通過三個簡單的步驟創建 WordPress 圖庫主題
已發表: 2022-10-22WordPress 圖庫主題是在線展示照片和圖像的好方法。 創建畫廊主題有多種不同的方法,但最流行的方法是使用像 NextGEN Gallery 這樣的插件。 創建 WordPress 畫廊主題是一個相當簡單的過程,但是您需要記住一些事項。 首先,您需要選擇一個可以幫助您創建圖庫的插件。 接下來,您需要選擇一個可以正確顯示您的畫廊的主題。 最後,您需要上傳圖片並配置圖庫設置。
根據研究,如果網站對他們沒有吸引力,38% 的訪問者會離開網站。 在 WordPress 主題上,您可以按行和列排列照片。 訪問者在使用此頁面時將體驗到更好的瀏覽體驗,因為它比其他瀏覽器更簡潔。 我們在本教程中的目標是向您展示如何在 WordPress 中創建畫廊。 可以使用 Gutenberg 塊編輯器將 WordPress 畫廊添加到博客中。 儘管這種方法缺乏許多功能,但如果您願意,可以使用它來獲得更專業的外觀。 WordPress 畫廊插件如 Envira Gallery 和 Modula 是最受歡迎的。
一旦您對方法有了很好的了解,創建 WordPress 畫廊並不難。 任何人都可以按照本指南中的步驟進行操作。 如果您想將您的網站提升到一個新的水平,插件和小部件是必不可少的。 哪種方法適合您? 在下面的評論部分,請讓我們知道您的想法。
如何在 WordPress 中創建動態圖片庫

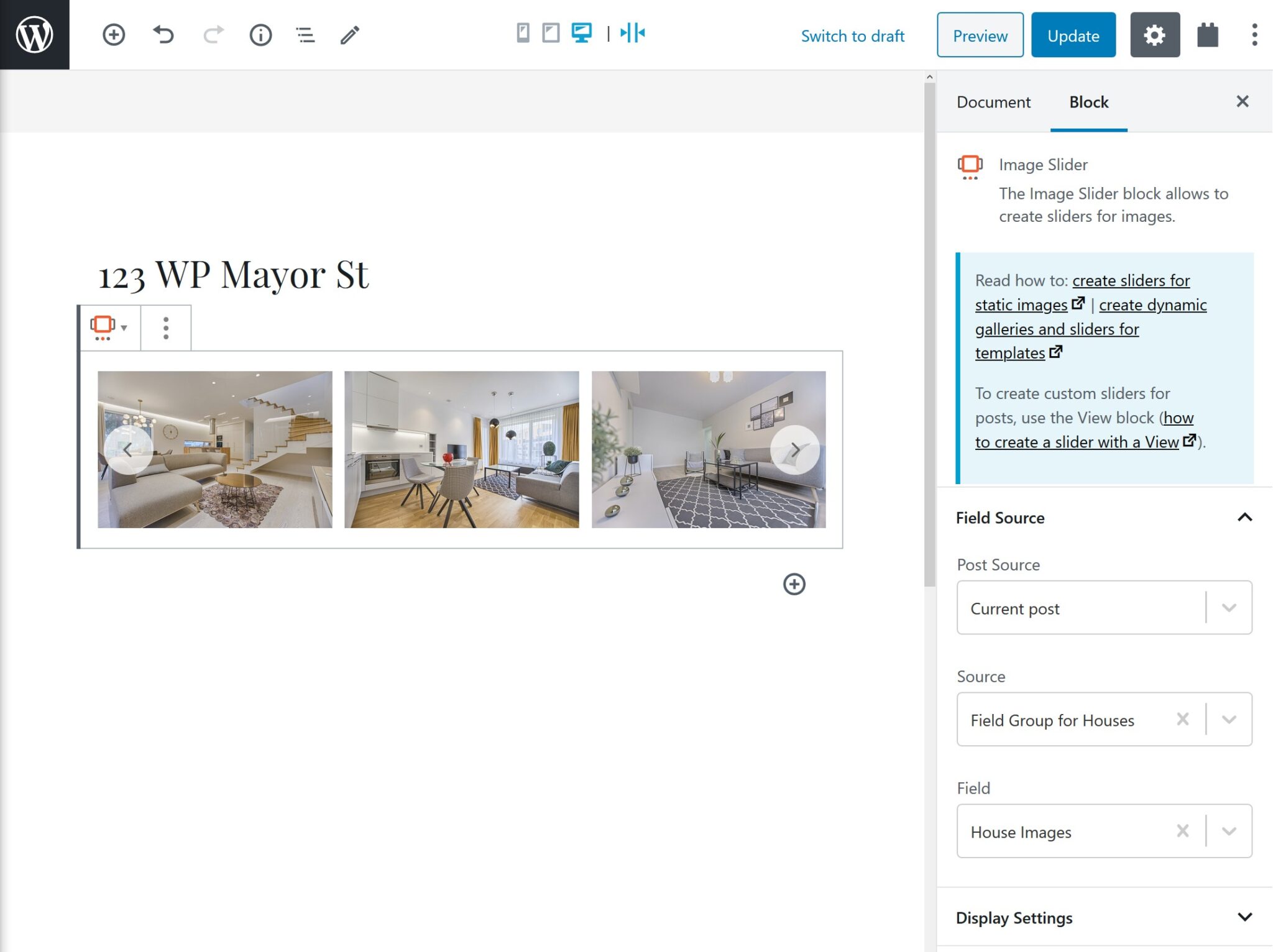
設置數據源後,您可以使用 FooGallery PRO(Expert 或 Commerce)創建新的動態圖庫。 為此,請轉到“添加圖庫”菜單。 您可以通過單擊添加媒體鏈接從其他來源添加媒體。 現在將確定您將用於創建圖庫的數據源。
您網站上的動態元素是增加讀者與您的內容互動的可能性的絕佳方式。 您的網站可以配備各種動態元素。 在這篇文章中,我們將討論什麼是動態畫廊以及它的含義。 您還可以在我們的討論中了解如何設置自己的動態畫廊。 動態圖庫是一種添加到您的網站並使其脫穎而出的簡單方法。 如果您想在您的 WordPress 網站上合併動態圖庫,您將需要必要的工具。 FooGallery PRO Commerce 允許您從 WooCommerce 產品創建產品畫廊。
FooGallery PRO(專家或商務)只需單擊幾下鼠標即可輕鬆創建動態畫廊。 這將取決於您希望畫廊從中提取圖像的來源。 例如,一個動態的 WooCommerce 畫廊可以有多種選項,例如排序順序,以及作為價格的描述。 如果您正在使用照片庫並想要包含動態元素,那麼這對您來說是一個很好的選擇。 如果您想使用 WooCommerce 產品創建動態產品庫,您只需更新您的 WooCommerce 產品以反映更改。 您可以使用多個數據源之一輕鬆對媒體進行排序和分類,然後使用媒體選擇器顯示它。
