Tworzenie motywu galerii WordPress w trzech prostych krokach
Opublikowany: 2022-10-22Motyw galerii WordPress to świetny sposób na zaprezentowanie swoich zdjęć i obrazów online. Istnieje wiele różnych sposobów tworzenia motywu galerii, ale najpopularniejszą metodą jest użycie wtyczki, takiej jak Galeria NextGEN. Tworzenie motywu galerii WordPress to dość prosty proces, ale jest kilka rzeczy, o których musisz pamiętać. Najpierw musisz wybrać wtyczkę, która pomoże Ci stworzyć galerię. Następnie musisz wybrać motyw, który będzie poprawnie wyświetlał Twoją galerię. Na koniec musisz przesłać swoje obrazy i skonfigurować ustawienia galerii .
Według badań 38% odwiedzających opuszcza stronę internetową, jeśli jest dla nich nieatrakcyjna. W motywie WordPress możesz układać zdjęcia w rzędach i kolumnach. Odwiedzający będą mieli lepsze wrażenia z przeglądania podczas korzystania z tej strony, ponieważ jest ona mniej zagracona niż inne przeglądarki. Naszym celem w tym samouczku jest pokazanie, jak stworzyć galerię w WordPress. Galerię WordPress można dodać do bloga za pomocą edytora bloków Gutenberga. Pomimo tego, że tej metodzie brakuje wielu funkcji, można ją wykorzystać do uzyskania bardziej profesjonalnego wyglądu, jeśli chcesz. Wtyczki galerii WordPress , takie jak Envira Gallery i Modula, należą do najpopularniejszych.
Nie jest trudno stworzyć galerię WordPress, jeśli dobrze zrozumiesz tę metodę. Wykonanie czynności opisanych w tym przewodniku jest łatwe dla każdego. Jeśli chcesz przenieść swoją witrynę na wyższy poziom, niezbędne są wtyczki i widżety. Która metoda Ci odpowiada? W sekcji komentarzy poniżej daj nam znać, co myślisz.
Jak stworzyć dynamiczną galerię obrazów w WordPress

Po skonfigurowaniu źródła danych możesz utworzyć nową dynamiczną galerię za pomocą FooGallery PRO (Expert lub Commerce). Aby to zrobić, przejdź do menu Dodaj galerię. Możesz dodać multimedia z innego źródła, klikając łącze Dodaj multimedia. Źródło danych, którego użyjesz do utworzenia galerii, zostanie teraz określone.
Dynamiczny element na Twojej stronie to doskonały sposób na zwiększenie prawdopodobieństwa, że Twoi czytelnicy zaangażują się w Twoje treści. Twoja strona internetowa może być wyposażona w szeroką gamę elementów dynamicznych. W tym poście omówimy, czym jest galeria dynamiczna i co ona oznacza. W naszej dyskusji dowiesz się również, jak tworzyć własne dynamiczne galerie. Dynamiczna galeria to łatwy sposób na dodanie do witryny i wyróżnienie jej. Jeśli chcesz umieścić dynamiczną galerię w swojej witrynie WordPress, będziesz potrzebować niezbędnych narzędzi. FooGallery PRO Commerce umożliwia tworzenie galerii produktów z Twoich produktów WooCommerce.
FooGallery PRO (Expert lub Commerce) ułatwia tworzenie dynamicznych galerii za pomocą zaledwie kilku kliknięć myszką. Będzie to określone na podstawie źródła, z którego galeria ma wyodrębnić obrazy. Na przykład dynamiczna galeria WooCommerce może mieć różne opcje, takie jak kolejność sortowania, a także opis jako cena. Jeśli korzystasz z galerii zdjęć i chcesz dołączyć element dynamiczny, jest to doskonała opcja dla Ciebie. Jeśli chcesz stworzyć dynamiczną galerię produktów z produktami WooCommerce, wystarczy zaktualizować swoje produkty WooCommerce, aby odzwierciedlić zmiany. Możesz łatwo sortować i klasyfikować multimedia przy użyciu jednego z kilku źródeł danych, a następnie wyświetlać je za pomocą selektora multimediów.
