Crear un tema de galería de WordPress en tres sencillos pasos
Publicado: 2022-10-22Un tema de galería de WordPress es una excelente manera de exhibir sus fotos e imágenes en línea. Hay varias formas diferentes de crear un tema de galería, pero el método más popular es usar un complemento como NextGEN Gallery. Crear un tema de galería de WordPress es un proceso bastante simple, pero hay algunas cosas que debe tener en cuenta. Primero, debe elegir un complemento que lo ayudará a crear la galería. A continuación, debe seleccionar un tema que muestre su galería correctamente. Finalmente, debe cargar sus imágenes y configurar los ajustes de su galería .
Según una investigación, el 38% de los visitantes abandonan un sitio web si no les resulta atractivo. En un tema de WordPress, puede organizar las fotos en filas y columnas. Los visitantes experimentarán una mejor experiencia de navegación cuando usen esta página porque está menos abarrotada que otros navegadores. Nuestro objetivo en este tutorial es mostrarle cómo crear una galería en WordPress. Se puede agregar una galería de WordPress a un blog usando el Editor de bloques de Gutenberg. A pesar de que este método carece de muchas funciones, puede usarse para lograr una apariencia más profesional si así lo deseas. Los complementos de galería de WordPress como Envira Gallery y Modula se encuentran entre los más populares.
No es difícil crear una galería de WordPress una vez que tenga una buena comprensión del método. Es sencillo seguir los pasos de esta guía para cualquier persona. Si desea llevar su sitio al siguiente nivel, los complementos y widgets son esenciales. ¿Qué método te conviene? En la sección de comentarios a continuación, háganos saber lo que piensa.
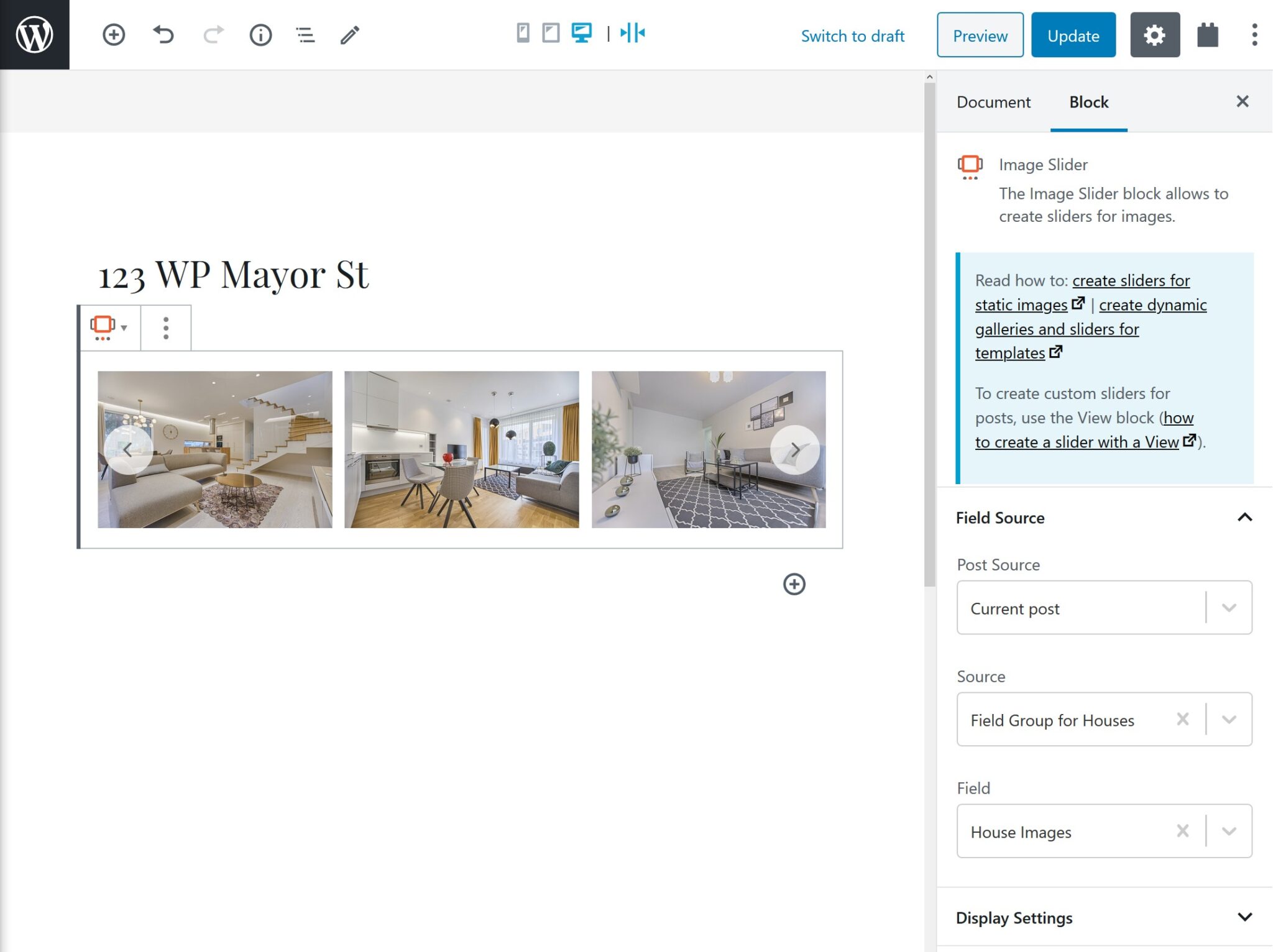
Cómo crear una galería de imágenes dinámicas en WordPress