如何在 WordPress 中製作滾動畫廊

您可以通過幾種不同的方式在 WordPress 中創建滾動畫廊。 一種方法是使用像 Jetpack 或 NextGEN Gallery 這樣的插件。 這些插件將允許您創建可以滾動瀏覽的圖像庫。
創建滾動圖庫的另一種方法是使用內置此功能的 WordPress 主題。某些主題將允許您創建圖像庫並將它們顯示在網站的可滾動區域中。
如果你想在不使用插件或主題的情況下創建一個滾動畫廊,你可以使用一些代碼來創建一個。 有幾種不同的方法可以做到這一點,但一種方法是使用 jQuery Cycle 插件。 該插件將允許您創建可以滾動瀏覽的圖像庫。
安裝插件後,您可以使用短代碼 [cycle] 將圖庫插入您的 WordPress 帖子或頁面。
在接下來的步驟中,我們將為 WordPress Gutenberg Hub 創建一個可滾動的圖片庫塊。 本教程的目標是引導您完成創建古騰堡可滾動畫廊塊的整個過程。 使用此初學者指南了解如何為 WordPress 創建自定義 Gutenberg 塊。 道具可用於使媒體佔位符更靈活。 因為用戶從媒體庫輸入圖像,所以我們的塊此時不會按預期運行。 我們的媒體佔位符包括 onSelect 道具,可用於選擇圖像。 允許用戶修改圖庫的工具欄控件 用戶完成選擇塊中的圖像後,他或她就可以使用該塊呈現它們。

換句話說,我們在前端視圖中為我們的塊生成一個靜態標記。 我們還在主要圖形標籤中添加了一個 data-direction=”right” 屬性,它本質上保存了當前動畫方向(目前無法更正方向)。 這樣,我將每個配置選項分為三個部分。 我們將為此配置選項使用 WordPress-builtToggleControl 組件。 除了新面板之外,我們還將創建一個新面板來容納我們的常規控件。 讓我們在前端使用這個特定屬性創建一個動態類。
幻燈片提示
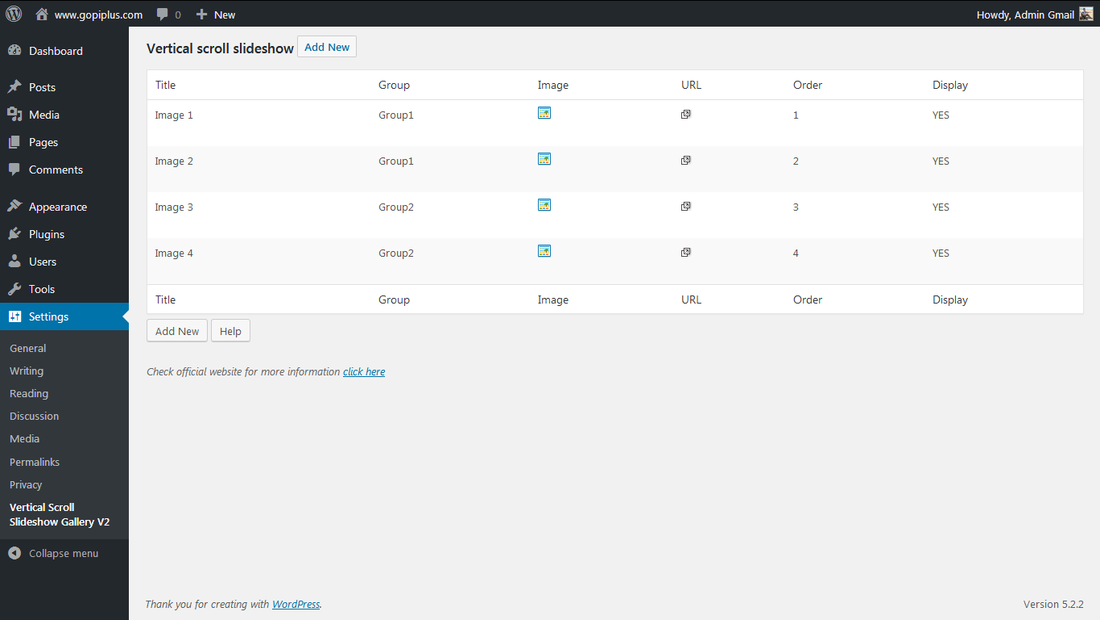
通過單擊預覽,您可以看到正在運行的幻燈片。 通過單擊右下角的圖標,您可以更改速度、音量等。 如果要將幻燈片轉換為全屏視頻,請單擊左下角的全屏按鈕。
WordPress 創建圖庫插件
有許多不同的方法可以為 WordPress 創建圖庫插件。 一種流行的方法是使用 NextGEN Gallery 插件。 此插件允許您在 WordPress 網站中創建圖片庫。 另一個流行的插件是 WP-SimpleViewer 插件。 此插件允許您在 WordPress 網站中創建一個簡單的圖像庫。
在本教程中,我們將引導您了解如何為 WordPress 構建圖片庫插件。 這是一個簡單、吸引人的畫廊,帶有縮略圖導航,每當您將圖像上傳到帖子或頁面時,它都會自動生成。 它可以正常工作,無需任何特殊設置、配置選項或跳線。 Instant Gallery的主要目標是盡可能簡單地將圖像上傳到 WordPress 帖子或頁面,以便創建圖像庫。 我們將使用 HTML、CSS、PHP 和一點點 JavaScript 來實現我們的目標。 下一節將使用 PHP 來生成盡可能多的縮略圖。 Get_posts 在上面的代碼片段中用於根據 $args 檢索符合我們標準的圖像。
