Üç Kolay Adımda Bir WordPress Galeri Teması Oluşturma
Yayınlanan: 2022-10-22Bir WordPress galeri teması, fotoğraflarınızı ve resimlerinizi çevrimiçi sergilemenin harika bir yoludur. Bir galeri teması oluşturmanın birkaç farklı yolu vardır, ancak en popüler yöntem NextGEN Gallery gibi bir eklenti kullanmaktır. Bir WordPress galeri teması oluşturmak oldukça basit bir işlemdir, ancak aklınızda bulundurmanız gereken birkaç şey vardır. İlk olarak, galeriyi oluşturmanıza yardımcı olacak bir eklenti seçmelisiniz. Ardından, galerinizi düzgün bir şekilde gösterecek bir tema seçmeniz gerekiyor. Son olarak, resimlerinizi yüklemeniz ve galeri ayarlarınızı yapılandırmanız gerekiyor.
Araştırmaya göre, ziyaretçilerin %38'i kendilerine çekici gelmeyen bir web sitesini terk ediyor. Bir WordPress temasında fotoğrafları satırlar ve sütunlar halinde düzenleyebilirsiniz. Diğer tarayıcılardan daha az karmaşık olduğu için ziyaretçiler bu sayfayı kullanırken daha iyi bir tarama deneyimi yaşayacaklardır. Bu eğitimdeki amacımız, size WordPress'te nasıl galeri oluşturulacağını göstermektir. Gutenberg Blok Düzenleyici kullanılarak bir bloga bir WordPress galerisi eklenebilir. Bu yöntemin pek çok özelliği olmamasına rağmen istenirse daha profesyonel bir görünüm elde etmek için kullanılabilir. Envira Gallery ve Modula gibi WordPress galeri eklentileri en popülerleri arasındadır.