Una vez que haya configurado la fuente de datos, puede crear una nueva galería dinámica utilizando FooGallery PRO (Expert o Commerce). Para hacerlo, vaya al menú Agregar galería. Puede agregar medios de otra fuente haciendo clic en el enlace Agregar medios. Ahora se determinará la fuente de datos que usará para crear su galería.
Un elemento dinámico en su sitio web es una excelente manera de aumentar la probabilidad de que sus lectores interactúen con su contenido. Su sitio web puede equiparse con una amplia gama de elementos dinámicos. En esta publicación, repasaremos qué es una galería dinámica y qué significa. También puede aprender cómo configurar sus propias galerías dinámicas en nuestra discusión. Una galería dinámica es una manera fácil de agregar a su sitio y hacer que se destaque. Si desea incorporar una galería dinámica en su sitio de WordPress, necesitará las herramientas necesarias. FooGallery PRO Commerce le permite crear galerías de productos a partir de sus productos WooCommerce.
FooGallery PRO (Expert o Commerce) simplifica la creación de galerías dinámicas con solo unos pocos clics del mouse. Será determinado por la fuente de la que desea que su galería extraiga sus imágenes. Una galería dinámica de WooCommerce, por ejemplo, puede tener una variedad de opciones, como el orden de clasificación, así como la descripción del precio. Si estás usando una galería de fotos y quieres incluir un elemento dinámico, esta es una excelente opción para ti. Si desea crear una galería de productos dinámica con productos de WooCommerce, simplemente necesita actualizar sus productos de WooCommerce para reflejar los cambios. Puede ordenar y clasificar fácilmente los medios usando una de varias fuentes de datos y luego mostrarlos usando el selector de medios.