Jak zrobić przewijaną galerię w WordPress

Istnieje kilka różnych sposobów tworzenia przewijanej galerii w WordPressie. Jednym ze sposobów jest użycie wtyczki, takiej jak Jetpack lub NextGEN Gallery. Te wtyczki pozwolą Ci stworzyć galerię obrazów, które można przewijać.
Innym sposobem na utworzenie przewijanej galerii jest użycie motywu WordPress, który ma wbudowaną tę funkcję. Niektóre motywy umożliwiają tworzenie galerii obrazów i wyświetlanie ich w przewijalnym obszarze witryny.
Jeśli chcesz stworzyć przewijaną galerię bez użycia wtyczki lub motywu, możesz użyć do tego kodu. Można to zrobić na kilka różnych sposobów, ale jednym z nich jest użycie wtyczki jQuery Cycle. Ta wtyczka pozwoli Ci stworzyć galerię obrazów, które można przewijać.
Po zainstalowaniu wtyczki możesz użyć skrótu [cykl], aby wstawić galerię do swojego postu lub strony WordPress.
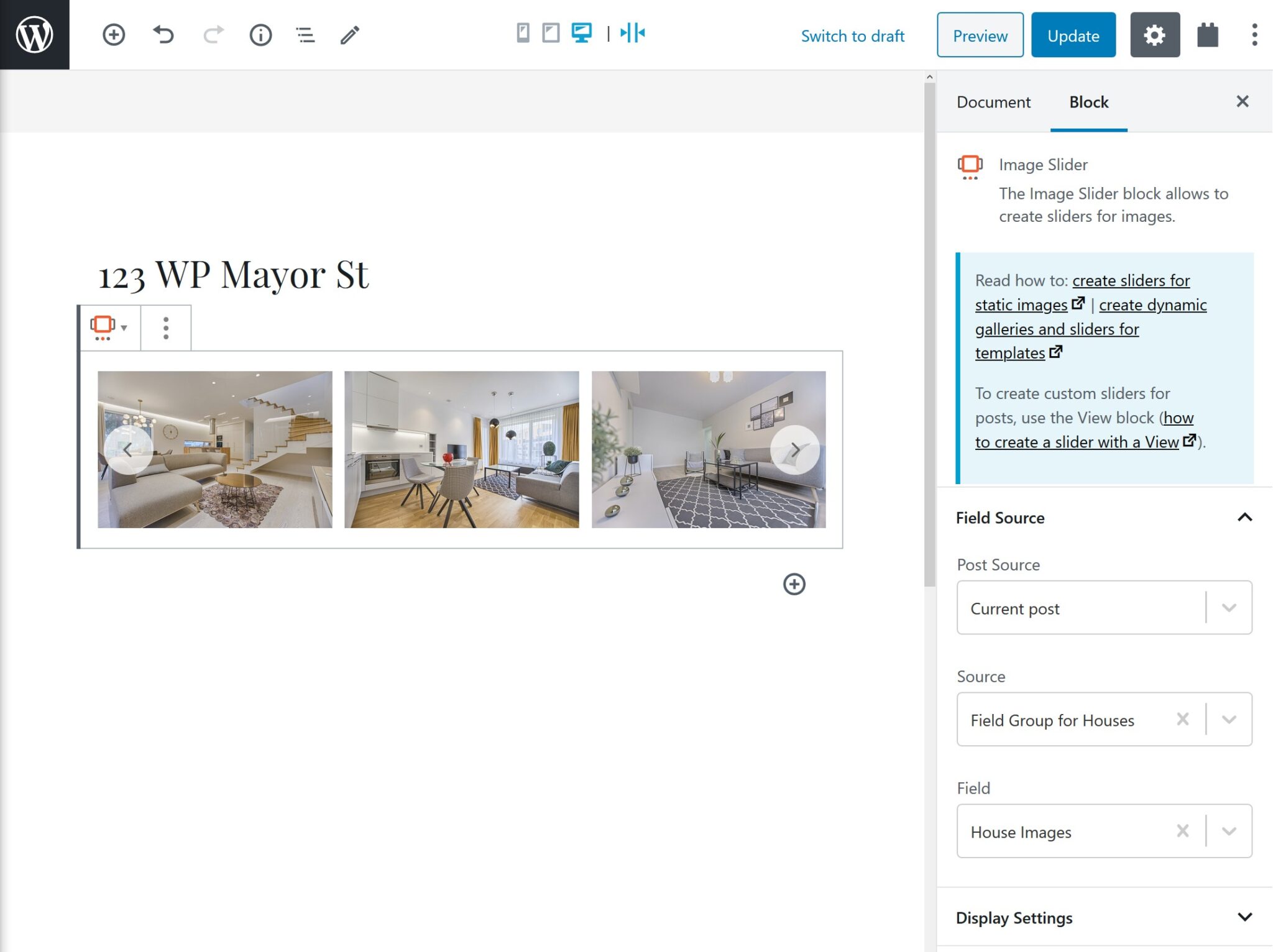
W następnym kroku utworzymy przewijalny blok galerii obrazów dla WordPress Gutenberg Hub. Celem tego samouczka jest przeprowadzenie Cię przez cały proces tworzenia przewijalnego bloku galerii Gutenberga. Dowiedz się, jak utworzyć niestandardowy blok Gutenberga dla WordPress, korzystając z tego przewodnika dla początkujących. Rekwizyty można wykorzystać, aby uelastycznić Media Placeholder. Ponieważ użytkownik wprowadza obrazy z galerii multimediów , nasz blok nie będzie w tej chwili działał zgodnie z przeznaczeniem. Nasz symbol zastępczy multimediów zawiera rekwizyt onSelect, którego można używać do wybierania obrazów. kontrolka paska narzędzi, która pozwala użytkownikom modyfikować galerię Gdy tylko użytkownik zakończy wybieranie obrazów w bloku, może je renderować za pomocą bloku.

