Criando um tema de galeria do WordPress em três etapas fáceis
Publicados: 2022-10-22Um tema de galeria do WordPress é uma ótima maneira de mostrar suas fotos e imagens online. Existem várias maneiras diferentes de criar um tema de galeria, mas o método mais popular é usar um plugin como o NextGEN Gallery. Criar um tema de galeria do WordPress é um processo bastante simples, mas há algumas coisas que você precisa ter em mente. Primeiro, você precisa escolher um plugin que o ajudará a criar a galeria. Em seguida, você precisa selecionar um tema que exibirá sua galeria corretamente. Por fim, você precisa fazer upload de suas imagens e definir as configurações da sua galeria .
De acordo com a pesquisa, 38% dos visitantes deixam um site se não for atraente para eles. Em um tema WordPress, você pode organizar fotos em linhas e colunas. Os visitantes terão uma melhor experiência de navegação ao usar esta página porque é menos confusa do que outros navegadores. Nosso objetivo neste tutorial é mostrar como criar uma galeria no WordPress. Uma galeria do WordPress pode ser adicionada a um blog usando o Gutenberg Block Editor. Apesar do fato de que este método carece de muitos recursos, ele pode ser usado para obter uma aparência mais profissional, se você quiser. Os plugins de galeria do WordPress , como o Envira Gallery e o Modula, estão entre os mais populares.
Não é difícil criar uma galeria do WordPress uma vez que você tenha uma boa compreensão do método. É simples seguir as etapas deste guia para qualquer pessoa. Se você deseja levar seu site para o próximo nível, plugins e widgets são essenciais. Qual método combina com você? Na seção de comentários abaixo, por favor, deixe-nos saber o que você pensa.
Como criar uma galeria de imagens dinâmicas no WordPress

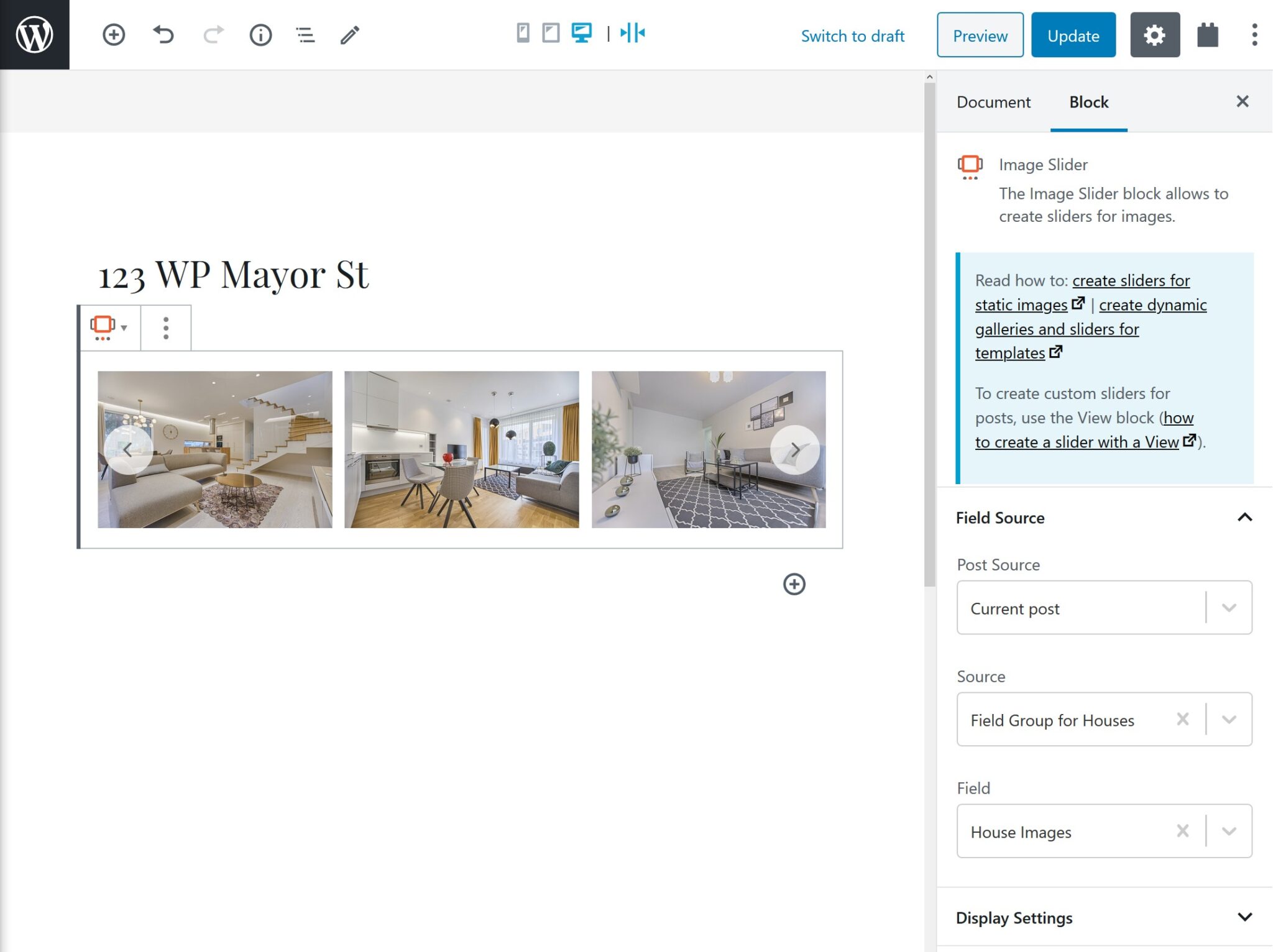
Depois de configurar a fonte de dados, você pode criar uma nova galeria dinâmica usando o FooGallery PRO (Expert ou Commerce). Para fazer isso, vá para o menu Adicionar Galeria. Você pode adicionar mídia de outra fonte clicando no link Adicionar mídia. A fonte de dados que você usará para criar sua galeria agora será determinada.