Yöntemi iyi anladıktan sonra bir WordPress galerisi oluşturmak zor değildir. Bu kılavuzdaki adımları takip etmek herkes için basittir. Sitenizi bir sonraki seviyeye taşımak istiyorsanız, eklentiler ve widget'lar çok önemlidir. Hangi yöntem size uygun? Aşağıdaki yorum bölümünde, lütfen ne düşündüğünüzü bize bildirin.
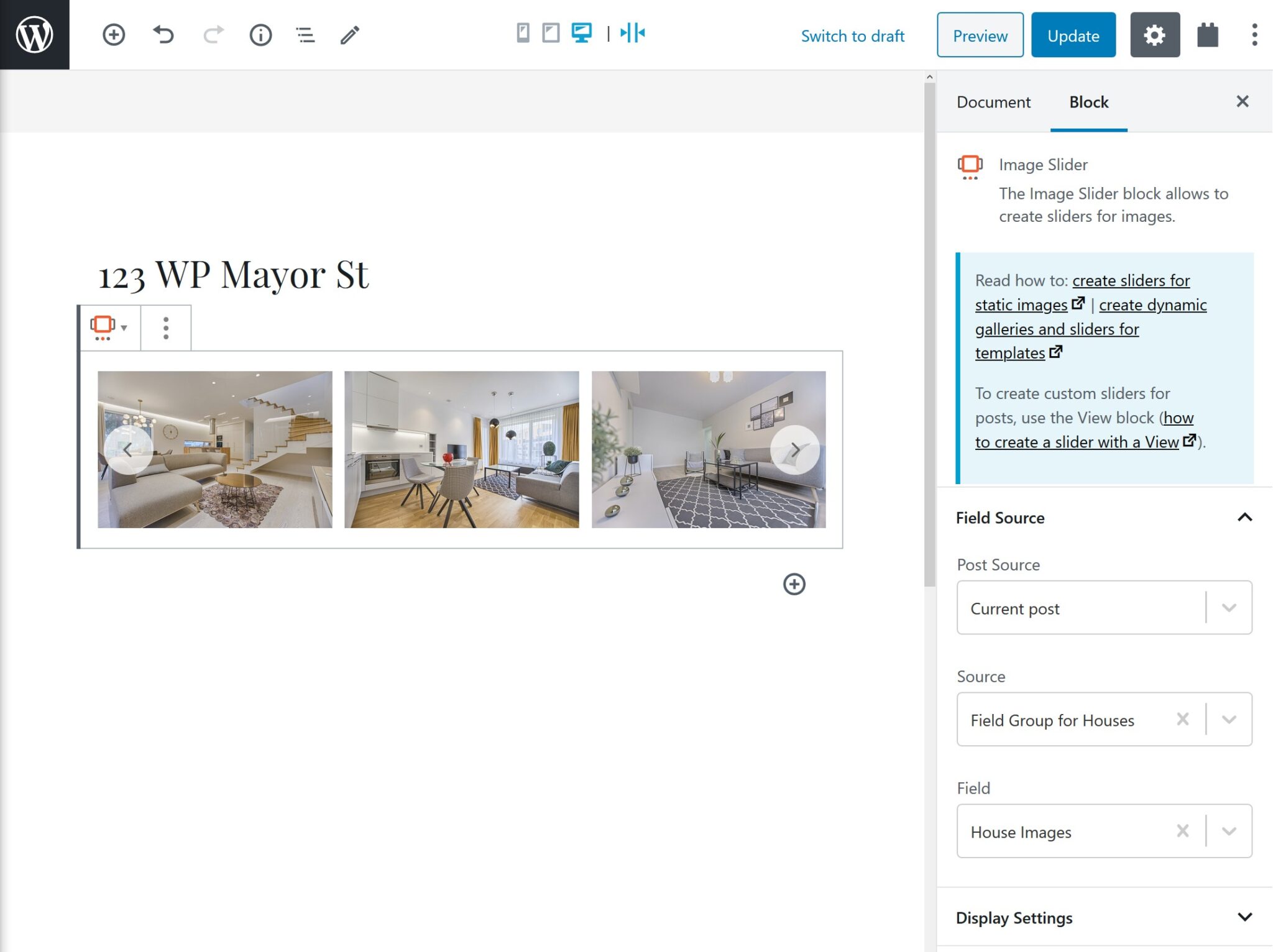
WordPress'te Dinamik Resim Galerisi Nasıl Oluşturulur

Veri kaynağını kurduktan sonra, FooGallery PRO'yu (Uzman veya Ticaret) kullanarak yeni bir dinamik galeri oluşturabilirsiniz. Bunu yapmak için Galeri Ekle menüsüne gidin. Medya ekle bağlantısını tıklayarak başka bir kaynaktan medya ekleyebilirsiniz. Galerinizi oluşturmak için kullanacağınız veri kaynağı artık belirlenecek.
Web sitenizdeki dinamik bir öğe, okuyucularınızın içeriğinizle etkileşim kurma olasılığını artırmanın mükemmel bir yoludur. Web siteniz çok çeşitli dinamik öğelerle donatılabilir. Bu yazıda dinamik galerinin ne olduğunu ve ne anlama geldiğini inceleyeceğiz. Ayrıca tartışmamızda kendi dinamik galerilerinizi nasıl kuracağınızı da öğrenebilirsiniz. Dinamik bir galeri, sitenize eklemenin ve onu öne çıkarmanın kolay bir yoludur. WordPress sitenize dinamik bir galeri eklemek istiyorsanız, gerekli araçlara ihtiyacınız olacak. FooGallery PRO Commerce, WooCommerce ürünlerinizden ürün galerileri oluşturmanıza olanak tanır.