Innymi słowy, generujemy statyczny znacznik dla naszego bloku w widoku frontendu. Dodaliśmy również atrybut data-direction=”right” do tagu głównej figury, który zasadniczo przechowuje bieżący kierunek animacji (w tej chwili nie można poprawić kierunku). W ten sposób podzielę każdą opcję konfiguracji na trzy sekcje. Dla tej opcji konfiguracji użyjemy komponentu ToggleControl, który jest zbudowany przez WordPress. Oprócz nowego panelu stworzymy również nowy panel, w którym znajdą się nasze ogólne elementy sterujące. Stwórzmy klasę dynamiczną, używając tego konkretnego atrybutu w interfejsie użytkownika.
Wskazówki dotyczące pokazu slajdów
Klikając Podgląd, możesz zobaczyć pokaz slajdów w akcji. Klikając ikonę w prawym dolnym rogu, możesz zmienić prędkość, głośność i inne. Jeśli chcesz zamienić pokaz slajdów w wideo pełnoekranowe, kliknij przycisk Pełny ekran w lewym dolnym rogu.
Wtyczka do tworzenia galerii WordPress
Istnieje wiele różnych sposobów tworzenia wtyczki galerii dla WordPress. Jedną z popularnych metod jest użycie wtyczki NextGEN Gallery. Ta wtyczka umożliwia tworzenie galerii obrazów w witrynie WordPress. Inną popularną wtyczką jest wtyczka WP-SimpleViewer. Ta wtyczka umożliwia tworzenie prostej galerii obrazów w witrynie WordPress.