Um elemento dinâmico em seu site é uma excelente maneira de aumentar a probabilidade de seus leitores se envolverem com seu conteúdo. Seu site pode ser equipado com uma ampla gama de elementos dinâmicos. Neste post, veremos o que é uma galeria dinâmica e o que ela significa. Você também pode aprender como configurar suas próprias galerias dinâmicas em nossa discussão. Uma galeria dinâmica é uma maneira fácil de adicionar ao seu site e destacá-lo. Se você deseja incorporar uma galeria dinâmica em seu site WordPress, precisará das ferramentas necessárias. O FooGallery PRO Commerce permite que você crie galerias de produtos de seus produtos WooCommerce.
O FooGallery PRO (Expert ou Commerce) simplifica a criação de galerias dinâmicas usando apenas alguns cliques do mouse. Será determinado pela fonte da qual você deseja que sua galeria extraia suas imagens. Uma galeria dinâmica do WooCommerce, por exemplo, pode ter uma variedade de opções, como a ordem de classificação, bem como a descrição como o preço. Se você estiver usando uma galeria de fotos e quiser incluir um elemento dinâmico, esta é uma excelente opção para você. Se você deseja criar uma galeria de produtos dinâmica com produtos WooCommerce, basta atualizar seus produtos WooCommerce para refletir as alterações. Você pode classificar e classificar facilmente a mídia usando uma das várias fontes de dados e exibi-la usando o seletor de mídia.
Como fazer uma galeria de rolagem no WordPress

Existem algumas maneiras diferentes de criar uma galeria de rolagem no WordPress. Uma maneira é usar um plugin como Jetpack ou NextGEN Gallery. Esses plugins permitirão que você crie uma galeria de imagens que podem ser roladas.
Outra maneira de criar uma galeria de rolagem é usar um tema WordPress que tenha essa funcionalidade incorporada. Alguns temas permitem que você crie uma galeria de imagens e as exiba em uma área de rolagem em seu site.
Se você quiser criar uma galeria de rolagem sem usar um plugin ou tema, você pode usar algum código para criar uma. Existem algumas maneiras diferentes de fazer isso, mas uma delas é usar o plugin jQuery Cycle. Este plugin permitirá que você crie uma galeria de imagens que podem ser roladas.
Depois de instalar o plug-in, você pode usar o shortcode [ciclo] para inserir a galeria em sua postagem ou página do WordPress.
