Créer un thème de galerie WordPress en trois étapes faciles
Publié: 2022-10-22Un thème de galerie WordPress est un excellent moyen de présenter vos photos et images en ligne. Il existe plusieurs façons de créer un thème de galerie, mais la méthode la plus populaire consiste à utiliser un plugin comme NextGEN Gallery. La création d'un thème de galerie WordPress est un processus assez simple, mais vous devez garder à l'esprit certaines choses. Tout d'abord, vous devez choisir un plugin qui vous aidera à créer la galerie. Ensuite, vous devez sélectionner un thème qui affichera correctement votre galerie. Enfin, vous devez télécharger vos images et configurer les paramètres de votre galerie .
Selon une étude, 38 % des visiteurs quittent un site Web s'il ne les intéresse pas. Sur un thème WordPress, vous pouvez organiser les photos en lignes et en colonnes. Les visiteurs bénéficieront d'une meilleure expérience de navigation lorsqu'ils utiliseront cette page car elle est moins encombrée que les autres navigateurs. Notre objectif dans ce tutoriel est de vous montrer comment créer une galerie dans WordPress. Une galerie WordPress peut être ajoutée à un blog à l'aide de l'éditeur de blocs Gutenberg. Malgré le fait que cette méthode manque de nombreuses fonctionnalités, elle peut être utilisée pour obtenir une apparence plus professionnelle si vous le souhaitez. Les plugins de galerie WordPress tels que Envira Gallery et Modula sont parmi les plus populaires.
Il n'est pas difficile de créer une galerie WordPress une fois qu'on a bien compris la méthode. Il est simple de suivre les étapes de ce guide pour tout le monde. Si vous souhaitez faire passer votre site au niveau supérieur, les plugins et les widgets sont essentiels. Quelle méthode vous convient ? Dans la section des commentaires ci-dessous, veuillez nous faire savoir ce que vous en pensez.
Comment créer une galerie d'images dynamique dans WordPress