結果可以存儲在名為 $attachments 的變量中。 此代碼顯示畫廊主圖像部分中的第一張大圖像,它代表畫廊的主要結構元素。 以下步驟將引導您完成為函數 WP_get_attachment_image 定義參數數組的過程。 它通過抓取當前附件(我們當前的圖像)返回圖像的整個大小。 此外,將應用與 $default_attr 數組中指定的參數相對應的屬性。 在步驟 2 中,顯示導航菜單。 我們在此塊頂部包含的#ig-thumbs 列表包含許多指針,可幫助您了解如何瀏覽代碼。
我們已經將上面的代碼編寫為 Step 2.4 包的一部分,它將從以前的 WordPress 帖子或頁面中檢索圖像附件列表,並根據我們使用的標記生成一個圖庫。 下一步是向我們的 WordPress 帖子或頁面添加簡碼。 在 Wptuts,我們有許多關於短代碼的優秀深入文章,包括一些優秀的文章。 Instagram 的 Instant Gallery 建立在魔術的基礎上。 要達到 jQuery 所需的基本交互級別,函數應該是基於 jQuery 的。 因此,我們將使用 WordPress 的 WordPress WP_enqueue_script 函數將腳本插入 WordPress。 在正確的位置和正確的時間存在腳本可確保 WordPress 不會遇到任何衝突。
當我們單擊縮略圖時,我們希望發生一些事情。 在我們的 jQuery 函數中,我們將縮略圖替換為與單擊的縮略圖相對應的大圖像。 WordPress 文件命名方案允許您執行圖像交換。 上傳時,WordPress 將為名為 my-image.jpg 的圖像生成多種不同尺寸。 在更改縮略圖的尺寸之前,我們需要知道圖像其他尺寸的尺寸。 例如,如果我們想將 my-image-150×150.jpg 替換為 600×300 的中型圖像,我們將使用 .jQuery 函數。 以下行是 $('#ig-thumbs li img') 並將首先開始。
所有縮略圖圖像都簡單地從已選擇的 CSS 類中刪除。 結果,點擊圖像的類別被添加到此。 即時畫廊的 CSS 可以在第 4 步中找到。最後,我們將為我們的作品設置樣式,使其看起來更像一個圖像畫廊。 CSS 不需要太多時間來掌握。 畫廊應該只有基本的選擇器和样式。 以下步驟將引導您了解如何在 WordPress 中使用 enqueue 樣式加載 CSS。
最後,我們的圖片庫盡其所能。 Instant Gallery 的代碼足夠長,可以在此處完整顯示; 您可以下載源文件並自行使用它們。 此圖庫的目的是成為從上傳到 WordPress 帖子的圖像自動生成圖庫的最簡單、最快捷的方法。