Na etapa seguinte, criaremos um bloco de galeria de imagens rolável para o WordPress Gutenberg Hub. O objetivo deste tutorial é orientá-lo em todo o processo de criação de um bloco de galeria rolável do Gutenberg. Aprenda a criar um bloco Gutenberg personalizado para WordPress usando este guia para iniciantes. Props podem ser usados para tornar o Media Placeholder mais flexível. Como o usuário insere imagens da galeria de mídia , nosso bloco não funcionará como pretendido neste momento. Nosso espaço reservado de mídia inclui o suporte onSelect, que pode ser usado para selecionar imagens. barra de ferramentas de controle que permite aos usuários modificar a galeria Assim que o usuário terminar de selecionar as imagens do bloco, ele poderá renderizá-las usando o bloco.

Em outras palavras, estamos gerando uma marcação estática para nosso bloco na visualização do frontend. Também adicionamos um atributo data-direction=”right” à tag da figura principal, que basicamente mantém a direção da animação atual (não é possível corrigir a direção no momento). Dessa forma, dividirei cada opção de configuração em três seções. Usaremos um componente WordPress-builtToggleControl para esta opção de configuração. Também criaremos um novo painel para abrigar nossos controles gerais, além de um novo painel. Vamos criar uma classe dinâmica usando esse atributo específico no front-end.
Dicas de apresentação de slides
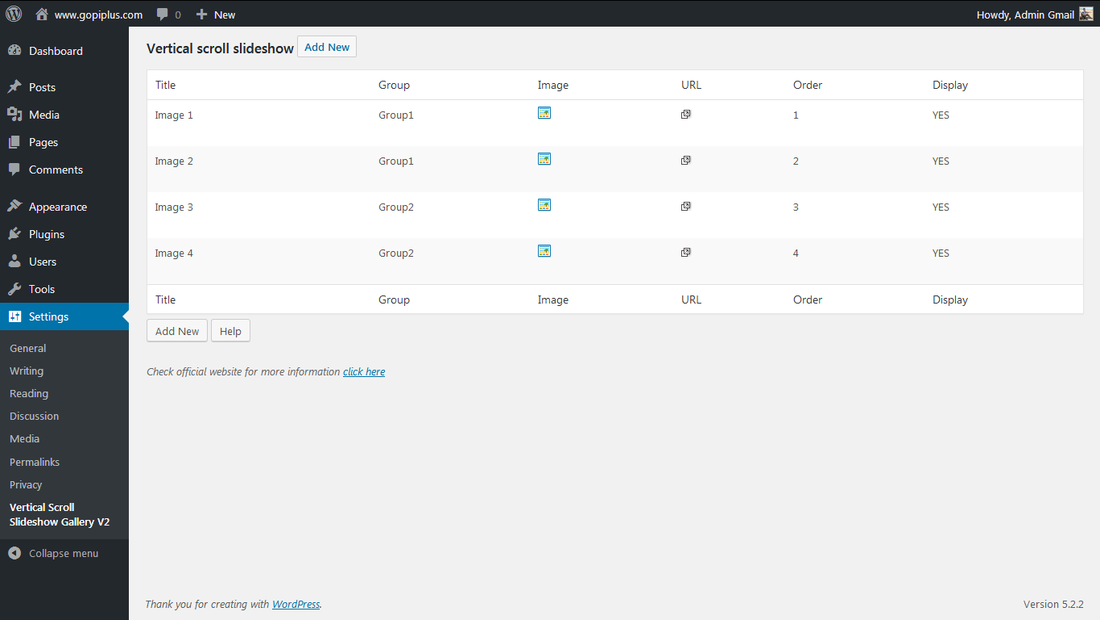
Ao clicar em Visualizar, você pode ver a apresentação de slides em ação. Ao clicar no ícone no canto inferior direito, você pode alterar a velocidade, o volume e muito mais. Se você quiser transformar a apresentação de slides em um vídeo em tela cheia, clique no botão Tela Cheia no canto inferior esquerdo.