FooGallery PRO (Uzman veya Ticaret), yalnızca birkaç fare tıklamasıyla dinamik galeriler oluşturmayı kolaylaştırır. Galerinizin resimlerinizi çıkarmasını istediğiniz kaynağa göre belirlenecektir. Örneğin, dinamik bir WooCommerce galerisi, fiyat olarak açıklamanın yanı sıra sıralama düzeni gibi çeşitli seçeneklere sahip olabilir. Bir fotoğraf galerisi kullanıyorsanız ve dinamik bir öğe eklemek istiyorsanız, bu sizin için mükemmel bir seçenektir. WooCommerce ürünleriyle dinamik bir ürün galerisi oluşturmak istiyorsanız, WooCommerce ürünlerinizi değişiklikleri yansıtacak şekilde güncellemeniz yeterlidir. Birkaç veri kaynağından birini kullanarak medyayı kolayca sıralayabilir ve sınıflandırabilir ve ardından medya seçiciyi kullanarak görüntüleyebilirsiniz.
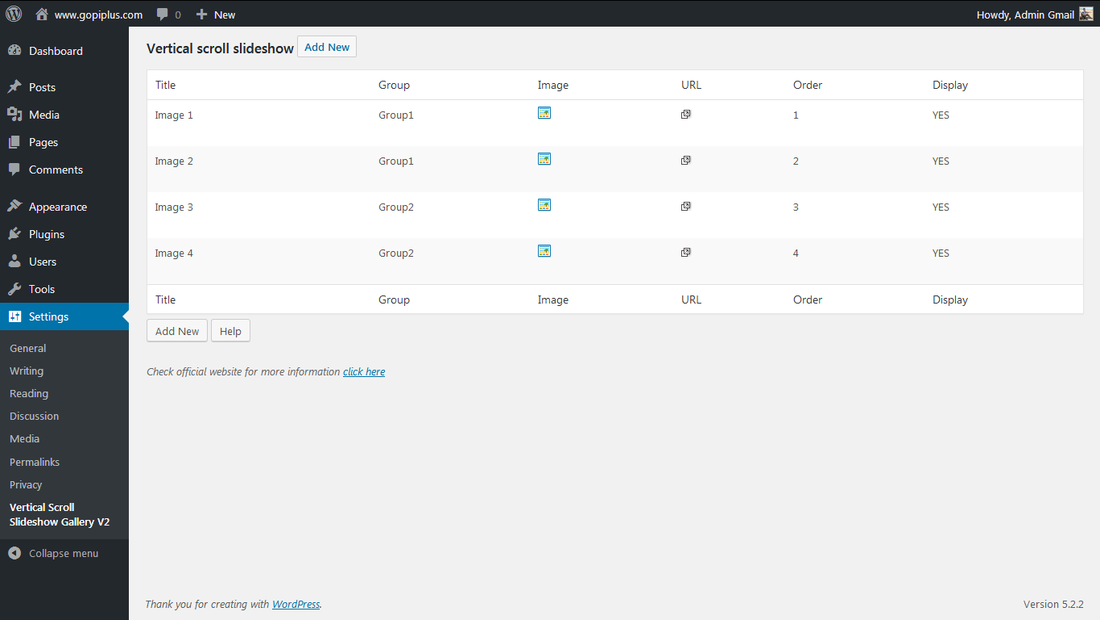
WordPress'te Kayan Bir Galeri Nasıl Yapılır?

WordPress'te kayan bir galeri oluşturmanın birkaç farklı yolu vardır. Bir yol, Jetpack veya NextGEN Gallery gibi bir eklenti kullanmaktır. Bu eklentiler, kaydırılabilen bir resim galerisi oluşturmanıza olanak tanır.
Kayan bir galeri oluşturmanın başka bir yolu, bu işlevselliğe yerleşik bir WordPress teması kullanmaktır. Bazı temalar, bir resim galerisi oluşturmanıza ve bunları web sitenizde kaydırılabilir bir alanda görüntülemenize olanak tanır.
Bir eklenti veya tema kullanmadan kayan bir galeri oluşturmak istiyorsanız, bir tane oluşturmak için bazı kodlar kullanabilirsiniz. Bunu yapmanın birkaç farklı yolu vardır, ancak bir yol jQuery Cycle eklentisini kullanmaktır. Bu eklenti, kaydırılabilen bir resim galerisi oluşturmanıza olanak tanır.