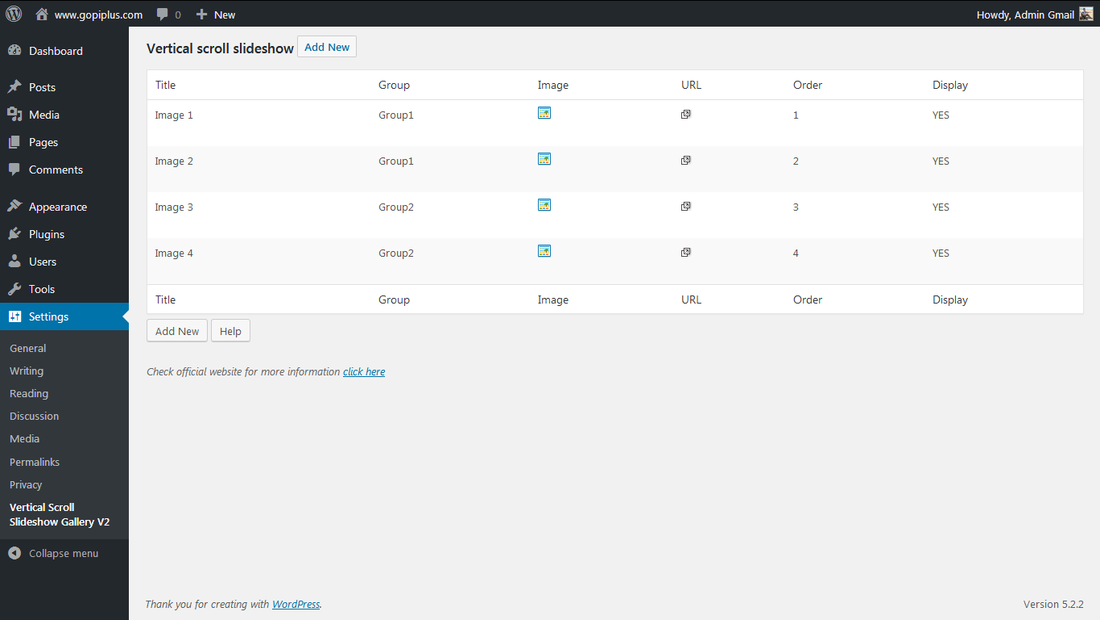
Cómo hacer una galería de desplazamiento en WordPress

Hay algunas formas diferentes de crear una galería de desplazamiento en WordPress. Una forma es usar un complemento como Jetpack o NextGEN Gallery. Estos complementos le permitirán crear una galería de imágenes que se pueden desplazar.
Otra forma de crear una galería de desplazamiento es usar un tema de WordPress que tenga esta funcionalidad incorporada. Algunos temas le permitirán crear una galería de imágenes y mostrarlas en un área desplazable en su sitio web.
Si desea crear una galería de desplazamiento sin usar un complemento o tema, puede usar algún código para crear uno. Hay algunas formas diferentes de hacer esto, pero una forma es usar el complemento jQuery Cycle. Este complemento le permitirá crear una galería de imágenes que se pueden desplazar.
Una vez que haya instalado el complemento, puede usar el código abreviado [ciclo] para insertar la galería en su publicación o página de WordPress.
En el siguiente paso, crearemos un bloque de galería de imágenes desplazable para WordPress Gutenberg Hub. El objetivo de este tutorial es guiarlo a través de todo el proceso de creación de un bloque de galería desplazable de Gutenberg. Aprenda a crear un bloque de Gutenberg personalizado para WordPress con esta guía para principiantes. Los accesorios se pueden usar para hacer que el marcador de posición de medios sea más flexible. Debido a que el usuario ingresa imágenes de la galería de medios , nuestro bloque no funcionará según lo previsto en este momento. Nuestro marcador de posición de medios incluye el accesorio onSelect, que se puede usar para seleccionar imágenes. control de la barra de herramientas que permite a los usuarios modificar la galería Tan pronto como el usuario termina de seleccionar las imágenes en el bloque, puede renderizarlas usando el bloque.

En otras palabras, estamos generando un marcado estático para nuestro bloque en la vista frontal. También agregamos un atributo data-direction=”right” a la etiqueta de la figura principal, que esencialmente mantiene la dirección de animación actual (no es posible corregir la dirección en este momento). De esta forma, dividiré cada opción de configuración en tres apartados. Usaremos un componente ToggleControl creado por WordPress para esta opción de configuración. También crearemos un nuevo panel para albergar nuestros controles generales, además de un nuevo panel. Vamos a crear una clase dinámica usando este atributo particular en el front-end.
Consejos de presentación de diapositivas
Al hacer clic en Vista previa, puede ver la presentación de diapositivas en acción. Al hacer clic en el ícono en la esquina inferior derecha, puede cambiar la velocidad, el volumen y más. Si desea convertir la presentación de diapositivas en un video de pantalla completa, haga clic en el botón Pantalla completa en la esquina inferior izquierda.