Plugin WordPress Criar Galeria
Existem várias maneiras diferentes de criar um plugin de galeria para WordPress. Um método popular é usar o plugin NextGEN Gallery. Este plugin permite que você crie uma galeria de imagens dentro do seu site WordPress. Outro plugin popular é o plugin WP-SimpleViewer. Este plugin permite que você crie uma galeria simples de imagens dentro do seu site WordPress.
Neste tutorial, vamos orientá-lo sobre como criar um plugin de galeria de imagens para WordPress. É uma galeria simples e atraente com navegação em miniatura que é gerada automaticamente sempre que você carrega imagens em um post ou página. Funciona muito bem sem quaisquer configurações especiais, opções de configuração ou aros para pular. O objetivo principal do Instant Gallery é tornar o upload de imagens para um post ou página do WordPress o mais simples possível para criar uma galeria de imagens. Usaremos HTML, CSS, PHP e um pouco de JavaScript para atingir nosso objetivo. O PHP será usado na próxima seção para gerar o maior número possível de miniaturas. Get_posts é usado no trecho de código acima para recuperar imagens que atendem aos nossos critérios com base em $args.
Os resultados podem ser armazenados em uma variável chamada $attachments. Esse código exibe a primeira imagem grande na seção de imagem principal da galeria, que representa os principais elementos estruturais da galeria. As etapas a seguir o guiarão pelo processo de definição de uma matriz de parâmetros para a função WP_get_attachment_image. Ele retorna o tamanho inteiro da imagem pegando o anexo atual (nossa imagem atual). Além disso, os atributos que correspondem aos argumentos especificados na matriz $default_attr são aplicados. Na Etapa 2, um menu de navegação é exibido. A lista #ig-thumbs que incluímos no topo deste bloco contém vários ponteiros para ajudá-lo a descobrir como navegar no código.
Escrevemos o código acima como parte de nosso pacote Etapa 2.4, que recuperará uma lista de anexos de imagem da postagem ou página anterior do WordPress e gerará uma galeria com base na marcação que usamos. O próximo passo é adicionar um Shortcode às nossas postagens ou páginas do WordPress. Aqui no Wptuts, temos muitos excelentes artigos aprofundados sobre códigos de acesso, incluindo alguns excelentes. A Galeria Instantânea do Instagram é construída sobre a base da magia. Para atingir o nível básico de interatividade exigido pelo jQuery, a função deve ser baseada em jQuery. Como resultado, usaremos a função WordPress WP_enqueue_script do WordPress para inserir scripts no WordPress. A presença de scripts nos locais corretos e na hora correta garante que o WordPress não encontre nenhum conflito.
Quando clicamos em uma miniatura, queremos que algumas coisas aconteçam. Em nossa função jQuery, substituímos a miniatura por uma imagem grande que corresponde à miniatura que foi clicada. O esquema de nomenclatura de arquivos do WordPress permite que você execute a troca de imagens. O WordPress irá gerar vários tamanhos diferentes para uma imagem chamada my-image.jpg quando você fizer o upload. As dimensões do outro tamanho da imagem são o que precisamos saber antes de podermos alterar as dimensões de uma miniatura. Como exemplo, se quiséssemos trocar my-image-150×150.jpg por uma imagem de tamanho médio de 600×300, usaríamos a função.jQuery. A linha a seguir é $('#ig-thumbs li img') e começará em primeiro lugar.
Todas as imagens em miniatura são simplesmente removidas da classe CSS que foi selecionada. Como resultado, a classe de imagens clicadas é adicionada a isso. CSS para uma Galeria Instantânea pode ser encontrado na etapa 4. Finalmente, vamos estilizar nossa criação e fazê-la parecer mais com uma galeria de imagens. CSS não leva muito tempo para dominar. A galeria não deve ter mais do que os seletores e estilos básicos. As etapas a seguir orientarão você sobre como carregar CSS usando o estilo de enfileiramento no WordPress.
Finalmente, nossa galeria de imagens é tão boa quanto pode ser. O código do Instant Gallery será longo o suficiente para ser exibido aqui na íntegra; você pode baixar os arquivos de origem e brincar com eles por conta própria. O objetivo desta galeria é ser a maneira mais simples e rápida de gerar automaticamente uma galeria de imagens a partir de imagens carregadas em uma postagem do WordPress.