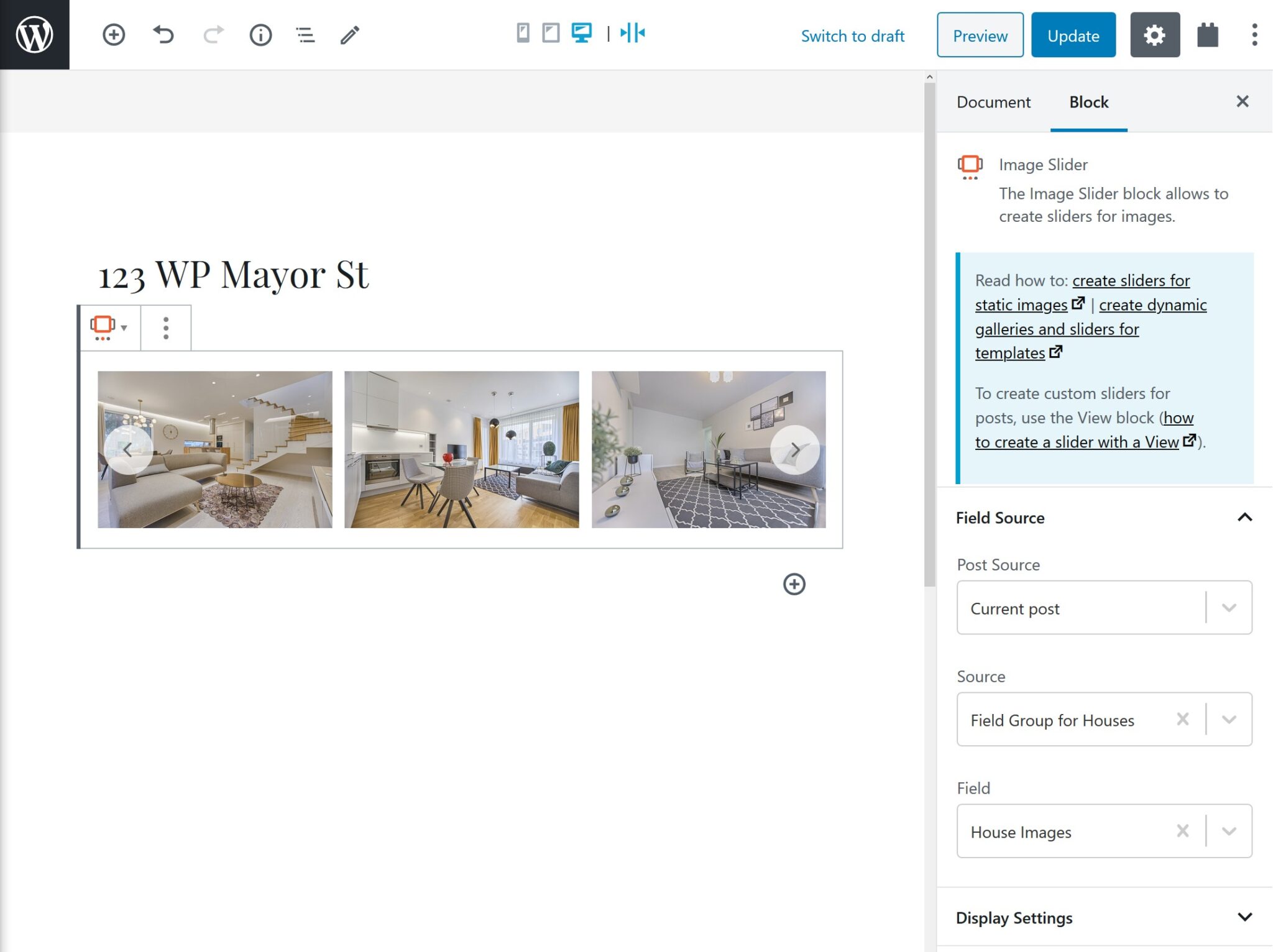
Après avoir configuré la source de données, vous pouvez créer une nouvelle galerie dynamique à l'aide de FooGallery PRO (Expert ou Commerce). Pour ce faire, allez dans le menu Ajouter une galerie. Vous pouvez ajouter un média à partir d'une autre source en cliquant sur le lien Ajouter un média. La source de données que vous utiliserez pour créer votre galerie va maintenant être déterminée.
Un élément dynamique sur votre site Web est un excellent moyen d'augmenter la probabilité que vos lecteurs interagissent avec votre contenu. Votre site Web peut être équipé d'un large éventail d'éléments dynamiques. Dans cet article, nous verrons ce qu'est une galerie dynamique et ce que cela signifie. Vous pouvez également apprendre à créer vos propres galeries dynamiques dans notre discussion. Une galerie dynamique est un moyen facile d'ajouter à votre site et de le faire ressortir. Si vous souhaitez intégrer une galerie dynamique sur votre site WordPress, vous aurez besoin des outils nécessaires. FooGallery PRO Commerce vous permet de créer des galeries de produits à partir de vos produits WooCommerce.
FooGallery PRO (Expert ou Commerce) simplifie la création de galeries dynamiques en quelques clics de souris. Il sera déterminé par la source à partir de laquelle vous souhaitez que votre galerie extraie vos images. Une galerie WooCommerce dynamique, par exemple, peut avoir une variété d'options, telles que l'ordre de tri, ainsi que la description comme le prix. Si vous utilisez une galerie de photos et souhaitez inclure un élément dynamique, c'est une excellente option pour vous. Si vous souhaitez créer une galerie de produits dynamique avec des produits WooCommerce, il vous suffit de mettre à jour vos produits WooCommerce pour refléter les modifications. Vous pouvez facilement trier et classer les médias à l'aide de plusieurs sources de données, puis les afficher à l'aide du sélecteur de médias.