Complemento de creación de galería de WordPress
Hay varias formas diferentes de crear un complemento de galería para WordPress. Un método popular es usar el complemento NextGEN Gallery. Este complemento le permite crear una galería de imágenes dentro de su sitio de WordPress. Otro complemento popular es el complemento WP-SimpleViewer. Este complemento le permite crear una galería simple de imágenes dentro de su sitio de WordPress.
En este tutorial, lo guiaremos a través de cómo crear un complemento de galería de imágenes para WordPress. Es una galería simple y atractiva con navegación en miniatura que se genera automáticamente cada vez que carga imágenes en una publicación o página. Funciona bien sin ninguna configuración especial, opciones de configuración o aros para saltar. El objetivo principal de Instant Gallery es hacer que cargar imágenes en una publicación o página de WordPress sea lo más simple posible para crear una galería de imágenes. Usaremos HTML, CSS, PHP y un poco de JavaScript para lograr nuestro objetivo. PHP se usará en la siguiente sección para generar tantas miniaturas como sea posible. Get_posts se usa en el fragmento de código anterior para recuperar imágenes que cumplan con nuestros criterios basados en $args.
Los resultados se pueden almacenar en una variable denominada $archivos adjuntos. Este código muestra la primera imagen grande en la sección de imagen principal de la galería, que representa los principales elementos estructurales de la galería. Los siguientes pasos lo llevarán a través del proceso de definición de una matriz de parámetros para la función WP_get_attachment_image. Devuelve el tamaño completo de la imagen tomando el archivo adjunto actual (nuestra imagen actual). Además, se aplican los atributos que corresponden a los argumentos especificados en la matriz $default_attr. En el Paso 2, se muestra un menú de navegación. La lista #ig-thumbs que hemos incluido en la parte superior de este bloque contiene una serie de sugerencias para ayudarlo a descubrir cómo navegar por el código.
Hemos escrito el código anterior como parte de nuestro paquete del Paso 2.4, que recuperará una lista de imágenes adjuntas de la publicación o página anterior de WordPress y generará una galería basada en el marcado que usamos. El siguiente paso es agregar un Shortcode a nuestras publicaciones o páginas de WordPress. Aquí en Wptuts, tenemos muchos artículos excelentes y detallados sobre códigos cortos, incluidos algunos excelentes. La Galería instantánea de Instagram se basa en la magia. Para lograr el nivel básico de interactividad requerido por jQuery, la función debe estar basada en jQuery. Como resultado, utilizaremos la función WordPress WP_enqueue_script de WordPress para insertar scripts en WordPress. La presencia de scripts en los lugares correctos y en el momento correcto asegura que WordPress no encuentre ningún conflicto.
Cuando hacemos clic en una miniatura, queremos que sucedan algunas cosas. En nuestra función jQuery, reemplazamos la miniatura con una imagen grande que corresponde a la miniatura en la que se hizo clic. El esquema de nombres de archivos de WordPress le permite realizar el intercambio de imágenes. WordPress generará varios tamaños diferentes para una imagen llamada my-image.jpg cuando la cargues. Las dimensiones del otro tamaño de la imagen son lo que necesitamos saber antes de que podamos cambiar las dimensiones de una miniatura. Como ejemplo, si quisiéramos cambiar my-image-150×150.jpg por una imagen de tamaño mediano de 600×300, usaríamos la función .jQuery. La siguiente línea es $('#ig-thumbs li img') y comenzará en primer lugar.
Todas las imágenes en miniatura simplemente se eliminan de la clase CSS que se había seleccionado. Como resultado, la clase de imágenes clicadas se agrega a esto. CSS para una galería instantánea se puede encontrar en el paso 4. Finalmente, diseñaremos nuestra creación y la haremos parecer más una galería de imágenes. CSS no toma mucho tiempo para dominar. La galería no debe tener más que los selectores y estilos básicos. Los siguientes pasos lo guiarán a través de cómo cargar CSS usando el estilo en cola en WordPress.
Finalmente, nuestra galería de imágenes es tan buena como puede ser. El código de la Galería instantánea será lo suficientemente largo como para mostrarse aquí en su totalidad; puede descargar los archivos fuente y jugar con ellos por su cuenta. El propósito de esta galería es ser la forma más simple y rápida de generar automáticamente una galería de imágenes a partir de imágenes cargadas en una publicación de WordPress.