Eklentiyi kurduktan sonra, galeriyi WordPress yayınınıza veya sayfanıza eklemek için [döngü] kısa kodunu kullanabilirsiniz.
Bir sonraki adımda, WordPress Gutenberg Hub için kaydırılabilir bir resim galerisi bloğu oluşturacağız. Bu öğreticinin amacı, Gutenberg kaydırılabilir bir galeri bloğu oluşturma sürecinin tamamında size yol göstermektir. Bu başlangıç kılavuzunu kullanarak WordPress için özel bir Gutenberg bloğunun nasıl oluşturulacağını öğrenin. Medya Yer Tutucusunu daha esnek hale getirmek için aksesuarlar kullanılabilir. Kullanıcı medya galerisinden görsel girdiği için bloğumuz şu anda istendiği gibi çalışmayacaktır. Medya yer tutucumuz, görüntüleri seçmek için kullanılabilen onSelect desteğini içerir. Kullanıcıların galeriyi değiştirmesine izin veren araç çubuğu kontrolü Kullanıcı bloktaki görüntüleri seçmeyi bitirir bitirmez, bunları bloğu kullanarak oluşturabilir.

Başka bir deyişle, ön uç görünümünde bloğumuz için statik bir işaretleme oluşturuyoruz. Ana şekil etiketine, esasen mevcut animasyon yönünü tutan bir data-direction=”right” niteliği de ekledik (şu anda yönü düzeltmek mümkün değil). Bu şekilde her yapılandırma seçeneğini üç bölüme ayıracağım. Bu yapılandırma seçeneği için bir WordPress-builtToggleControl bileşeni kullanacağız. Ayrıca yeni bir panele ek olarak genel kontrollerimizi barındıracak yeni bir panel oluşturacağız. Ön uçta bu belirli özniteliği kullanarak dinamik bir sınıf oluşturalım.
Slayt Gösterisi İpuçları
Önizleme'ye tıklayarak slayt gösterisini çalışırken görebilirsiniz. Sağ alt köşedeki simgeye tıklayarak hızı, sesi ve daha fazlasını değiştirebilirsiniz. Slayt gösterisini tam ekran videoya dönüştürmek istiyorsanız, sol alt köşedeki Tam Ekran düğmesine tıklayın.
WordPress Galeri Eklentisi Oluştur
WordPress için bir galeri eklentisi oluşturmanın birkaç farklı yolu vardır. Popüler bir yöntem, NextGEN Gallery eklentisini kullanmaktır. Bu eklenti, WordPress sitenizde bir resim galerisi oluşturmanıza olanak tanır. Bir diğer popüler eklenti ise WP-SimpleViewer eklentisidir. Bu eklenti, WordPress sitenizde basit bir resim galerisi oluşturmanıza olanak tanır.
Bu eğitimde, WordPress için bir resim galerisi eklentisinin nasıl oluşturulacağı konusunda size yol göstereceğiz. Bir gönderiye veya sayfaya resim yüklediğinizde otomatik olarak oluşturulan küçük resim gezinme özelliğine sahip basit, çekici bir galeridir. Herhangi bir özel ayar, yapılandırma seçeneği veya atlamak için çemberler olmadan gayet iyi çalışıyor. Instant Gallery'nin birincil amacı, bir resim galerisi oluşturmak için bir WordPress gönderisine veya sayfasına resim yüklemeyi olabildiğince basit hale getirmektir. Hedefimizi gerçekleştirmek için HTML, CSS, PHP ve biraz JavaScript kullanacağız. PHP, bir sonraki bölümde mümkün olduğu kadar çok küçük resim oluşturmak için kullanılacaktır. Get_posts, yukarıdaki kod parçacığında, $args'a dayalı ölçütlerimizi karşılayan görüntüleri almak için kullanılır.