W tym samouczku pokażemy Ci, jak zbudować wtyczkę galerii obrazów dla WordPress. Jest to prosta, atrakcyjna galeria z nawigacją po miniaturach, która jest generowana automatycznie za każdym razem, gdy przesyłasz obrazy do posta lub strony. Działa dobrze bez żadnych specjalnych ustawień, opcji konfiguracyjnych ani obręczy do przeskakiwania. Głównym celem Instant Gallery jest maksymalne uproszczenie przesyłania obrazów do posta lub strony WordPress w celu utworzenia galerii obrazów. Aby osiągnąć nasz cel, użyjemy HTML, CSS, PHP i odrobiny JavaScriptu. PHP zostanie użyte w następnej sekcji do wygenerowania jak największej liczby miniaturek. Get_posts jest używany we fragmencie kodu powyżej do pobierania obrazów spełniających nasze kryteria na podstawie $args.
Wyniki mogą być przechowywane w zmiennej o nazwie $attachments. Ten kod wyświetla pierwszy duży obraz w głównej sekcji obrazów galerii, która reprezentuje główne elementy strukturalne galerii. Poniższe kroki przeprowadzą Cię przez proces definiowania tablicy parametrów dla funkcji WP_get_attachment_image. Zwraca cały rozmiar obrazu, pobierając bieżący załącznik (nasz bieżący obraz). Ponadto stosowane są atrybuty odpowiadające argumentom określonym w tablicy $default_attr. W kroku 2 wyświetlane jest menu nawigacyjne. Lista #ig-thumbs, którą umieściliśmy na górze tego bloku, zawiera szereg wskazówek, które pomogą Ci dowiedzieć się, jak poruszać się po kodzie.
Napisaliśmy powyższy kod jako część naszego pakietu Step 2.4, który pobierze listę załączników graficznych z poprzedniego posta lub strony WordPress i wygeneruje galerię na podstawie użytych znaczników. Następnym krokiem jest dodanie Shortcode do naszych postów lub stron WordPress. Tutaj w Wptuts mamy wiele doskonałych, szczegółowych artykułów na temat krótkich kodów, w tym kilka doskonałych. Instant Gallery na Instagramie jest zbudowana na fundamencie magii. Aby osiągnąć podstawowy poziom interaktywności wymagany przez jQuery, funkcja powinna być oparta na jQuery. W rezultacie użyjemy funkcji WordPress WP_enqueue_script, aby wstawić skrypty do WordPressa. Obecność skryptów we właściwych miejscach i we właściwym czasie gwarantuje, że WordPress nie napotka żadnych konfliktów.
Po kliknięciu miniatury chcemy, aby wydarzyło się kilka rzeczy. W naszej funkcji jQuery zastępujemy miniaturę dużym obrazem odpowiadającym klikniętej miniaturze. Schemat nazewnictwa plików WordPress umożliwia wykonanie zamiany obrazu. WordPress wygeneruje kilka różnych rozmiarów obrazu o nazwie my-image.jpg, gdy go prześlesz. Wymiary drugiego rozmiaru obrazu są tym, co musimy wiedzieć, zanim będziemy mogli zmienić wymiary miniatury. Na przykład, gdybyśmy chcieli zamienić my-image-150×150.jpg na obraz średniej wielkości 600×300, użylibyśmy funkcji.jQuery. Poniższy wiersz to $('#ig-thumbs li img') i rozpocznie się w pierwszej kolejności.
Wszystkie obrazy miniatur są po prostu usuwane z wybranej klasy CSS. W rezultacie dodawana jest do tego klasa klikniętych obrazów. CSS dla galerii błyskawicznej można znaleźć w kroku 4. Na koniec dostosujemy styl naszego dzieła i sprawimy, że będzie wyglądał bardziej jak galeria obrazów. CSS nie zajmuje dużo czasu, aby opanować. Galeria powinna mieć nie więcej niż podstawowe selektory i style. Poniższe kroki przeprowadzą Cię przez proces ładowania CSS przy użyciu stylu enqueue w WordPress.
Wreszcie nasza galeria zdjęć jest tak dobra, jak to tylko możliwe. Kod galerii błyskawicznej będzie wystarczająco długi, aby wyświetlić go tutaj w całości; możesz pobrać pliki źródłowe i samodzielnie się nimi bawić. Celem tej galerii jest najprostszy i najszybszy sposób automatycznego generowania galerii obrazów z obrazów przesłanych do posta WordPress.