Comment créer une galerie défilante dans WordPress

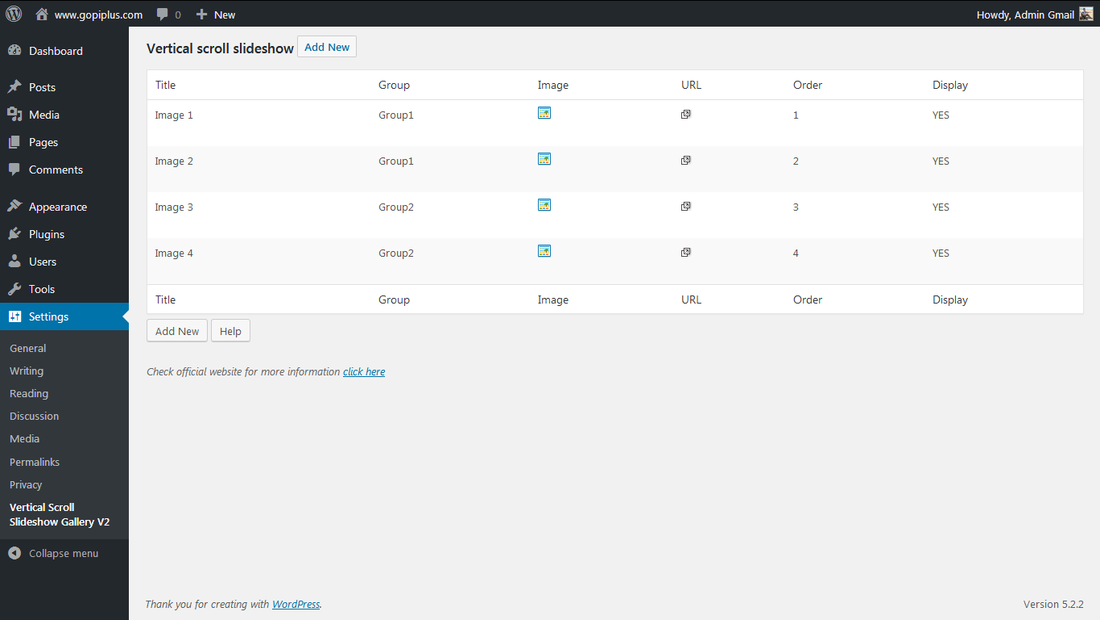
Il existe plusieurs façons de créer une galerie défilante dans WordPress. Une façon consiste à utiliser un plugin comme Jetpack ou NextGEN Gallery. Ces plugins vous permettront de créer une galerie d'images qui peut être parcourue.
Une autre façon de créer une galerie défilante consiste à utiliser un thème WordPress qui intègre cette fonctionnalité. Certains thèmes vous permettront de créer une galerie d'images et de les afficher dans une zone déroulante sur votre site Web.
Si vous souhaitez créer une galerie défilante sans utiliser de plugin ou de thème, vous pouvez utiliser du code pour en créer un. Il existe plusieurs façons de procéder, mais l'une consiste à utiliser le plugin jQuery Cycle. Ce plugin vous permettra de créer une galerie d'images qui peut être parcourue.
Une fois le plugin installé, vous pouvez utiliser le shortcode [cycle] pour insérer la galerie dans votre article ou votre page WordPress.
Dans l'étape suivante, nous allons créer un bloc de galerie d'images déroulante pour WordPress Gutenberg Hub. Le but de ce didacticiel est de vous guider tout au long du processus de création d'un bloc de galerie déroulante Gutenberg. Apprenez à créer un bloc Gutenberg personnalisé pour WordPress à l'aide de ce guide du débutant. Les props peuvent être utilisés pour rendre le Media Placeholder plus flexible. Étant donné que l'utilisateur entre des images de la galerie multimédia , notre bloc ne fonctionnera pas comme prévu pour le moment. Notre espace réservé multimédia inclut le prop onSelect, qui peut être utilisé pour sélectionner des images. contrôle de la barre d'outils qui permet aux utilisateurs de modifier la galerie Dès que l'utilisateur a fini de sélectionner les images dans le bloc, il peut les rendre à l'aide du bloc.

En d'autres termes, nous générons un balisage statique pour notre bloc dans la vue frontale. Nous avons également ajouté un attribut data-direction="right" à la balise de la figure principale, qui contient essentiellement la direction actuelle de l'animation (il n'est pas possible de corriger la direction pour le moment). De cette façon, je vais diviser chaque option de configuration en trois sections. Nous utiliserons un composant WordPress-builtToggleControl pour cette option de configuration. Nous allons également créer un nouveau panneau pour héberger nos contrôles généraux, en plus d'un nouveau panneau. Créons une classe dynamique en utilisant cet attribut particulier sur le front-end.
Astuces pour le diaporama
En cliquant sur Aperçu, vous pouvez voir le diaporama en action. En cliquant sur l'icône dans le coin inférieur droit, vous pouvez modifier la vitesse, le volume, etc. Si vous souhaitez transformer le diaporama en vidéo plein écran, cliquez sur le bouton Plein écran dans le coin inférieur gauche.