Sonuçlar, $attachments adlı bir değişkende saklanabilir. Bu kod, galerinin ana yapısal öğelerini temsil eden galerinin ana resim bölümündeki ilk büyük resmi görüntüler. Aşağıdaki adımlar, WP_get_attachment_image işlevi için bir dizi parametre tanımlama sürecinde size yol gösterecektir. Geçerli eki (mevcut resmimiz) alarak görüntünün tüm boyutunu döndürür. Ayrıca, $default_attr dizisinde belirtilen argümanlara karşılık gelen öznitelikler uygulanır. Adım 2'de bir gezinme menüsü görüntülenir. Bu bloğun en üstüne eklediğimiz #ig-thumbs listesi, kodda nasıl gezineceğinizi anlamanıza yardımcı olacak bir dizi işaretçi içerir.
Yukarıdaki kodu, önceki WordPress gönderisinden veya sayfasından resim eklerinin bir listesini alacak ve kullandığımız işaretlemeye dayalı bir galeri oluşturacak olan Adım 2.4 paketimizin bir parçası olarak yazdık. Bir sonraki adım, WordPress yayınlarımıza veya sayfalarımıza bir Kısa Kod eklemektir. Burada Wptuts'ta, kısa kodlar hakkında, bazıları mükemmel olanlar da dahil olmak üzere, birçok mükemmel derinlemesine makalemiz var. Instagram'ın Anında Galerisi, sihrin temeli üzerine inşa edilmiştir. jQuery'nin gerektirdiği temel etkileşim düzeyine ulaşmak için, işlev jQuery tabanlı olmalıdır. Sonuç olarak, WordPress'e komut dosyaları eklemek için WordPress'in WordPress WP_enqueue_script işlevini kullanacağız. Scriptlerin doğru yerde ve doğru zamanda bulunması WordPress'in herhangi bir çakışma ile karşılaşmamasını sağlar.
Bir küçük resme tıkladığımızda, birkaç şeyin olmasını istiyoruz. jQuery fonksiyonumuzda, küçük resmi, tıklanan küçük resme karşılık gelen büyük bir resimle değiştiriyoruz. WordPress dosya adlandırma şeması, görüntü takasını gerçekleştirmenize izin verir. WordPress, yüklediğinizde my-image.jpg adlı bir resim için bir dizi farklı boyut oluşturacaktır. Bir küçük resmin boyutlarını değiştirmeden önce bilmemiz gereken şey, görüntünün diğer boyutunun boyutlarıdır. Örnek olarak, my-image-150×150.jpg'yi 600×300'lük Orta boyutlu bir görüntüyle değiştirmek istersek, .jQuery işlevini kullanırdık. Aşağıdaki satır $('#ig-thumbs li img') şeklindedir ve ilk etapta başlayacaktır.
Küçük resimlerin tümü, seçilmiş olan CSS sınıfından basitçe kaldırılır. Sonuç olarak, tıklanan görüntülerin sınıfı buna eklenir. Anında Galeri için CSS 4. adımda bulunabilir. Son olarak, tasarımımıza stil vereceğiz ve daha çok bir resim galerisi gibi görünmesini sağlayacağız. CSS'de ustalaşmak fazla zaman almaz. Galeri, temel seçicilerden ve stillerden daha fazlasına sahip olmamalıdır. Aşağıdaki adımlar, WordPress'te kuyruğa alma stilini kullanarak CSS'yi nasıl yükleyeceğiniz konusunda size yol gösterecektir.
Son olarak, resim galerimiz olabildiğince iyi. Anında Galeri kodu, burada tam olarak görüntülenecek kadar uzun olacaktır; kaynak dosyaları indirebilir ve onlarla kendi başınıza oynayabilirsiniz. Bu galerinin amacı, bir WordPress gönderisine yüklenen resimlerden otomatik olarak bir resim galerisi oluşturmanın en basit ve en hızlı yolu olmaktır.
