريق إضافتها تلقائيًا واحدة تلو الأخرى.
كيف تضيف شهادات في موضوع ديفي؟

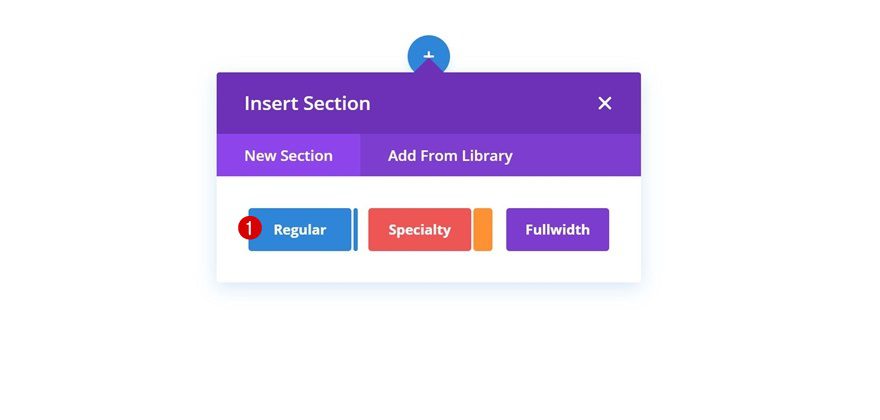
يمكنك إضافة قسم الشهادة باستخدام المنشئ المرئي لإدراج قسم قياسي بثلاثة أعمدة. بعد ذلك ، أدخل وحدة شهادة في العمود الأول من صفك.
يمكنك استخدام وحدات Divi لإنشاء محتوى لموقعك على الويب. تحتوي الوحدات النمطية على مجموعة مميزة من الميزات والعناصر وإعدادات التصميم التي تتيح لك إنشاء شيء فريد. ستتمكن من تنزيل كل وحدة Divi تم إنشاؤها بواسطة Elegant Themes مجانًا إذا كنت عضوًا في Divi.
ثيمات أنيقة Divi Testimonial Slider

مع إضافة ثلاث وحدات جديدة ، يتضمن Divi Builder الآن مكونًا إضافيًا يُعرف باسم Testimonial Slider ، والذي يسمح لك بعرض الشهادات من مكتبة معينة. يمكنك عرض الشهادات في شبكات أو واحدة تلو الأخرى في شريط التمرير باستخدام الوحدات النمطية الجديدة ، ويمكنك تخصيص الوحدة مرة واحدة وإلى الأبد إذا اخترت ذلك.

يمكنك التباهي بشهاداتك بطريقة مذهلة باستخدام وحدة Divi Testimonial Module . في هذا البرنامج التعليمي ، سنوضح لك كيفية إعادة إنشاء قسم يتضمن وحدة Slider Module. كل ما تحتاجه هو خيارات Divi المدمجة والصور الشخصية للأشخاص الذين يشيدون بعلامتك التجارية. عندما تقوم بإضافة النسخة والارتباط ، يمكنك تغيير الإعدادات الموجودة عليهما. قم بالتمرير لأسفل علامة تبويب التصميم وحدد فئة التباعد الفرعية ، ثم انقر فوق الرابط التالي لوحة مخصصة لتطبيق الحشوة المخصصة التالية. يمكن الآن إضافة وحدة النص رقم 2 إلى إعدادات نص العمود الأول. توجد وحدة الأزرار أسفل العمود الأول.
سنستخدم هذه الوحدة لإنشاء شهادات جذابة. باستخدام "ضرب" ، قم بتطبيق مزيج صورة الخلفية. لتوفير تمييز قوي لكل شريط تمرير ، استخدم "# 605550" كلون للخلفية. يمكنك القيام بذلك عن طريق النقر بزر الماوس الأيمن فوق وحدة شريط التمرير وتحديد ارتباط الوحدات النمطية النصية. أخيرًا ، أدخل الحشو المخصص التالي في وحدة النص هذه. أضف وحدة زر إلى إعداد إعدادات زر العمود الثاني. يجب تعديل الإعدادات التالية بعد إضافة نسخة ورابط إلى فئة الأزرار الفرعية.
ديفي: الموضوع الذي سيحدث ثورة في موقع الويب الخاص بك
يعد Divi اختيارًا ممتازًا إذا كنت تريد مظهرًا يغير تمامًا الطريقة التي تصمم بها موقع الويب الخاص بك. سيسمح لك نظام منزلق Divi المذهل والسرعة المذهلة بالحصول على تجربة معاد تصميمها بالكامل. ماذا تنتظر الآن؟ يمكنك البدء اليوم باستخدام Divi.
تمديد شهادة ديفي
تعد Divi Testimonial Extended طريقة رائعة لعرض عملاء شركتك السعداء. يسمح لك بتضمين شهادات أطول من وحدة شهادة Divi القياسية ، ويمكن استخدامها لتسليط الضوء على رضا العملاء عن منتجك أو خدمتك. هذه طريقة رائعة لبناء الثقة مع العملاء الجدد المحتملين ، ويمكن أن تساعدك في تحقيق المزيد من المبيعات.
باستخدام وحدة شهادة Divi ، يمكنك إضافة شهادات بسرعة وسهولة إلى صفحة الانضمام الخاصة بك. طريقة جيدة لتشجيع الثقة هي إعطاء الزائرين شهادات. تحتوي كل شهادة على اقتباس واسم المؤلف ورابط إلى موقع الويب الخاص به (اختياري). يتم استخدام قسم قياسي به ثلاثة أعمدة في المنشئ المرئي لإضافة قسم شهادة إلى الصفحة. يجب أن يتضمن العمود الأول من صفك الآن وحدة شهادة. ستكون الخطوات التالية مطلوبة لتحديث إعدادات تصميم وحدة الشهادة الخاصة بك. يمكنك التنقل بسهولة في إعدادات علامة تبويب التصميم من خلال تجميعها في المجموعات التالية. بالإضافة إلى ضبط الخط والوزن والحجم واللون والتباعد وارتفاع السطر والجوانب الأخرى للنص الأساسي ، تتيح لك هذه الإعدادات تحديد مجموعات ألوان متنوعة وتفضيلات الأنماط. في علامة التبويب Advanced في وحدة الشهادة الخاصة بك ، يمكنك إضافة فئة css ومعرف CSS فريد.
Divi Builder: كيفية إضافة وحدة شهادة
يمكنك بسرعة وسهولة إضافة وحدة شهادة إلى موقع الويب الخاص بك باستخدام Divi Builder. عند إنشاء صفحة جديدة باستخدام Divi Theme ، سيطالبك باستخدام Divi Builder أعلى محرر المنشورات في كل مرة. عند إنشاء موقع شهادة ، انتقل إلى زر استخدام Divi Builder واختر وحدة الشهادات من قائمة الوحدات المتاحة. سوف تكون قادرًا على عرض تخطيط شهادتك في وحدة الشهادات. اسحب كتلة الشهادة وأفلتها في التصميم لإضافة شهادة. يمكنك تغيير إعدادات كتلة الشهادة ، مثل محتوى الشهادة ، أو تخطيط الشهادة ، أو لون الخلفية ، في إعدادات كتلة الشهادة. علاوة على ذلك ، يمكن إضافة عنصر تحكم شريط التمرير لتغيير رؤية محتوى الشهادة. إن إضافة وحدة نمطية مثل وحدة الشهادات إلى موقع الويب الخاص بك يجعل من السهل دمج الشهادات في صفحاتك.