Plugin de création de galerie WordPress
Il existe plusieurs façons de créer un plugin de galerie pour WordPress. Une méthode populaire consiste à utiliser le plug-in NextGEN Gallery. Ce plugin vous permet de créer une galerie d'images au sein de votre site WordPress. Un autre plugin populaire est le plugin WP-SimpleViewer. Ce plugin vous permet de créer une simple galerie d'images au sein de votre site WordPress.
Dans ce didacticiel, nous vous expliquerons comment créer un plugin de galerie d'images pour WordPress. Il s'agit d'une galerie simple et attrayante avec une navigation par vignettes qui est automatiquement générée chaque fois que vous téléchargez des images sur un article ou une page. Cela fonctionne très bien sans paramètres spéciaux, options de configuration ou cerceaux à parcourir. L'objectif principal d' Instant Gallery est de rendre le téléchargement d'images vers un article ou une page WordPress aussi simple que possible afin de créer une galerie d'images. Nous utiliserons HTML, CSS, PHP et un peu de JavaScript pour atteindre notre objectif. PHP sera utilisé dans la section suivante pour générer autant de vignettes que possible. Get_posts est utilisé dans l'extrait de code ci-dessus pour récupérer des images qui répondent à nos critères basés sur $args.
Les résultats peuvent être stockés dans une variable nommée $attachments. Ce code affiche la première grande image dans la section image principale de la galerie, qui représente les principaux éléments structurels de la galerie. Les étapes suivantes vous guideront tout au long du processus de définition d'un tableau de paramètres pour la fonction WP_get_attachment_image. Il renvoie la taille entière de l'image en saisissant la pièce jointe actuelle (notre image actuelle). De plus, les attributs qui correspondent aux arguments spécifiés dans le tableau $default_attr sont appliqués. À l'étape 2, un menu de navigation s'affiche. La liste #ig-thumbs que nous avons incluse en haut de ce bloc contient un certain nombre de pointeurs pour vous aider à comprendre comment naviguer dans le code.
Nous avons écrit le code ci-dessus dans le cadre de notre package Step 2.4, qui récupère une liste des pièces jointes d'images de la publication ou de la page WordPress précédente et génère une galerie basée sur le balisage que nous avons utilisé. La prochaine étape consiste à ajouter un Shortcode à nos publications ou pages WordPress. Chez Wptuts, nous avons de nombreux excellents articles approfondis sur les shortcodes, dont certains excellents. La galerie instantanée d'Instagram est construite sur la base de la magie. Pour atteindre le niveau d'interactivité de base requis par jQuery, la fonction doit être basée sur jQuery. En conséquence, nous utiliserons la fonction WordPress WP_enqueue_script de WordPress pour insérer des scripts dans WordPress. La présence de scripts aux bons endroits et au bon moment garantit que WordPress ne rencontre aucun conflit.
Lorsque nous cliquons sur une vignette, nous voulons que certaines choses se produisent. Dans notre fonction jQuery, nous remplaçons la vignette par une grande image qui correspond à la vignette sur laquelle on a cliqué. Le schéma de nommage des fichiers WordPress vous permet d'effectuer l'échange d'images. WordPress générera un certain nombre de tailles différentes pour une image appelée my-image.jpg lorsque vous la téléchargerez. Les dimensions de l'autre taille de l'image sont ce que nous devons connaître avant de pouvoir modifier les dimensions d'une vignette. Par exemple, si nous voulions remplacer my-image-150×150.jpg par une image de taille moyenne de 600×300, nous utiliserions la fonction .jQuery. La ligne suivante est $('#ig-thumbs li img') et commencera en premier lieu.
Toutes les images miniatures sont simplement supprimées de la classe CSS qui avait été sélectionnée. En conséquence, la classe des images cliquées s'y ajoute. Le CSS pour une galerie instantanée se trouve à l'étape 4. Enfin, nous allons styliser notre création et la faire ressembler davantage à une galerie d'images. CSS ne prend pas beaucoup de temps à maîtriser. La galerie ne devrait pas avoir plus que les sélecteurs et styles de base. Les étapes suivantes vous expliqueront comment charger CSS en utilisant le style de mise en file d'attente dans WordPress.
Enfin, notre galerie d'images est aussi bonne que possible. Le code pour Instant Gallery sera suffisamment long pour s'afficher ici dans son intégralité ; vous pouvez télécharger les fichiers source et jouer avec eux par vous-même. Le but de cette galerie est d'être le moyen le plus simple et le plus rapide de générer automatiquement une galerie d'images à partir d'images téléchargées sur un article WordPress.
